10000 contenu connexe trouvé

Comment contrôler l'affichage et le style des images d'arrière-plan avec CSS
Présentation de l'article:Dans la conception et le développement de sites Web, les images d’arrière-plan sont un élément très important. Grâce aux images d'arrière-plan, nous pouvons complètement changer l'ambiance et l'atmosphère de la page Web, tout en augmentant l'effet visuel de la page Web. Dans le développement actuel, CSS est un langage de feuille de style courant utilisé pour contrôler la manière d'afficher les éléments HTML. CSS peut également être utilisé pour contrôler l'affichage et le style des images d'arrière-plan. Si vous souhaitez modifier l'image d'arrière-plan d'une page Web via CSS, vous pouvez suivre les étapes ci-dessous : 1. Tout d'abord, vous avez besoin d'une image d'arrière-plan. Vous pouvez l'obtenir sur Internet ou en concevoir un vous-même qui correspond à la page Web.
2023-04-21
commentaire 0
737

Explorez l'utilisation du C++ dans l'audio et les effets sonores des jeux.
Présentation de l'article:Le C++ est largement utilisé dans l'audio des jeux pour créer des moteurs sonores qui gèrent les sources audio, les mixages et les effets. De plus, C++ peut gérer des données audio, telles que WAV et MP3, et est utilisé pour créer des cas pratiques, tels que des systèmes de son ambiant, qui chargent et lisent des sons ambiants en boucle pour créer une atmosphère de fond immersive.
2024-06-02
commentaire 0
621

Comment appeler des variables dans Empire CMS
Présentation de l'article:Comment appeler des variables dans Empire CMS : ouvrez d'abord l'arrière-plan du CMS et sélectionnez "Modèle" au-dessus de la barre de titre ; puis recherchez les variables de modèle publiques et sélectionnez "Gérer les variables de modèle" dans les variables de modèle publiques ; page et cliquez sur le bouton « Ajouter une variable de modèle » et personnalisez la variable ; entrez enfin le nom de la variable sur la page du modèle.
2019-08-01
commentaire 0
3517

Comment changer aléatoirement les images d'arrière-plan en php
Présentation de l'article:PHP est un langage de programmation largement utilisé qui fournit de nombreuses fonctions et bibliothèques de classes pour prendre en charge divers scénarios d'application, tels que le développement Web, le traitement de données, le traitement d'images, etc. Parmi eux, le développement Web est l'un des domaines dans lesquels PHP est le plus largement utilisé. PHP peut être combiné avec HTML, CSS, JavaScript et d'autres technologies pour créer un grand nombre de pages Web dynamiques, d'applications Web et de services Web. Dans le développement Web, les images d’arrière-plan sont un élément très important, qui peut améliorer l’atmosphère de la page Web et augmenter sa beauté et son attrait. Certains sites Web modifient même l'arrière-plan de manière aléatoire
2023-04-11
commentaire 0
791

Comment modifier le CSS dans les dedecms
Présentation de l'article:Tout d'abord, vous devez trouver l'emplacement du fichier CSS par défaut du modèle dans DedeCMS, ouvrez l'arrière-plan > Modèle > Gestion des modèles par défaut > index.htm, recherchez l'emplacement du fichier CSS templets\style\dedecms.css dans le fichier d'en-tête de cette page. , puis accédez au site Web Ouvrir dans le répertoire racine et apportez les modifications correspondantes.
2019-05-28
commentaire 0
4812

Comment définir l'arrière-plan pour discuter avec des amis sur WeChat Présentation du processus de définition de l'arrière-plan pour discuter avec des amis sur WeChat
Présentation de l'article:Définir l'arrière-plan pour discuter avec des amis sur WeChat peut personnaliser l'interface de discussion, créer une atmosphère confortable et améliorer l'expérience de communication. Différents arrière-plans affichent différents styles, ce qui rend la conversation plus intéressante. Aujourd'hui, permettez-moi de partager avec vous comment définir l'arrière-plan pour discuter avec des amis sur WeChat, afin que vous puissiez facilement avoir un arrière-plan de discussion personnalisé ! Comment définir l'arrière-plan pour discuter avec des amis sur WeChat 1. Ouvrez d'abord l'application WeChat et sélectionnez l'ami que vous souhaitez trouver. 2. Cliquez ensuite sur l'icône à trois points dans le coin supérieur droit. 3. Cliquez ensuite pour définir l'arrière-plan du chat actuel. 4. Choisissez comment ajouter une image d'arrière-plan. 5. Enfin, sélectionnez l'image d'arrière-plan que vous aimez et cliquez sur Terminé dans le coin supérieur droit !
2024-07-02
commentaire 0
374

