10000 contenu connexe trouvé

bouton fermer html
Présentation de l'article:Le bouton de fermeture en HTML est utilisé pour fermer une fenêtre ou une fenêtre contextuelle dans une page Web ou une application. Le bouton de fermeture est généralement une icône ou un texte, et l'utilisateur peut fermer la fenêtre ou la boîte contextuelle actuelle en cliquant sur le bouton. Cet article présentera le bouton de fermeture en HTML et comment implémenter différents types de boutons de fermeture. ### 1. Utilisation de base du bouton de fermeture En HTML, le bouton de fermeture le plus basique est un élément de bouton. La méthode d'implémentation spécifique est la suivante : ```html<button onclick="window.close()">.
2023-05-09
commentaire 0
2169

bouton de fermeture javascript
Présentation de l'article:Application et implémentation du bouton de fermeture JavaScript Dans la conception Web, nous devons parfois ajouter un bouton de fermeture dans une fenêtre contextuelle ou une boîte modale afin que les utilisateurs puissent fermer la fenêtre à tout moment. Cet article explique comment utiliser JavaScript pour implémenter la fonction du bouton de fermeture. 1. Utiliser le code HTML pour créer un bouton de fermeture Dans le code HTML, nous pouvons utiliser la balise `<button>` pour créer un bouton de fermeture
2023-05-22
commentaire 0
1284

bouton de fermeture HTML
Présentation de l'article:Bouton de fermeture HTML : comment ajouter un bouton de fermeture élégant à votre page Web Dans la conception Web, un bouton de fermeture est un élément courant qui offre plus de commodité aux visiteurs, les aidant à quitter facilement une page ou une application lorsqu'ils ont fini de naviguer. Dans cet article, nous allons vous montrer comment créer un bouton de fermeture élégant en utilisant HTML et CSS, et comment l'associer à l'événement de fermeture d'une page Web via JavaScript. Première étape : créer l'élément HTML La première étape de la création d'un bouton de fermeture HTML consiste à créer l'élément HTML. Nous utiliserons un élément bouton
2023-05-09
commentaire 0
1682

fermer le bouton CSS
Présentation de l'article:Comment implémenter un beau bouton de fermeture Le bouton de fermeture CSS est un élément très basique, mais il existe de nombreuses façons de le faire ressortir dans la conception de votre site Web ou de votre application. Dans cet article, nous explorerons quelques astuces CSS pour créer des boutons de fermeture magnifiques et accrocheurs. 1. Configurez le style de base Pour la plupart des boutons de fermeture, vous devrez utiliser un élément div rond pour créer la forme de base. Vous pouvez ensuite le styliser avec du CSS, par exemple : CSS.close { width: 16px;
2023-05-27
commentaire 0
1160

Analyse approfondie : actions d'événement pour le bouton de fermeture jQuery
Présentation de l'article:Titre : Pratique jQuery : explication détaillée des événements du bouton de fermeture Avec le développement continu de la technologie Internet, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Dans la conception Web, le bouton de fermeture est une fonction très importante, permettant aux utilisateurs de fermer facilement les fenêtres contextuelles, les boîtes de dialogue et d'autres éléments pour améliorer l'expérience utilisateur. Dans le développement Web, il s'agit d'une méthode courante pour implémenter la gestion des événements des boutons de fermeture via jQuery. Cet article présentera en détail comment utiliser jQuery pour implémenter l'événement du bouton de fermeture et le démontrera à travers des exemples de code spécifiques. 1. Présentation de jQ
2024-02-24
commentaire 0
1107

Astuce jQuery : gérer l'événement du bouton de fermeture avec élégance
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier la manipulation et la gestion des événements des documents HTML. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons gérer les événements du bouton de fermeture. À l'heure actuelle, nous pouvons utiliser jQuery pour gérer cet événement avec élégance. Cet article présentera quelques techniques d'utilisation de jQuery lors de la gestion des événements du bouton de fermeture, ainsi que des exemples de code spécifiques. 1. Ajoutez un écouteur d'événement pour le bouton de fermeture. Avant de traiter l'événement du bouton de fermeture, nous devons d'abord ajouter un écouteur d'événement pour le bouton de fermeture.
2024-02-23
commentaire 0
1159

