10000 contenu connexe trouvé

Un moyen simple de fermer des applications dans vivoz1
Présentation de l'article:1. Tout d’abord, faites glisser votre doigt vers le haut depuis le bas et faites-le glisser vers le milieu pour appeler le centre de contrôle. 2. Faites glisser l'application que vous souhaitez fermer vers le haut pour la fermer.
2024-04-22
commentaire 0
392

Vue en pratique : développement de composants par glisser-déposer
Présentation de l'article:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24
commentaire 0
760

Un exemple de la façon d'implémenter la fonction de glissement du bloc de construction en utilisant du JavaScript pur
Présentation de l'article:Cet article présente principalement la fonction de glissement du bloc de construction (couche div) implémentée dans pure js et analyse les compétences opérationnelles associées de javascript pour générer aléatoirement des couches div de différentes couleurs et répondre aux événements de la souris pour modifier les attributs des éléments afin d'obtenir des effets de glissement dans le formulaire. d'exemples. Ce qui est nécessaire. Les amis peuvent s'y référer.
2017-07-20
commentaire 0
1554

Comment utiliser le remplacement par glisser-déposer dans Vue pour atteindre certains objectifs interactifs
Présentation de l'article:Vue est un framework JavaScript populaire qui utilise une programmation réactive pour gérer le DOM et fournit un moyen concis et puissant de créer des applications Web interactives. L'une des fonctionnalités intéressantes de Vue est la fonctionnalité glisser-déposer. Cet article explique comment utiliser le remplacement par glisser-déposer dans Vue pour atteindre certains objectifs interactifs. Le glisser-déposer est l’une des fonctionnalités clés qui rendent les applications Web plus intuitives et plus faciles à utiliser. Dans de nombreuses applications, les utilisateurs peuvent faire glisser des éléments de données, tels que des images, du texte ou d'autres types d'informations, puis les placer à un autre emplacement de l'application.
2023-04-17
commentaire 0
704
jquery implémente un effet de texte rotatif et déplaçable code_jquery
Présentation de l'article:Cet article présente principalement le code de jquery pour implémenter des effets de texte rotatifs et déplaçables, et implique des techniques liées à la manipulation dynamique par jquery des styles d'éléments de page en réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1326

Vue implémente la largeur du contrôle du glissement de la souris
Présentation de l'article:Vue.js est un framework JavaScript populaire. Ce n'est pas seulement un framework, mais aussi une bibliothèque très flexible et puissante. Le framework permet aux développeurs d'implémenter efficacement des applications frontales. Dans cet article, nous présenterons comment utiliser Vue.js pour implémenter le contrôle de la largeur par glissement de la souris. L'implémentation du glisser-déplacer de la souris pour contrôler la largeur est une interaction courante dans de nombreuses applications Web, comme le déplacement d'une barre de bordure ou d'un curseur pour redimensionner un conteneur ou redimensionner une image. La partie la plus basique de l'interface utilisateur de cette interaction est un élément déplaçable et un conteneur comme élément cible. exister
2023-05-11
commentaire 0
1963

Comment implémenter les opérations de tri par glisser-déposer et de glisser-déposer dans Uniapp
Présentation de l'article:Uniapp est un framework de développement multiplateforme. Ses puissantes capacités cross-end permettent aux développeurs de développer diverses applications rapidement et facilement. Il est également très simple d'implémenter des opérations de tri et de glisser-déposer dans Uniapp, et il peut prendre en charge les opérations de glisser-déposer d'une variété de composants et d'éléments. Cet article expliquera comment utiliser Uniapp pour implémenter des opérations de tri et de glisser-déposer par glisser-déposer, et fournira des exemples de code spécifiques. La fonction de tri par glisser-déposer est très courante dans de nombreuses applications. Par exemple, elle peut être utilisée pour implémenter le tri par glisser-déposer des listes, le tri par glisser-déposer des icônes, etc. Ci-dessous nous listons
2023-10-19
commentaire 0
2150

Comment utiliser JavaScript pour implémenter la fonctionnalité glisser-déposer
Présentation de l'article:Avec le développement continu des applications Web, la fonctionnalité glisser-déposer est devenue un élément indispensable de la conception d’interfaces Web. Cette fonction permet aux utilisateurs d'effectuer certaines opérations en faisant glisser des objets, et l'expérience de fonctionnement est très fluide et naturelle. Dans cet article, je vais vous montrer comment utiliser JavaScript pour implémenter la fonctionnalité glisser-déposer. Première étape : préparation Avant d'implémenter la fonction glisser-déposer, nous devons clarifier certains prérequis. Tout d'abord, vous devez déterminer l'élément qui doit être glissé et déposé, puis définir les propriétés CSS correspondantes pour l'élément afin qu'il puisse être glissé. comme
2023-06-15
commentaire 0
6482

Conseils et bonnes pratiques pour la sélection et le placement par glisser-déposer dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire adapté à la création d'applications à page unique (SPA). Il prend en charge les fonctions de sélection et de placement par glisser-déposer via des instructions et des composants, offrant aux utilisateurs une meilleure expérience interactive. Cet article présentera les techniques et les meilleures pratiques pour la sélection et le placement par glisser-déposer dans Vue. Instruction de glisser Vue fournit une instruction déplaçable en V qui peut facilement obtenir des effets de glisser. Cette commande peut être appliquée à n'importe quel élément et le style de déplacement peut être personnalisé.
2023-06-25
commentaire 0
4661
Implémentation jQuery de l'exemple d'effet de glisser div Analysis_jquery
Présentation de l'article:Cet article présente principalement la méthode jQuery pour réaliser l'effet glisser-déposer div, et analyse les techniques et les précautions associées de jQuery pour répondre aux événements de la souris pour réaliser la transformation du style des éléments de page sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1549

