10000 contenu connexe trouvé

Comment développer un plugin WordPress réactif
Présentation de l'article:Introduction à la façon de développer un plug-in WordPress réactif À l'ère de l'Internet mobile, le design réactif est devenu la norme pour le développement de sites Web. Pour les sites Web créés avec WordPress, il est très important de développer un plug-in réactif. Cet article vous expliquera comment développer un plugin WordPress réactif, y compris quelques exemples de code clés. Création d'un plugin Tout d'abord, vous devez créer un nouveau répertoire pour stocker vos fichiers de plugin. Dans le répertoire wp-content/plugins
2023-09-05
commentaire 0
1372

响应式表格之固定表头的实现
Présentation de l'article:响应式表格之固定表头的实现
2016-08-26
commentaire 0
1952

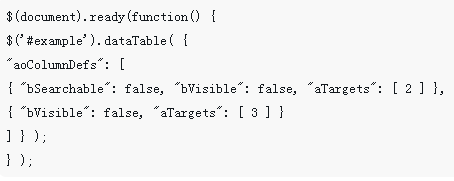
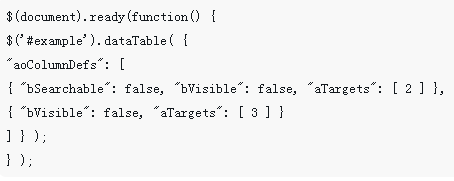
Comment appliquer les tables de données du plug-in jQuery pour la manipulation de tables
Présentation de l'article:Cette fois, je vais vous montrer comment appliquer les tables de données du plug-in jQuery pour les tables d'opération et quelles sont les précautions à prendre pour appliquer les tables de données du plug-in aux tables d'opération jQuery. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-24
commentaire 0
3432

Comment configurer une table réactive dans bootstrap
Présentation de l'article:Configurez une table réactive dans bootstrap : déterminez d'abord la table à définir, puis introduisez le fichier css bootstrap, le fichier js et le package jquery, et introduisez le style de table et la boîte modale dans le code de la page d'accueil.
2019-07-27
commentaire 0
3615

Superbe plug-in jQuery de mise en page réactive Freetile.js_jquery
Présentation de l'article:Avec la popularité des pages plates, de plus en plus de sites Web commencent à utiliser une mise en page réactive. En tant qu'excellent travailleur frontal, vous devez le maîtriser. Ici, je recommande un plug-in jQuery pour une mise en page réactive.
2016-05-16
commentaire 0
1791

Un guide pour implémenter une mise en page de tableau réactive à l'aide de CSS
Présentation de l'article:Guide pour implémenter une mise en page de tableau réactive à l'aide de CSS Introduction : Avec la popularité des appareils mobiles, la conception Web moderne s'est débarrassée des limitations de la mise en page fixe et s'est tournée vers une mise en page réactive. La mise en page réactive permet aux pages Web de s'adapter automatiquement aux différents appareils et d'offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser CSS pour implémenter une mise en page de tableau réactive, avec des exemples de code spécifiques. Définir le style de base : Afin que la table s'adapte automatiquement aux différents appareils, vous devez d'abord définir le style de base. Habituellement, nous définirons le conteneur parent de la table
2023-11-21
commentaire 0
1185


Comment copier le contenu d'un objet tableau inséré dans un document Word vers Excel à l'aide du code VBA
Présentation de l'article:1. Comment insérer un tableau dans un document Word en utilisant le code VBA ? L'insertion d'un tableau dans un document Word en VBA est très simple, vous pouvez utiliser l'exemple de code suivant : SubInsertTableInWord()DimwdAppAsObjectDimwdDocAsObjectDimwdTableAsObject'Créer un objet d'application Word SetwdApp=CreateObject("Word.Application")wdApp.Visible=True'Si vous en avez besoin pour afficher l'application Word, veuillez définir sur True' pour créer un nouveau Wo
2024-01-07
commentaire 0
1099

