10000 contenu connexe trouvé

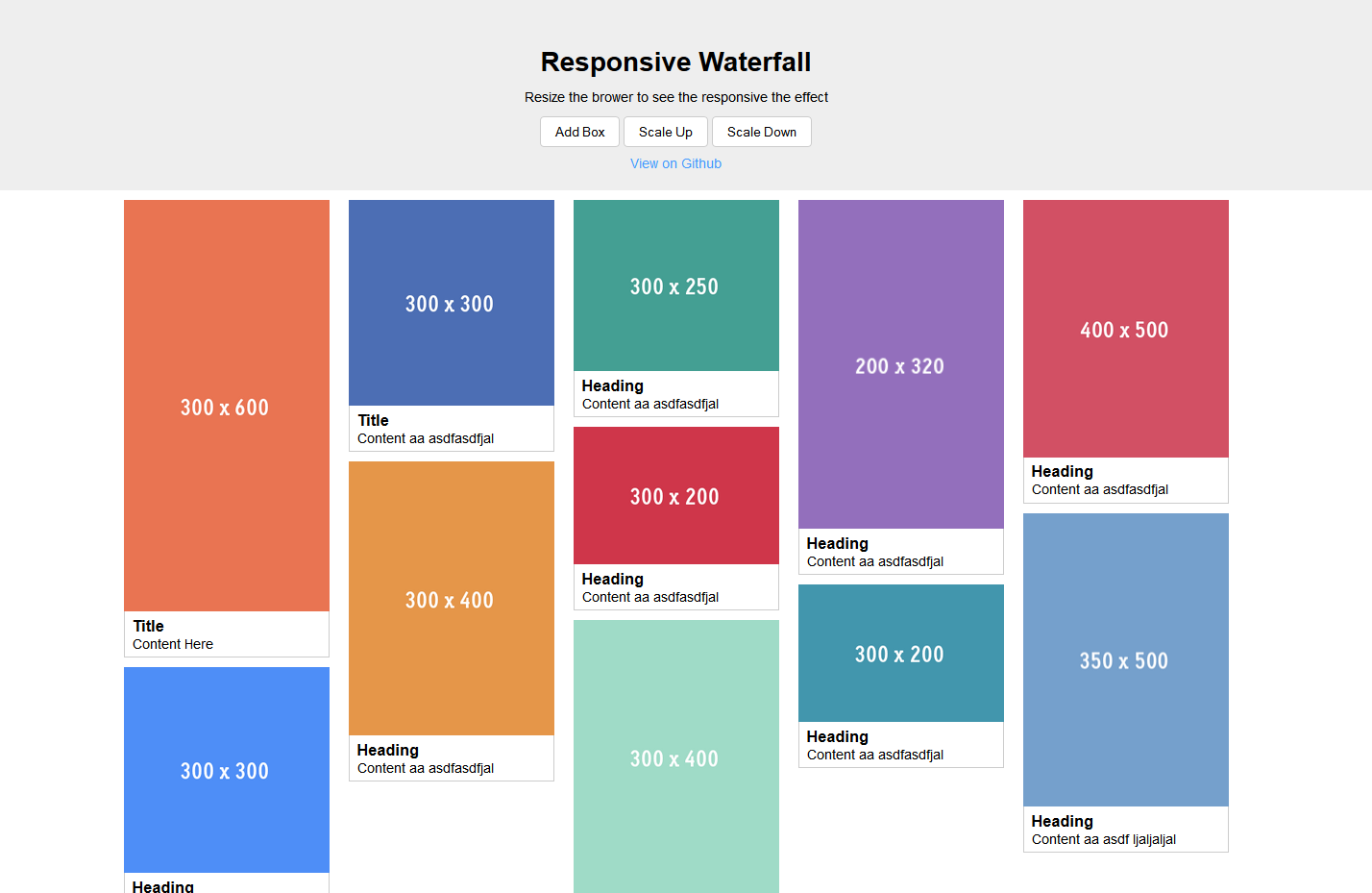
