10000 contenu connexe trouvé
Implémentation JS des compétences code_javascript de l'effet de menu élastique
Présentation de l'article:Cet article présente principalement le code JS pour implémenter l'effet de menu élastique, qui peut obtenir l'effet du curseur de couleur d'arrière-plan glissant élastiquement après le glissement de la souris. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1412

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1022

Quels sont les effets des feuilles de style CSS
Présentation de l'article:Les feuilles de style CSS offrent une large gamme d'effets visuels pour améliorer l'apparence des pages Web, notamment : Définir les couleurs du texte et de l'arrière-plan Modifier les styles de police (famille, taille, gras, etc.) Ajouter des images d'arrière-plan et contrôler la répétition Créer des arrière-plans dégradés ou à motifs Définir une bordure style, épaisseur et coins arrondis. Contrôlez l’espacement entre les éléments et contrôlez leur position. Créez des transitions et des animations et appliquez des filtres pour créer de la profondeur et des effets.
2024-04-25
commentaire 0
763

Pure CSS3 crée des effets spéciaux d'animation cloud multicouches réalistes
Présentation de l'article:Il s'agit d'un effet spécial d'animation cloud multicouche réaliste CSS3 pur très cool. Cet effet spécial utilise plusieurs images PNG de nuages transparents comme images d'arrière-plan et utilise l'animation CSS pour créer l'effet d'animation flottant horizontal des nuages..., HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
2441
Code du menu de gestion de gauche du backend implémenté par les compétences js_javascript
Présentation de l'article:Cet article présente principalement le code du menu de gestion d'arrière-plan gauche implémenté par js, qui peut obtenir un effet de menu pliable à gauche magnifique et majestueux. Il implique des techniques JavaScript pour opérer dynamiquement les changements de style des éléments de page en fonction des événements de la souris. Il est d'une grande valeur pratique. qui en a besoin peut pour référence
2016-05-16
commentaire 0
1786

Méthodes et techniques permettant d'obtenir l'effet de grossissement flou des images grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir l'effet de grossissement flou des images grâce à du CSS pur Résumé : La mise en œuvre de l'effet de grossissement flou des images via du CSS pur peut ajouter des effets visuels plus attrayants aux pages Web. Cet article présentera une méthode simple et quelques techniques, y compris des exemples de code spécifiques. 1. Connaissances de base Avant de présenter la méthode de mise en œuvre, comprenons d'abord quelques connaissances de base. Il existe un attribut de filtre en CSS qui peut appliquer divers effets graphiques aux éléments, notamment un effet de flou. En appliquant des propriétés de filtre aux éléments de l'image
2023-10-24
commentaire 0
1357

Implémenter une page de connexion vidéo d'arrière-plan adaptative cool basée sur Vue.js 2.0
Présentation de l'article:Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa. La fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan ainsi que le composant de connexion au premier plan peuvent être parfaitement adaptés. La vidéo d'arrière-plan peut toujours remplir la fenêtre, le premier plan. Le composant est toujours centré et le contenu de la vidéo est toujours obtenu. Obtenez le meilleur effet visuel possible en le conservant au maximum. Et basé sur le bucket de la famille Vue.js 2.0. L'effet spécifique est illustré dans la figure ci-dessous :
2018-01-18
commentaire 0
1773

Comment pensez-vous que l'invocateur légendaire est un héros ancien ? Comment obtenez-vous l'invocateur légendaire et l'ancien héros ?
Présentation de l'article:"Legendary Summoner" est un chef-d'œuvre mobile de cartes Dota avec un gameplay inactif. Le jeu adopte des thèmes fantastiques occidentaux classiques, un style de dessin animé exquis et un arrière-plan d'histoire fantastique pour créer une large vision du monde épique. Ici, vous recruterez des héros puissants, des héros riches et d'innombrables donjons et trésors, explorerez les mystères du monde, releverez constamment de nouveaux défis et vous lancerez dans des voyages fantastiques et des aventures de combat avec des millions de héros ! Dans le jeu "Legendary Summoner", l'ancien héros est une existence très puissante qui peut apporter aux joueurs une énorme augmentation de l'efficacité au combat. Cependant, de nombreux joueurs ne savent toujours pas comment obtenir des héros anciens. Ce qui suit vous donnera une introduction détaillée sur la façon d’obtenir ces héros légendaires. 1. Obtenu grâce à des activités de jeu 2. Obtenu grâce au système de tirage de cartes
2024-07-16
commentaire 0
491

Comment implémenter une page de connexion vidéo en arrière-plan à l'aide de Vue.js 2.0
Présentation de l'article:Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa. La fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan ainsi que le composant de connexion au premier plan peuvent être parfaitement adaptés. La vidéo d'arrière-plan peut toujours remplir la fenêtre, le premier plan. Le composant est toujours centré et le contenu de la vidéo est toujours capturé. Maximisez la rétention pour obtenir le meilleur effet visuel.
2018-06-11
commentaire 0
4175