Étapes de mise en œuvre des composants de formulaire réactifs dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript populaire et son composant de formulaire réactif est une fonctionnalité couramment utilisée dans le processus de développement car il peut répondre aux entrées et aux opérations de l'utilisateur en temps réel, rendant l'expérience utilisateur plus fluide et plus confortable. Cet article présentera les étapes d'implémentation des composants de formulaire réactifs dans les documents Vue. Préparer les données Avant de commencer à implémenter le composant de formulaire réactif, vous devez préparer les données. Ces données comprennent diverses zones de saisie, options déroulantes, etc. dans le formulaire, ainsi que leurs valeurs par défaut et règles de validation. Dans Vue, vous pouvez utiliser l'attribut data pour
2023-06-21
commentaire 0
1218

Comment implémenter des formulaires réactifs et des composants de formulaire personnalisés sous Vue ?
Présentation de l'article:En tant que framework JavaScript couramment utilisé, Vue fournit des outils très pratiques et puissants pour traiter la saisie de formulaire. Vue fournit des propriétés et des événements réactifs qui nous permettent de gérer facilement la saisie, la validation et la soumission de formulaires. Cet article expliquera comment implémenter des formulaires réactifs et des composants de formulaire personnalisés sous Vue. 1. Implémentation du formulaire réactif Vue Liaison de modèle de formulaire Vue fournit un moyen très simple d'implémenter la saisie de données de formulaire et la réponse automatique. Grâce à la directive v-model, nous pouvons convertir le formulaire
2023-06-27
commentaire 0
1679

Comment créer une mise en page de tableau réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page de tableau réactive à l'aide de HTML et CSS HTML est un langage de balisage utilisé pour structurer les pages Web, tandis que CSS est utilisé pour styliser et mettre en page les pages Web. Dans la conception Web, les tableaux sont un élément couramment utilisé pour présenter les données sous forme de tableau. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de tableau réactive et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un document HTML et utiliser la balise <table> &Lt ;
2023-10-27
commentaire 0
1602

Comment implémenter une disposition de tableau réactive via la disposition élastique CSS Flex
Présentation de l'article:Comment implémenter une disposition de tableau réactive via la disposition élastique CSSFlex Dans le développement front-end, la disposition réactive est un concept très important. Avec la popularité des appareils mobiles, les pages Web doivent s'adapter à différentes tailles d'écran pour offrir une meilleure expérience utilisateur. Les tableaux sont l’une des méthodes de mise en page couramment utilisées dans les pages Web. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition de tableau réactive. La mise en page élastique CSSFlex est une méthode de mise en page introduite par CSS3. Elle peut non seulement implémenter facilement diverses mises en page complexes.
2023-09-29
commentaire 0
795


2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1743

Intégration de CanvasJS avec DataTables
Présentation de l'article:CanvasJS est une bibliothèque de graphiques JavaScript qui vous permet de créer des graphiques interactifs et réactifs, tandis que DataTables est un plugin jQuery qui améliore les tableaux HTML avec des contrôles d'interaction avancés tels que la pagination, le filtrage et le tri. Combinaison
2024-10-01
commentaire 0
804

Quels modules l'architecture globale bootstrap comprend-elle ?
Présentation de l'article:Système à 12 grilles - divise l'écran en 12 parties égales (colonnes). Composants de mise en page de base. Jquery - Tous les plug-ins JavaScript Bootstrap reposent sur Jquery. Composant CSS. Plugin Javascript. Design réactif – c'est un concept de design.
2019-07-11
commentaire 0
3399

Comment utiliser layui et bootstrap ensemble
Présentation de l'article:LayUI et Bootstrap peuvent être intégrés des manières suivantes : introduire directement des styles et des scripts, mais vous devez personnaliser les règles de remplacement CSS ; utiliser Sass pour remplacer les variables Bootstrap, ce qui nécessite la prise en charge de l'environnement Sass pour encapsuler la version de style Bootstrap ; des composants LayUI ; utilisez le plugin Layui Bootstrap qui gère automatiquement les remplacements de style et la mise en page réactive.
2024-04-26
commentaire 0
1492