Comment écouter les événements du bouton de fermeture en JavaScript
Présentation de l'article:Événement du bouton de fermeture JavaScript Événement d'écoute JavaScript est l'un des outils puissants de programmation côté client, qui peut être utilisé pour ajouter diverses fonctions et interactivités afin d'améliorer l'expérience utilisateur du site Web. Le bouton de fermeture est un élément important dans les applications Web. Dans cet article, nous verrons comment écouter l'événement du bouton de fermeture en JavaScript et l'utiliser pour ajouter des fonctionnalités à votre application. Le bouton de fermeture est un bouton placé dans le coin supérieur droit de la fenêtre du navigateur. Lorsque l'utilisateur clique sur ce bouton, le fichier actuellement ouvert
2023-04-24
commentaire 0
1465

Comment ajouter un bouton de fermeture dans bootstrap
Présentation de l'article:Comment ajouter un bouton de fermeture bootstrap : ouvrez d'abord le fichier de code correspondant ; puis ajoutez la classe close à l'élément <button> ou <a> ; enfin cliquez sur l'icône pour faire disparaître la boîte modale et la boîte d'avertissement.
2021-01-19
commentaire 0
3378

Bouton de fermeture de la production javascript de production de pages Web
Présentation de l'article:Avec le développement d’Internet, les pages Web sont devenues un élément indispensable de la vie des gens. Pour les développeurs Web, en plus de la mise en page, du style et d'autres éléments, il est également essentiel d'implémenter certaines fonctions, parmi lesquelles le bouton de fermeture est une fonction importante. Les boutons de fermeture sont généralement utilisés sur des éléments tels que des calques flottants ou des fenêtres contextuelles, permettant aux utilisateurs de fermer facilement ces éléments et d'améliorer l'expérience utilisateur. Alors, comment utiliser javascript pour créer un bouton de fermeture dans la production de pages Web ? Jetons un coup d'œil ci-dessous. 1. Créer un bouton de fermeture en HTML Tout d'abord, nous devons
2023-05-16
commentaire 0
1223

Ajouter du javascript au bouton de fermeture
Présentation de l'article:Comment ajouter un bouton de fermeture à une page web ? Il s’agit peut-être d’une exigence souvent négligée, mais en réalité, sur une page Web contenant de nombreuses informations, les utilisateurs peuvent être amenés à la fermer après une navigation prolongée. Surtout sur les appareils mobiles, où les utilisateurs sont réticents à faire défiler la page en raison de la taille des écrans, ils sont plus susceptibles de choisir de fermer la page plutôt que de passer plus de temps à lire le contenu. Certains concepteurs Web pensent que l'ajout d'un bouton de fermeture dans le coin supérieur gauche de la page contribuera à offrir une meilleure expérience utilisateur. Ainsi, dans cet article, nous allons vous montrer comment utiliser JavaScript pour ajouter une simple fermeture
2023-05-17
commentaire 0
778

Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Présentation de l'article:Compréhension approfondie de l'événement du bouton de fermeture dans jQuery Au cours du processus de développement front-end, nous rencontrons souvent des situations où nous devons implémenter la fonction du bouton de fermeture, comme la fermeture des fenêtres contextuelles, la fermeture des boîtes de dialogue, etc. Lorsque vous utilisez jQuery, une bibliothèque JavaScript populaire, il devient extrêmement simple et pratique d'implémenter l'événement du bouton de fermeture. Cet article expliquera comment utiliser jQuery pour implémenter des événements de bouton de fermeture et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et maîtriser cette technologie. Tout d’abord, nous devons comprendre comment définir
2024-02-24
commentaire 0
1251

