10000 contenu connexe trouvé

HTML masquer l'affichage
Présentation de l'article:Masquer et afficher le HTML : maîtrisez ces techniques pour personnaliser facilement vos pages Web. À mesure que la technologie Internet continue de se mettre à jour, les utilisateurs ont des exigences de plus en plus élevées en matière de conception Web. HTML, en tant que langage de conception Web le plus élémentaire, est également en constante évolution. Parmi eux, la méthode consistant à cacher et afficher des éléments est devenue une technique souvent utilisée par les concepteurs. Cet article présentera les méthodes de masquage et d'affichage d'éléments en HTML pour la référence des concepteurs. 1. Masquer des éléments En web design, masquer certains éléments est une opération très courante. Les méthodes de masquage courantes en HTML sont les suivantes
2023-05-21
commentaire 0
3971

HTML masquer l'affichage
Présentation de l'article:Masquer et afficher HTML Dans le code HTML, il est parfois nécessaire de masquer et d'afficher certains éléments. Dans cet article, nous aborderons plusieurs façons de masquer et d'afficher des éléments en HTML. 1. Utilisez l'attribut display. L'attribut display permet de spécifier le mode d'affichage d'un élément. Il a les valeurs optionnelles suivantes : - none : L'élément n'est pas affiché et n'occupe pas d'espace. - block : Les éléments sont affichés au niveau du bloc, avec des sauts de ligne avant et après. - inline : L'élément est affiché en ligne, sans saut de ligne avant et après. -je
2023-05-21
commentaire 0
1845

html afficher masquer
Présentation de l'article:Introduction à la technologie HTML d'affichage/masquage Dans le développement Web, afficher et masquer des éléments de page est une exigence courante. Par exemple, lors du changement de contenu sur la page, les images correspondantes doivent être affichées et masquées en conséquence. Afin de résoudre ce problème, les développeurs doivent maîtriser la technologie d’affichage et de masquage, qui est une technologie importante pour rendre le site Web plus convivial et plus flexible. Il existe de nombreuses façons d'afficher/masquer un élément. Cet article présentera les quatre méthodes suivantes : 1. Utilisez JavaScript pour l'afficher en écrivant du code JavaScript et en l'intégrant dans la page HTML.
2023-05-21
commentaire 0
1364

afficher masquer javascript
Présentation de l'article:Titre : Maîtriser les compétences Front-End : Afficher et masquer Javascript Dans le développement front-end, l'affichage et le masquage sont une fonction fréquemment utilisée. Par exemple, nous devons souvent afficher ou masquer certains éléments sous certaines conditions pour obtenir des effets interactifs ou optimiser l’expérience de la page. Cet article présentera la méthode d'implémentation d'affichage et de masquage du code Javascript pour maîtriser les compétences front-end. 1. Afficher et masquer via CSS La méthode d'implémentation la plus simple consiste à afficher et masquer les éléments via l'attribut display de CSS. Lorsqu'un élément doit être affiché, affichez-le
2023-05-17
commentaire 0
1072

div css afficher masquer
Présentation de l'article:div css display et hide CSS peut contrôler la visibilité des éléments via l'attribut display. Les méthodes suivantes sont couramment utilisées : 1. display: none;Utilisez display: none pour masquer l'élément. , L'élément n'apparaît pas sur la page et ne prend pas de place. Par exemple, dans l'extrait de code suivant, l'élément div est défini sur display : none;, il ne sera donc pas affiché sur la page : ```<div class=
2023-05-27
commentaire 0
804

css3hideshow
Présentation de l'article:CSS3 Hide Show CSS3 est la dernière norme CSS, qui nous offre plus de choix de styles et de contrôles, dont le contrôle de masquage et d'affichage des éléments. Dans cet article, nous expliquerons comment masquer et afficher des éléments à l'aide de CSS3 et où cette technique peut être bénéfique. Il existe quatre propriétés d'affichage dans CSS3 : none, block, inline et inline-block. Les plus couramment utilisés sont aucun et bloc. none signifie cacher complètement l'élément, tandis que block
2023-05-27
commentaire 0
671

Comment afficher les calques cachés en CSS
Présentation de l'article:CSS affiche les couches cachées CSS (Cascading Style Sheets) fait partie intégrante de la conception Web, elle peut nous aider à définir l'apparence et la mise en page des pages Web. L’effet de couche masquée à l’affichage du CSS apporte également plus de flexibilité et d’interactivité à la conception Web. Dans cet article, nous verrons comment utiliser CSS pour obtenir l'effet d'afficher les calques cachés. Tout d’abord, nous devons comprendre ce que sont les calques masqués. Afficher les couches masquées signifie que certains contenus d'une page Web peuvent être contrôlés pour être affichés ou masqués. Cela permet aux utilisateurs de voir uniquement les informations dont ils ont besoin et évite de les déranger avec trop d'informations.
2023-04-21
commentaire 0
781