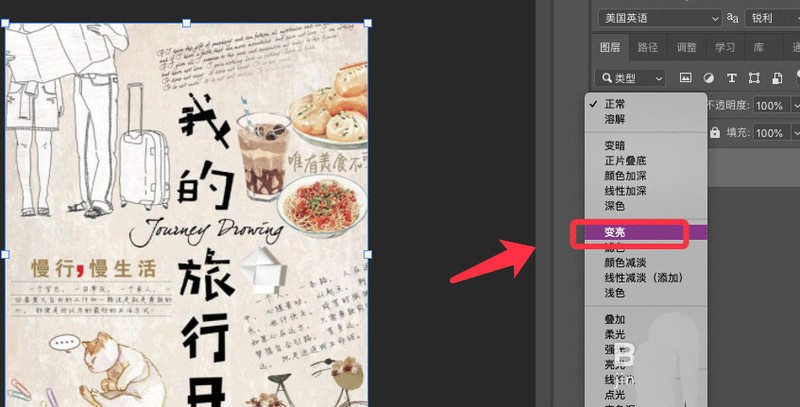
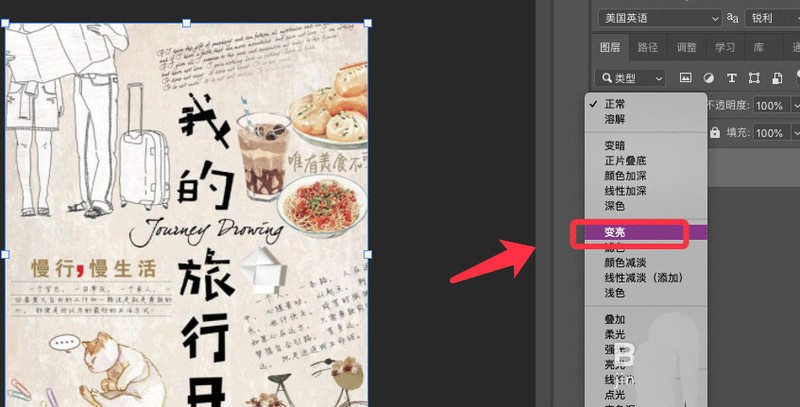
Comment créer un ancien effet d'affiche dans PS_Steps pour créer un ancien effet d'affiche dans PS
Présentation de l'article:1. Ouvrez l'image et sélectionnez le type de mode pour éclaircir. 2. Faites ensuite glisser le matériau froissé requis dans le logiciel, comme indiqué dans la figure ci-dessous. 3. Faites glisser la taille du matériau pour couvrir l'arrière-plan, puis cliquez sur la coche pour confirmer. 4. Cliquez sur le calque de matériau froissé et sélectionnez le mode Diviser. 5. Cliquez sur Opacité et faites glisser le curseur pour réduire l'opacité. 6. Cliquez avec le bouton droit sur le calque et sélectionnez Créer un masque d'écrêtage. 7. L'effet de l'ancienne affiche est terminé, comme le montre l'image ci-dessous.
2024-04-19
commentaire 0
1263

CSS implémente une image d'arrière-plan plein écran réactive
Présentation de l'article:Un format de page Web très populaire actuellement est celui des grandes images plein écran. Cet article utilisera le moyen le plus simple pour obtenir cet effet. La propriété CSS background-size est utilisée, aucun javascript n'est requis. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
2659

Découvrez comment définir une image d'arrière-plan en JavaScript
Présentation de l'article:JavaScript est un langage de programmation puissant largement utilisé dans le développement Web, permettant aux développeurs Web de manipuler dynamiquement le HTML et le CSS. Parmi eux, l’image d’arrière-plan en style CSS a un grand impact sur l’effet visuel de la page Web. Dans cet article, nous explorerons comment définir une image d'arrière-plan en JavaScript. 1. Utilisez CSS pour implémenter des images d'arrière-plan. Avant de présenter comment utiliser JavaScript pour définir des images d'arrière-plan, nous présentons d'abord comment utiliser CSS pour implémenter des images d'arrière-plan. Dans les styles CSS, vous pouvez utiliser ba
2023-04-21
commentaire 0
8073

