10000 contenu connexe trouvé

Étapes graphiques et textuelles détaillées pour la conception d'effets de feux d'artifice dans Photoshop
Présentation de l'article:Utilisez l'[Outil Pinceau] pour dessiner l'effet pointillé des feux d'artifice sur la toile. Il est recommandé d'utiliser un fond noir et un pinceau blanc. Ensuite, [Image]-[Rotation de l'image]-[Rotation de 90 degrés dans le sens inverse des aiguilles d'une montre], utilisez [Filtre]-[Styliser]-[Vent], et la direction du vent est vers la gauche. Utilisez [CTRL] + [F] pour répéter l'opération de filtrage jusqu'à ce qu'il y ait des taches évidentes sur le feu d'artifice. Encore une fois [Image]-[Rotation de l'image]-[Rotation de 90 degrés dans le sens inverse des aiguilles d'une montre] et utilisez [Filtre]-[Distorsion]-[Coordonnées polaires] pour générer l'effet de feu d'artifice. Utilisez le style de calque [Outer Glow] pour ajouter de la couleur à vos feux d'artifice. Un effet feu d'artifice est réalisé.
2024-04-17
commentaire 0
1016

Comment créer des effets de feux d'artifice PS_quelques étapes faciles
Présentation de l'article:1. Utilisez d'abord l'[Outil Pinceau] pour dessiner l'effet pointillé des feux d'artifice sur la toile. Il est recommandé d'utiliser un fond noir et un pinceau blanc. 2. Puis [Image]-[Rotation de l'image]-[Rotation de 90 degrés dans le sens inverse des aiguilles d'une montre] 3. Utilisez ensuite [Filtre]-[Styliser]-[Vent], et la direction du vent est vers la gauche. 4. Utilisez ensuite [CTRL] + [F] pour répéter l'opération de filtrage jusqu'à ce qu'il y ait des taches évidentes sur le feu d'artifice. 5. Puis à nouveau [Image]-[Rotation de l'image]-[Rotation de 90 degrés dans le sens inverse des aiguilles d'une montre] 6. Utilisez [Filtre]-[Distorsion]-[Coordonnées polaires] pour générer l'effet de feu d'artifice. 7. Enfin, utilisez le style de calque [Outer Glow] pour ajouter de la couleur à vos feux d'artifice. Un effet feu d'artifice est prêt !
2024-06-02
commentaire 0
698

Méthode détaillée d'utilisation de l'expression de bouclage AE pour créer une animation de moulin à vent rotatif
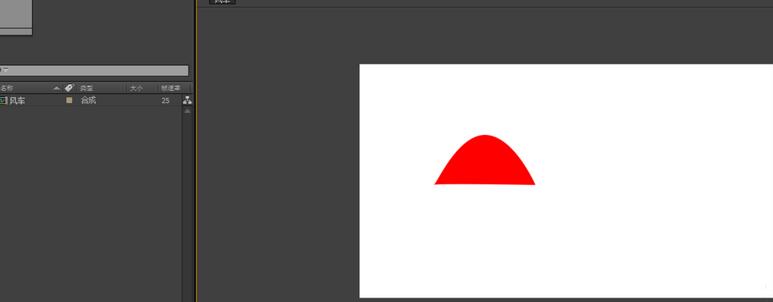
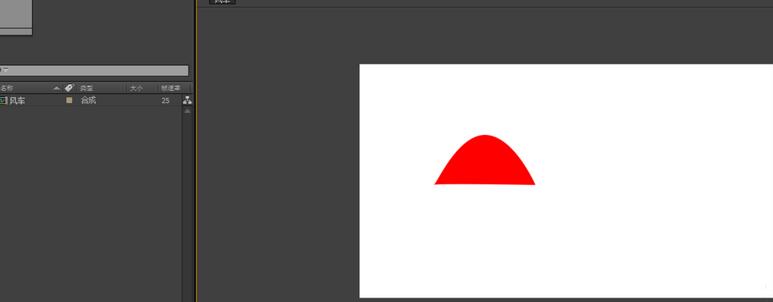
Présentation de l'article:1. Créez une nouvelle composition (CTRL+N) et utilisez l'outil Plume pour dessiner un demi-cercle (s'il existe d'autres façons de dessiner un demi-cercle, cela fonctionnera). 2. Utilisez ctrr+D pour copier le calque en demi-cercle et ajuster les points d'ancrage afin que les points d'ancrage des quatre feuilles soient au même endroit. 3. Faites une pré-synthèse des quatre couches pour faciliter un contrôle unifié. Touches de raccourci de pré-synthèse ctrl+shift+c4 Notez ici que le point d'ancrage après la pré-synthèse doit être déplacé vers le centre du moulin à vent à l'aide du point d'ancrage. outil, sinon le moulin à vent ne pourra plus tourner autour du point central. 5. Ouvrez l'attribut de rotation de la pré-synthèse et utilisez deux images clés : 0 degré à 0 s, 360 degrés à 1 s ou directement 0 degré (il tournera une fois de toute façon, à ce moment, l'effet de lecture sera celui du). le moulin à vent tourne en 0-1 s mais après 1 s.
2024-04-07
commentaire 0
1046