Comment définir l'arrière-plan pour discuter avec des amis sur WeChat
Présentation de l'article:Définir un arrière-plan de discussion personnalisé dans WeChat peut non seulement offrir aux utilisateurs une toute nouvelle interface de discussion, mais également créer une atmosphère de communication confortable et améliorer l'expérience de discussion entre vous et vos amis. De nombreux utilisateurs ne savent peut-être pas comment changer l'arrière-plan par défaut du chat WeChat, c'est pourquoi ce guide didacticiel vous apportera une introduction détaillée, dans l'espoir d'aider tous ceux qui en ont besoin. Comment définir l'arrière-plan pour discuter avec des amis sur WeChat 1. Ouvrez d'abord l'application WeChat et sélectionnez l'ami que vous souhaitez trouver. 2. Cliquez ensuite sur l'icône à trois points dans le coin supérieur droit. 3. Cliquez ensuite pour définir l'arrière-plan du chat actuel. 4. Choisissez comment ajouter une image d'arrière-plan. 5. Enfin, sélectionnez l'image d'arrière-plan que vous aimez et cliquez sur Terminé dans le coin supérieur droit !
2024-03-23
commentaire 0
519

La photo officielle de l'intérieur de l'Avita 07 a été publiée et les blogueurs en ont fait l'éloge : c'est tellement accrocheur !
Présentation de l'article:Selon les informations du 28 juin, Avita a officiellement annoncé le design intérieur de l'Avita 07, son premier modèle électrique à autonomie étendue. 1. À en juger par les photos officielles de l'intérieur publiées, l'Avita 07 hérite du design du tableau de bord à gradins de la famille Avita, et l'aménagement intérieur global montre un haut degré de symétrie. L'écran d'affichage électronique du rétroviseur ajoute une atmosphère technologique au cockpit. La console centrale est entourée de lumières d’ambiance en forme d’anneau, qui lui confèrent une sensation futuriste lorsqu’elle est allumée. L'Avita 07 est équipé du système de cockpit intelligent Hongmeng de Huawei. Il n'y a pas de boutons physiques sur la console centrale et les opérations sont effectuées via le système du véhicule, qui est simple et élégant. Le style de design intérieur a été largement salué. Un blogueur a déclaré sans détour : " Ce design est vraiment accrocheur. J'espère qu'il pourra être publié bientôt. " 1. L'espace arrière de l'Avita 07 précédemment exposé a également attiré beaucoup d'attention.
2024-06-28
commentaire 0
567

Laravel définit dynamiquement le thème
Présentation de l'article:Dans le développement d’applications Web, le thème est un concept important. Les thèmes peuvent être utilisés pour modifier l'apparence d'une application Web, notamment les jeux de couleurs, les images d'arrière-plan, les polices et les mises en page. De nombreuses applications Web proposent une variété de thèmes, et différents thèmes peuvent s'adapter aux différents besoins des utilisateurs et à différents scénarios. Laravel, en tant que framework d'application Web PHP populaire, prend naturellement en charge le changement de thème. Le thème Laravel fait référence à un ensemble de styles et de styles personnalisés par le concepteur ou le développeur du site Web pour présenter le site Web.
2023-05-29
commentaire 0
576

Comment définir une image d'arrière-plan pour l'élément body en utilisant CSS ?
Présentation de l'article:CSS (Cascading Style Sheets) est un outil puissant pour concevoir l’apparence visuelle de votre site Web. La propriété background-image est l'une des nombreuses fonctionnalités CSS utilisées pour définir une image d'arrière-plan à l'aide de la propriété background-image. Dans le développement Web, les images d’arrière-plan constituent une partie importante de la conception globale du site Web. L'arrière-plan par défaut de l'élément body en HTML est blanc, mais avec seulement quelques lignes de code CSS, vous pouvez remplacer l'arrière-plan de votre page Web par n'importe quelle image. Définir une image d'arrière-plan en CSS Définir une image d'arrière-plan est un excellent moyen d'améliorer l'attrait visuel de votre site Web et peut être facilement réalisé avec CSS et l'élément body. Cela crée un look unique et merveilleux qui ajoute une touche professionnelle au site Web. Ici, nous allons apprendre à utiliser C
2023-09-08
commentaire 0
3431