Comment afficher les fichiers cachés dans Win11 ? Comment afficher les fichiers cachés dans Win11
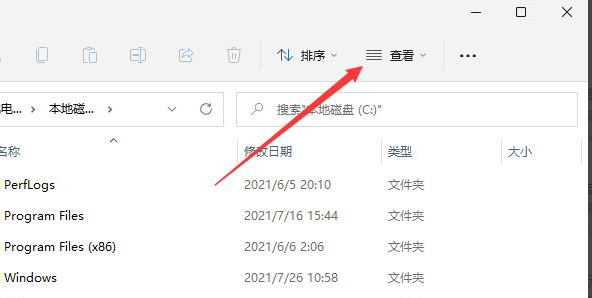
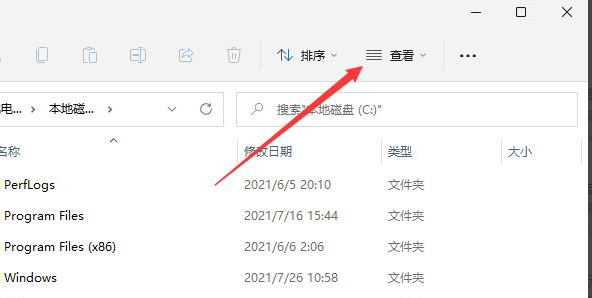
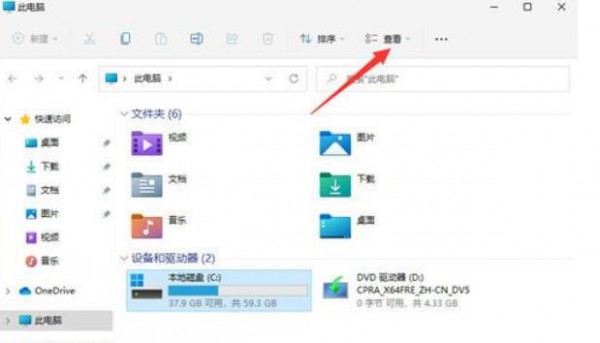
Présentation de l'article:J'ai configuré un fichier ou un dossier caché sur mon système Win11, mais lorsque je dois le rechercher, je ne sais pas où le placer. Que dois-je faire si je ne trouve pas le dossier ? Nous n'avons besoin d'afficher que les fichiers cachés Win11, alors comment afficher les fichiers cachés Win11 ? L'éditeur ci-dessous vous apprendra les méthodes de fonctionnement spécifiques. La méthode de fonctionnement spécifique est la suivante : 1. Ouvrez d'abord un dossier et cliquez sur [≡] dans la barre d'outils. 2. Cliquez ensuite sur [Affichage] dans le menu contextuel. 3. Cochez [Éléments cachés] dans le menu secondaire enfin développé pour afficher les fichiers et dossiers cachés.
2024-02-11
commentaire 0
1067

css3 afficher masquer
Présentation de l'article:CSS3 est la dernière spécification CSS et son émergence rend les effets de conception Web plus colorés. L'une des fonctions couramment utilisées est d'afficher et de masquer. Il existe de nombreuses façons d'implémenter l'affichage et le masquage dans CSS3, qui sont présentées ci-dessous. 1. Utilisez l'attribut display. L'attribut display peut contrôler l'état d'affichage des éléments, notamment : - none : masquer l'élément sans prendre de place sur la page. - block : Afficher l'élément sous forme d'élément de bloc. - inline : affiche l'élément en tant qu'élément en ligne. -en ligne
2023-05-27
commentaire 0
753

htmlmasquer
Présentation de l'article:L'affichage masqué HTML fait référence à l'utilisation de code CSS ou JavaScript pour contrôler l'affichage ou le masquage d'éléments dans une page Web. Cette technologie est largement utilisée dans la conception et le développement de sites Web et peut aider les sites Web à optimiser l’expérience utilisateur et à améliorer l’interactivité des pages. Dans les pages web, il est souvent nécessaire de contrôler l’affichage ou le masquage de certains éléments. Par exemple, lorsque l'utilisateur place la souris sur un bouton, un menu déroulant doit être affiché ; lorsque l'utilisateur clique sur un lien, certains contenus doivent être affichés de manière dynamique. Dans ces scénarios, la technologie d’affichage cachée peut s’avérer utile. HTMLMasquerAfficher
2023-05-21
commentaire 0
1610

