10000 contenu connexe trouvé

Tableau complet des codes de couleurs HTML
Présentation de l'article:Les codes de couleur HTML sont des codes hexadécimaux à 6 chiffres qui spécifient les valeurs RVB pour les couleurs des pages Web. Vous pouvez définir la couleur du texte, de l'arrière-plan et d'autres éléments en utilisant du code au format #rrggbb en HTML ou CSS. Les codes de couleurs HTML couramment utilisés incluent le noir, le blanc, le rouge, le vert, le bleu, le jaune, le magenta, le cyan, le violet, etc. De plus, les couleurs peuvent être spécifiées à l'aide de noms de couleurs (tels que turquoise, rouge, etc.).
2024-04-19
commentaire 0
1486

Liste complète des codes de couleurs CSS
Présentation de l'article:Les codes de couleur CSS incluent le rouge (#FF0000), le vert (#00FF00), le bleu (#0000FF), le noir (#000000), le blanc (#FFFFFF), le jaune (#FFFF00), l'orange (#FFA500), le violet (# FF00FF). ), rose (#FFC0CB), gris (#808080), marron (#5C3317), vert clair (#B0C4DE), etc.
2023-10-26
commentaire 0
3610

Quels sont les codes de couleur pour Ball Battle ? Une collection complète de codes de couleur pour Ball Battle.
Présentation de l'article:Quels sont les derniers noms et codes couleurs pour Ball Wars ? Le code couleur du nom de Ball Fight 2022 est le dernier code couleur copiable de Ball Fight, comprenant le blanc #FFFFFF, le bleu #0000FF, la couleur chocolat #5C3317, l'or brillant #D9D919, le rouge #FF0000, le vert 00FF00, le rouge pivoine #FF00FF, etc. code couleur. Code couleur Ball Battle Méthode d'utilisation du code couleur Ball Battle : devant le nom, ajoutez le symbole anglais [], qui est un crochet complet, puis entrez le code couleur à six chiffres à l'intérieur, n'oubliez pas de supprimer le # devant
2024-06-04
commentaire 0
663

Comment changer la couleur de la police en HTML
Présentation de l'article:Pour changer la couleur de la police en HTML, utilisez la propriété CSS color avec la syntaxe : selector { color: color-value }. La valeur de couleur peut être un code couleur hexadécimal, un code couleur RVB, un nom de couleur ou un code couleur RGBA (avec une valeur de transparence).
2024-04-11
commentaire 0
612

Que dois-je faire si sublime n'affiche pas les couleurs lors de l'écriture du code ?
Présentation de l'article:Si vous rencontrez un problème avec les couleurs de code qui n'apparaissent pas dans Sublime, suivez ces étapes pour le résoudre : Vérifiez votre thème et assurez-vous qu'il prend en charge les couleurs de code. Activez la coloration syntaxique. Vérifiez que la palette de couleurs est correctement définie. Mettre à jour le texte sublime. Réinitialiser le texte sublime.
2024-04-03
commentaire 0
1058

Collection complète de noms et codes de couleurs pour Ball Fight
Présentation de l'article:Dans le jeu Ball Battle, de nombreux joueurs ont changé leurs noms pour des noms colorés, ce qui est très populaire auprès de tout le monde. Voici une liste des derniers codes de couleur de nom en 2021. Allez ajouter des couleurs à vos noms. Liste complète des codes de couleur du nom pour Ball Fighter 1. Le code de couleur du nom est tel qu'indiqué dans l'image ci-dessous. Vous pouvez saisir directement le code spécifié entre parenthèses, en anglais, puis ajouter votre nom après. 2. Les codes affichés dans les images sont tous identiques et la deuxième image montre l'effet du texte supérieur.
2024-03-29
commentaire 0
1596

Styles de couleurs HTML
Présentation de l'article:La couleur est très importante pour donner une belle apparence à votre site Web. Code hexadécimal (représentation hexadécimale des couleurs) Hex est une représentation 6 bits d'une couleur. Les deux premiers chiffres (RR) représentent la valeur rouge, les deux chiffres suivants sont la valeur verte (GG) et le dernier chiffre est la valeur bleue (BB). Des logiciels tels qu'Adobe Photoshop peuvent obtenir des valeurs hexadécimales à partir de n'importe quel graphique. Chaque code hexadécimal sera précédé d'un dièse ou d'un dièse #. Vous trouverez ci-dessous une liste de plusieurs couleurs utilisant la notation hexadécimale. Voici quelques exemples de couleurs hexadécimales -
2023-09-14
commentaire 0
864