effet de rotation CSS3
Présentation de l'article:Effet de rotation CSS3 Avec les progrès continus de la technologie Internet, de plus en plus de pages Web commencent à se concentrer sur les effets interactifs et l'expérience utilisateur en matière de conception. L'un des effets interactifs courants consiste à utiliser CSS3 pour obtenir l'effet de rotation des éléments. Dans cet article, nous présenterons les méthodes d'implémentation et les scénarios d'application de l'effet de rotation CSS3. 1. Bases de la rotation CSS3 1. Angle de rotation La plage de valeurs de l'angle de rotation dans CSS3 est de 0 à 360 degrés. Parmi eux, 0 degré est l'état par défaut de l'élément et est affiché dans le sens horizontal. Les valeurs positives représentent une rotation dans le sens des aiguilles d'une montre, les valeurs négatives représentent une rotation dans le sens inverse des aiguilles d'une montre. Par exemple, le code CSS suivant
2023-05-21
commentaire 0
1717

Comment implémenter une barre de progression en boucle circulaire en CSS
Présentation de l'article:Comment implémenter une barre de progression de boucle circulaire en CSS : 1. Créez un anneau parent le plus à l'extérieur ; 2. Dessinez deux demi-cercles à travers le « chemin de clip » et positionnez-les de manière absolue pour couvrir l'anneau parent ; couleur de l'anneau parent en faisant tourner le demi-cercle droit ; 4. Lorsqu'il est supérieur à 50, définissez le degré de rotation du demi-cercle droit sur 0, modifiez la couleur de sa bordure pour obtenir l'effet des 50 premiers, puis faites pivoter le demi-cercle gauche. , c'est-à-dire L'effet peut être obtenu.
2023-01-31
commentaire 0
2451

Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Présentation de l'article:L'idée de base pour créer une barre de progression en forme de beignet est de dessiner une forme d'arc de base, puis dans CSS3, nous pouvons contrôler sa rotation pour connecter les formes de base en série et créer l'effet de disparition partielle. Apprenons à créer. une forme de beignet avec des diagrammes en CSS3. Exemple de tutoriel de barre de progression.
2017-03-09
commentaire 0
2006

Guide de réglage de la vitesse du ventilateur de l'ordinateur : comment régler correctement la vitesse du ventilateur de l'ordinateur
Présentation de l'article:1. Guide de réglage de la vitesse du ventilateur de l'ordinateur : Comment régler correctement la vitesse du ventilateur de votre ordinateur. La vitesse du ventilateur de votre ordinateur est-elle trop élevée ou trop basse ? Ne vous inquiétez pas, un réglage correct de la vitesse du ventilateur peut vous aider à optimiser l'effet de refroidissement de votre ordinateur, à améliorer les performances et à prolonger la durée de vie de votre matériel. Cet article explique comment régler correctement la vitesse du ventilateur de l'ordinateur pour que votre ordinateur reste frais et silencieux. Pourquoi devriez-vous ajuster la vitesse du ventilateur de l’ordinateur ? Le réglage de la vitesse du ventilateur de l'ordinateur peut contrôler efficacement la vitesse de rotation du ventilateur de refroidissement, affectant ainsi l'effet de refroidissement. Lorsque l'ordinateur fonctionne sous une charge élevée, une augmentation appropriée de la vitesse du ventilateur peut réduire la température du matériel et améliorer la stabilité des performances ; tandis que dans des conditions de faible charge, une réduction de la vitesse du ventilateur peut réduire le bruit et prolonger la durée de vie du ventilateur. Méthode de réglage Il existe deux façons de régler la vitesse du ventilateur de l'ordinateur, l'une via BIO
2024-08-06
commentaire 0
742