JS implémente le glisser-déposer pour modifier la taille des objets
Présentation de l'article:Glisser-déposer pour modifier la taille d'un objet.Cet article présente principalement la méthode JS de modification de la taille d'un objet basée sur le glisser-déposer, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. je peux m'y référer. J'espère que cela pourra aider tout le monde.
2018-01-24
commentaire 0
1624

QUEL TRAÎNEMENT...
Présentation de l'article:Pourquoi rendre les éléments déplaçables ?
Les éléments déplaçables peuvent améliorer considérablement la convivialité dans diverses applications, telles que :
Tableaux de bord : les utilisateurs peuvent réorganiser les widgets en fonction de leurs préférences.
Galeries d'images : les utilisateurs peuvent repositionner les images pour une meilleure mise en page.
2024-11-05
commentaire 0
415

Comment afficher l'icône interdite lors du glisser dans la vue
Présentation de l'article:À mesure que le développement front-end devient de plus en plus populaire, il est de plus en plus courant d'utiliser des frameworks JavaScript lors de l'écriture de sites Web ou d'applications. Vue.js est l'un des frameworks JavaScript les plus populaires et il offre de nombreux moyens pratiques de créer des interfaces utilisateur réactives et interactives. L'implémentation de la fonction glisser-déposer dans Vue.js est une exigence très courante. Cet article explique comment utiliser la fonction glisser-déposer dans Vue.js et afficher l'icône d'interdiction lors du glisser. Étape 1 : Installez et importez le plugin Vue.draggable Vue.dra
2023-04-12
commentaire 0
1422

Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1630

Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue Avec le développement continu des applications Web, les utilisateurs ont des exigences de plus en plus élevées en matière d'interfaces de fonctionnement personnalisées. Parmi eux, le tri des composants déplaçables est une fonction courante et importante. Cet article expliquera comment utiliser la technologie Vue pour implémenter le tri des composants déplaçables et fournira des exemples de code spécifiques. Installer les dépendances Avant d'implémenter le tri des composants déplaçables, vous devez d'abord installer certaines dépendances nécessaires. Vue, Vue-Sortable et Sortable peuvent être installés avec les commandes suivantes :
2023-10-09
commentaire 0
776

Comment utiliser Vue et ECharts4Taro3 pour créer un composant visuel modifiable par glisser-déposer
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour créer des composants visuels modifiables par glisser-déposer. Dans le développement d'applications mobiles et Web modernes, l'affichage visuel des données est un élément très important. À l'aide de Vue et ECharts4Taro3, vous pouvez facilement implémenter des composants visuels modifiables par glisser-déposer, permettant aux utilisateurs de personnaliser les données graphiques affichées. Cet article expliquera comment utiliser Vue et ECharts4Taro3 pour créer un composant visuel glisser-déposer modifiable, avec des exemples de code. Nous devons d’abord préparer
2023-07-24
commentaire 0
1667

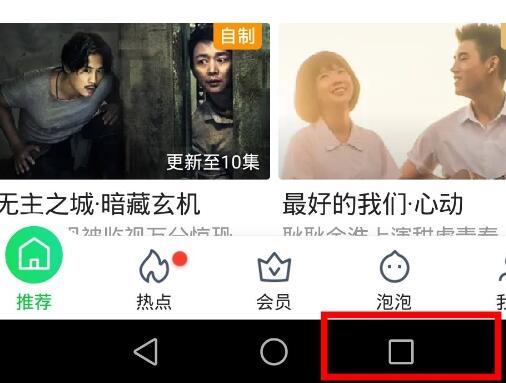
Comment utiliser l'écran partagé dans Honor 9x
Présentation de l'article:1. Cliquez pour accéder à une application qui nécessite un écran partagé et faites glisser vers le haut pour accéder à l'interface du programme en arrière-plan. 2. Cliquez sur le bouton d'écran partagé en haut à droite de l'application pour passer en mode écran partagé. 3. Sélectionnez une autre application nécessitant un écran partagé dans la case ci-dessous. 4. Faites glisser le curseur au milieu pour contrôler la taille des deux zones d'écran partagé, puis faites-le glisser vers le haut ou le bas de l'écran pour quitter l'écran partagé.
2024-03-23
commentaire 0
1077

Un exemple explique comment utiliser vue pour implémenter une fonction de déplacement de la barre latérale
Présentation de l'article:Vue est un framework JavaScript populaire qui permet aux développeurs de créer rapidement des applications Web modernes et réactives. L'une des fonctionnalités très intéressantes est le glissement de la barre latérale, qui est une fonctionnalité très populaire et pratique. Cet article explique comment utiliser Vue pour implémenter le glissement de la barre latérale. Tout d'abord, vous devez installer Vue.js. Vous pouvez utiliser npm ou Yarn pour l'installer et introduire Vue.js dans le projet : ```html<script src="https://cdn.jsd.
2023-04-07
commentaire 0
1293

Comment utiliser la mise en page bootstrap
Présentation de l'article:Après avoir entré Layout It, vous pouvez utiliser le glisser pour modifier des pages Web. Les utilisateurs n'ont pas besoin de maîtriser en profondeur Javascript, HTML5 ou CSS3 pour créer facilement et rapidement une mise en page réactive Bootstrap et terminer l'écriture du code front-end.
2019-07-18
commentaire 0
3522
Méthode d'implémentation simple du tri par glisser-déposer jquery (version améliorée)_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation simple du tri par glisser-déposer jquery, et implique les compétences associées de jQuery répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2006