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1031

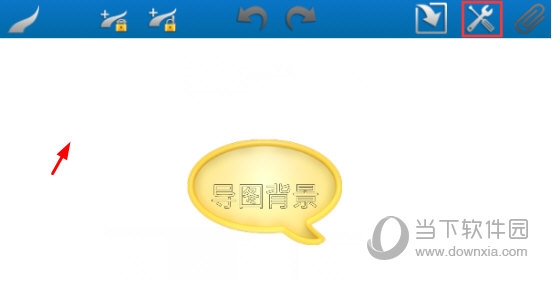
Comment définir l'arrière-plan de la carte dans la version mobile d'iMindMap et modifier le tutoriel de la méthode
Présentation de l'article:La version mobile d'iMindMap a la même fonction puissante de création de cartes mentales que la version informatique, les utilisateurs peuvent ajouter divers arrière-plans pour augmenter l'apparence du thème de la carte. Bien que la version mobile n'ait pas autant de fonctions que la version informatique, elle peut également apporter de simples modifications d'arrière-plan pour la rendre plus belle. Ensuite, je vais vous apprendre à changer la couleur d'arrière-plan. Les opérations spécifiques sont les suivantes : 1. Ouvrez d'abord le logiciel, importez ou ajoutez un thème à volonté, cliquez d'abord sur [espace vide], puis cliquez sur [l'icône Paramètres] dans le coin supérieur droit. 2. Ouvrez les [Paramètres]. Fenêtre] et vous verrez l'option [Couleur d'arrière-plan] 3. , cliquez sur [Bloc de couleurs] pour voir [Palette de couleurs], faites glisser pour sélectionner la couleur que vous aimez, et après confirmation, revenez à la page d'accueil pour voir que l'arrière-plan a changé Le fond de carte approprié n'est pas seulement
2024-02-09
commentaire 0
1231

Où modifier le titre du site Imperial CMS ?
Présentation de l'article:Modification du titre du site Web Imperial cms : Méthode 1. Téléchargez le fichier index.php sous le répertoire racine du site Web vers le local, modifiez le contenu de la balise <title> dans le code, puis téléchargez-le. Méthode 2 : entrez l'arrière-plan, recherchez Gestion des modèles-Modèle de page d'accueil-cliquez pour ouvrir et modifiez le contenu dans la balise <title>.
2019-07-19
commentaire 0
3976

Comment créer une couverture de conférence à l'aide de l'outil rectangulaire PPT_One
Présentation de l'article:Tout d’abord, nous devons trouver un matériau d’image avec un ton sombre et un logo évident au milieu comme arrière-plan. Insérez ensuite un cadre rectangulaire pour couvrir tout l'écran. Cliquez ensuite avec le bouton droit sur le cadre rectangulaire pour définir le format de la forme, sélectionnez une couleur unie dans la couleur de remplissage, remplissez-la de noir et réduisez la transparence. Le but de ce rectangle est de faire office de masque afin que le texte ne chevauche pas la couleur de fond. Enfin, nous plaçons le rectangle en bas et remplissons le contenu du texte, et une couverture atmosphérique est prête.
2024-04-24
commentaire 0
822

Comment changer l'image d'arrière-plan par une autre lors de la publication d'une vidéo sur Kuaishou ? Comment définir l'image d'arrière-plan pour publier des vidéos ?
Présentation de l'article:Sur la plateforme Kuaishou, les utilisateurs peuvent publier de courtes vidéos tournées par eux-mêmes et partager leurs moments de vie avec d'autres. Une bonne image d’arrière-plan peut non seulement améliorer l’apparence de la vidéo, mais également mieux transmettre le thème de la vidéo. Alors, comment changer les autres images d’arrière-plan lors de la publication de vidéos sur Kuaishou ? 1. Comment changer l'image de fond d'une vidéo postée sur Kuaishou ? 1. Sélectionnez une image d'arrière-plan lors de l'enregistrement d'une vidéo Lors de l'enregistrement d'une vidéo, vous pouvez facilement sélectionner une image comme arrière-plan. Cliquez simplement sur le bouton « Image » au milieu sous l'interface Kuaishou pendant le processus de prise de vue, puis sélectionnez l'image que vous souhaitez utiliser comme arrière-plan. De cette façon, lors de la lecture de la vidéo, l’image d’arrière-plan remplacera l’arrière-plan de la vidéo originale. 2. Importez des vidéos existantes et modifiez l'arrière-plan Si vous avez déjà tourné une vidéo, vous pouvez également importer la vidéo sur la plateforme Kuaishou et modifier l'arrière-plan.
2024-03-21
commentaire 0
1223

