10000 contenu connexe trouvé
Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
Présentation de l'article:此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
820
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Présentation de l'article:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
commentaire 0
1185

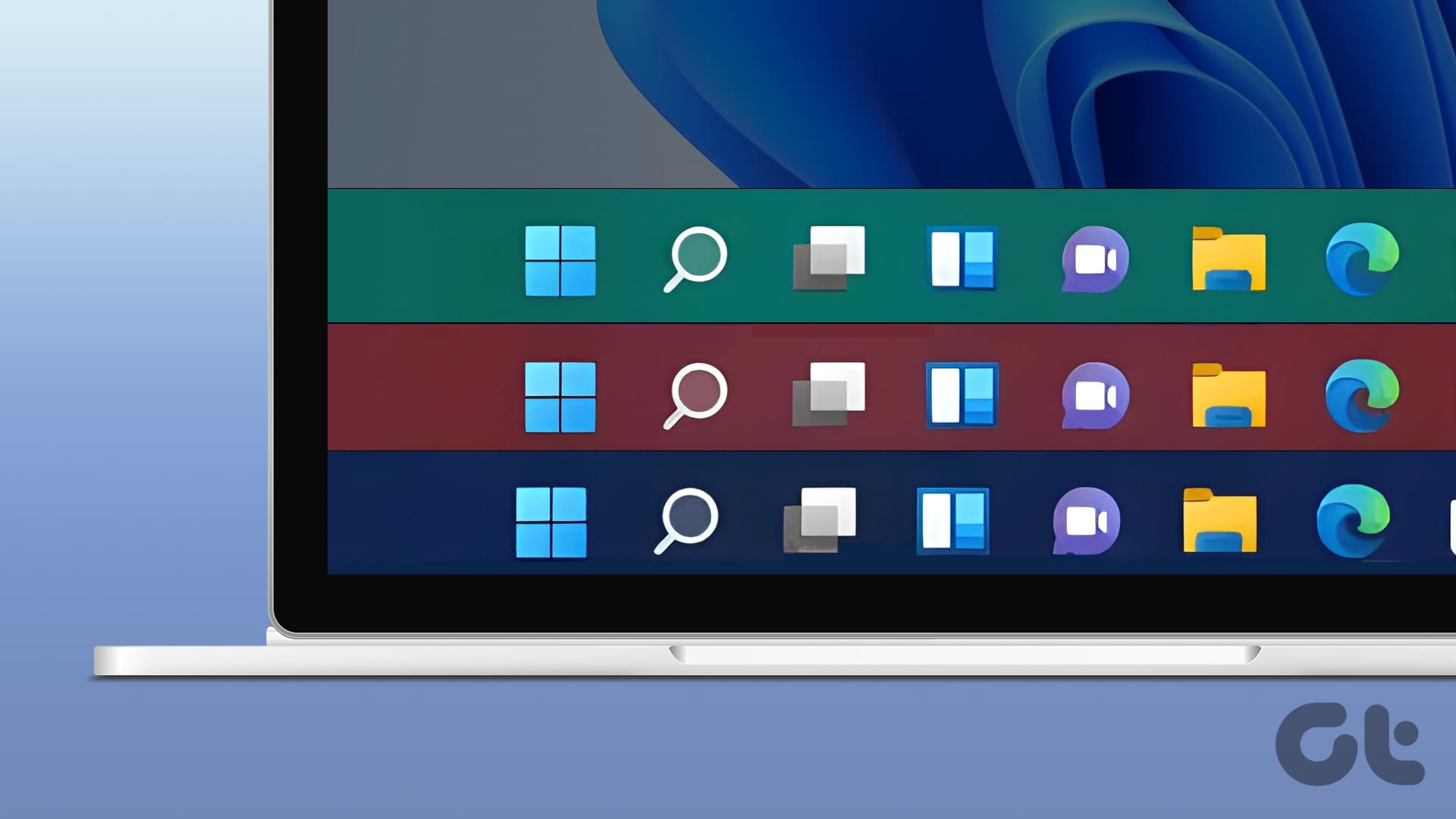
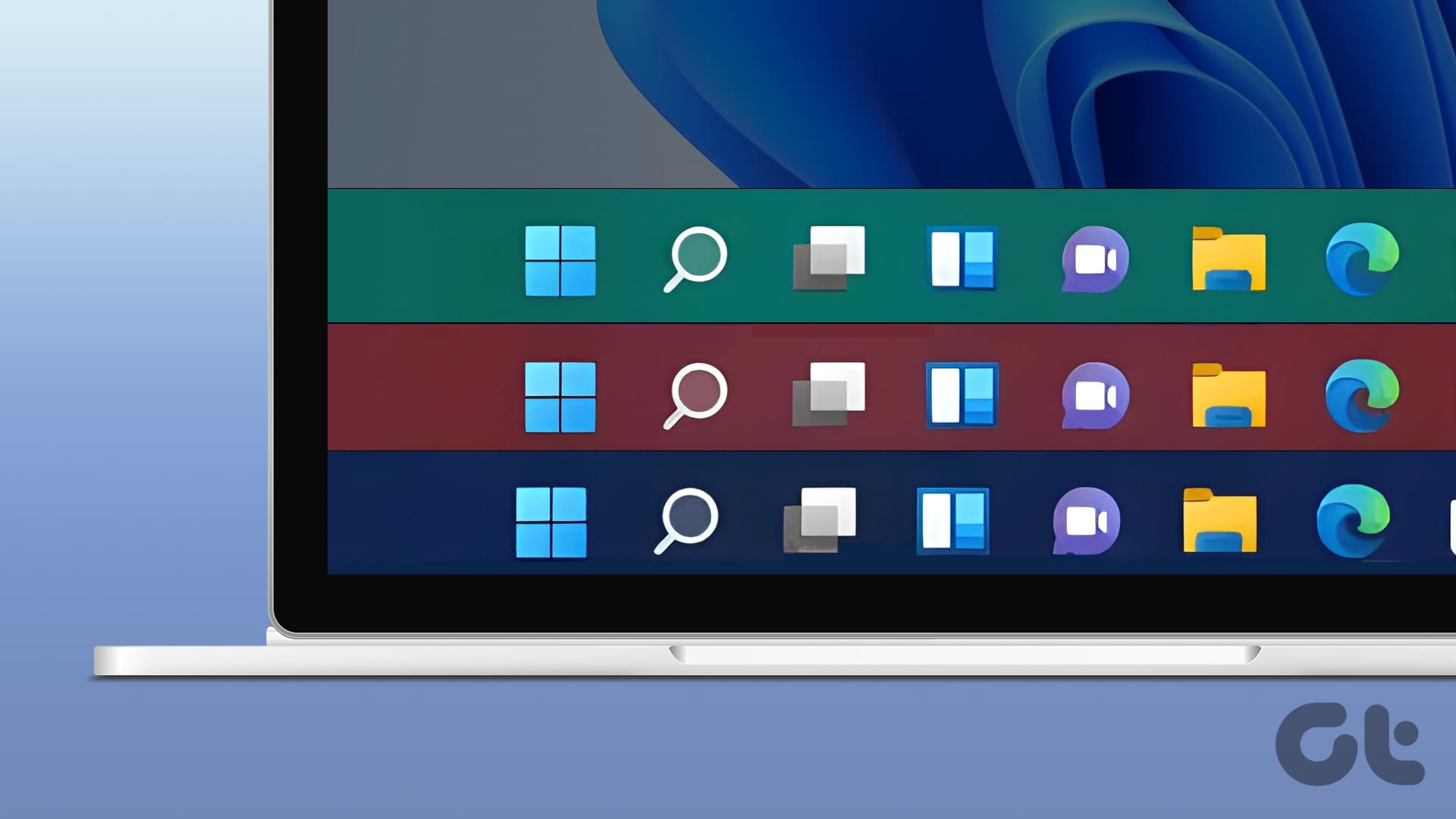
Comment changer la couleur de la barre des tâches dans Windows 11
Présentation de l'article:Changer la couleur de la barre des tâches est un moyen simple mais efficace d’ajouter votre touche au canevas numérique. Que vous soyez minimaliste ou amateur de déclarations audacieuses, la couleur de la barre des tâches donne le ton à votre expérience Windows. Dans cet article, nous allons g
2024-09-18
commentaire 0
865
Effets de chronologie Jquery (trois types différents)_jquery
Présentation de l'article:Cet article rassemble trois types différents d'effets de chronologie jquery pour tout le monde, impliquant des connaissances liées à jquer. Les amis intéressés par les effets de chronologie jquery peuvent se référer à cet article.
2016-05-16
commentaire 0
1170

