10000 contenu connexe trouvé

JS fait fonction de sélection d'adresse
Présentation de l'article:Cette fois, je vais vous présenter la fonction de sélection d'adresse JS. Quelles sont les précautions pour la fonction de sélection d'adresse JS. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-19
commentaire 0
2149

React Native implémente la fonction de sélection d'adresse
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter la fonction de sélecteur d'adresse dans React Native. Quelles sont les précautions à prendre pour implémenter la fonction de sélecteur d'adresse dans React Native ?
2018-04-17
commentaire 0
3313

Les fonctions et l'utilisation des sélecteurs HTML5 : une compréhension complète des différents sélecteurs
Présentation de l'article:Compréhension approfondie des sélecteurs en HTML5 : aperçu des fonctions et de l'utilisation de nombreux sélecteurs, des exemples de code spécifiques sont requis. HTML5 est le dernier standard HTML et ses sélecteurs sont un élément indispensable pour les développeurs lorsqu'ils utilisent des feuilles de style CSS. Les sélecteurs peuvent aider les développeurs à sélectionner des éléments HTML avec précision et facilité et à leur appliquer les styles correspondants. En HTML5, les fonctions et l'utilisation des sélecteurs sont plus puissantes et plus riches. Cet article fournira une introduction approfondie aux fonctions et à l'utilisation de plusieurs sélecteurs courants en HTML5, à travers des codes spécifiques.
2024-01-13
commentaire 0
1725

Utilisez Uniapp pour implémenter la fonction de sélection de ville
Présentation de l'article:L'utilisation d'uniapp pour mettre en œuvre la fonction de sélection de ville nécessite des exemples de code spécifiques. Avec le développement rapide de l'Internet mobile, la demande de fonctions pratiques de sélection de ville augmente également. Cette fonction peut être facilement implémentée à l'aide d'uniapp. Un exemple de code spécifique est donné ci-dessous. Tout d’abord, nous devons préparer un composant de sélection de ville. Dans uniapp, nous pouvons utiliser le composant Picker selector pour implémenter la fonction de sélection de ville. Ajoutez le code suivant au modèle : <templat
2023-11-21
commentaire 0
1597


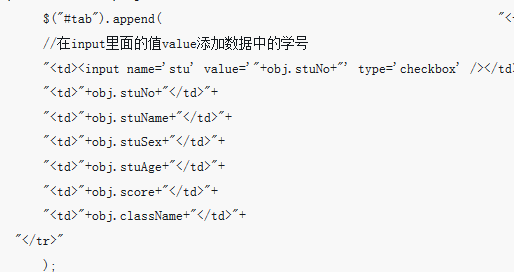
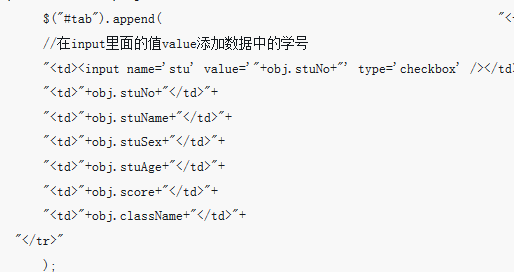
Comment implémenter la fonction de sélection multiple de formulaires en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de sélection multiple de formulaires en JavaScript ? Les formulaires sont des éléments courants dans les pages Web et sont utilisés pour collecter les informations saisies par les utilisateurs. Dans les formulaires, nous devons souvent proposer plusieurs options de sélection, telles que des cases à cocher ou des listes à sélection multiple. JavaScript est un langage de programmation utilisé pour ajouter des fonctions interactives aux pages Web. Il peut être utilisé pour implémenter plusieurs fonctions de sélection dans des formulaires. Avant de commencer, comprenons d’abord quels sont les éléments communs de la sélection multiple de formulaires. Case à cocher : Une case à cocher permet à l'utilisateur de sélectionner un
2023-10-26
commentaire 0
1423

Comment implémenter la fonction de sélection de balises dans Uniapp
Présentation de l'article:Comment implémenter la fonction de sélection de balises dans uniapp Dans le développement d'applications, la fonction de sélection de balises est une exigence courante. En fournissant à l'utilisateur un ensemble de balises, l'utilisateur peut sélectionner une ou plusieurs balises pour effectuer des opérations de classification ou de filtrage. Cet article expliquera comment implémenter la fonction de sélection de balises dans uniapp et fournira des exemples de code pour référence. 1. Créer une liste de balises Tout d'abord, vous devez créer une liste de balises sur la page pour afficher les balises sélectionnables. Vous pouvez utiliser le composant uni-card et uni-i dans la bibliothèque de composants uniui
2023-07-09
commentaire 0
1978

