10000 contenu connexe trouvé

color picker panel.apln – Qu'est-ce que le sélecteur de couleurs panel.apln ?
Présentation de l'article:Que fait color picker panel.apln sur mon ordinateur ?
color picker panel.apln est un module appartenant à Adobe InDesign de Adobe Systems Incorporated.
Les processus non-système tels que color picker panel.apln proviennent du logiciel que vous avez installé sur votre
2024-10-03
commentaire 0
415
HTML5 Canvas 颜色选择器
Présentation de l'article:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
commentaire 0
2242

Sélecteur de couleurs HTML
Présentation de l'article:Guide du sélecteur de couleurs HTML. Nous discutons ici de l'introduction, du sélecteur de couleurs HTML, du code source ainsi que des codes respectivement.
2024-09-04
commentaire 0
932

Création d'une extension de sélecteur de couleurs
Présentation de l'article:Introduction
Dans cet article de blog, nous explorerons comment créer une extension de navigateur de sélecteur de couleurs simple mais puissante. Cette extension permet aux utilisateurs de sélectionner facilement des couleurs sur leur écran, d'afficher un historique des couleurs sélectionnées et de gérer leur palette de couleurs.
2024-09-13
commentaire 0
820

Top 10 des sélecteurs de couleurs JavaScript gratuits et open source
Présentation de l'article:Les sélecteurs de couleurs sont des éléments d'interface utilisateur complexes qui permettent aux utilisateurs de sélectionner une couleur dans une palette donnée. Il existe deux manières d'ajouter un sélecteur de couleurs à une page Web. La première consiste simplement à utiliser un élément d'entrée et à définir l'attribut type sur color. C'est facile à ajouter et vous pouvez attacher des écouteurs d'événements pour apporter des modifications à la page Web en fonction de la couleur sélectionnée. L’un des problèmes liés à l’utilisation d’éléments d’entrée pour créer des sélecteurs de couleurs est que l’interface utilisateur peut varier considérablement d’un navigateur à l’autre. Cela peut ne pas toujours être satisfaisant selon ce que vous essayez de créer. Vos utilisateurs s’attendent généralement à ne voir que des changements mineurs dans l’interface utilisateur, quel que soit le navigateur qu’ils utilisent. De plus, l’apparence visuelle du sélecteur de couleurs intégré peut ne pas se fondre correctement dans le thème général de votre site.
2023-08-28
commentaire 0
1271


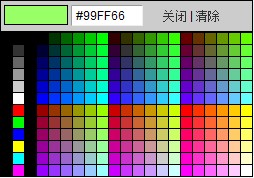
Quels sont les sélecteurs de couleurs ?
Présentation de l'article:Le sélecteur de couleurs comprend le code de couleur hexadécimal, la valeur de couleur RVB, la valeur de couleur RGBA, le mot-clé de couleur, le mode de couleur HSL et le mode de couleur HSLA, etc. Introduction détaillée : 1. Code de couleur hexadécimal, utilisant six nombres hexadécimaux pour représenter les couleurs, chacun des deux chiffres représentant les valeurs de couleur du rouge, du vert et du bleu. Vous pouvez utiliser ces codes de couleur hexadécimaux en CSS Pour spécifier la couleur de l'élément ; 2. Valeur de couleur RVB, utilisant les valeurs de rouge, de vert et de bleu pour représenter la couleur. La plage de valeurs de chaque couleur est comprise entre 0 et 255. Vous pouvez spécifier la valeur de couleur en utilisant la fonction rgb(), etc.
2023-09-28
commentaire 0
1318


Création d'un sélecteur de couleurs interactif avec Svelte 5
Présentation de l'article:Création d'un sélecteur de couleurs interactif avec Svelte 5
Svelte 5 offre un moyen élégant et efficace de créer des applications Web interactives, et un sélecteur de couleurs est un exemple parfait pour démontrer ses capacités. Dans cet article de blog, nous explorerons comment
2024-10-23
commentaire 0
920
Implémentation JS d'un simple sélecteur de couleurs orienté objet example_javascript skills
Présentation de l'article:Cet article présente principalement l'implémentation d'un simple sélecteur de couleur orienté objet dans JS, et analyse les étapes spécifiques et les techniques d'implémentation du sélecteur de couleur orienté objet basé sur JavaScript sous la forme d'un exemple complet. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1803



Comment ajouter un sélecteur de couleurs au formulaire HTML ?
Présentation de l'article:HTML, qui signifie Hypertext Markup Language, est une combinaison d'hypertexte et de langage de balisage que nous pouvons utiliser pour créer des pages Web et leur contenu. Cet article vous montrera comment ajouter un sélecteur de couleurs en utilisant HTML. La balise SyntaxForOutputCodepreclass est un élément interactif en HTML dont le but principal est d'obtenir différentes formes de saisie de la part de l'utilisateur. L'attribut type de la balise spécifie le type d'entrée que l'utilisateur doit saisir. Méthode, nous utiliserons des balises. Pour accomplir cette tâche, nous allons créer une balise d'entrée dans le formulaire, puis définir l'attribut type sur color. Exemple Étape 1 - Tout d'abord, nous définirons le code HTML de base. <!DOCTYPEhtml><ht
2023-08-31
commentaire 0
1310

Préparation du plugin : Intégration du sélecteur de date jQuery dans l'éditeur de publication
Présentation de l'article:Nous abordons de nombreux sujets sur ce blog - depuis la manière la plus simple d'inclure et d'exiger des fichiers modèles dans un projet WordPress jusqu'à des choses comme toute une série sur la configuration d'une API, mais je pense qu'il y a toujours de la place pour une explication simple et claire. cela couvre une seule tâche spécifique dans le contexte WordPress. Ainsi, dans cette série en deux parties, nous verrons comment introduire un sélecteur de date jQuery dans notre éditeur de publication afin de pouvoir associer une date à une publication donnée. À propos des plugins Nous ferons tout cela dans le contexte des plugins afin que le code source puisse être facilement téléchargé via GitHub et fournirons un exemple fonctionnel pour ce didacticiel. La première chose à noter est que la fusion des sélecteurs de date jQuery
2023-09-04
commentaire 0
1363

Comment changer la couleur de la police dans pycharm
Présentation de l'article:Vous pouvez modifier la couleur de la police dans PyCharm en ouvrant Fichier > Paramètres > Éditeur > Polices et couleurs. Sélectionnez l'élément que vous souhaitez modifier (Éditeur ou Autre). Sous Effets, cliquez sur le sélecteur Couleur de police et sélectionnez la couleur souhaitée. Cliquez sur Appliquer pour appliquer les modifications.
2024-04-18
commentaire 0
1240

Comment changer la couleur d'arrière-plan dans Webstorm
Présentation de l'article:La couleur d'arrière-plan de WebStorm peut être modifiée de deux manières : méthode de modification directe : 1. Ouvrez WebStorm et cliquez sur le menu « Fichier » ; 2. Sélectionnez « Paramètres » et accédez à « Apparence » 3. Sélectionnez « Arrière-plan » sous « Thème » et Définir la couleur. Méthode de modification du plug-in : 1. Installez le plug-in « Material Theme UI » ; 2. Sélectionnez « Material Theme UI » dans le paramètre « Apparence » ; 3. Personnalisez la couleur d'arrière-plan dans la section « Arrière-plan ».
2024-04-08
commentaire 0
817