10000 contenu connexe trouvé
Le plug-in jQuery windowScroll implémente les effets de défilement sur un seul écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de défilement sur un seul écran implémenté à l'aide du plug-in jQuery windowScroll. Il fait principalement référence à l'effet de défilement vers le haut et vers le bas de la page d'accueil du navigateur Sogou version 4.2. Il implémente principalement la logique de défilement haut et bas et gauche et droite de toute la fenêtre, ce qui est très pratique.
2016-05-16
commentaire 0
1733

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1584

Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
2023-10-18
commentaire 0
1086

Comment obtenir un effet de défilement plein écran avec la disposition CSS Positions
Présentation de l'article:Méthode de mise en page CSSPositions pour obtenir un effet de défilement plein écran Dans la conception Web, l'effet de défilement plein écran est l'une des techniques courantes pour augmenter la dynamique et l'interactivité des pages. Grâce à cet effet, la page peut changer en douceur le contenu de la page dans différentes actions de défilement basées sur la fenêtre d'affichage, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Dans cet article, nous présenterons une méthode pour obtenir un effet de défilement plein écran à l'aide de la disposition CSSPositions et fournirons des exemples de code spécifiques. Avant d'implémenter l'effet de défilement plein écran, nous devons comprendre CS
2023-09-26
commentaire 0
797

Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
2023-09-19
commentaire 0
1065

HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
2023-10-26
commentaire 0
1140

HTML, CSS et jQuery : créez un magnifique effet de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de défilement plein écran Dans la conception Web moderne, l'effet de défilement plein écran est devenu un élément de conception très populaire et attrayant. Cet effet spécial permet aux pages Web de présenter des effets de transition visuellement percutants grâce au défilement, offrant ainsi aux utilisateurs une expérience plus interactive et plus fluide. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bel effet de défilement plein écran et fournira des exemples de code spécifiques. Nous devons d’abord créer un HTM de base
2023-10-27
commentaire 0
1348

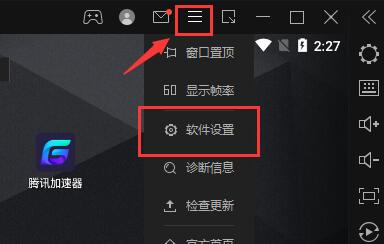
Comment résoudre les bordures noires en haut et en bas du plein écran du simulateur de foudre. Comment résoudre les bordures noires en haut et en bas du plein écran du simulateur de tonnerre et d'éclairs.
Présentation de l'article:Récemment, lorsque certains utilisateurs utilisent le simulateur de foudre, ils auront des bordures noires en haut et en bas du plein écran. Alors, que dois-je faire avec les bordures noires en haut et en bas du plein écran du simulateur de foudre ? L'article suivant vous apporte la solution aux bordures noires en haut et en bas du plein écran du simulateur de foudre. Jetons un coup d'œil ci-dessous. Que dois-je faire si le simulateur d'éclairs présente des bordures noires en haut et en bas du plein écran ? Solution aux bordures noires en haut et en bas du plein écran du simulateur de foudre 1. Tout d'abord, nous cliquons sur "trois" ci-dessus et ouvrons "Paramètres du logiciel" 2. Sélectionnez ensuite la résolution appropriée en position de résolution. 3. La plupart des jeux mobiles à écran vertical peuvent être joués normalement en sélectionnant la résolution « 900 x 1600 » sous « Version mobile ». 4. S'il s'agit d'un jeu sur écran horizontal, sélectionnez la résolution "1600x900" sous "Version tablette". 5. Bien sûr, si certains touristes
2024-08-06
commentaire 0
1055

