10000 contenu connexe trouvé

Comment implémenter le chargement asynchrone de datatable
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le chargement asynchrone de datatable et quelles sont les précautions à prendre pour implémenter le chargement asynchrone de datatable. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-14
commentaire 0
1918
javascript - Ajax异步加载,事件触发问题
Présentation de l'article:ajax异步加载部分页面(target-page), target-page里面存在一个button,想给button设置一个onclick函数, 但是发现始终无法进行触发 逻辑: 前端jqueryload()(ajax异步)加载页面, btn 放在了target-page里面 伪代码...
2016-12-01
commentaire 0
1378

Javascript peut-il être chargé de manière asynchrone ?
Présentation de l'article:JavaScript peut être chargé de manière asynchrone. Le chargement asynchrone signifie que le navigateur continuera à traiter les pages suivantes pendant le téléchargement et l'exécution de JavaScript, ce qui peut optimiser le chargement des fichiers de script et améliorer la vitesse de chargement de la page car cela implique différents mécanismes d'analyse des fichiers de script dans chaque navigateur, donc plus ; utilise le chargement asynchrone.
2022-03-10
commentaire 0
1744

Comment optimiser les performances de Vue et suggestions pratiques (chargement paresseux asynchrone des routes, chargement paresseux asynchrone des composants, introduction du CDN)
Présentation de l'article:Comment optimiser les performances de Vue et suggestions pratiques (chargement paresseux asynchrone des routes, chargement paresseux asynchrone des composants, introduction du CDN) Vue est l'un des frameworks frontaux les plus populaires à l'heure actuelle, et ses avantages ont été compris et reconnus par la majorité de développeurs. Mais dans le processus de développement d'applications, l'optimisation des performances de Vue est également un problème inévitable. Cet article expliquera comment optimiser les performances de Vue et améliorer l'expérience utilisateur grâce au chargement paresseux asynchrone des routes, au chargement paresseux asynchrone des composants et à l'introduction du CDN. 1. Routage du chargement paresseux asynchrone Dans des circonstances normales, lorsque nous utilisons V
2023-06-09
commentaire 0
1376

详解js异步文件加载器,详解js异步加载_PHP教程
Présentation de l'article:详解js异步文件加载器,详解js异步加载。详解js异步文件加载器,详解js异步加载 我们经常会遇到这种场景,某些页面依赖第三方的插件,而这些插件比较大,不适合打包到页面的
2016-07-12
commentaire 0
905

Fonction définirAsyncComponent dans Vue3 : chargement asynchrone des composants
Présentation de l'article:Vue3 est un framework front-end très populaire qui intègre des idées de composantisation dans le développement front-end, permettant aux développeurs de créer des applications complexes plus rapidement et plus efficacement. Dans Vue3, nous utilisons souvent des composants pour créer des pages et utilisons un grand nombre de bibliothèques de composants tiers pour étendre nos fonctionnalités. Cependant, le chargement de plusieurs composants peut entraîner un démarrage plus lent de l'application, c'est pourquoi nous devons charger les composants de manière asynchrone. Dans Vue3, une fonction appelée définirAsyncComponen est fournie
2023-06-18
commentaire 0
2562

Chargement asynchrone à l'aide de zTree (tutoriel détaillé)
Présentation de l'article:zTree est un "plug-in d'arbre" multifonctionnel implémenté avec jQuery. Permettez-moi de partager avec vous le problème de chargement et de duplication asynchrone de jQuery zTree lié à l'ajout de nœuds enfants via cet article. Les amis qui en ont besoin peuvent s'y référer.
2018-06-23
commentaire 0
3526

