10000 contenu connexe trouvé

CSS3 a-t-il un effet d'ombre ?
Présentation de l'article:Il existe des effets d'ombre dans CSS3 ; ce sont : 1. Effet d'ombre de texte, utilisez l'attribut "text-shadow", la syntaxe est "text-shadow : horizontal et vertical..." ; -shadow" Les attributs suffisent, la syntaxe est "box-shadow : horizontal et vertical...".
2022-04-22
commentaire 0
1536

Comment obtenir un effet d'ombre en CSS
Présentation de l'article:Méthodes pour obtenir des effets d'ombre en CSS : 1. Utilisez l'attribut text-shadow pour définir le texte ombré afin d'obtenir des effets d'ombre de texte. 2. Utilisez l'attribut box-shadow pour appliquer des ombres aux zones de texte afin d'obtenir des effets d'ombre de bordure.
2021-04-29
commentaire 0
26447

Comment implémenter l'effet d'ombre CSS
Présentation de l'article:Comment implémenter l'effet d'ombre CSS : utilisez l'attribut [Box-shadow] pour exprimer l'effet d'ombre, ombre intérieure [box-shadow:inset 2px 2px 5px #000] ;
2021-03-02
commentaire 0
4616

Ombres et effets de texte CSS : ajoutez une variété d'ombres et d'effets spéciaux à votre texte
Présentation de l'article:Ombres et effets de texte CSS : ajoutez diverses ombres et effets spéciaux au texte, des exemples de code spécifiques sont nécessaires dans la conception Web, le texte est l'un des moyens importants d'afficher des informations. Afin de rendre la présentation de la page plus vivante et attrayante, nous pouvons ajouter diverses ombres et effets spéciaux au texte via CSS. Cet article présente quelques ombres de texte et effets spéciaux courants et fournit des exemples de code correspondants. 1. Effet d'ombre du texte L'ajout d'une ombre de texte peut ajouter un effet d'ombre au texte via la propriété text-shadow de CSS. t
2023-11-18
commentaire 0
1664

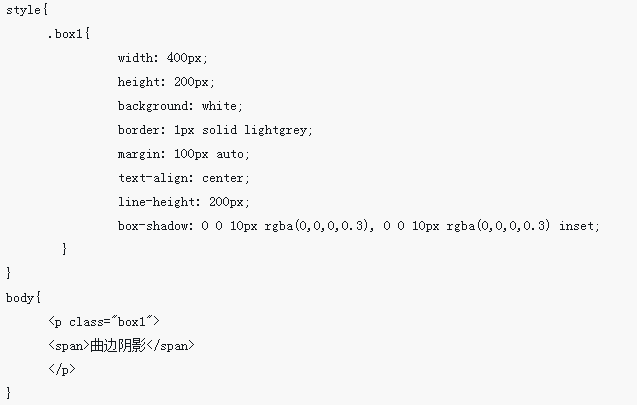
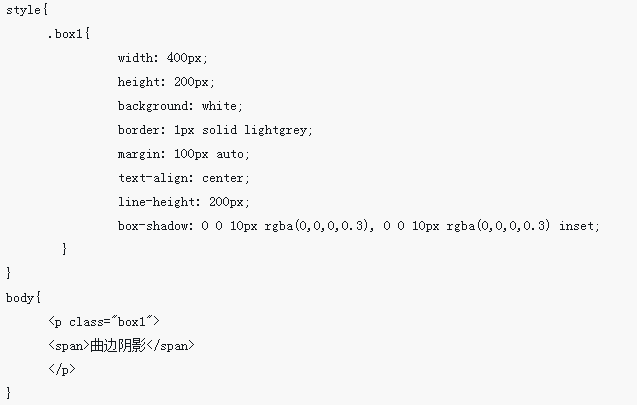
Comment définir l'effet d'ombre en CSS
Présentation de l'article:Définissez l'effet d'ombre avec CSS : 1. Créez un effet d'ombre incurvé en superposant les effets d'ombre de l'élément principal et de l'élément secondaire ; 2. Ajoutez deux éléments secondaires, tournez les deux éléments secondaires vers la gauche et faites-les pivoter légèrement plus petit. angle pour former un parallélogramme, puis recouvrez-le sous l'élément principal pour obtenir l'effet d'ombre déformant les bords.
2021-04-13
commentaire 0
8184