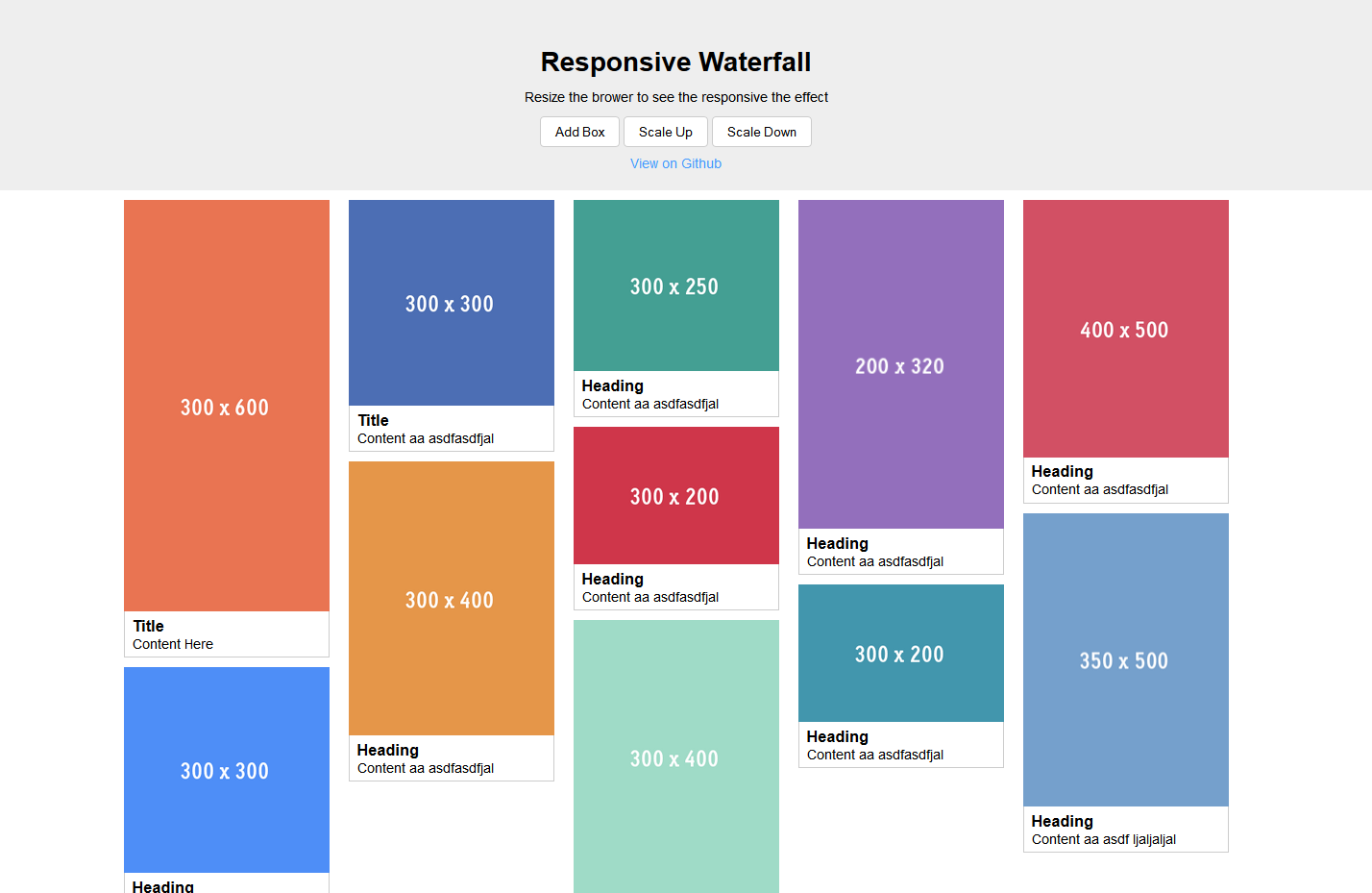
Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1426

Comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page en cascade de cartes réactives à l'aide de HTML et CSS Dans la conception Web d'aujourd'hui, la conception réactive est devenue une nécessité. Alors que de plus en plus d’utilisateurs accèdent à Internet sur une variété d’appareils, nous devons nous assurer que les pages Web s’adaptent bien aux différentes tailles d’écran et types d’appareils. Cet article vous montrera comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS. Tout d’abord, comprenons ce qu’est la disposition en cascade. La mise en page en cascade est une méthode de mise en page de page Web très populaire, qui simule une cascade.
2023-10-24
commentaire 0
698

Code JS pour implémenter le plug-in de flux en cascade
Présentation de l'article:Les images de la disposition en cascade ont une caractéristique essentielle : une largeur égale et une hauteur variable. La disposition en cascade est utilisée à une certaine échelle sur les sites Web nationaux, tels que Pinterest, Petal.com, etc. Cet article analyse principalement en détail un plug-in de flux de cascade JS natif et les explications liées au code. Les lecteurs qui sont intéressés peuvent s'y référer et l'étudier. J'espère qu'il pourra vous aider.
2018-02-07
commentaire 0
2566

Conseils pour implémenter une disposition de flux en cascade de cartes réactive à l'aide de CSS
Présentation de l'article:Conseils pour implémenter une mise en page en cascade de cartes réactives à l'aide de CSS Avec la popularité des appareils mobiles et la diversification du contenu Web, la conception réactive est devenue l'une des exigences de base du développement Web moderne. Parmi eux, la disposition des cartes et la disposition des flux en cascade sont progressivement devenues des styles de conception populaires. Cet article explique comment utiliser CSS pour implémenter une disposition en cascade de cartes réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir la structure d'un ensemble de cartes en HTML, par exemple en utilisant <ul>
2023-11-21
commentaire 0
1011

瀑布流求指点。该怎么解决
Présentation de l'article:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
commentaire 0
920


Comment créer une disposition de défilement infini et de flux en cascade à l'aide de Vue ?
Présentation de l'article:Vue.js est un framework JavaScript populaire qui permet aux développeurs de créer facilement des applications Web dynamiques et réactives. Parmi eux, il est particulièrement apprécié par les développeurs pour ses puissantes capacités de développement de composants. Le défilement infini et la disposition en cascade sont devenus l'une des fonctionnalités indispensables du développement Web moderne. Cet article vise à présenter comment utiliser Vue.js, combiné avec certaines bibliothèques tierces, pour implémenter des fonctions de défilement infini et de disposition de flux en cascade. Réaliser un défilement infini défilement infini (Infinit
2023-06-27
commentaire 0
1999

Avalonjs crée des compétences d'effets de flux de cascade réactives_javascript
Présentation de l'article:Le flux en cascade est principalement utilisé sur les pages d’affichage d’images. S'il y a un grand nombre d'images à afficher et que les tailles d'image d'origine sont incohérentes et que vous souhaitez que chaque image soit affichée complètement sans recadrage, vous devez alors spécifier une largeur pour les images afin de libérer leur hauteur. Profitez de la fonctionnalité de hauteur de page Web illimitée, utilisez pleinement l'espace sur la page et affichez autant d'images que possible. Discutons-en en détail ci-dessous
2016-05-16
commentaire 0
1256

Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Présentation de l'article:Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
2017-02-21
commentaire 0
3028