Comment créer un effet de vue de dessus d'herbe dans Photoshop_Étapes détaillées pour créer un effet de vue de dessus d'herbe
Présentation de l'article:1. Créez un nouveau document et exécutez la combinaison de touches ctrl+n pour créer un nouveau document d'une taille de 800*800 et d'une couleur de fond blanche. 2. Définissez la couleur de premier plan et la couleur d'arrière-plan sur : #0ABF06, #0A4003 respectivement, puis exécutez le menu Filtre → Rendu → Fibre. Les paramètres sont tels qu'indiqués sur la figure. 3. L'effet est celui indiqué sur la figure. 4. Exécutez le menu Filtre → Styliser → Vent. Les paramètres sont comme indiqué sur la figure. 5. Après confirmation, appuyez sur Ctrl+F pour recommencer, puis appuyez sur Ctrl+Alt+F pour vérifier l'option vent. L'effet est comme indiqué ci-dessous. 6. Exécutez l'image du menu → Faire pivoter le canevas → Faites pivoter de 90 degrés dans le sens des aiguilles d'une montre, l'effet est comme indiqué ci-dessous. 7. Ajustez le contraste de la lumière, de l'obscurité et de la luminosité pour compléter l'effet final.
2024-04-19
commentaire 0
680

rotation angulaire CSS
Présentation de l'article:En tant qu'élément important de la conception Web moderne, CSS est non seulement chargé d'embellir le style des pages Web, mais également d'obtenir des effets dynamiques sur les pages Web grâce à diverses techniques. Parmi eux, la technologie de rotation angulaire CSS est un effet dynamique classique qui peut non seulement ajouter de la vitalité aux pages Web, mais également mieux afficher les informations dans certains scénarios. 1. Qu'est-ce que la rotation angulaire CSS ? La rotation d'angle CSS est une technologie basée sur CSS3 qui permet de faire pivoter les éléments HTML selon n'importe quel angle horizontalement ou verticalement. En faisant tourner les éléments autour d'un axe central, vous pouvez réaliser une variété de choses intéressantes.
2023-05-21
commentaire 0
759

Comment faire une animation de feuilles qui tombent en PPT_Un tutoriel simple pour faire une animation de feuilles qui tombent en PPT
Présentation de l'article:Préparez l'image : Avant de commencer, vous devez préparer une image d'une feuille. Il est préférable de trouver une image d'une feuille au format PNG. (Fond transparent) et insérez l'image dans PPT. Paramètres de fonctionnement, sélectionnez l'image, cliquez sur Diaporama-Animation personnalisée. 1. Cliquez sur Ajouter un chemin d'opération d'effet>Dessiner une courbe de chemin personnalisée. Tracez une courbe du côté supérieur gauche au côté central droit et réglez la vitesse sur Lente. 2. Laissez les feuilles tourner à mesure que vous avancez. Cliquez sur Ajouter un effet-accent-gyroscope. Début de l'installation : Commencez à partir de l'élément précédent. Cliquez avec le bouton droit sur l'action dans l'effet gyroscopique et réglez la durée sur 2,5 secondes. 3. Enfin, définissez la fonction de rotation. Cliquez sur Ajouter un effet-Go> Rotation. Début de l'installation : Commencez à partir de l'élément précédent. Également utilisé dans les effets de rotation
2024-06-07
commentaire 0
688

Quelle est la marque du ventilateur situé sur le côté droit de l'ASUS Tianxuan 1 ? (Le ventilateur sur le côté droit d'ASUS Tianxuan 1 s'arrête de fonctionner)
Présentation de l'article:Qu'est-ce que le ventilateur sur le côté droit de l'ASUS Tianxuan 1 ? Le ventilateur de la carte graphique est un périphérique matériel courant utilisé pour dissiper la chaleur et maintenir le fonctionnement stable de la carte graphique. Il est généralement alimenté par un petit moteur électrique qui utilise des pales rotatives pour expulser l'air chaud de la zone autour de la carte graphique. Le rôle des ventilateurs de cartes graphiques est très important, notamment dans le calcul haute performance et les jeux. La carte graphique génère beaucoup de chaleur pendant son fonctionnement. Sans un système de refroidissement efficace, la carte graphique peut surchauffer et entraîner une dégradation des performances, voire des dommages. Afin de maintenir la température de la carte graphique dans une plage sûre, le ventilateur de la carte graphique s'ajuste généralement automatiquement en fonction de la température de la carte graphique. Lorsque la température de la carte graphique augmente, le ventilateur tourne plus rapidement pour augmenter l'effet de refroidissement ; lorsque la température baisse, le ventilateur ralentit pour réduire le bruit et la consommation d'énergie. En plus des ventilateurs de cartes graphiques, certaines cartes graphiques haut de gamme
2024-01-05
commentaire 0
1335