Tutoriel d'avatar fait maison de Meitu Xiuxiu
Présentation de l'article:Voulez-vous créer votre propre bel avatar facilement et rapidement ? Il est préférable de changer votre WeChat et Douyin en un avatar atmosphérique pendant la Fête nationale, Noël, la Fête du Printemps et d'autres festivals. L'éditeur ci-dessous vous apprendra à utiliser de belles images à afficher. off Montrez comment créer rapidement votre propre avatar, jetons un coup d'oeil ! 1. Ouvrez Meitu Xiu Xiu, sélectionnez la découpe 2. Ouvrez la photo portrait, découpe intelligente en un clic, cliquez sur [Changer l'arrière-plan] dans le coin inférieur gauche après la découpe 3. . Vous pouvez choisir la taille d'arrière-plan Carré 800*800, puis sélectionner la couleur ou le motif d'arrière-plan sur la gauche (vous pouvez sélectionner un arrière-plan de couleur unie dans la palette de couleurs, ou choisir un joli motif comme arrière-plan, ou vous pouvez télécharger. l'image d'arrière-plan vous-même ~) Enfin, sélectionnez le portrait pour ajuster la zone d'affichage de l'avatar. 4. Cliquez sur Enregistrer dans le coin supérieur droit pour enregistrer l'image localement.
2024-04-30
commentaire 0
1048

Thor Blade 15 Game Notebook : La nouvelle tendance de l'e-sport fin et léger
Présentation de l'article:Raytheon a lancé une nouvelle gamme de produits de la série Thor Hunting Blade début 2024, avec des produits de 16 pouces et 15,3 pouces. Aujourd'hui, ce site a reçu le nouveau modèle Thor Hunting Blade 15 Core i7-13650HX+RTX4060. je vous envoie une vague de photos de déballage. Le Thor Hunting Blade 15 est livré dans une boîte d'emballage compacte avec un fond noir et un motif de logo Thor en forme de méca, lui donnant une sensation de science-fiction. Ce portable de jeu a un nouveau moule personnalisé et le design de l'apparence perpétue les gènes e-sport de Thor. L'ensemble du portable est gris sidéral foncé, ce qui est calme et a un sentiment de science-fiction. Le côté A du carnet porte la marque d'avertissement de vent à l'intersection des lignes gravées du vent, ainsi que le logo au-dessus de l'axe central. Par rapport au Hunter Blade 16, il a un tempérament plus simple.
2024-02-01
commentaire 0
1005

Découvrez ces fonds d'écran inspirés de la WWDC 2022 pour votre iPhone, iPad et Mac
Présentation de l'article:Nous ne sommes enfin qu’à quelques jours de la WWDC 2022. Contrairement à l’artwork de 2021, qui présentait plusieurs Memoji, Apple mise sur une expérience plus sobre avec le logo Swift sur fond noir. Si vous ressentez l'atmosphère de la conférence mondiale des développeurs, que diriez-vous de changer l'arrière-plan de votre appareil avec ces fonds d'écran de style WWDC 2022 ? 8 fonds d'écran inspirés de la WWDC 2022 avec un focus sur iPhone et iPad. Ces fonds d'écran sont optimisés pour l'iPhone 13 Pro Max mais fonctionnent parfaitement sur tous les modèles d'iPhone. Fonds d'écran de style WWDC 2022
2023-04-13
commentaire 0
848

Utilisez le forum Discuz pour créer une communauté active et améliorer l'interaction des utilisateurs
Présentation de l'article:Construire une communauté active est crucial pour un forum, et Discuz, en tant que l'un des systèmes de forum les plus populaires en Chine, possède des fonctions riches et une personnalisation flexible, qui peuvent aider les administrateurs de forum à améliorer facilement l'interaction des utilisateurs. Cet article explique comment utiliser le forum Discuz pour créer une communauté active et fournit des exemples de code spécifiques pour aider les administrateurs du forum à mieux gérer la communauté. Tout d'abord, pour construire une communauté active, les administrateurs de forum doivent prêter attention aux aspects suivants : 1. Créer une atmosphère et un design communautaires pour encourager les utilisateurs à interagir les uns avec les autres.
2024-03-03
commentaire 0
1242

Zenless Zone Zero Comment réaliser la première tâche du Fantôme du Ballet
Présentation de l'article:L'une des tâches de Zero Ballet Phantom est une tâche de commission récemment lancée dans le jeu. Les joueurs doivent se rendre à l'endroit désigné dans la rue Liufen à midi pour interagir avec le PNJ Macro et Rhodes. Ensuite, l'éditeur vous fournira un. guide de la première mission de Phantom Zero Ballet. Comment réaliser l'une des missions de Phantom Zero Ballet : Tout d'abord, réglez l'heure sur midi, ce qui ajoute une atmosphère spécifique à la mission. Aller dans la rue Liufen pour parler aux PNJ Hong et Rhodes semblait déclencher une histoire mystérieuse. Au cours de la conversation, les joueurs peuvent en apprendre davantage sur le contexte et les objectifs de la mission et se préparer aux actions ultérieures. Une fois le dialogue terminé, téléportez-vous à Liufen Street - Video Store, poursuivez le dialogue avec Rhodes et recevez la première tâche de l'étape d'hier. L'environnement du club vidéo peut apporter une atmosphère unique à la tâche, rendant les joueurs plus
2024-08-16
commentaire 0
1048