10000 contenu connexe trouvé

Comment ajuster la disposition des fenêtres d'Eclipse
Présentation de l'article:Eclipse IDE permet aux utilisateurs de personnaliser la disposition de la fenêtre en fonction de leurs préférences : 1. Diviser la zone de l'éditeur ; 2. Créer une perspective ; 4. Redimensionner la vue ; 5. Réinitialiser la disposition de la fenêtre ; ;7. Enregistrez la mise en page.
2024-05-05
commentaire 0
783

Comment restaurer la disposition des fenêtres dans Eclipse
Présentation de l'article:Restaurez la disposition de la fenêtre Eclipse : Restaurez la disposition par défaut : Ouvrez Eclipse > « Fenêtre » > « Réinitialiser la perspective ». Restaurez une mise en page spécifique : ouvrez Eclipse > "Fenêtre" > "Enregistrer la perspective sous..." et entrez un nom à enregistrer ; ouvrez Eclipse > "Fenêtre" > "Ouvrir la perspective" et sélectionnez la mise en page à restaurer. Restaurez la disposition de la dernière session : ouvrez Eclipse > "Fenêtre" > "Restaurer Las
2024-05-05
commentaire 0
1220

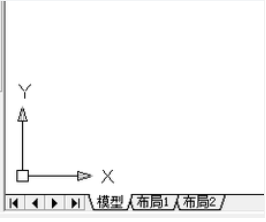
Que dois-je faire si la fenêtre de présentation CAO n'affiche pas de graphiques ?
Présentation de l'article:La solution au problème selon lequel les graphiques ne sont pas affichés dans la fenêtre de présentation CAO : ouvrez d'abord le logiciel et ouvrez le dessin technique dans la fenêtre du modèle ; puis entrez "Z" dans la ligne de commande et appuyez sur la touche Entrée pour confirmer enfin " ; A" et appuyez sur la touche Entrée pour confirmer. Voir le fichier dans la fenêtre.
2021-03-23
commentaire 0
66049

Comment changer la disposition des fenêtres dans editplus-Comment changer la disposition des fenêtres dans editplus
Présentation de l'article:Amis, savez-vous comment changer la disposition des fenêtres dans editplus ? Aujourd'hui, je vais vous expliquer comment changer la disposition des fenêtres dans editplus. Si vous êtes intéressé, venez jeter un œil avec moi, j'espère que cela pourra vous aider. Étape 1 : Tout d’abord, ouvrez la page principale d’EditPlus. Étape 2 : Ensuite, cliquez sur Outils dans la barre de menu supérieure. Étape 3 : Ensuite, sélectionnez vos préférences. Étape 4 : Après cela, cliquez sur Disposition et modifiez la position si nécessaire sur le côté droit. Étape 5 : Enfin, cliquez sur Appliquer pour enregistrer.
2024-03-04
commentaire 0
1256

Le processus de fonctionnement de la disposition d'écran personnalisée edius
Présentation de l'article:1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
2024-03-27
commentaire 0
631

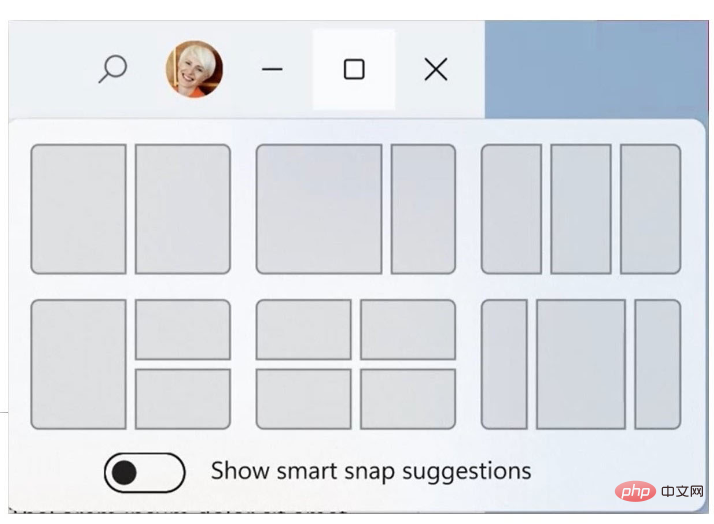
La nouvelle fonctionnalité d'IA de Microsoft Windows 11 dévoilée : laissez l'intelligence artificielle mémoriser la disposition de vos fenêtres couramment utilisées
Présentation de l'article:Microsoft s'efforce d'ajouter des capacités d'IA à tous ses produits, et Windows devrait devenir progressivement plus intelligent au cours des prochaines années. Selon des informations obtenues par les médias étrangers Windows Central, Microsoft utilisera l'IA pour améliorer la fonction de disposition des fenêtres Snap Assist. La fonctionnalité inclut la mémorisation de la disposition des fenêtres pour certaines combinaisons d'applications, que les utilisateurs peuvent restaurer en un seul clic, et même l'intégration de la technologie OCR. ▲ Suggestions actuelles de disposition de la fenêtre Snap Assist, source d'image Windows Central ▲ Suggestions de disposition de fenêtre intelligente, source d'image Windows Central De plus, des sources indiquent que Microsoft a également essayé d'ajouter une disposition d'instantané, qui peut
2023-04-12
commentaire 0
1514
Quelles sont les méthodes de mise en page CSS ? Résumé des méthodes de mise en page CSS
Présentation de l'article:La mise en page CSS est très utile dans les pages Web. La mise en page CSS peut contrôler la position d'une page Web par rapport au flux de mise en page normal, aux éléments environnants, au conteneur parent ou à la fenêtre/fenêtre principale. Alors, quelles sont les méthodes de mise en page CSS ? Examinons de plus près la méthode de mise en page CSS.
2018-08-02
commentaire 0
2662