Le processus de fonctionnement de la vidéo rotative du mélangeur
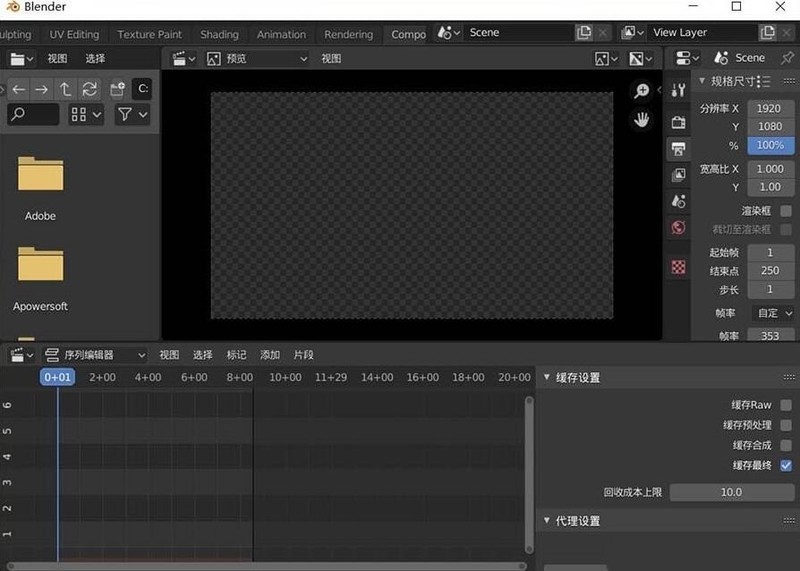
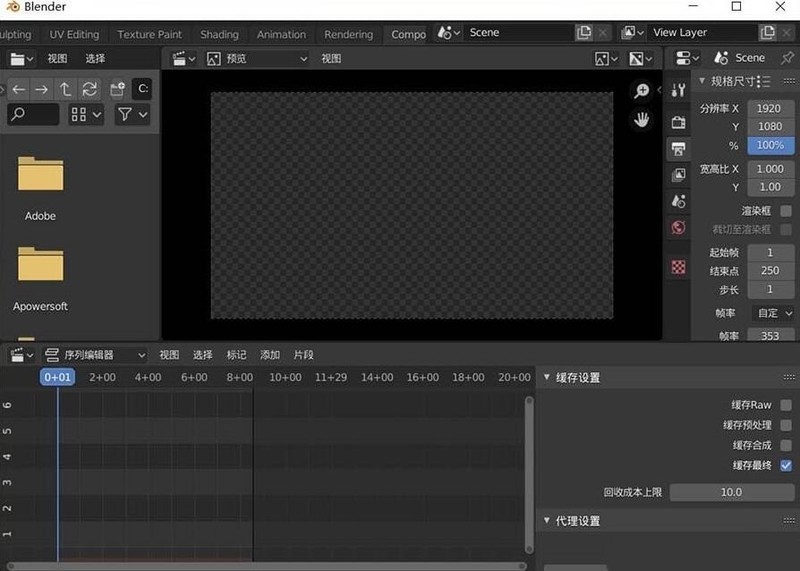
Présentation de l'article:1. Ouvrez Blender et entrez dans la fenêtre d'édition vidéo. 2. Importez la vidéo que vous souhaitez faire pivoter. 3. Sélectionnez le clip vidéo et choisissez Ajouter--Clip d'effet--Transformation. 4. Ajustez l'angle de rotation dans le clip d'effet à droite. Ici, il est réglé sur moins 90 degrés. 5. Comme il doit être tourné vers un écran vertical, la résolution XY est ajustée sur X grand et Y petit. 6. Enfin, ajustez les valeurs de mise à l'échelle X et Y dans le clip d'effet afin qu'il s'adapte au canevas derrière lui.
2024-04-07
commentaire 0
1121

Étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression rotative
Présentation de l'article:Étapes de mise en œuvre sur la façon d'utiliser CSS pour créer une barre de progression rotative. CSS est un langage de feuille de style utilisé pour concevoir et mettre en page des pages Web. Il fournit une multitude de propriétés et de fonctions. L’un d’eux est que vous pouvez créer une barre de progression rotative en utilisant CSS. Cet effet spécial peut être utilisé pour afficher le chargement de la page ou la progression des tâches. Voici les étapes spécifiques d'implémentation et des exemples de code : Étape 1 : structure HTML Tout d'abord, nous devons créer un élément contenant une barre de progression en HTML. Voici un exemple simple : <divclass="
2023-10-18
commentaire 0
1098

