10000 contenu connexe trouvé

js pour obtenir un effet de boule double couleur
Présentation de l'article:Cet article présente principalement l'effet de boule bicolore utilisant js en détail. L'exemple de code dans l'article est présenté de manière très détaillée et a une certaine valeur de référence.
2020-08-06
commentaire 0
3088

Comment définir l'effet de remplissage de page
Présentation de l'article:Méthode de paramétrage : ouvrez d'abord le document Word, cliquez sur "Mise en page" en haut de la page ; puis sélectionnez "Couleur de la page", cliquez sur "Effet de remplissage" dans le menu déroulant, puis sélectionnez l'option "Texture" dans le nouveau menu déroulant ; La fenêtre contextuelle "Effet de remplissage" apparaît, sélectionnez un effet de remplissage et cliquez sur "OK".
2021-05-10
commentaire 0
68733
2015035期双色球开奖结果 为查询结果建立向后/向前按钮
Présentation de l'article:2015035期双色球开奖结果:2015035期双色球开奖结果 为查询结果建立向后/向前按钮:最近在Support Forums上有很多问题都是关于如何为一个搜索结果制作象"向后 1 2 3 4 5 向前"样子 的链接。我希望下面的脚本可以帮助你,在你的搜索结果页面中加入这种功能。这个例子是专为MySQL所写 的,但是对于其它的SQL引擎也可以很容易地适应。 因为每种应用都是不同的,这样我使用了一些通用的语句进行MySQL查询处理。TABLE名应该替换成你的 实际表名。YOUR CON
2016-07-29
commentaire 0
5009

Rendus de page implémentés par javascript
Présentation de l'article:JavaScript est un langage de programmation dynamique largement utilisé dans le développement front-end et peut produire de nombreux effets de page intéressants. Ce qui suit présentera plusieurs rendus de pages JavaScript courants et pratiques. 1. Effet carrousel L'effet carrousel est un effet de page classique, généralement utilisé pour afficher un contenu spécifique sur la page. En JavaScript, vous pouvez utiliser des minuteries, des styles CSS, des opérations DOM et d'autres technologies pour obtenir des effets de carrousel. Ce qui suit est un exemple simple d'implémentation de graphique carrousel : Code HTML : ```<div class="
2023-05-29
commentaire 0
668

Conseils de conception Web : Jquery pour obtenir un effet de changement de couleur entrelacé
Présentation de l'article:Dans la conception Web, l'effet de changement de couleur entrelacé est une méthode courante pour embellir la page, ce qui peut la rendre plus claire et plus belle. En utilisant JQuery, nous pouvons facilement obtenir cet effet. Ce qui suit explique comment utiliser JQuery pour obtenir l'effet de changement de couleur entrelacé et joint des exemples de code spécifiques. Tout d’abord, nous devons présenter la bibliothèque JQuery et ajouter le code suivant en en-tête de la page :
2024-02-29
commentaire 0
838


Comment Uniapp obtient-il un effet similaire aux pages de bandes natives ?
Présentation de l'article:Ces dernières années, alors que le taux de pénétration des smartphones continue d'augmenter, de plus en plus de personnes ont commencé à utiliser leur téléphone portable pour naviguer sur Internet, et les applications ont également augmenté rapidement. Afin d'offrir une meilleure expérience utilisateur, de nombreuses applications utilisent des effets de page de bande natifs. Alors, comment obtenir un effet de page de bande native similaire dans Uniapp ? 1. Qu'est-ce que l'effet de page de bande native ? L'effet de page de bande native fait référence à l'effet de bande avec des ombres et des dégradés de couleurs qui est courant dans les applications natives telles qu'Android et iOS lorsque vous tirez la page vers le haut ou vers le bas. Cet effet est simple et beau
2023-04-14
commentaire 0
1066

jQuery crée un effet de calque de masque de page
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jQuery pour créer un effet de calque de masque de page. Quelles sont les précautions à prendre pour utiliser jQuery pour créer un effet de calque de masque de page ?
2018-04-19
commentaire 0
2339

Effet de mise en page Ajax+div
Présentation de l'article:Cette fois, je vais vous présenter l'effet de la mise en page Ajax+div, et quelles sont les précautions pour la mise en page Ajax+div. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-04
commentaire 0
2208

Utilisez uniapp pour obtenir un effet d'animation de saut de page
Présentation de l'article:Titre : Utiliser Uniapp pour obtenir un effet d'animation de saut de page Ces dernières années, la conception de l'interface utilisateur des applications mobiles est devenue l'un des facteurs importants pour attirer les utilisateurs. Les effets d'animation de saut de page jouent un rôle important dans l'amélioration de l'expérience utilisateur et des effets de visualisation. Cet article explique comment utiliser Uniapp pour obtenir des effets d'animation de saut de page et fournit des exemples de code spécifiques. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut compiler et générer des applications pour plusieurs plates-formes telles que des mini-programmes, H5 et App via un ensemble de codes.
2023-11-21
commentaire 0
1750

Comment obtenir un effet de chargement de page avec CSS3
Présentation de l'article:Méthode CSS3 pour obtenir l'effet de chargement de page : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps et enfin obtenez l'effet de chargement de page grâce à l'animation et à la conversion de mise à l'échelle 2D ;
2018-11-29
commentaire 0
4321

Vue+BubbleTransition obtient facilement un effet de changement de page
Présentation de l'article:Cette fois, je vais vous proposer Vue+BubbleTransition pour obtenir facilement l'effet de changement de page. Quelles sont les précautions à prendre pour que Vue+BubbleTransition obtienne l'effet de changement de page ?Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-26
commentaire 0
1794