Codes hexadécimaux de couleur courants
Présentation de l'article:Les codes hexadécimaux de couleur courants sont le rouge (#FF0000), le vert (#00FF00), le bleu (#0000FF), le noir (#000000), le blanc (#FFFFFF), le jaune (#FFFF00), l'orange (#FFA500), le violet (# FF00FF), rose (#FFC0CB), gris (#808080), marron (#5C3317), vert clair (#B0C4DE), bleu clair (#87CEEB), rouge clair (#FFB6C1), etc.
2023-10-26
commentaire 0
5048


Comment définir la couleur de la police en HTML
Présentation de l'article:La façon de définir la couleur de la police en HTML consiste à utiliser la propriété color fournie par CSS. Les valeurs de couleur prennent en charge les noms de couleur, les codes de couleur hexadécimaux ou RVB/RGBA Valeurs de couleur : Noms de couleur : par exemple rouge Codes de couleur hexadécimaux : commençant par le symbole #, suivi de six chiffres hexadécimaux, par exemple #FF0000RGB/RGBA Valeurs de couleur : Utiliser la fonction rgb() ou rgba(), suivie de trois (RGB) ou quatre (RGBA) paramètres, représentant les composantes rouge, verte et bleue (ou alpha) de la couleur.
2024-04-11
commentaire 0
1146

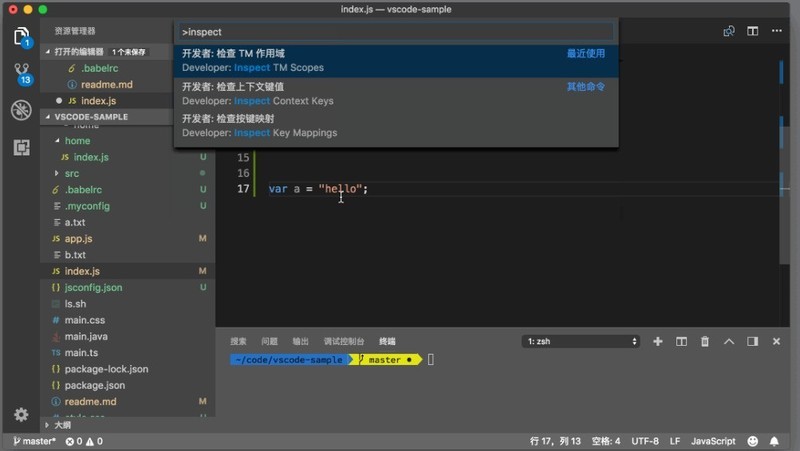
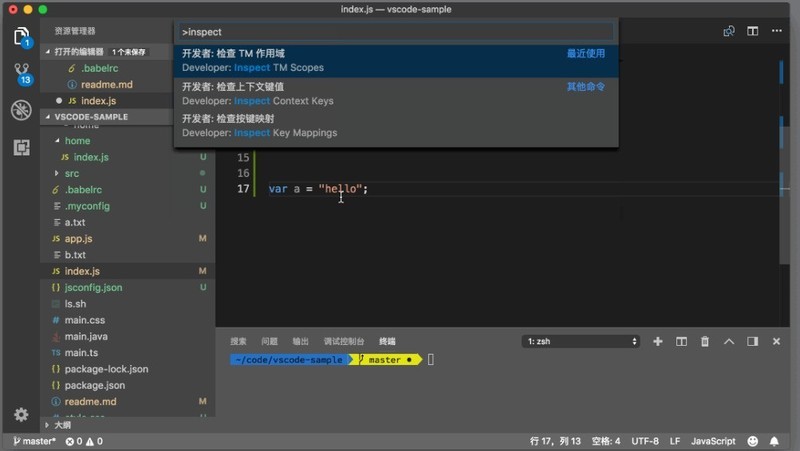
Comment modifier la couleur du code dans Vscode Comment modifier la couleur du code dans Vscode
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface, sélectionnez le caractère de code, puis exécutez la commande [InspectTMScopes] dans le panneau de commande. 2. Ensuite, vous pouvez visualiser les paramètres de couleur du code actuel dans la fenêtre qui s'ouvre. 3. Ensuite, placez le curseur dans l'objet JSON et appuyez sur les touches Ctrl+Espace pour déclencher la liste de suggestions. 4. Cliquez ensuite sur les variables. bouton en bas 5. Enfin, après avoir modifié la couleur des caractères et enregistré les paramètres, rouvrez JavaScript
2024-05-09
commentaire 0
1014