Effets d'ombre et de bordure CSS : ajoutez des effets d'ombre et de bordure aux éléments Web
Présentation de l'article:Effets d'ombre et de bordure CSS : ajout d'effets d'ombre et de bordure aux éléments Web Dans la conception Web moderne, il est très important de créer des éléments de page impressionnants et offrant une bonne lisibilité. Parmi eux, les effets d’ombre et de bordure CSS sont l’un des moyens techniques couramment utilisés. En ajoutant des ombres et des bordures, nous pouvons rendre les éléments de page plus accrocheurs et plus superposés. Cet article expliquera comment obtenir ces effets via le code CSS et donnera des exemples de code spécifiques. 1. Effet d'ombre text-shadow via text-shad
2023-11-18
commentaire 0
2033

Comment ajouter un effet d'ombre de texte en CSS3 ? text-shadow définit l'effet d'ombre du texte
Présentation de l'article:L'effet d'ombre est un effet courant et très pratique. Je pense que certains amis ont parfois des questions lorsqu'ils utilisent l'effet d'ombre pour embellir une page Web, telles que : comment définir l'ombre de la police et du texte, etc. Ce chapitre vous expliquera donc comment définir l’ombre du texte de la police en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-26
commentaire 0
13706

Effet d'ombre CSS : comment définir l'ombre de la bordure CSS ?
Présentation de l'article:Dans le processus de conception Web, nous devons souvent définir des effets spéciaux sur la page Web pour rendre la page Web conçue plus belle. Cet article vous présentera comment définir un effet d'ombre pour la bordure via CSS. L'effet peut rendre le design plus tridimensionnel. Sans plus tarder, examinons de plus près comment définir l'effet d'ombre de la bordure CSS.
2018-09-05
commentaire 0
10519

Comment obtenir un effet d'ombre en CSS3
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ombre. Il vous suffit de définir « box-shadow : position horizontale de l'ombre, position verticale de l'ombre, distance de flou, taille de l'ombre, style d'encart de couleur ; . Cette propriété ajoute une ou plusieurs ombres à la boîte, une liste d'ombres séparées par des virgules.
2021-07-26
commentaire 0
5273

Comment définir l'effet d'ombre de bordure en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut box-shadow pour ajouter une ou plusieurs ombres à la bordure et définir l'effet d'ombre de la bordure. Le format de syntaxe est « box-shadow : ombre horizontale, ombre verticale, rayon de flou, rayon étendu, encart de couleur de l'ombre ; la valeur en médaillon est utilisée. Remplacez l'ombre extérieure par l'ombre intérieure, qui peut être omise.
2021-05-19
commentaire 0
13532

Comment utiliser l'effet d'ombre de box-shadow
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser l'effet d'ombre de boîte et quelles sont les précautions à prendre pour utiliser l'effet d'ombre de boîte. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-21
commentaire 0
3102

Comment ajouter un effet d'ombre aux polices en CSS
Présentation de l'article:Comment ajouter un effet d'ombre aux polices en CSS : Créez d'abord un exemple de fichier HTML ; puis ajoutez un effet d'ombre à la police spécifiée via l'attribut "text-shadow: 5px 5px 5px #FF0000;".
2021-01-07
commentaire 0
8566

