10000 contenu connexe trouvé

Effets d'animation de déformation de texte HTML5 SVG sympas
Présentation de l'article:Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.
2017-01-18
commentaire 0
1596

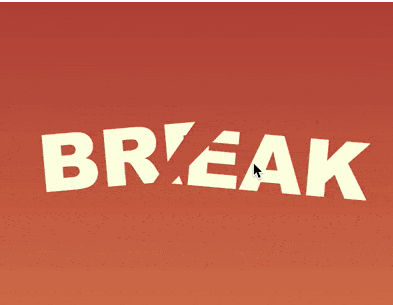
Effets spéciaux d'animation de texte SVG segmenté créatif super cool
Présentation de l'article:Il s'agit d'un effet spécial d'animation de texte SVG segmenté très créatif basé sur segment.js. Cet effet spécial d'animation de texte utilise le tracé du SVG animé pour créer divers effets d'animation de texte, et l'effet est très impressionnant.
2017-01-19
commentaire 0
1738

5 effets de texte Web sympas et pratiques recommandés au téléchargement (collection)
Présentation de l'article:L'ajout approprié de quelques effets de texte à la page Web rendra notre page Web plus vivante. Aujourd'hui, PHP Chinese Network partagera avec vous 5 effets de texte sympas pour les pages Web. Ces effets de texte sont très pratiques et vous pouvez les télécharger et les utiliser gratuitement !
2017-06-03
commentaire 0
4254

18 types d'effets spéciaux d'animation de texte basés sur anime.js
Présentation de l'article:Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
2017-01-18
commentaire 0
2492

Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1595

Méthodes et techniques pour réaliser des effets d'animation de texte avec CSS
Présentation de l'article:Méthodes et techniques CSS pour réaliser des effets d'animation de texte Dans la conception et le développement Web, les effets d'animation de texte peuvent ajouter de la vitalité et de l'intérêt à la page, attirer l'attention de l'utilisateur et améliorer l'expérience utilisateur. CSS est l'un des outils importants pour obtenir des effets d'animation de texte. Cet article présentera certaines propriétés et techniques CSS couramment utilisées pour vous aider à obtenir divers effets d'animation de texte. 1. Transition d'attribut d'animation de base : L'attribut de transition est l'un des attributs utilisés pour définir l'effet de transition des éléments en CSS. Transitionné en spécifiant les attributs
2023-10-20
commentaire 0
1938

Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Présentation de l'article:Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
2017-03-06
commentaire 0
3960

Méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre
Présentation de l'article:Les méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre nécessitent des exemples de code spécifiques dans la conception et le développement Web, les effets d'animation peuvent améliorer l'expérience utilisateur et augmenter l'attrait et la vitalité de la page. L’effet d’animation du texte du titre est une technique de conception courante, qui peut rendre le titre de la page plus vivant et intéressant. Cet article présentera certaines méthodes et techniques CSS pour obtenir des effets d'animation de texte de titre et fournira des exemples de code spécifiques. Effet d'animation dégradé L'effet d'animation dégradé peut changer la couleur du texte du titre d'une couleur à une autre, créant ainsi un effet de transition fluide.
2023-10-20
commentaire 0
1806

Comment créer une animation de texte effet machine à écrire avec Tailwind CSS et JavaScript
Présentation de l'article:Salut tout le monde! Aujourd'hui, nous allons créer une animation de texte de base avec effet de machine à écrire à l'aide de Tailwind CSS et JavaScript.
Qu'est-ce qu'un effet machine à écrire ?
L'effet machine à écrire est une animation de texte où les lettres apparaissent une à la fois, imitant le style du texte.
2024-10-07
commentaire 0
981

Exemple de partage de la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices
Présentation de l'article:Lorsque je travaillais sur le projet GithubProfile, j'ai utilisé des effets d'affichage d'animation numérique, tels que le nombre de commits, d'étoiles et de followers dans la page My GithubProfile. En utilisation réelle, en raison de la largeur inégale des polices numériques, il y a des tremblements évidents lors de l'animation de croissance numérique et l'expérience est très mauvaise. Font-feature-settings est une fonctionnalité avancée de CSS, utilisée pour fournir des ajustements à la police OpenType et à l'affichage graphique. Cet article présente principalement comment utiliser la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
2426

Utilisez CSS pour créer des effets d'animation de swing de texte intéressants
Présentation de l'article:Dans l'article précédent « Super pratique ! Dans "Utiliser CSS3 pour superposer et afficher deux images ensemble", nous avons partagé deux effets spéciaux qui utilisent CSS3 pour superposer et afficher deux images ensemble. Cette fois, nous allons vous présenter comment utiliser CSS pour créer des effets d'animation de swing de texte. Si vous êtes intéressé, vous pouvez en apprendre davantage ~.
2021-08-30
commentaire 0
4444

Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Présentation de l'article:Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui sont de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-09-25
commentaire 0
8590

10 effets d'animation de texte magnifiques et pratiques pour rendre vos pages plus attrayantes !
Présentation de l'article:Les images et le texte sont des composants indispensables des pages Web. Une utilisation appropriée des images peut rendre les pages Web vivantes, mais pas le texte ordinaire. Ensuite, vous pouvez ajouter des styles au texte pour obtenir un bel effet de texte et rendre la page plus interactive et attrayante. Ci-dessous, le site PHP chinois partagera avec vous 6 effets spéciaux d'animation de texte, beaux et pratiques. Venez les collectionner !
2021-08-10
commentaire 0
18877
Étapes pour implémenter l'effet de flamme dans les polices CSS3
Présentation de l'article:Nous savons que CSS3 peut créer de nombreux effets d'animation sympas, le didacticiel d'aujourd'hui explique donc comment utiliser les styles de police CSS3 pour créer un texte d'effet spécial de flamme réaliste.
2017-11-30
commentaire 0
2061