10000 contenu connexe trouvé
JavaScript implémente des compétences de drag paging_javascript intéressantes
Présentation de l'article:Fonction de pagination par glisser-déplacement javascript très cool, pagination en boucle transparente, faites glisser la souris pour terminer la pagination, faites glisser la souris vers la gauche pour revenir à la page précédente, faites glisser vers la droite pour ouvrir la deuxième page et ayez également des effets d'animation. bien. L'interface est noire et a un style non traditionnel, je pense que beaucoup de gens l'aimeront.
2016-05-16
commentaire 0
1408
Code d'effet de rotation de page par glisser-déposer 3D implémenté par les compétences JS_javascript
Présentation de l'article:Cet article présente principalement l'effet de changement de page par glisser-déposer 3D implémenté par JS. Il utilise des événements de souris combinés avec des fonctions temporelles pour faire fonctionner dynamiquement les éléments de la page afin d'obtenir l'effet de changement de page par glisser-déposer. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1275

Quelles sont les fonctions des boutons de la souris ?
Présentation de l'article:Fonction des boutons de la souris : Double-cliquez sur le bouton gauche pour ouvrir le programme. Un clic gauche sélectionne la cible. Cliquez avec le bouton droit pour afficher un menu contextuel. Maintenez le bouton gauche enfoncé et faites glisser la souris pour sélectionner la cible de portée. Appuyez et maintenez le bouton gauche pour sélectionner la cible, puis faites glisser la souris pour déplacer la cible. La molette de défilement au milieu peut déplacer la page Web de haut en bas lors de la navigation sur le Web.
2020-04-22
commentaire 0
18896
JavaScript implémente les compétences Div instance_javascript de couche déplaçable
Présentation de l'article:Cet article présente principalement la méthode JavaScript pour implémenter la couche déplaçable Div. Faire glisser le bloc div dans la page peut avoir pour effet de déplacer le bloc div en fonction de la trajectoire de glissement, impliquant des événements de souris javascript, des styles d'éléments de page combinés avec la dynamique des fonctions d'événement. Conseils relatifs au fonctionnement, les amis dans le besoin peuvent se référer à ce qui suit
2016-05-16
commentaire 0
1079

Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
787

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1487

Le répertoire sur le côté gauche de ppt a disparu
Présentation de l'article:Comment appeler le répertoire sur le côté gauche du ppt : 1. Placez la souris à l'extrême gauche de la page ppt. Lorsque le curseur se transforme en signe égal vertical, maintenez le bouton gauche de la souris enfoncé et faites-le glisser vers la droite. . 2. Cliquez directement sur le symbole d'affichage normal dans le coin inférieur droit de la page ppt pour afficher le répertoire sur la gauche.
2019-10-21
commentaire 0
22841

Comment utiliser l'embellissement dans Tencent Conference_Comment utiliser la beauté dans l'application Tencent Conference
Présentation de l'article:Lorsque vous souhaitez activer l'embellissement, ouvrez l'interface Tencent Meeting et cliquez sur [Plus]. Après avoir ouvert le menu des options, cliquez sur [Paramètres]. Ouvrez l'interface des paramètres de réunion Tencent et cliquez sur [Paramètres avancés]. Ouvrez l'interface des paramètres avancés et cliquez sur [Beauté]. Ouvrez l'interface des paramètres de beauté, faites glisser le curseur blanc vers la droite pour augmenter l'effet de beauté et faites glisser le curseur blanc vers la gauche pour diminuer l'effet de beauté. Après avoir terminé les paramètres, cliquez sur [Retour].
2024-04-29
commentaire 0
1023
Cool page de livre électronique HTML5 tournant les compétences du tutoriel d'effets d'animation_html5
Présentation de l'article:Cet article présente principalement les effets d'animation de changement de page de livre électronique HTML5. Cette animation de changement de page HTML5 peut utiliser la souris pour faire glisser la page afin de simuler l'effet du changement de page manuel. Vous pouvez également cliquer sur la bordure de la page du livre pour le faire rapidement. tournez la page Amis intéressés, vous pouvez vous y référer.
2016-05-16
commentaire 0
2841