Comment créer des effets d'ombre de texte dans des documents Word Tutoriel de création d'effets d'ombre de texte Word
Présentation de l'article:Comment créer un effet d'ombre de texte dans un document Word ? De nombreux utilisateurs souhaitent ajouter un effet d'ombre au texte lors de l'édition du contenu du document, mais ils ne savent pas comment le configurer. Concernant ce problème, l'éditeur du didacticiel du logiciel d'aujourd'hui partagera les étapes spécifiques si vous souhaitez maîtriser la production. du texte Les amis intéressés par les effets d'ombre sont invités à venir sur le site Web chinois de PHP pour connaître les étapes de fonctionnement pertinentes. Les instructions pour créer des effets d'ombre de texte dans les documents Word sont les suivantes : Tout d'abord, sélectionnez le texte dans le texte avec la souris. Cliquez ensuite avec le bouton droit et sélectionnez la police, comme indiqué sur la figure. La fenêtre Options de police apparaît et recherchez l'onglet Effets. Cochez la case devant l'ombre, comme indiqué sur l'image. OK, comme le montre l'image. Lorsque vous devez restaurer l'effet de police, supprimez simplement la coche.
2024-08-29
commentaire 0
808

Définir des effets d'ombre à l'aide de CSS
Présentation de l'article:DropShadow est utilisé pour créer l'ombre d'un objet avec un décalage et une couleur X (horizontal) et Y (vertical) spécifiés. Les paramètres suivants peuvent être utilisés dans ce filtre : Paramètre Description Couleur Couleur, au format #RRGGBB, Shadow. offXLe nombre de pixels dont la projection est décalée par rapport à l'objet visuel le long de l'axe x. Les entiers positifs déplacent la projection vers la droite, les entiers négatifs la déplacent vers la gauche. offYLe nombre de pixels de décalage de l'ombre par rapport à l'objet visuel le long de l'axe y. Les entiers positifs déplacent l’ombre vers le bas, les entiers négatifs la déplacent vers le haut. Si c'est vrai, tous les pixels opaques de l'objet ont des ombres. Si faux, tous les pixels transparents ont des ombres. La valeur par défaut est vraie. Exemple Vous pouvez essayer d'exécuter le code suivant pour définir l'effet d'ombre portée : Live Demo&l
2023-09-01
commentaire 0
1202

Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut box-shadow pour ajouter une ombre à un bloc d'éléments. L'attribut box-shadow peut réaliser l'effet d'ombre de bordure et appliquer l'ombre à l'élément box. La syntaxe est « box-shadow : Ombre horizontale Ombre verticale Rayon d'expansion Couleur de l'ombre Mode de projection » ; en médaillon", une ombre intérieure peut être obtenue.
2022-09-16
commentaire 0
5420

Comment implémenter l'ombre de la boîte en CSS3 ? Effet d'ombre en CSS3
Présentation de l'article:Comment ajouter une ombre aux images CSS ? Comment implémenter l'ombre de la boîte en CSS3 ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera l'effet d'ombre en CSS3 et comment implémenter l'ombre de boîte en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-11-09
commentaire 0
5109

Introduction détaillée aux effets d'ombre de calque et d'ombre de texte à l'aide de CSS3
Présentation de l'article:L'attribut box-shadow layer shadow et l'attribut text-shadow text shadow sont similaires dans leur utilisation. Ils utilisent tous deux les systèmes de coordonnées des axes X et Y pour contrôler l'expansion de l'ombre. Ici, nous expliquerons en détail l'utilisation de la couche CSS3. effets d'ombre et d'ombre de texte :
2017-03-09
commentaire 0
2310

Comment définir l'effet de bordure d'ombre dans wps
Présentation de l'article:La méthode pour définir l'effet de bordure d'ombre dans WPS est la suivante : 1. Cliquez sur l'option [Insérer] dans la barre de menu, puis sélectionnez les options [Zone de texte] et [Zone de texte horizontale] dans l'ordre. 2. Sélectionnez la zone de texte et cliquez ; [Paramètres d'effet] dans l'option de la barre de menu pour sélectionner un effet d'ombre.
2020-05-28
commentaire 0
12568