Comment implémenter la fonction de sélection de complétion automatique d'un formulaire en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de sélection de saisie semi-automatique d'un formulaire ? Dans le développement front-end, la fonction de sélection de saisie semi-automatique des formulaires est une exigence très courante. Grâce à cette fonction, les utilisateurs peuvent facilement sélectionner les options correspondantes dans une liste prédéfinie à remplir sans saisie manuelle. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter la fonction de sélection de saisie semi-automatique du formulaire et fournirons des exemples de code spécifiques. Pour implémenter la fonction de sélection de saisie semi-automatique du formulaire, nous pouvons utiliser l'entrée de la zone de saisie de texte
2023-10-20
commentaire 0
1410

En comparant les fonctions de DreamWeaver et PHPCMS, comment choisir ?
Présentation de l'article:Titre : En comparant les fonctions de Dreamweaver et PHPCMS, comment choisir ? Avec le développement rapide d’Internet, la création de sites Web est devenue de plus en plus importante. Lors du choix des outils de création de sites Web, les dedecms et PHPCMS sont deux choix très populaires. Dans cet article, nous comparerons les fonctionnalités des deux systèmes pour vous aider à choisir l’outil de création de site Web qui vous convient. 1. Comparaison des fonctions : Dedecms est un système de gestion de contenu open source adapté aux blogs personnels, aux sites Web d'entreprise, aux portails d'actualités, etc.
2024-03-28
commentaire 0
370

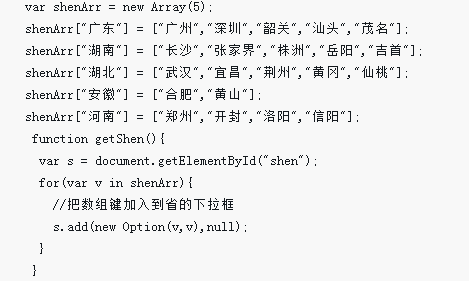
Comment utiliser Layui pour implémenter la fonction de sélection du menu déroulant
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de sélection de menu déroulant Layui est un framework d'interface utilisateur frontal classique et facile à utiliser qui peut rapidement créer une interface Web belle et concise. Cet article expliquera comment utiliser Layui pour implémenter la fonction de sélection du menu déroulant et joindra des exemples de code spécifiques pour vous aider à mieux comprendre. Tout d’abord, nous devons présenter les fichiers pertinents de Layui. Les fichiers css et js de Layui peuvent être importés via le lien CDN suivant : <linkrel="stylesh
2023-10-27
commentaire 0
1607

Comment implémenter la fonction de sélecteur de date en utilisant JavaScript ?
Présentation de l'article:Comment implémenter la fonctionnalité de sélecteur de date à l'aide de JavaScript ? [Introduction] Le sélecteur de dates est l'une des fonctions courantes dans le développement Web, qui peut fournir aux utilisateurs un moyen pratique et rapide de sélectionner des dates. Cet article explique comment implémenter un sélecteur de date simple à l'aide de JavaScript et fournit des exemples de code détaillés. [Étapes de mise en œuvre] 1. Structure HTML Tout d'abord, ajoutez une zone de saisie et un bouton en HTML pour déclencher la fenêtre contextuelle du sélecteur de date. <type d'entrée
2023-10-20
commentaire 0
1293


Comment sélectionner la fonction d'installation de sqlserver2012
Présentation de l'article:Lorsque vous installez SQL Server 2012, vous devez sélectionner les fonctionnalités suivantes : Service de moteur de base de données : fonctionnalité obligatoire qui gère la gestion des données et les requêtes. Services d'analyse : pour l'analyse de données complexes (facultatif). Service de reporting : utilisé pour générer des rapports (facultatif). Services d'intégration : pour l'intégration et la transformation des données (facultatif). Service de données de base : utilisé pour gérer de manière centralisée les données de base (facultatif). Outils de gestion : utilisés pour gérer les instances SQL Server (obligatoire). SQL Server Express : pour les petites bases de données et les environnements de développement (facultatif).
2024-04-05
commentaire 0
1300