Pourquoi le diaporama a-t-il des bordures noires lors de la lecture en plein écran ?
Présentation de l'article:Il peut y avoir des bordures noires dans le diaporama plein écran en raison d'une inadéquation de la résolution de l'écran, d'une inadéquation de la taille de l'image, de paramètres de mode de zoom incorrects, de problèmes de paramètres du moniteur, de problèmes de conception des diapositives, etc. Introduction détaillée : 1. La résolution de l'écran ne correspond pas. Une raison courante pour laquelle les bordures noires apparaissent est que la résolution de l'écran ne correspond pas à la taille de la diapositive. Lorsque la taille de la diapositive est inférieure à la résolution de l'écran, des bordures noires apparaissent pendant la lecture. La solution consiste à ajuster la taille de la diapositive afin qu'elle corresponde à la résolution de l'écran. Dans PowerPoint, vous pouvez sélectionner l'onglet "Conception", puis cliquer sur "Taille de la diapositive", etc.
2023-10-20
commentaire 0
9694

Comment configurer la molette de la souris pour faire défiler un écran à la fois dans Win11
Présentation de l'article:Comment configurer la molette de la souris pour faire défiler un écran à la fois dans Win11 ? Récemment, afin d'utiliser l'ordinateur plus facilement, certains utilisateurs souhaitent configurer la molette de la souris pour faire défiler un écran à la fois. Alors, comment doivent-ils procéder ? En fait, la méthode est très simple. L'éditeur ci-dessous vous montrera comment régler la molette de la souris pour faire défiler un écran à la fois dans Win11. Les amis dans le besoin peuvent l'essayer. Comment configurer la molette de la souris pour faire défiler un écran à la fois dans Win11 Cliquez sur Démarrer. Cliquez sur Paramètres. Cliquez sur l'option Bluetooth. Cliquez sur l'option de la souris. Cliquez sur la liste déroulante de la molette de défilement. Cliquez pour sélectionner une option d'écran.
2023-06-29
commentaire 0
1678

Comment réparer l'écran noir sur le bureau à distance Windows 7 : 11 façons
Présentation de l'article:La connexion Bureau à distance (RDC) est une fonctionnalité utile des éditions Professionnel et Entreprise de Windows qui permet aux utilisateurs de se connecter à un autre ordinateur à distance sans avoir besoin de logiciel supplémentaire. Mais un écran noir sur le Bureau à distance Windows 11 peut tout gâcher. Le problème de l’écran noir est l’un des problèmes les plus courants rencontrés par les utilisateurs. Voulez-vous savoir pourquoi l'écran devient noir ? Comment résoudre ce problème ? Voici quelques moyens rapides de corriger l’écran noir sur le bureau distant sous Windows 11. Pourquoi mon bureau distant est-il complètement noir ? La première étape consiste à découvrir la cause de l’écran noir sur le bureau distant. Ci-dessous, nous aborderons certaines des causes les plus importantes de ce problème. Windows Update : les mises à jour sont l'une des raisons les plus importantes du problème d'écran noir sur le bureau à distance
2023-04-25
commentaire 0
9409

Javascript implémente le partage de code pour contrôler la lecture des images
Présentation de l'article:Généralement, il est difficile d'utiliser la souris pour contrôler l'effet de défilement des images. Les grandes sections de code rendent le démarrage difficile pour les novices. Je vais maintenant écrire un simple javascript pour contrôler l'effet de défilement des images. Le code est concis et clair et est compatible avec les navigateurs IE, Firefox et Google.
2017-09-06
commentaire 0
1328