Où se trouve le fichier de mise en page d'Eclipse ?
Présentation de l'article:Le fichier de présentation Eclipse se trouve dans le répertoire .metadata de l'espace de travail, qui contient les fichiers clés suivants : 1.workbench.xmi : fichier de présentation principal, comprenant la taille de la fenêtre, la disposition en perspective et la zone de l'éditeur. 2.layout.xml : personnalisez la disposition de la perspective et de la zone de l'éditeur. 3.perspectives : Configuration des perspectives définies. 4.views : Configuration de la taille, de la position et de la visibilité de la vue.
2024-05-05
commentaire 0
504

Comment utiliser les unités de fenêtre pour la mise en page en CSS3
Présentation de l'article:L'unité Viewport existe depuis quelques années, mais nous ne l'avons pas vue utilisée très souvent. Ils sont désormais pris en charge par tous les principaux navigateurs et offrent des fonctionnalités uniques qui les rendent utiles dans certaines situations, notamment celles impliquant un design réactif. Dans cet article, nous partageons principalement avec vous la méthode d'utilisation des unités de fenêtre pour la mise en page en CSS3, dans l'espoir de vous aider à mieux acquérir les connaissances de CSS3.
2017-12-13
commentaire 0
1799

Parlez de la disposition de la grille en CSS (graphiques et texte)
Présentation de l'article:La disposition en grille peut diviser une page Web en lignes et colonnes d'attributs simples. La technologie de mise en page CSS nous permet de récupérer des éléments dans une page Web et de contrôler leur position par rapport au flux de mise en page normal, aux éléments environnants, aux conteneurs parents ou à la fenêtre d'affichage principale. /fenêtre.
2021-01-13
commentaire 0
2623

Il existe plusieurs méthodes pour une mise en page réactive
Présentation de l'article:Les méthodes de mise en page réactive sont : 1. Requête multimédia ; 2. Pourcentage [%] 3. vw ou vh, vw signifie par rapport à la largeur de la fenêtre de visualisation, vh signifie par rapport à la hauteur de la fenêtre de visualisation ; l'unité rem est relative aux éléments de police html de différentes tailles; 5. disposition élastique flexible.
2021-01-25
commentaire 0
20323

Tutoriel de mise en page CSS : la meilleure façon d'implémenter une mise en page fluide
Présentation de l'article:Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page fluide Introduction : La mise en page est un concept clé dans le développement Web. Une bonne mise en page peut donner à une page Web une apparence soignée, belle et s'afficher parfaitement sur différents appareils. L’une des méthodes de mise en page courantes est la mise en page fluide. Cet article explique comment utiliser CSS pour implémenter une mise en page fluide et fournit des exemples de code spécifiques. Qu’est-ce qu’une mise en page fluide ? La mise en page fluide signifie que la mise en page de la page Web peut s'étendre et se contracter de manière dynamique en fonction de la taille de la fenêtre d'affichage du navigateur. Le contraire est la mise en page fixe. Dans la mise en page fixe, la page Web.
2023-10-19
commentaire 0
912

qu'est-ce qu'une mise en page fluide en CSS
Présentation de l'article:La mise en page fluide en CSS signifie que lorsque la page Web est réduite ou agrandie, la mise en page de la page Web changera en fonction de la taille du navigateur. L'avantage d'une mise en page fluide est que si la fenêtre de l'utilisateur est petite, la page se rétrécit pour s'adapter à la fenêtre sans avoir à la faire défiler latéralement.
2020-11-13
commentaire 0
2595

La méthode spécifique pour restaurer la mise en page par défaut dans Eclipse
Présentation de l'article:Ouvrez Eclipse et constatez que la mise en page a été modifiée, ne laissant qu'une seule fenêtre. À ce stade, vous pouvez sélectionner [Fenêtre]--[ResetPerspective]. Lorsqu'une fenêtre d'invite apparaît, sélectionnez directement [OK]. Maintenant, je constate que la fenêtre Eclipse est revenue à la disposition Java par défaut. D'autres fenêtres avec les fonctions requises peuvent être trouvées dans [Window]--[ShowView]. Cela le définira sur la mise en page par défaut que vous avez utilisée auparavant.
2024-06-10
commentaire 0
1078