Comment utiliser CSS pour créer des styles de barre de défilement personnalisés
Présentation de l'article:Comment utiliser CSS pour créer des styles de barre de défilement personnalisés Ces dernières années, la personnalisation des styles de barre de défilement est devenue l'une des exigences courantes en matière de conception Web. En personnalisant le style de la barre de défilement, vous pouvez améliorer l'esthétique et l'expérience utilisateur de la page Web. Cet article présentera en détail comment utiliser CSS pour créer des effets personnalisés de style de barre de défilement et fournira des exemples de code spécifiques. 1. Personnaliser le style de la barre de défilement Pour créer un effet personnalisé du style de la barre de défilement, nous devons d'abord comprendre les composants de la barre de défilement, notamment l'arrière-plan de la barre de défilement, le curseur (également appelé pouce) et le défilement. piste de barre.
2023-10-20
commentaire 0
1701

Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Présentation de l'article:L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
2023-09-06
commentaire 0
1356

Comment ajouter des effets de portrait aux photos avec les modèles de la série iPhone 15 ?
Présentation de l'article:Sur les nouveaux modèles de la série iPhone 15, lorsque vous utilisez le mode « Photo » pour prendre des photos contenant des personnes, des chats et des chiots, vous pouvez appliquer des effets de portrait à ces images lors de la modification des photos. La méthode de fonctionnement est la suivante : 1. Ajoutez « contrôle de profondeur de champ ». 1. Ouvrez l'application « Photos » sur votre iPhone. Appuyez sur n’importe quelle photo prise en mode Photos pour l’afficher en plein écran, puis appuyez sur Modifier. 2. Si l'effet portrait est disponible, appuyez sur le bouton « Portrait » (si le bouton « Portrait » n'est pas affiché ci-dessous, cela signifie que la photo ne prend pas en charge l'ajout d'effets portrait). 3. Utilisez le curseur Contrôle de la profondeur de champ pour augmenter ou diminuer le niveau de flou d'arrière-plan dans les portraits. 4. Appuyez sur « Terminé » pour enregistrer. 2. Ajoutez des effets de lumière en mode portrait. Vous pouvez appliquer "Personnes" pour les portraits
2024-01-13
commentaire 0
1690

Qu'est-ce que les pixels oppoa72
Présentation de l'article:La caméra avant de l'oppo a72 mesure 8 millions de pixels et l'arrière adopte une solution à trois caméras, avec un objectif principal de 16 mégapixels, un objectif ultra grand angle de 8 mégapixels et un objectif auxiliaire noir et blanc de 2 mégapixels. . OPPO A72 dispose d'un appareil photo haute définition de 8 mégapixels orienté vers l'avant avec une grande ouverture F2.0 et prend en charge l'effet de beauté selfie de scène nocturne ultra-clair de l'IA ; le mode de prise de vue arrière prend en charge la photo, la vidéo, la scène de nuit, le professionnel, le panorama, le portrait, photographie accélérée, ralenti, hypertexte et autres fonctions.
2022-12-13
commentaire 0
9316

8 tutoriels recommandés sur les photos de beauté Photoshop ps
Présentation de l'article:Les rendus de ce tutoriel sont très classiques, les personnages et les tons de fond sont mélangés, et les vêtements et coiffures sont très élégants. Un peu comme un saint dans un conte de fées. La production est axée sur la production de vêtements. La description de l'auteur est un peu grossière et la production elle-même nécessite beaucoup d'énergie et de temps. Image originale Effet final 1. Ouvrez le fond de nuage montré dans l'image ci-dessous et agrandissez-le de manière appropriée. Flou gaussien, puis ajustez la couleur de manière appropriée, l'effet est comme indiqué ci-dessous. 2. Ouvrez le matériau du personnage, découpez le personnage, puis liquéfiez-le. 3. Appuyez sur Ctrl + U pour couper la personne...
2017-06-16
commentaire 0
2798

Comment est l'effet de la caméra du Huawei Mate70Pro_Introduction détaillée des paramètres de la caméra du Huawei Mate70Pro
Présentation de l'article:En tant que dernier membre de la série phare de Huawei, l'effet caméra du Huawei Mate70Pro est sans aucun doute l'un des objectifs les plus importants pour les utilisateurs. Alors, quel est l’effet appareil photo spécifique de ce téléphone ? Ensuite, suivez l'éditeur pour y jeter un œil ! Comment est l'effet caméra du Huawei Mate70 Pro ? Réponse : L'effet photo a été grandement amélioré. Le système à trois caméras arrière du Huawei Mate70 Pro comprend : un appareil photo super changeant de lumière de 50 mégapixels, un appareil photo ultra grand angle de 12 mégapixels, un téléobjectif macro de 48 mégapixels, prenant en charge plusieurs modes et fonctions de prise de vue, tels que : la stabilisation optique de l'image, Coffre au trésor super nocturne, caméra frontale Équipé d'une caméra ultra grand angle de 13 mégapixels et d'une caméra 3D à détection de profondeur, l'effet selfie est encore meilleur. Autonomie de la batterie et charge rapide
2024-08-12
commentaire 0
692