Comment fermer la page actuelle en HTML
Présentation de l'article:Comment fermer la page actuelle en HTML : 1. Personnalisez l'invite de fermeture ; 2. Lorsque l'utilisateur est sur le point de quitter la page actuelle, l'utilisateur clique sur le bouton de fermeture de l'événement beforeunload dans le bouton de fermeture d'agrandissement ou de réduction du navigateur.
2021-04-28
commentaire 0
12706

Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou_Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou
Présentation de l'article:1. Ouvrez d'abord le navigateur haute vitesse Sogou, cliquez sur le navigateur, cliquez sur l'icône composée de trois lignes horizontales dans le coin supérieur droit du navigateur, cliquez sur l'icône pour ouvrir la fenêtre de menu du navigateur, puis cliquez sur le bouton [Options ] dans la fenêtre contextuelle ci-dessous. 2. Accédez ensuite à la page d'options du navigateur haute vitesse Sogou, cliquez sur l'élément de menu [Paramètres des balises] sur le côté gauche de la page pour passer à la page des paramètres. 3. Recherchez l'élément de configuration [Fermer la balise] dans l'élément de configuration de la page de configuration des balises. Vous pouvez voir que l'élément [Double-cliquez sur le bouton gauche de la souris pour fermer la balise] n'est actuellement pas activé. 4. Enfin, nous cochons [Double-cliquez sur le bouton gauche de la souris pour fermer l'onglet], afin que vous puissiez fermer la page à onglet du navigateur Sogou en double-cliquant sur le bouton gauche de la souris à l'avenir.
2024-04-30
commentaire 0
598