Comment utiliser CSS pour créer des effets d'icônes de type dessin animé
Présentation de l'article:Comment utiliser CSS pour créer des effets d'icônes de type dessin animé Aujourd'hui, nous allons explorer comment utiliser CSS pour créer des effets d'icônes de type dessin animé. Les icônes de dessins animés ajoutent une atmosphère mignonne et détendue aux pages Web et sont souvent utilisées sur des sites Web destinés aux enfants ou sur des pages de produits qui doivent créer un sentiment de joie. Ci-dessous, nous montrerons comment obtenir cet effet à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML et introduire une feuille de style CSS. Dans le fichier HTML, nous créons un élément div et lui donnons un nom de classe spécifique
2023-10-27
commentaire 0
1411

Comment animer des mini icônes en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer des effets d'animation de mini-icônes CSS est un langage utilisé pour décrire le style des pages Web et joue un rôle essentiel dans la conception Web. En plus de contrôler la mise en page et la couleur des pages Web, CSS peut également réaliser certains effets d'animation pour ajouter une atmosphère vivante aux pages Web. Cet article explique comment utiliser CSS pour créer des effets d'animation de mini-icônes et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer du matériel pour mini-icônes. Vous pouvez télécharger certaines de vos icônes préférées à partir de bibliothèques d'icônes open source, telles que FontAweso.
2023-10-20
commentaire 0
1046

Comment créer une chronologie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une chronologie dynamique, des exemples de code spécifiques sont nécessaires. La chronologie est un moyen courant d'afficher la séquence chronologique et le flux des événements, et est très appropriée pour afficher les événements historiques, l'avancement du projet, etc. Grâce aux technologies HTML, CSS et jQuery, vous pouvez facilement créer un effet de chronologie dynamique. Cet article explique comment utiliser ces techniques pour obtenir un effet de chronologie simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de chronologie de base en HTML
2023-10-24
commentaire 0
875


Une formation est-elle nécessaire pour php ?
Présentation de l'article:Le langage PHP est l'un des dix langages de développement les plus populaires au monde. Une formation PHP est nécessaire si vous participez à un cours de formation, vous aurez une bonne atmosphère d'apprentissage, vous pourrez ainsi mieux vous retenir et apprendre davantage le PHP. efficacement.
2019-10-30
commentaire 0
3350

Comment utiliser l'effet CSS flip (exemple de code)
Présentation de l'article:Dans la conception Web, l'effet de retournement est un effet très courant qui peut ajouter une sensation tridimensionnelle et dynamique à la page Web, et le code de l'effet de retournement CSS peut obtenir cet effet très facilement. Ce qui suit explique comment utiliser le code d'effet CSS flip. 1. Utilisez l'attribut transform pour obtenir l'effet de retournement. L'utilisation de l'attribut de transformation est un moyen relativement simple d'obtenir l'effet de retournement. Différents effets de retournement peuvent être définis via plusieurs valeurs. Par exemple, en définissant transform:rotateX(180deg), vous pouvez obtenir
2023-04-23
commentaire 0
2039

Comment ajouter des filtres aux images du b612 Kaji Comment ajouter des filtres aux images
Présentation de l'article:L'application B612 Kaji offre la fonction d'ajouter des filtres aux images, permettant aux utilisateurs d'ajouter facilement différents effets visuels et atmosphères aux photos. Les filtres peuvent non seulement améliorer le ton et le contraste d'une photo, mais ils peuvent également exprimer une ambiance ou un style spécifique, rendant une photo ordinaire plus attrayante. Alors comment configurer des filtres pour les images ? Suivez-nous ci-dessous pour y jeter un œil. Comment ajouter des filtres aux images 1. Accédez d'abord à la page photo du clic b612, puis sélectionnez le bouton [Filtre] dans le coin inférieur droit. Les utilisateurs peuvent également changer de filtre en faisant glisser vers la gauche ; pouvez choisir Après avoir sélectionné l'effet de filtre souhaité, cliquez sur la photo pour voir l'effet.
2024-06-04
commentaire 0
1071