Quelles unités sont utilisées pour la mise en page réactive ?
Présentation de l'article:Les unités utilisées dans la mise en page réactive incluent les pixels, les pourcentages, les unités de fenêtre, les em, les rem et les automatiques. Introduction détaillée : 1. Le pixel est l'une des unités les plus couramment utilisées. Il représente un pixel physique sur l'écran. Dans la mise en page réactive, les pixels sont généralement utilisés pour définir la taille et la position des éléments de la page Web. 2. Le pourcentage est une unité relative ; , qui La valeur spécifique peut être calculée en fonction de la taille de l'élément parent. Dans une mise en page réactive, le pourcentage est souvent utilisé pour définir une mise en page fluide. 3. L'unité de la fenêtre de visualisation est l'unité calculée par rapport à la taille de la fenêtre d'affichage, et vw ; représente le pourcentage de la largeur de la fenêtre, etc.
2023-10-17
commentaire 0
1492

Comment utiliser la fenêtre CAO - Tutoriel d'utilisation de la fenêtre CAO
Présentation de l'article:Savez-vous comment utiliser la fenêtre CAO ? Ci-dessous, je vais vous présenter un didacticiel sur la façon d'utiliser la fenêtre CAO. J'espère qu'il vous sera utile. Apprenons avec l'éditeur. Étape 1 : Basculez la fenêtre du modèle vers la mise en page. fenêtre, comme indiqué ci-dessous. Étape 2 : faites glisser le cadre standard déjà dessiné dans la mise en page, comme indiqué dans la figure ci-dessous. Étape 3 : cliquez sur la commande View-Viewport-New Viewport pour faire apparaître la boîte de dialogue New Viewport, puis cliquez sur OK, comme indiqué dans la figure ci-dessous. Étape 4 : cliquez avec le bouton droit sur l'espace vide dans le coin supérieur droit de la barre d'outils CAO pour afficher la barre d'outils de marquage de la fenêtre, comme indiqué dans la figure ci-dessous. Étape 5 : Ajustez tour à tour la proportion de chaque fenêtre selon vos besoins, comme indiqué dans la figure ci-dessous. Étape 6 : Vérifiez si la proportion de la fenêtre d'affichage est définie avec succès, comme indiqué dans la figure ci-dessous. Étape 7 : Ajustez le rapport ajusté
2024-03-05
commentaire 0
794


Quelle est la disposition du poste ?
Présentation de l'article:"Position" n'est pas une mise en page spécifique, mais un attribut utilisé en CSS pour contrôler le positionnement des éléments. La mise en page CSS fait référence à la définition et au contrôle de la mise en page et de la position des éléments sur la page via une série de technologies et d'attributs de mise en page. L'attribut « position » est un mécanisme permettant de contrôler le positionnement des éléments. Il peut être utilisé dans diverses mises en page pour modifier la position d'un élément par rapport à d'autres éléments ou à la fenêtre du navigateur en définissant différentes valeurs d'attribut.
2023-12-25
commentaire 0
1023

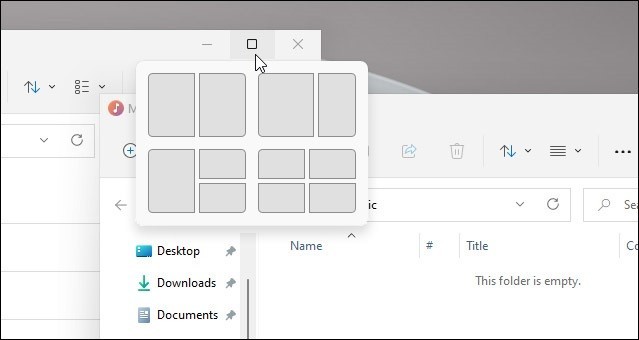
Comment désactiver la disposition des instantanés dans Windows 11_ Conseils pour ne pas utiliser la disposition des instantanés dans Win11
Présentation de l'article:Le système Win11 a annoncé le nouveau [Snapshot Layout], qui offre aux utilisateurs diverses options de disposition des fenêtres via le bouton [Maximiser], afin que les utilisateurs puissent choisir parmi plusieurs modèles de disposition pour afficher deux, trois ou quatre applications ouvertes à l'écran. Il s'agit d'une amélioration par rapport au fait de faire glisser plusieurs fenêtres sur les côtés de l'écran, puis de tout ajuster manuellement. [SnapGroups] enregistrera la collection d'applications que l'utilisateur utilise et leur présentation, permettant à l'utilisateur de revenir facilement à ce paramètre lorsqu'il doit s'arrêter et faire autre chose. Si quelqu'un utilise un moniteur que l'utilisateur doit débrancher, lors de la reconnexion, la disposition des instantanés précédemment utilisée sera également restaurée. Pour utiliser la disposition des instantanés, nous pouvons utiliser le raccourci clavier WindowsKey+Z pour démarrer
2024-05-08
commentaire 0
454