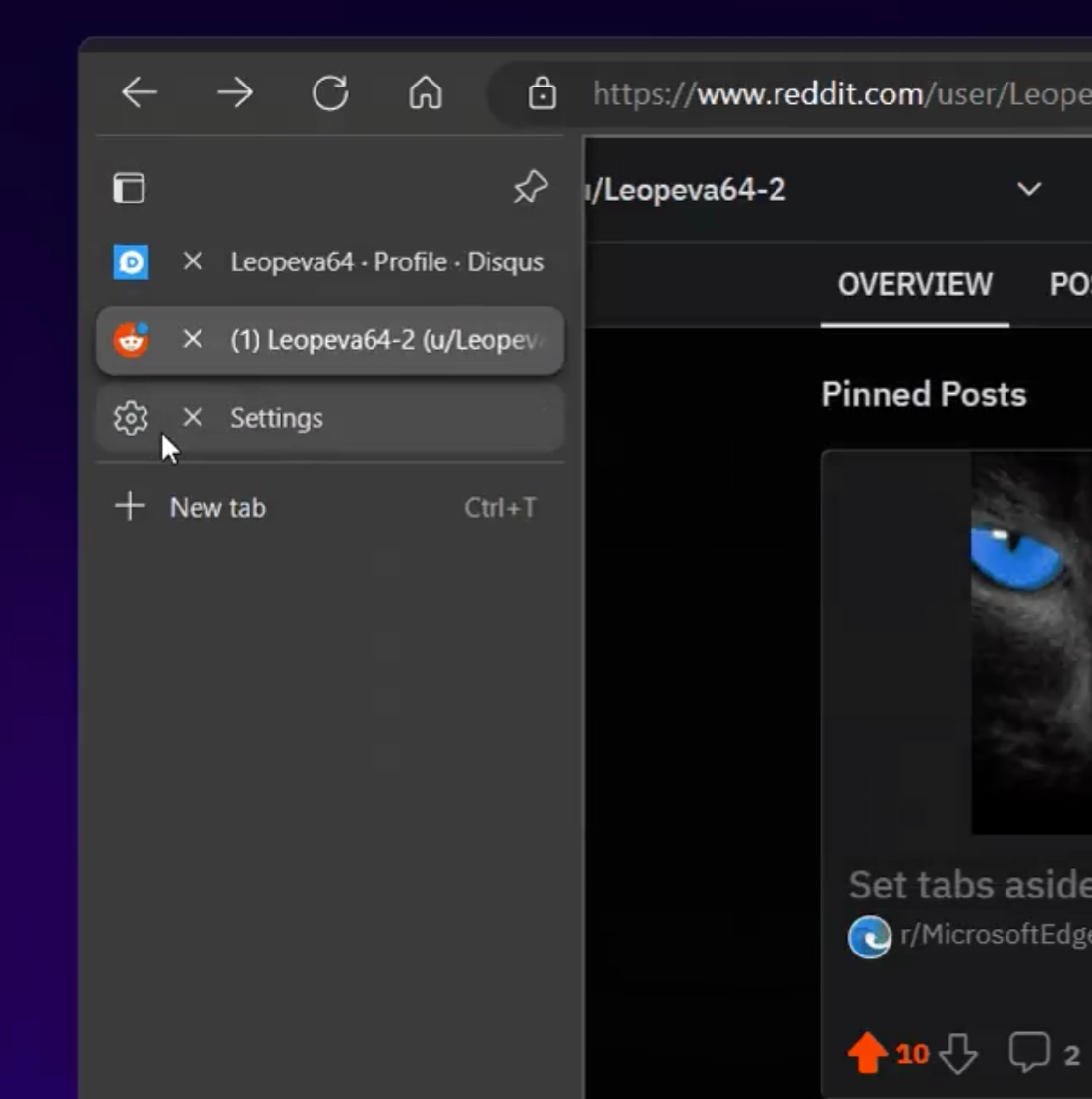
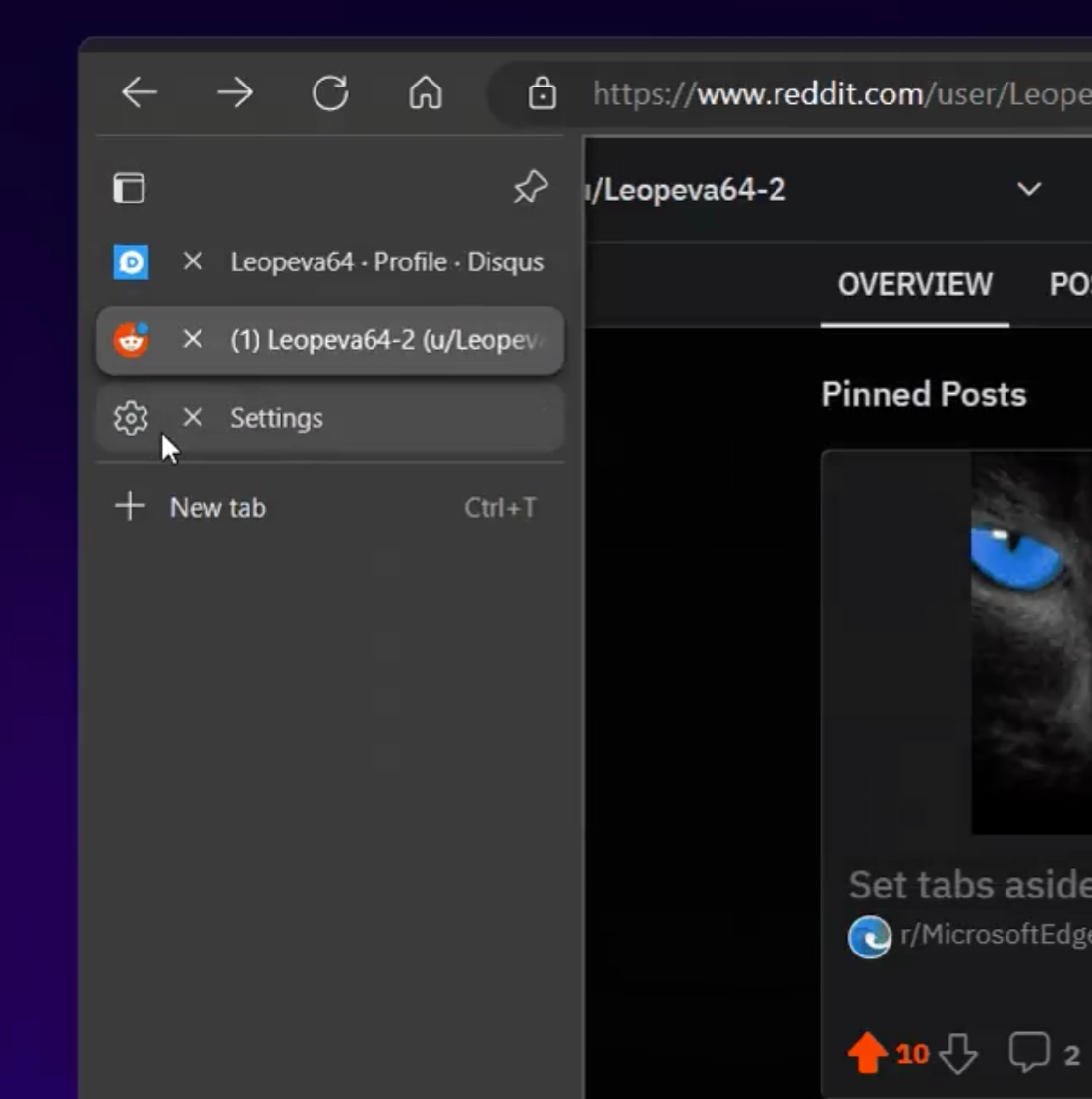
Solution pour déplacer le bouton de fermeture vers la gauche dans la page à onglet vertical du navigateur Edge
Présentation de l'article:La page à onglets verticaux du navigateur Microsoft Edge est une toute nouvelle fonctionnalité qui peut aider les utilisateurs à utiliser rapidement des scénarios à plusieurs onglets. Tout récemment, les utilisateurs ont déclaré que la page à onglets verticaux avait déplacé le bouton de fermeture vers la gauche. pas habitué à l’opération. Laissez donc ce site présenter aux utilisateurs comment résoudre ce problème. La solution pour déplacer le bouton de fermeture vers le côté gauche de la page à onglet vertical du navigateur Edge Comme vous pouvez le voir sur l'image, le bouton de fermeture de la page à onglet vertical a été déplacé du côté le plus à droite vers le côté gauche près de l'icône, ce qui permet aux utilisateurs de le déplacer plus facilement vers le côté gauche. Facile à fermer. 1. Ouvrez d'abord le navigateur Edge, comme indiqué dans la figure ci-dessous. À ce stade, la barre d'onglets doit être affichée sur le côté gauche du navigateur. 2. Nous utilisons le bouton droit de la souris pour cliquer en haut du navigateur
2024-08-26
commentaire 0
631

Tutoriel jQuery pour implémenter l'événement du bouton de fermeture
Présentation de l'article:Dans le développement Web, le bouton de fermeture est une fonction courante. Les utilisateurs cliquent souvent sur le bouton de fermeture pour fermer la fenêtre contextuelle ou la boîte de dialogue de la page Web. Dans jQuery, il est très simple et pratique d'implémenter l'événement du bouton de fermeture. Ce qui suit fournit un exemple de code spécifique pour vous aider à apprendre comment implémenter l'événement du bouton de fermeture. Tout d’abord, assurez-vous d’avoir importé le fichier de la bibliothèque jQuery, soit via CDN, soit téléchargé localement. Ensuite, nous allons créer un code HTML contenant le bouton de fermeture :
2024-02-23
commentaire 0
1184

Comment fermer les invites d'erreur notepad++
Présentation de l'article:Il existe deux manières de fermer l'invite d'erreur notepad++ : la première : utilisez la touche de raccourci [Alt+a] pour la fermer ; la seconde : cliquez sur l'icône soulignée ABC dans la barre d'outils du bloc-notes pour fermer l'invite d'erreur.
2019-08-08
commentaire 0
6781