Comment développer une fonction simple de sélection de date en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour développer une fonction simple de sélecteur de date Introduction : Le sélecteur de date est l'une des fonctions courantes dans le développement Web. Il peut aider les utilisateurs à sélectionner facilement des dates et à remplir le formulaire. Dans le développement PHP, nous pouvons implémenter une simple fonction de sélecteur de date en utilisant certaines bibliothèques open source ou en écrivant du code nous-mêmes. Cet article présentera une méthode pour développer une fonction simple de sélecteur de date à l'aide de PHP et fournira des exemples de code pour référence. 1. Préparation Avant de commencer à écrire du code, nous devons faire une certaine préparation. Premièrement, nous avons besoin
2023-09-21
commentaire 0
1710

Comment choisir la capacité Transformation Condor ? Recommandations pour choisir la capacité Transformation Condor.
Présentation de l'article:Comment choisir la capacité de changement d'environnement dans « The Condor Shooting » ? Certains joueurs ne savent pas très bien quelle capacité de transformation choisir, c'est pourquoi le guide suivant vous apporte des recommandations détaillées pour choisir la capacité de transformation. Si certains joueurs ne savent pas comment choisir la capacité de transformation, jetons un coup d'œil avec l'éditeur. .Choix recommandés pour la capacité de transformation en « Le Condor » : 1. Le premier choix pour la puissance externe, le deuxième choix pour la défense externe : Qing Ye Xingyun, Qiang Jin Zhi Ming 2. Le premier choix pour la défense externe, le lait ; ou deuxième choix auxiliaire : Formation de flammes rouges, Imprenable ; 3. Le premier choix pour le combat rapproché, Deuxième choix à longue portée : L'herbe et les arbres deviennent des soldats, Le meilleur est comme l'eau, Briser les vagues 4. Premier choix à longue portée, Mêlée ; deuxième choix : Pierres coulant d'or, Feuilles de feu coulant dans le ciel, Nuages et pierres craquantes, Skyfire déclenchant un feu de prairie ; 5. Défense premier choix, Lait deuxième choix : Ming Dy Il aiguise l'or, danse dans les flammes, berce des milliers de dragons, et nourrit les champs sauvages avec des marais abondants ;
2024-04-09
commentaire 0
387

Comment utiliser PHP Developer City pour implémenter la fonction de sélection du mode de livraison
Présentation de l'article:Comment utiliser PHP Developer Mall pour réaliser la fonction de sélection du mode de livraison Avec le développement rapide de l'industrie du commerce électronique, de plus en plus de centres commerciaux ont commencé à se concentrer sur l'offre de choix de méthodes de livraison flexibles aux consommateurs. En tant que langage de développement Web populaire, PHP peut implémenter la fonction de sélection du mode de livraison lors du développement d'un centre commercial via quelques opérations simples, permettant aux consommateurs de choisir le mode de livraison le plus approprié en fonction de leurs besoins. Cet article explique comment utiliser PHP Developer City pour implémenter la fonction de sélection du mode de livraison. Tout d'abord, nous devons ajouter une fonction de sélection du mode d'expédition au centre commercial.
2023-06-29
commentaire 0
680

Comment choisir le meilleur framework PHP pour vous en fonction de vos besoins fonctionnels ?
Présentation de l'article:Comment choisir le bon framework PHP ? Métriques : performances, maintenabilité, évolutivité, fonctionnalité. Comparaison des frameworks populaires : Laravel (applications complexes), CodeIgniter (petites applications), Symfony (applications d'entreprise). Cas pratique : Choisissez le framework approprié en fonction de différentes exigences fonctionnelles, telles que plateforme de médias sociaux (Laravel), blog (CodeIgniter), e-commerce (Symfony). Conclusion : Le choix du cadre doit être basé sur des exigences fonctionnelles spécifiques, en tenant compte des mesures ci-dessus et des cas pratiques pour sélectionner le cadre le plus approprié.
2024-06-06
commentaire 0
413

Guide à ne pas manquer : Comprendre les fonctionnalités prises en charge par les sélecteurs lxml
Présentation de l'article:Vous voulez savoir quels sélecteurs prennent en charge lxml ? Un guide à ne pas manquer ! Présentation Les sélecteurs sont l'une des fonctionnalités très importantes lors de l'utilisation de lxml pour l'analyse HTML ou XML de Python. Les sélecteurs permettent aux développeurs de sélectionner des éléments spécifiques d'un document HTML ou XML via des sélecteurs CSS ou des expressions XPath. La bibliothèque lxml fournit non seulement de puissantes fonctions d'analyse, mais prend également en charge une variété de sélecteurs, permettant aux développeurs de choisir de manière flexible la méthode appropriée en fonction de leurs besoins. Sélecteurs CSS Tout d'abord, découvrons
2024-01-13
commentaire 0
948