Propriété de couleur de contour CSS
Présentation de l'article:La propriété outline-color vous permet de spécifier la couleur du contour. Sa valeur doit être un nom de couleur, une couleur hexadécimale ou une valeur RVB, comme les propriétés color et border-color. Exemple : vous pouvez essayer d'exécuter la commande suivante pour implémenter le code de l'attribut outline-color - <html> <head> </head> <body> <pstyle=&quo
2023-09-06
commentaire 0
909

Comment changer la couleur de la police HTML
Présentation de l'article:La couleur de la police en HTML peut être modifiée en utilisant la balise <font>. L'attribut "color" à l'intérieur de la balise accepte un nom de couleur ou un code couleur hexadécimal commençant par "#". Par exemple, le code pour colorer le texte en rouge est <font color="red"> texte rouge </font>.
2024-04-11
commentaire 0
1259

Comment changer la couleur de la police en HTML
Présentation de l'article:La couleur de la police peut être modifiée en HTML en modifiant directement le code HTML, à l'aide de la balise <font> et de l'attribut color. Utilisez des feuilles de style CSS pour définir les couleurs via la propriété color ou les codes de couleur RVB/hexadécimaux.
2024-04-11
commentaire 0
1245

Combien de couleurs l'Apple 15promax a-t-il ?
Présentation de l'article:Apple 15promax est actuellement le téléphone mobile Apple le plus intéressant à acheter. Non seulement son prix est avantageux, mais il présente également des avantages uniques en termes de configuration et de performances. Il existe de nombreuses versions de configuration différentes parmi lesquelles choisir, ainsi que de nombreuses couleurs. Alors quelles sont les couleurs spécifiques de l’Apple 15promax ? Il existe plusieurs couleurs disponibles, jetons un oeil ci-dessous. Combien de couleurs y a-t-il dans l’Apple 15 promax ? Quatre sortes. Apple 15 promax propose quatre couleurs différentes, à savoir le métal titane noir, le métal titane blanc, le métal titane bleu et le métal titane couleur d'origine. Comment choisir entre les quatre couleurs différentes d’Apple 15promax ? Les caractéristiques sont les suivantes : 1. Apple 15promax métal titane noir Il s'agit d'une couleur gris foncé à noir, montrant la résistance et le profil bas du métal titane.
2024-07-16
commentaire 0
1125

Qu'est-ce que la table des couleurs matplotlib ?
Présentation de l'article:La table des couleurs matplotlib est une relation de mappage utilisée pour mapper les valeurs des données aux couleurs. Les valeurs des données peuvent être mappées sur des couleurs pour visualiser les données. Dans matplotlib, vous avez le choix entre de nombreuses tables de couleurs intégrées. Les tables de couleurs intégrées de matplotlib incluent viridis, plasma, inferno, magma, cividis, Turbo, etc. matplotlib peut créer vos propres palettes de couleurs et les enregistrer sous forme de fichiers .json ou les définir directement dans le code.
2023-12-04
commentaire 0
1345

Comment changer la couleur de la police HTML
Présentation de l'article:Pour changer la couleur de la police en HTML, vous pouvez utiliser la propriété color en CSS. Les étapes spécifiques sont les suivantes : Sélectionnez l'élément de texte (par exemple, p, h1, span) dont vous souhaitez modifier la couleur. Utilisez l'attribut color pour spécifier la valeur de couleur à appliquer, qui peut être un code de couleur hexadécimal, une valeur RVB ou un nom de couleur HTML. Le code CSS peut être appliqué aux documents HTML à l'aide de la balise <style> ou du CSS en ligne.
2024-04-11
commentaire 0
1093

Comment définir la couleur de la police HTML
Présentation de l'article:Pour définir la couleur de la police en HTML, utilisez l'attribut color. Syntaxe : <element style="color: color-value;">, où color-value peut être un nom de couleur, un code de couleur hexadécimal ou un code de couleur RVB. Par exemple, pour rendre le texte d'un paragraphe rouge : <p style="color: red;">Texte du paragraphe</p>.
2024-04-11
commentaire 0
1081