10000 contenu connexe trouvé

Programme JavaScript pour trouver le périmètre d'un triangle
Présentation de l'article:On trouvera le périmètre d’un triangle en additionnant les longueurs de ses trois côtés. Pour ce faire, on déclare d'abord trois variables pour stocker les longueurs des arêtes, puis on utilise l'opérateur d'addition pour additionner ces valeurs et stocker le résultat dans une quatrième variable. Enfin, nous imprimerons la valeur stockée dans la quatrième variable pour obtenir le périmètre du triangle. Méthode Il s'agit d'un programme écrit en JavaScript qui calcule le périmètre d'un triangle −functiontrianglePerimeter(a,b,c){returna+b+c;}La traduction de l'explication est : L'explication définit une fonction appelée trianglePerimeter, qui accepte trois paramètres a, b , et c.
2023-08-24
commentaire 0
921

Compétences en développement JavaScript et partage d'expérience des ingénieurs front-end
Présentation de l'article:Les ingénieurs front-end partagent leurs compétences et leur expérience en matière de développement JavaScript. Ces dernières années, avec le développement rapide d'Internet, la demande d'ingénieurs front-end a également augmenté. En tant que langage de base du développement front-end, JavaScript joue un rôle important dans le développement front-end. En tant qu'ingénieur front-end, j'ai accumulé des compétences et de l'expérience en développement JavaScript au cours de nombreuses années de pratique, et je vais les partager avec vous maintenant. Comprendre les bases de JavaScript avant de commencer à apprendre et à utiliser JavaScript
2023-11-04
commentaire 0
1127

Application des arguments de mots-clés de fonction en Python
Présentation de l'article:Avant de commencer mes nouvelles fonctions il y a quelques mois, cela faisait très longtemps que je n'avais pas programmé en Python.
Soit dit en passant, j'ai continué à travailler dans des rôles au cours des dernières années qui impliquaient soit du Javascript full-stack, soit principalement du Javascript w.
2024-10-22
commentaire 0
856

Partage d'expérience de tests unitaires JavaScript dans le développement front-end
Présentation de l'article:Partage d'expériences de tests unitaires JavaScript dans le développement front-end Introduction : Avec le développement rapide d'Internet, le développement front-end est devenu de plus en plus important. En tant que l'un des langages de base du développement front-end, JavaScript joue un rôle incontournable. Afin de garantir la qualité et la stabilité du code front-end, les tests unitaires sont un élément indispensable. Dans cet article, nous partagerons quelques expériences et techniques de tests unitaires JavaScript dans le développement front-end. Présentation : dans le développement front-end, la quantité de code JavaScript est généralement très importante.
2023-11-02
commentaire 0
1798

Une méthode graphique pour dessiner un triangle avec trois longueurs de côtés connues à l'aide d'un carnet de croquis géométrique
Présentation de l'article:Par exemple, on sait que les longueurs des trois côtés d'un triangle sont 3, 4 et 5. Les opérations spécifiques sont les suivantes : 1. Ouvrez le carnet de croquis de géométrie, exécutez [Données] - [Nouveau paramètre], créez un nouveau paramètre a=3 ; b=4 ; c=5, unité Sélectionnez [Distance] ; sélectionnez le paramètre a et exécutez [Transformation] - [Marquer la distance]. 2. Utilisez [Outil Point] pour dessiner un point et sélectionnez-le, exécutez [Transformation] - [Traduction], définissez l'angle sur 0 et obtenez un autre point. 3. Sélectionnez les deux points ci-dessus et exécutez la commande [Construction]-[Line Segment] pour construire un segment de ligne et obtenir un segment de ligne d'une longueur fixe de 3. 4. Sélectionnez une extrémité du segment de ligne d'une longueur de 3 et le paramètre b, exécutez [Construction] - [Dessiner un cercle avec un centre et un rayon] pour dessiner un cercle, puis sélectionnez l'autre extrémité du segment de ligne et le paramètre c, exécuter [Construction] - [Dessiner un cercle avec centre et rayon] Dessiner un cercle avec centre et rayon】Dessiner un cercle
2024-04-17
commentaire 0
1248