L'applet WeChat implémente une disposition de flux en cascade et un chargement illimité
Présentation de l'article:La mise en page en cascade est une méthode de mise en page populaire, la plus typique étant Pinterest.com. La hauteur de chaque carte est différente, formant une esthétique inégale. En HTML5, nous pouvons trouver de nombreux plug-ins de mise en page de flux en cascade basés sur jQuery et autres, qui peuvent facilement créer un tel formulaire de mise en page. Nous pouvons également obtenir cet effet dans les mini-programmes WeChat, mais en raison de certaines caractéristiques du cadre du mini-programme, il existe encore des différences dans les idées de mise en œuvre. Aujourd'hui, nous allons voir comment implémenter cette disposition de flux en cascade dans un petit programme : Nous allons...
2017-04-04
commentaire 0
3397
瀑布流布局并自动加载实现代码_jquery
Présentation de l'article:Pinterest使用一种新的方式布局取得成功之后,们把他叫做瀑布流,国内现有美丽说,蘑菇街,花瓣等代表的网站接下来为你介绍一个juqery的插件masonry的使用,感兴趣的你可以参考下哈
2016-05-16
commentaire 0
742

Comment créer une mise en page de mur d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de mur d'images réactive Introduction : Avec la popularité de l'Internet mobile, la conception réactive est devenue une norme importante pour la conception Web. Dans la conception Web, la disposition des murs d'images est une forme de mise en page courante, qui peut afficher des images de différentes tailles sous la forme d'un flux de cascade. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de mur d'images réactive et fournit des exemples de code spécifiques. 1. Conception de la structure HTML Avant de commencer à écrire du CSS, nous devons d'abord concevoir la structure du HTML. sous
2023-10-25
commentaire 0
709

Quels sont les avantages du framework bootstrap ?
Présentation de l'article:Bootstrap est un framework frontal basé sur HTML, CSS et JavaScript. Vous pouvez l'utiliser pour créer rapidement un site Web. Multi-appareils et multi-navigateurs ; Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles. Modularité CSS ; plug-in JavaScript intégré ;
2019-07-13
commentaire 0
4678

Analyser le principe de mise en œuvre de l'API de composition de Vue2
Présentation de l'article:Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.
2023-01-13
commentaire 0
2785

Discutez des scénarios d'utilisation et des applications de Vue Canvas
Présentation de l'article:Vue est un framework JavaScript populaire qui aide les développeurs à créer des applications Web réactives et flexibles. Une fonctionnalité utile du framework Vue est qu'il fournit une fonctionnalité qui peut être utilisée pour créer des composants personnalisés. Si vous cherchez un moyen de créer des représentations graphiques visuelles, la fonctionnalité Canvas de Vue est un outil utile. Dans cet article, nous aborderons les scénarios d'utilisation et les applications de Vue Canvas. ## Qu'est-ce que le canevas Vue ? Dans une application Vue, le canevas est un H
2023-04-11
commentaire 0
1116

Comment ajouter du texte aux clips de vue
Présentation de l'article:Vue est un framework JavaScript populaire qui peut être utilisé pour développer des applications Web hautement réactives. L'édition et l'ajout de texte sont des processus essentiels à la création de vidéos et d'animations. Dans Vue, ces fonctions peuvent être facilement implémentées à l'aide de plugins tiers ou de composants personnalisés. Ci-dessous, nous expliquerons comment utiliser le plug-in Vue-Video-Player et les composants Vue personnalisés dans Vue pour réaliser les fonctions d'édition et d'ajout de texte. 1. Utilisez le plug-in Vue-Video-Player pour éditer et ajouter du texte Vue-Vid
2023-05-08
commentaire 0
652

fonction slot dans Vue3 : méthode de slotting de contenu efficace et flexible
Présentation de l'article:Vue3 est un framework JavaScript populaire qui fournit aux développeurs diverses fonctionnalités et outils pour créer rapidement des applications Web réactives. Parmi elles, la fonction slot de Vue3 est une méthode de slot de contenu efficace et flexible, rendant la composantisation de Vue3 plus puissante et plus pratique. 1. Quelle est la fonction slot dans Vue3 ? Dans Vue3, un composant est une unité fonctionnelle relativement indépendante qui peut être imbriquée dans d'autres composants. Parfois, nous devons intégrer du contenu dynamique dans un composant, tel que
2023-06-18
commentaire 0
3735