css afficher masquer div
Présentation de l'article:CSS joue un rôle important dans la conception Web. Il peut non seulement embellir les pages Web, mais également obtenir certains effets d'interaction avec l'utilisateur. Cet article explique comment utiliser CSS pour afficher et masquer les div. 1. Utilisez l'attribut display pour afficher et masquer les div. L'attribut display est utilisé pour spécifier le mode d'affichage des éléments. Les valeurs communes incluent none et block. Parmi eux, none signifie masquer l'élément, et block signifie afficher l'élément en tant qu'élément de bloc. Par conséquent, nous pouvons afficher et masquer les divs en contrôlant l’attribut display.
2023-05-27
commentaire 0
3402

css cacher afficher div
Présentation de l'article:CSS Masquer et afficher DIV Dans le développement Web, masquer et afficher des éléments est une tâche fréquemment utilisée, en particulier lors de la création d'effets dynamiques. L'utilisation de CSS peut facilement masquer et afficher des éléments, mais elle peut également accélérer le chargement du site Web et améliorer l'expérience utilisateur. 1. Attribut d'affichage L'attribut d'affichage peut contrôler le mode d'affichage des éléments. Il a les valeurs suivantes : - none : indique que l'élément n'est pas affiché et occupe 0 place. - block : Indique que l'élément sera affiché comme un élément de niveau bloc, occupant une ligne. - en ligne :
2023-05-21
commentaire 0
678

css cacher et afficher
Présentation de l'article:Dans la conception Web, masquer et afficher des éléments est un besoin très courant. Afin de masquer et d'afficher des éléments, nous utilisons généralement la propriété CSS display. Cet article présentera les méthodes de masquage et d'affichage couramment utilisées en CSS. 1. Attribut d'affichage en CSS L'attribut d'affichage est l'un des attributs les plus couramment utilisés en CSS. Il peut contrôler l'affichage ou le masquage des éléments, et peut également modifier l'expression des éléments. L'attribut display a de nombreuses valeurs. Nous n'introduisons ici que quelques valeurs couramment utilisées. 1
2023-05-29
commentaire 0
2617

Comment afficher les fichiers cachés dans Win11 ? Guide de configuration de l'affichage des fichiers cachés Win11
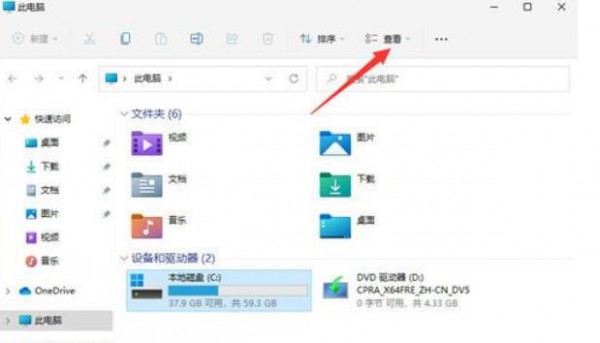
Présentation de l'article:Comment afficher les fichiers cachés dans Win11 ? Certaines choses sont cachées lorsque nous utilisons des fichiers ou des dossiers, alors comment les afficher ? Les utilisateurs peuvent cliquer avec le bouton droit sur l'Explorateur de fichiers dans le menu Démarrer, puis le configurer. Laissez ce site présenter soigneusement aux utilisateurs comment afficher les fichiers cachés dans Win11. Comment afficher les fichiers cachés dans Win11 Ouvrez votre ordinateur Win11 et entrez dans l'Explorateur de fichiers. Cliquez sur le bouton "Afficher" en haut. 3. Recherchez les fichiers cachés. Vous constaterez que l’icône est grise. À ce stade, nous cliquons avec le bouton droit de la souris et cliquons sur Propriétés pour ouvrir. 5. De cette façon, le fichier est affiché avec succès et les informations sur le fichier peuvent être affichées normalement.
2024-01-29
commentaire 0
854

css afficher et masquer
Présentation de l'article:CSS Afficher et masquer CSS (Cascading Style Sheets) est un langage de feuille de style utilisé pour décrire le style et la mise en page des pages Web. Dans le développement Web, les fonctions CSS d'affichage et de masquage sont très importantes, et peuvent être obtenues en contrôlant la visibilité des éléments HTML. Cet article présentera la méthode d'implémentation et l'application de l'affichage et du masquage CSS. 1. Syntaxe de base En CSS, la visibilité d'un élément est contrôlée en définissant son attribut d'affichage. Les valeurs de l'attribut display sont les suivantes : 1. none : masque l'élément et ne réserve pas d'espace. 2. bloquer :
2023-05-29
commentaire 0
2775