Résumé de l'expérience en matière d'algorithme JavaScript et de structure de données dans le développement front-end
Présentation de l'article:Résumé de l'expérience des algorithmes JavaScript et des structures de données dans le développement front-end. Ces dernières années, l'importance du développement front-end est progressivement devenue plus importante, et le langage JavaScript, qui est l'âme du développement front-end, est également constamment en développement. se développer et évoluer. En tant que pierre angulaire de l’informatique, les algorithmes et les structures de données jouent également un rôle important dans le développement front-end. Cet article combinera une expérience personnelle pour résumer certaines expériences et techniques d'utilisation d'algorithmes JavaScript et de structures de données dans le développement front-end. 1. Algorithme de tri L'algorithme de tri est une méthode de base souvent utilisée dans le développement front-end.
2023-11-02
commentaire 0
1146

Comment importer des fichiers javaScript
Présentation de l'article:Avec le développement d'applications Web, JavaScript joue un rôle de plus en plus important dans le développement front-end. Lorsque nous commençons à créer une application Web, nous devons importer des fichiers JavaScript pour implémenter la logique frontale de l'application Web. Dans cet article, nous verrons comment importer des fichiers JavaScript et les utiliser dans des applications Web. Qu'est-ce qu'un fichier JavaScript ? Un fichier JavaScript est un fichier texte qui contient du code JavaScript pour la logique frontale d'une application Web.
2023-05-10
commentaire 0
2756

Décryptez votre entretien JavaScript : concepts clés et questions pratiques
Présentation de l'article:Maîtriser les entretiens de codage JavaScript : un guide complet
Les entretiens de codage JavaScript sont une étape essentielle pour de nombreux rôles de développeur front-end et full-stack. Ces entretiens se concentrent souvent sur les compétences pratiques en codage, la compréhension de JavaScrip
2025-01-04
commentaire 0
291

Explication détaillée de la différence entre le front-end Web et le front-end
Présentation de l'article:Avec le développement rapide de la technologie Internet, le développement front-end est devenu une profession populaire. Il existe de plus en plus de termes liés à cela, qui peuvent parfois prêter à confusion. Parmi eux, les concepts les plus courants sont le Web front-end et le front-end. Quelle est la différence entre eux ? Cet article analysera la différence entre les deux d’un point de vue technique et professionnel. 1. Perspective technique Le front-end Web est généralement défini comme un front-end développé à l'aide de la technologie Web. Les technologies Web incluent HTML, CSS, JavaScript, etc. et sont généralement développées pour les sites Web, les pages Web et les navigateurs. Cela signifie une interface Web
2023-04-19
commentaire 0
1468

Comment écrire le backend en javascript
Présentation de l'article:JavaScript joue un rôle de plus en plus important dans le développement Web, non seulement dans le développement front-end, mais également largement utilisé dans le développement back-end. Cet article explique comment utiliser JavaScript comme langage de programmation back-end. Tout d’abord, nous devons comprendre les avantages de JavaScript dans la programmation back-end. JavaScript possède des fonctionnalités multiplateformes simples, flexibles et un large éventail de scénarios d'application. L'utilisation de JavaScript pour la programmation backend évite les tracas liés à l'apprentissage de plusieurs langages car il peut être utilisé à la fois recto et verso
2023-05-22
commentaire 0
1694

TypeScript ou JavaScript : lequel est le meilleur ?
Présentation de l'article:Alors que la demande d'applications Web modernes continue de croître, les développeurs se retrouvent souvent à débattre entre TypeScript et JavaScript pour leurs projets. Bien que les deux fassent partie intégrante du développement front-end et back-end, ils servent des objectifs légèrement différents.
2024-11-27
commentaire 0
868

conversion de tableau nodejs
Présentation de l'article:Avec le développement continu de la technologie front-end, il existe de plus en plus d'outils de développement dans le domaine front-end. Parmi ces outils, Node.js peut être considéré comme jouant un rôle très important. Cela fait de JavaScript non seulement un langage de script pour le front-end, mais un langage pratique qui peut s'exécuter côté serveur. Node.js est idéal pour développer des applications back-end telles que des applications Web et des serveurs Web. Dans cet article, explorons la conversion de tableaux dans Node.js. ## Tableau JavaScript Arra
2023-05-23
commentaire 0
595