帖子页面漂亮的广播台效果
Présentation de l'article: 帖子页面漂亮的广播台效果
2016-07-25
commentaire 0
925

L'applet WeChat réalise un effet de zoom de page
Présentation de l'article:Les mini-programmes WeChat réalisent un effet de zoom de page Avec le développement rapide des mini-programmes WeChat, de plus en plus de développeurs commencent à prêter attention aux effets interactifs et à l'expérience utilisateur des mini-programmes. Parmi eux, l’effet de zoom de page est une exigence courante. Cet article explique comment utiliser l'applet WeChat pour obtenir un effet de zoom de page et fournit des exemples de code spécifiques. Tout d'abord, nous devons activer la fonction de zoom de la page dans le fichier de configuration de la page (app.json ou page.json) du mini programme. Dans ce fichier, ajoutez le code de configuration suivant : "wind
2023-11-21
commentaire 0
1936

Implémentation de l'effet d'animation de chargement de la page vue
Présentation de l'article:Cet article présente principalement en détail l'effet d'animation de chargement de page obtenu par Vue. La page initiale de chargement et l'effet d'animation apparaissent sur la page Vue. Les amis intéressés peuvent s'y référer.
2018-02-08
commentaire 0
4090

Utilisez JavaScript pour obtenir un effet de changement de page par glissement
Présentation de l'article:Utiliser JavaScript pour obtenir des effets de changement de page par glissement Dans la conception de pages Web modernes, les effets de changement de page par glissement sont devenus une exigence de conception courante, ce qui peut améliorer l'expérience utilisateur et augmenter l'interactivité des pages. Cet article obtiendra cet effet via JavaScript. Tout d’abord, nous devons ajouter une structure et un style de base au HTML. Voici un exemple simple : <!DOCTYPEhtml><html><head>
2023-08-09
commentaire 0
2132

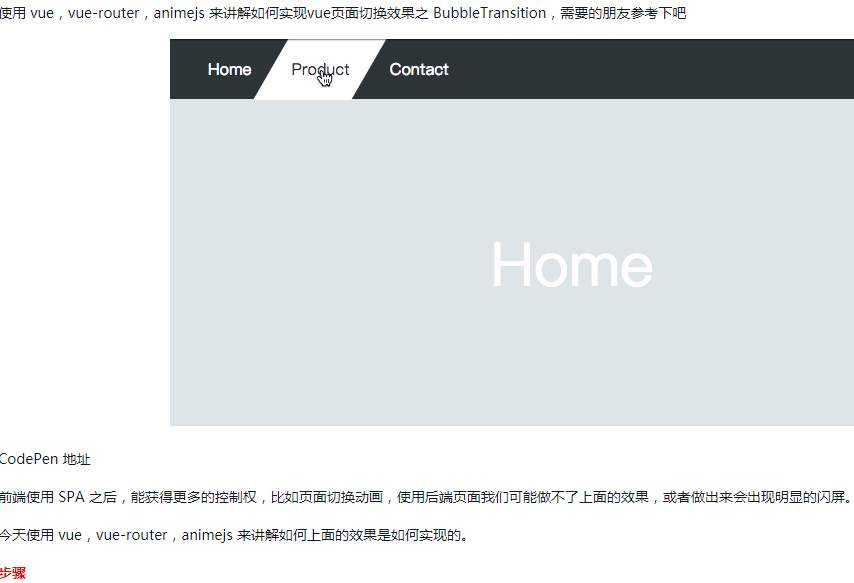
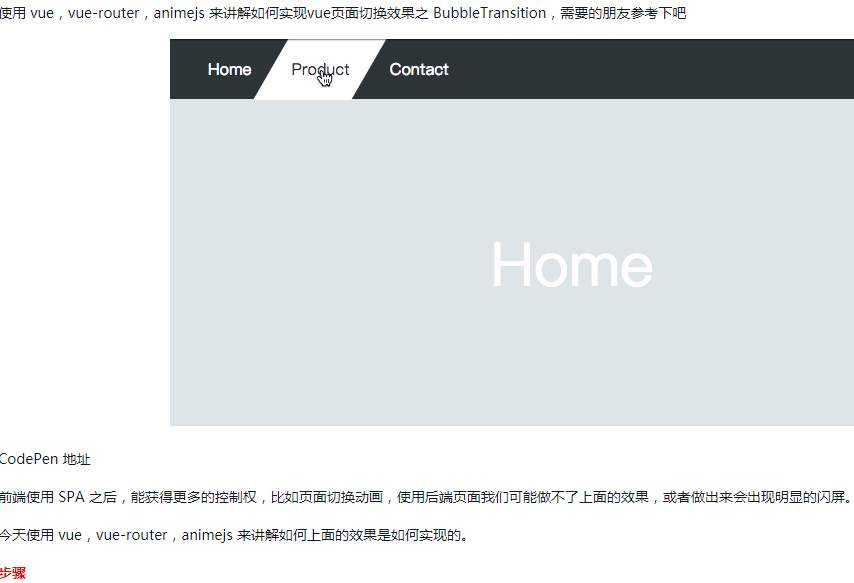
Effet de changement de page Vue BubbleTransition
Présentation de l'article:Utilisez vue, vue-router, animejs pour expliquer comment implémenter l'effet de changement de page BubbleTransition de vue. Les amis qui en ont besoin peuvent s'y référer.
2018-05-26
commentaire 0
1718