Comment réussir le jeu de Trouver les différences avec du texte : Drive Home 2. Comment réussir le jeu de Trouver les différences avec du texte : Drive Home 2.
Présentation de l'article:Comment passer à travers « Driving Home 2 » par « Text Find Difference Master » ? Il existe de nombreux niveaux dans le jeu et de nombreux amis veulent savoir comment passer le niveau de Drive Home 2. Ici, l'éditeur vous a apporté un guide pour effacer le niveau de Drive Home 2 avec Text Finder, en espérant que cela vous sera utile. pour vous. Comment réussir "Text Difference Master Drive Home 2" 1. Dans ce niveau, nous devons changer les postures de 4 personnes en cliquant, glissant et faisant glisser 2. Femme : faites glisser votre main gauche vers la gauche, faites glisser votre tête vers la gauche, faites glisser le miroir magique vers votre visage, faites glisser le bébé dans les bras de la femme. 3. Papa : faites glisser la main droite de papa vers la droite 4. Mari : faites glisser votre main droite vers la droite et faites glisser la cigarette vers la fenêtre. : Faites glisser maman vers la gauche et faites glisser le protège-cou vers la tête. 6. Mari échange de place avec papa.
2024-03-15
commentaire 0
711

Le maître de la recherche de textes explique comment monter dans le métro pour passer la frontière
Présentation de l'article:Comment un maître en recherche de texte peut-il se faufiler dans le métro et réussir le test ? La difficulté de se faufiler dans le métro est relativement élevée. Vous devez utiliser divers accessoires de scène afin de remplir les exigences de niveau. Voici le guide du maître en recherche de texte pour monter dans le métro. J'espère qu'il sera utile à tout le monde.
La stratégie du maître en recherche de texte pour monter dans le métro
1. Faites glisser le sac à dos vers le haut, faites glisser les chaussures jusqu'à vos pieds et faites glisser la ceinture jusqu'à votre taille.
2. Faites glisser la télécommande vers le climatiseur dans le coin supérieur gauche
3. Faites glisser la clôture restreinte VIP vers la gauche.
4. Faites glisser la boîte à outils en haut à droite et faites glisser les gants et les bâtons vers vos mains.
5. Faites glisser le haut-parleur à vos côtés
6. Faites glisser le masque dans le sac rouge de grand-mère jusqu'à votre tête
7. Faites glisser la combinaison
8. Faites glisser la fleur verte sur les vêtements
9. Enfin, faites glisser le téléphone vers le haut-parleur et faites glisser la porte de la station de métro vers la gauche.
2024-06-25
commentaire 0
619
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1523

Comment configurer l'écran partagé du bureau Win7
Présentation de l'article:Paramètres d'écran partagé du bureau Win7 : ouvrez deux pages qui doivent être visualisées ou utilisées en même temps. Utilisez la souris pour faire glisser l'une des fenêtres à l'extrême gauche du bureau. Lorsque l'image ci-dessus apparaît, vous pouvez relâcher la souris et. la fenêtre occupera automatiquement la moitié gauche de l'écran, utilisez la même méthode pour faire glisser un autre fichier vers l'extrême droite, occupant la moitié droite de l'écran, et l'écran partagé est terminé.
2019-06-24
commentaire 0
9352