Analyser les différences techniques entre front-end et back-end
Présentation de l'article:Le front-end et le back-end sont deux domaines communs dans le développement de logiciels. Le front-end fait référence au développement de l'interface utilisateur et de la logique d'interaction utilisateur, tandis que le back-end est responsable de la gestion du stockage des données, du traitement logique et de la mise en œuvre des règles métier. . Il existe des différences techniques évidentes entre les deux. Cet article analysera les différences techniques entre le front-end et le back-end sous différents angles. Tout d’abord, en termes de stack technologique, les technologies utilisées par le front-end et le back-end sont très différentes. Les technologies frontales couramment utilisées incluent HTML, CSS et JavaScript, ainsi que divers frameworks et bibliothèques front-end tels que React, Angul.
2024-03-25
commentaire 0
846

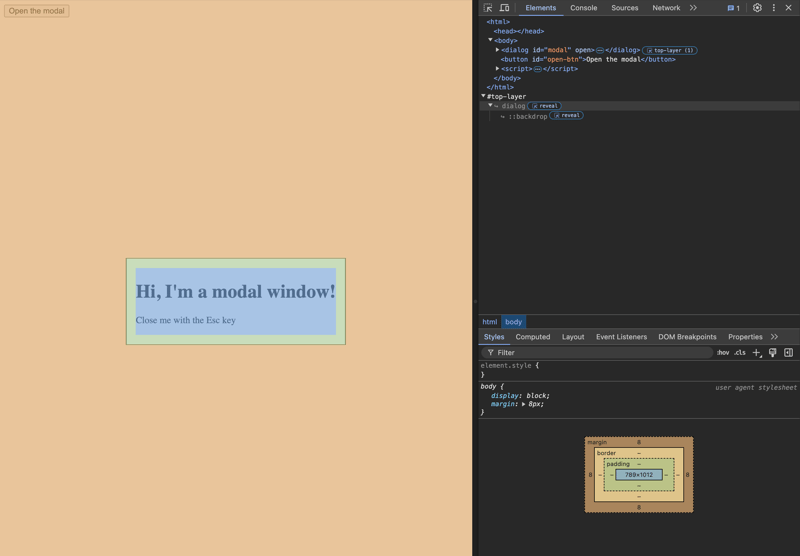
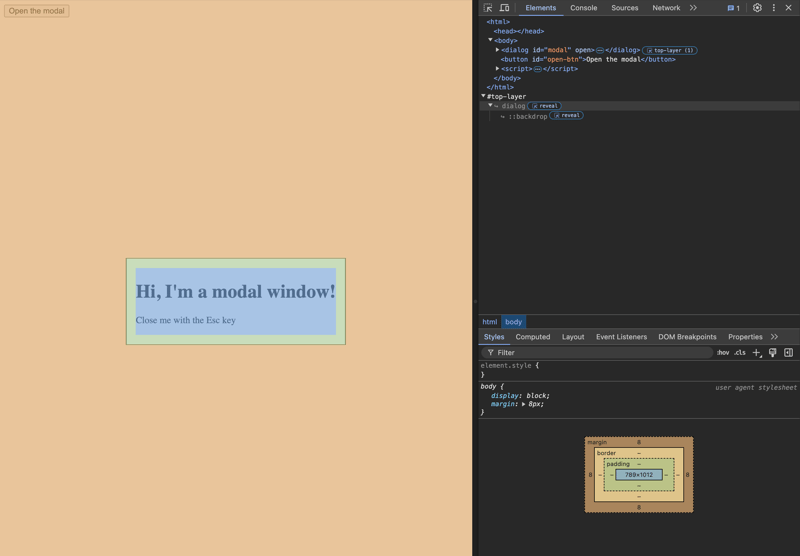
Comment utiliser l'élément HTMLlt;dialog>
Présentation de l'article:Dans le développement front-end, la création ou l’utilisation de composants d’interface utilisateur prédéfinis est une tâche courante. Cependant, ces composants comportent souvent des limites. Ils sont généralement liés à des cadres spécifiques et nécessitent une logique complexe et non standardisée. Pendant longtemps, b
2024-12-27
commentaire 0
258

Quelle est l'utilisation d'une chaîne javascript contenant la syntaxe json
Présentation de l'article:Avec le développement continu de la technologie Internet, le développement frontal est devenu un rôle indispensable dans le développement d'Internet. Dans le développement front-end, JavaScript est l'un des langages de programmation indispensables, ce qui nous permet de mieux implémenter des applications Web et des sites Web. Parmi eux, l'utilisation de chaînes JavaScript contenant la syntaxe JSON est un élément indispensable du développement front-end. Qu’est-ce que JSON ? JSON est un format léger d'échange de données. C'est un sous-programme de JavaScript
2023-04-25
commentaire 0
531