Comment masquer et afficher les icônes QQ Partager comment masquer et afficher les icônes QQ
Présentation de l'article:Avec la popularité des médias sociaux, de nombreuses personnes utilisent QQ pour discuter, transférer des fichiers, partager de l'espace et autres opérations. Parfois, certaines personnes peuvent ne pas vouloir que les autres voient qu'elles utilisent QQ ou souhaiter masquer l'icône QQ dans certaines circonstances. Alors, comment masquer et afficher l’icône QQ ? Ce qui suit est une introduction détaillée à ne pas manquer si nécessaire. Partager comment masquer et afficher les icônes QQ 1. Ouvrez QQ, cliquez sur l'avatar personnel dans le coin supérieur gauche, puis cliquez sur [Paramètres]. 2. Cliquez sur l'option [Général]. 3. Activez le commutateur sur le côté droit de [Afficher l'icône QQ dans la barre de notification système] pour l'afficher, et désactivez-le pour le masquer.
2024-07-12
commentaire 0
910

Comment afficher/masquer la grille dans CorelDraw Comment afficher/masquer la grille dans CorelDraw
Présentation de l'article:Peut-être que, comme l'éditeur, vous ne savez pas très bien comment afficher/masquer la grille dans CorelDraw ? Peu importe, l'article suivant vous présentera la méthode de fonctionnement pour afficher/masquer la grille dans CorelDraw. Les utilisateurs intéressés peuvent jeter un œil ci-dessous. Comment afficher/masquer la grille dans CorelDraw ? Comment afficher/masquer la grille dans CorelDraw Tout d'abord, nous démarrons toujours le logiciel CorelDRAW. Créez ou ouvrez le fichier que nous devons modifier. Ensuite, nous cliquons sur le bouton "Afficher" dans la barre de menu supérieure. Sélectionnez "Grille" sous la vue. Vérifiez la grille dont nous avons besoin pour afficher le document dans la grille. De même, si nous n’avons pas besoin d’afficher la grille, il suffit de supprimer tout à l’heure le √ devant la grille pour la masquer.
2024-08-05
commentaire 0
1050

Comment afficher les dossiers cachés dans le système Win11
Présentation de l'article:Comment afficher les dossiers cachés dans le système Win11 ? Lorsque nous utilisons des ordinateurs quotidiennement, certains fichiers relativement privés sont stockés sur l'ordinateur. Parce qu'ils sont relativement privés, nous ne voulons pas que d'autres les voient. Dans ce cas, nous pouvons choisir de masquer les dossiers et de les afficher en cas de besoin. Si vous ne savez pas comment masquer et afficher les dossiers. L'éditeur a compilé un tutoriel sur l'affichage des dossiers cachés dans le système Win11. Si vous êtes intéressé, jetez un œil ci-dessous ! Comment afficher les dossiers cachés dans le système Win11 1. Cliquez avec le bouton droit sur le dossier que vous souhaitez masquer, sélectionnez Propriétés et cochez [Masquer] dedans. Après confirmation, le dossier est masqué et ne peut pas être vu par d'autres personnes dans des circonstances normales. Les fichiers peuvent également être masqués de cette façon. Comment afficher les dossiers cachés 1. Sur le disque local
2023-06-29
commentaire 0
6236

Afficher et masquer les balises jquery
Présentation de l'article:Dans le développement Web, afin de rendre les pages Web plus belles et plus faciles à utiliser, nous utilisons souvent divers effets et fonctionnalités interactives. Parmi eux, l’affichage et le masquage des étiquettes sont une fonctionnalité très courante. jQuery est un outil très courant lors de la mise en œuvre de cette fonctionnalité. Cet article explique comment utiliser jQuery pour afficher et masquer les étiquettes. 1. Afficher et masquer des éléments Avant d'utiliser jQuery pour afficher et masquer des étiquettes, nous devons d'abord comprendre comment afficher et masquer des éléments de pages Web. jQuery propose deux méthodes pour obtenir cet effet, à savoir sho
2023-05-18
commentaire 0
3443

Comment contrôler l'affichage et le masquage du corps avec javascript
Présentation de l'article:Dans le développement front-end, JavaScript est un élément indispensable, et contrôler l'affichage et le masquage des éléments de page est une exigence très courante. Pour contrôler l'affichage et le masquage de la page entière, vous devez contrôler l'affichage et le masquage de l'élément body. Cet article explique comment utiliser Javascript pour contrôler l'affichage et le masquage de l'élément body. 1. Récupérer l'élément body Tout d'abord, nous devons récupérer l'élément body. En javascript, il peut être obtenu via document.body. Par exemple :```javas
2023-04-24
commentaire 0
1480