Comment la blockchain est-elle utilisée dans Journey ?
Présentation de l'article:Les tournées doivent être confortables, rentables et, surtout, enrichissantes. Alors que les frais, les irrégularités de réservation, les opinions malsaines et les longues lignes peuvent être symptomatiques de l'atmosphère de voyage actuelle, la blockchain offre une appr
2024-08-12
commentaire 0
574

Réalisez l'effet de bordure des images via php et Imagick
Présentation de l'article:Réalisez l'effet de bordure des images via php et Imagick. L'effet de bordure d'image est un effet couramment utilisé dans le traitement d'image, qui peut ajouter un certain degré de décoration et de sensation artistique à l'image. En php, nous pouvons obtenir l'effet de bordure d'image en utilisant la bibliothèque Imagick. Cet article expliquera comment utiliser PHP et Imagick pour obtenir l'effet de bordure des images et fournira des exemples de code pertinents. Tout d’abord, nous devons nous assurer que les bibliothèques php et Imagick sont installées sur le serveur. S'il n'est pas installé, vous pouvez exécuter la commande suivante
2023-07-29
commentaire 0
796

Étapes détaillées pour insérer des effets de transition dans les matériaux dans Camtasia Studio
Présentation de l'article:1. Préparez un matériel et un seul matériel. 2. Cliquez sur Transformer à gauche, recherchez un effet spécial parmi les effets de transformation et faites-le glisser directement sur la timeline. 3. Pour un seul matériau, cet effet de conversion ne peut prendre effet qu'au niveau de la tête et de la queue du matériau. La partie verte sur l'image est l'effet spécial. 4. Sélectionnez le matériau dans l'espace vide et le matériau sélectionné sera mis en surbrillance. 5. Cliquez sur le bouton de recadrage au-dessus de la chronologie et le matériel sera divisé en deux. 6. Vous pouvez voir que le motif avec effet de patch sur l'image est indiqué et que la découpe est réussie. 7. Enfin, faites glisser un effet spécial vers la zone recadrée. La zone en surbrillance dans l'image est l'effet spécial.
2024-06-07
commentaire 0
1102

Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
2023-10-19
commentaire 0
1562

'Codename Meat Pigeon' n'est ni le yin ni le yang, ses effets et ses origines
Présentation de l'article:Codename Pigeon est un jeu mobile de combat et de stratégie de survie Roguelike multijoueur. Le jeu utilise un nouveau moteur 3D pour offrir aux joueurs une atmosphère d'effets sonores hautement immersive. Dans le jeu, ni le yin ni le yang ne sont une carte transcendante. Je vais maintenant vous présenter les effets et les sources de "Codename Meat Pigeon". Les amis intéressés peuvent y jeter un œil. "Codename Meat Pigeon" n'est ni Yin ni Yang Les effets et les sources ne sont ni Yin ni Yang Type : Carte Transcendance Coût : 0 mana Effet : Jouez au hasard 1/2/3 cartes de la pioche qui ne sont pas [Dragon Shadow. ] , puis [supprimer], [instantané] Source : Carte de l'événement « White Dragon and Dragon Girl » Mise à jour : 5 août 2024
2024-08-09
commentaire 0
794

Comment obtenir l'effet de rotation de div avec jquery
Présentation de l'article:Avec les progrès continus de la technologie Internet, les effets de conception Web deviennent de plus en plus intéressants, parmi lesquels l'effet de rotation est l'un des modèles les plus populaires à l'heure actuelle. Dans cet article, nous explorerons comment obtenir un effet de rotation div à l'aide de jQuery. jQuery est une bibliothèque JavaScript très populaire qui fournit une API riche pour rendre la programmation JavaScript plus pratique et simple. Dans cet article, nous utiliserons la fonction rotate() de jQuery pour obtenir l'effet de rotation des divs. Tout d'abord, créez un di en HTML
2023-04-10
commentaire 0
820