Stratégie de liquidation de l'école de Chunshan « Canard inattendu »
Présentation de l'article:Unexpected Duck est un jeu de puzzle occasionnel populaire sur Douyin. Parmi eux, Chunshan Xue est l'un des niveaux du jeu Unexpected Duck. Dans ce niveau, ils doivent les aider à prendre une photo de groupe satisfaisante. , l'éditeur de ce site vous l'apportera. Voici le guide de Chunshan Xuexue pour terminer le niveau "Canard inattendu". Les amis qui n'ont pas terminé le niveau peuvent venir voir les moyens spécifiques de le réussir. ! "Canard inattendu" Stratégie de liquidation de l'école de Chunshan Objectif de l'école de Chunshan : Aidez-les à prendre une photo de groupe satisfaisante 1. Le garçon de gauche : faites glisser ses cheveux vers la gauche, faites glisser sa tête vers la gauche, faites glisser son bras vers le bas et faites glisser les deux rideaux supérieurs à sa main 2. Le garçon du milieu : faites glisser sa tête vers la droite, faites glisser son bras vers le bas, faites glisser ses chaussures pour échanger avec le garçon de droite, faites glisser le micro dans sa poche vers la droite, faites glisser le haut-parleur debout 3. Garçon à droite : double-cliquez sur le visage, faites glisser vers la droite
2024-03-12
commentaire 0
1095

Comment définir l'effet de monologue intérieur du personnage dans le didacticiel Premiere_Premiere pour définir l'effet de monologue intérieur du personnage
Présentation de l'article:1. Ouvrez d'abord le logiciel PR sur votre ordinateur et cliquez sur [Nouveau projet] pour créer un projet de montage vidéo. 2. Cliquez sur la zone inférieure gauche du logiciel pour importer le matériel vidéo requis. 3. Appuyez longuement sur le bouton gauche de la souris et faites glisser le matériel vidéo importé à gauche vers la chronologie à droite. 4. Cliquez sur [Effets audio] - [Room Reverb] dans la fenêtre des effets à droite et faites glisser l'effet vers la piste audio de la timeline. 5. Cliquez sur la fenêtre de contrôle des effets en haut à gauche, cliquez sur [Modifier] dans l'effet de réverbération de la pièce et réglez le préréglage sur [Vocal Reverb (Medium)]. 6. Une fois le traitement terminé, exportez la vidéo produite au format requis.
2024-06-05
commentaire 0
973

Comment créer un ancien effet de pépin de flocon de neige dans Premiere Comment créer un pépin de flocon de neige TV dans Premiere
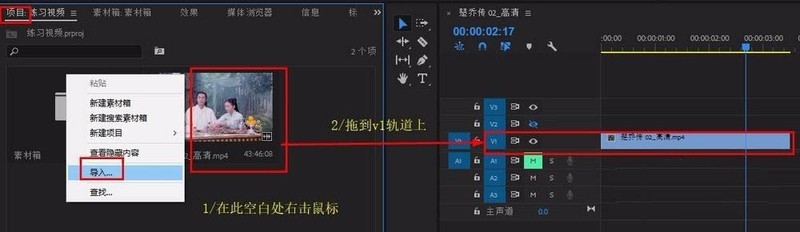
Présentation de l'article:1. Ouvrez PR, cliquez avec le bouton droit de la souris dans l'espace vide du panneau [Projet], sélectionnez [Importer], importez le matériel vidéo et faites glisser la vidéo vers la piste v1. 2. Cliquez avec le bouton droit de la souris dans l'espace vide du panneau [Projet], sélectionnez [Nouveau projet]-[Couche de réglage] et cliquez sur [OK]. 3. Faites glisser le calque de réglage sur la piste v2, placez-le au-dessus de la vidéo et modifiez la longueur (c'est-à-dire la longueur de la vidéo à floconner). 4. Entrez [Noise hls Auto] dans la barre de recherche du panneau [Effet] et faites-le glisser vers le calque de réglage ([Effets vidéo] - [Noise and Grain] - [Noise HLS Auto]). 5. Sélectionnez le calque de réglage, ouvrez son [Panneau de configuration], recherchez [Noisy HLS Auto], modifiez [Luminosité] à 1000 % (peut être personnalisé, augmentez simplement la luminosité) et ajustez-le selon vos besoins.
2024-06-02
commentaire 0
296

Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19
commentaire 0
1297