Comment utiliser l'API Baidu Map pour contrôler l'effet de la rotation de la carte en PHP
Présentation de l'article:Comment utiliser l'API Baidu Map pour obtenir l'effet de rotation de la carte en PHP. Le contrôle de la rotation de la carte est l'une des fonctions courantes dans le développement Web. La rotation de la carte peut permettre une meilleure expérience d'interaction utilisateur. Cet article expliquera comment utiliser le langage PHP combiné avec l'API Baidu Map pour obtenir un contrôle de l'effet de rotation de la carte et joindra des exemples de code correspondants. Préparation Avant d'écrire le code, nous devons nous assurer que les conditions suivantes sont remplies : l'environnement PHP a été installé et configuré correctement la clé de l'API Baidu Map a été obtenue et peut être trouvée dans Baidu Developer ;
2023-07-29
commentaire 0
898

'Ming Tide' Livre illustré de lames, faucilles et squelettes de voitures
Présentation de l'article:Quel est l'effet du bruit de la lame et de la faucille de la voiture dans « Ming Tide » ? Le Chariot Scythe est un énorme squelette sonore au niveau des vagues dans la marée rugissante. L'effet sonore combiné est comme le vent rugissant dans la vallée et le nuage léger s'élevant de la lune. Alors, quelles sont les compétences du Chariot Scythe et quels bonus d'attributs. peut-il fournir ? Découvrons-le ensuite. Squelette sonore Illustration de la faucille de lame de char Mingtide 1. Compétence de crâne sonore [Faucille de lame de char] Niveau de squelette sonore : niveau de vague énorme COÛT : 3 Temps de refroidissement : 15 secondes Description de la compétence (2★/3★/4★/5★) : Utilisation La compétence squelette sonore se transforme en lame de char, lance un impact rotatif pour causer 80,50 %/91,00 %/101,50 %/112,00 % de dégâts aérodynamiques, et lance une entaille après l'impact rotatif pour causer 120,75 %/136,50 %/152,25 %/168,00. % de dégâts aérodynamiques. 2. Son
2024-06-05
commentaire 0
672

Comment obtenir un effet de rotation en CSS (exemple de code)
Présentation de l'article:Code de rotation CSS CSS est un langage de conception de style de page Web largement utilisé, et la rotation est l'un des effets couramment utilisés. La rotation via CSS peut rendre les pages Web plus belles et plus intuitives. Voici quelques codes de rotation CSS couramment utilisés à titre de référence. 1. Utilisez l'attribut transform L'attribut transform permet aux éléments de pivoter, de redimensionner, d'incliner, de déplacer, etc. L'élément peut être pivoté à l'aide de la méthode rotate(), où deg est la valeur de l'angle de rotation, un nombre positif indique une rotation dans le sens des aiguilles d'une montre et un nombre négatif indique une rotation dans le sens inverse des aiguilles d'une montre. Par exemple : .rot
2023-04-21
commentaire 0
11726

Quelles sont les compétences de la faux à lame Mingchao ?
Présentation de l'article:Après avoir été utilisée dans le jeu, la compétence du Chariot Blade Scythe peut provoquer un impact et un certain degré de dégâts aérodynamiques à l'ennemi, et produira l'effet rugissant du vent rugissant dans la vallée et des nuages légers s'élevant de la lune. , l'éditeur vous présentera Introduction aux attributs de compétence de Lai Ming Chao Che Blade Sickle Sound Bone. Quelles sont les compétences de la lame de char de Mingchao ? 1. Compétence de squelette sonore 1. Utilisez la compétence de squelette sonore pour vous transformer en lame de char et lancer un impact rotatif, causant 112,00 %/101,50 %/91,00 %/80,50 % de dégâts aérodynamiques. être lancé après l'impact rotatif provoque 168,00 %/152,25 %/136,50 %/120,75 % de dégâts aérodynamiques. 2. Temps de refroidissement : 15 secondes 2. Informations sur le squelette sonore
2024-06-04
commentaire 0
731

Résumé de la définition et de l'utilisation de la fonction laser
Présentation de l'article:Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets. 1. Animation de barre de progression lumineuse CSS3. Style super cool. Cette fois, nous allons partager une animation de barre de progression CSS3 très cool. Son style est similaire aux effets d'épée laser de Star Wars. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais on peut également utiliser ses excuses à l'appui pour modifier dynamiquement la barre de progression...
2017-06-15
commentaire 0
1993

Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
Présentation de l'article:L'idée générale est la suivante : générer deux demi-cercles par détourage pour afficher une barre de progression statique, puis créer des effets dynamiques en faisant pivoter le changement d'angle. Passons d'abord en revue deux points de connaissances de base (1) Un attribut peu courant du CSS : {code...} Cet attribut spécifie un rectangle recadré...
2017-05-26
commentaire 0
2501