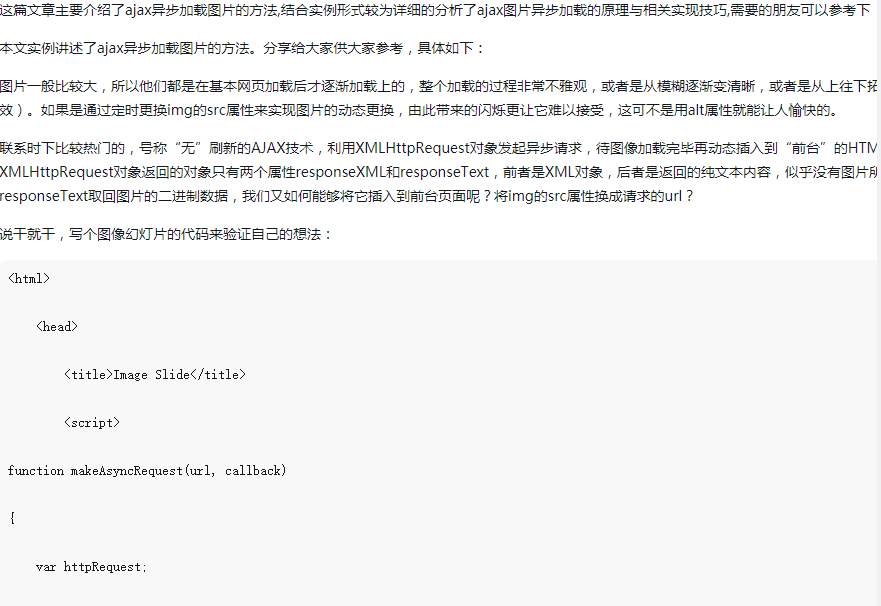
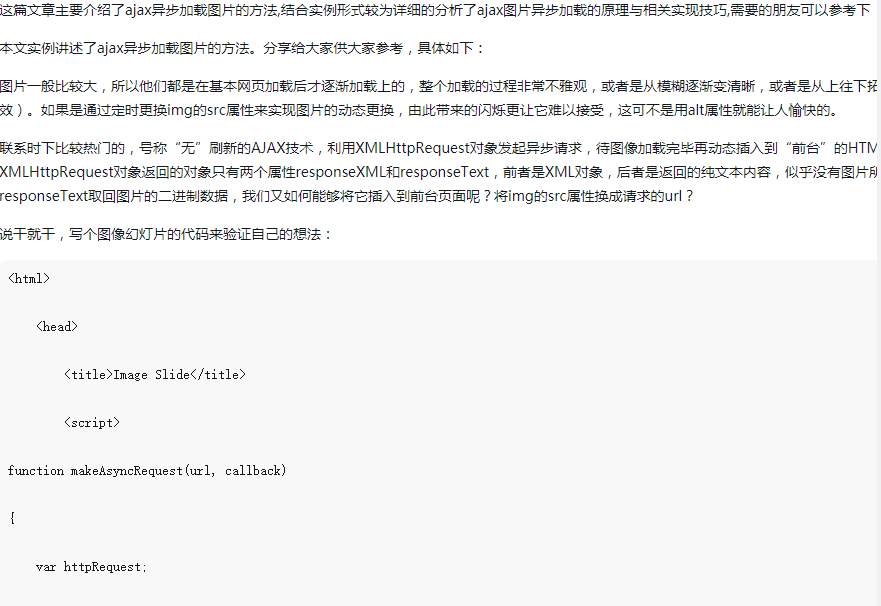
Analyse d'un exemple d'image de chargement asynchrone Ajax
Présentation de l'article:Cet article présente principalement la méthode de chargement asynchrone des images ajax et analyse en détail les principes et les techniques de mise en œuvre associées du chargement asynchrone des images ajax sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-24
commentaire 0
2319

zTree异步加载全部节点
Présentation de l'article:首先,刚接触zTree时,一直研究异步加载时如何在前段js中配置一个固定的根节点,可是最终失败了,貌似zTree不支持这种做法,这点ext就比较灵活。所以,zTree做异步加载时,第一次在后台接收id的值会为null,此时需要对齐进行手动赋值,当展开根节点,第二次传参到后台时,接收的id就会有值。 言归正传,其实官方已经提供异步加载全部节点的示例(官方示例地址)。但是,官方的例子冗 ...
2016-11-25
commentaire 0
1877