Comment utiliser le plein écran avec des bordures noires sur un ordinateur Win10
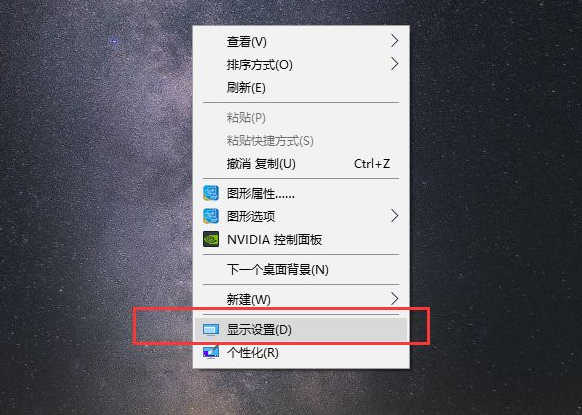
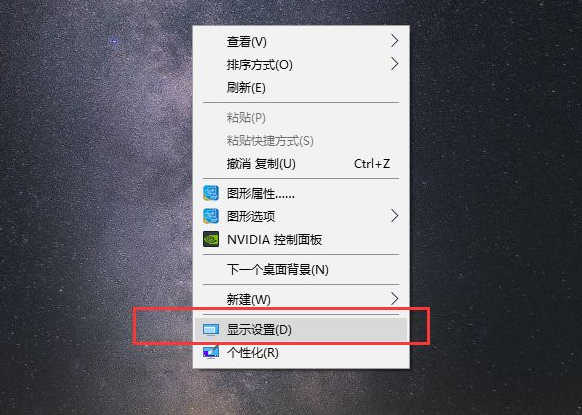
Présentation de l'article:Parfois, après l'installation de Win10, je constate qu'il y a des cadres noirs autour ou des deux côtés du bureau, et qu'il n'y a pas d'affichage plein écran. Alors, comment puis-je régler le plein écran s'il y a des bordures noires sur l'ordinateur Win10 ? Beaucoup d'amis ne savent pas comment y faire face, donc pour le problème de l'ajustement des bordures noires sur les ordinateurs Win10, je vais vous apprendre à ajuster les bordures noires en plein écran sur les ordinateurs Win10. Comment utiliser le plein écran avec des bordures noires sur un ordinateur Windows 10 ? Cliquez avec le bouton droit de la souris dans une position vide sur le bureau et sélectionnez Paramètres d'affichage dans le menu contextuel. Recherchez la résolution qui correspond à l'écran de votre ordinateur dans la barre de résolution. Un mot de recommandation sera généralement affiché, tel que 1920 * 1080, 1366 * 768, etc. ; une boîte de dialogue apparaît, nous permettant de confirmer s'il faut conserver ces paramètres d'affichage, cliquez directement pour conserver les modifications ; au paysage, actuellement la plupart
2023-07-07
commentaire 0
5628

Comment implémenter une mise en page de défilement plein écran en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page à défilement plein écran nécessite des exemples de code spécifiques. Avec le développement d'Internet, la conception des pages accorde de plus en plus d'attention à l'expérience utilisateur. La disposition par défilement plein écran est une méthode de conception courante qui peut rendre la page plus attrayante et offrir une expérience de navigation fluide à l'utilisateur. Si vous souhaitez apprendre à implémenter une mise en page de défilement plein écran à l'aide de HTML et CSS, cet article vous fournira des exemples de code spécifiques et des étapes d'implémentation. Avant de commencer, vous devez connaître les bases du HTML et du CSS et un peu plus.
2023-10-19
commentaire 0
942

Comment implémenter une mise en page de parallaxe plein écran en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran L'effet de parallaxe plein écran est une technologie souvent utilisée dans la conception Web, qui peut offrir aux utilisateurs une expérience visuelle plus riche et plus attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran simple et fournit des exemples de code spécifiques. Le principe de l'effet parallaxe est de créer différents niveaux de tridimensionnalité en faisant défiler simultanément plusieurs couches d'images d'arrière-plan à différentes vitesses. L'exemple de code suivant utilisera le balisage HTML et les styles CSS pour implémenter un simple
2023-10-25
commentaire 0
1206
Implémentation d'un plug-in de défilement dynamique plein écran fullPage_jquery imitant la boîte aux lettres NetEase basée sur JQuery
Présentation de l'article:Je pense que de nombreux amis ont vu l'effet de la page spéciale de la boîte aux lettres NetEase. Peut-être que de nombreux amis souhaitent que leurs sites Web aient un effet de défilement plein écran aussi dynamique et merveilleux, mais en raison de la technologie limitée, ils ne peuvent que l'attendre avec impatience. Vous avez de la chance maintenant. Cette page complète basée sur jquery peut facilement vous aider à obtenir un effet de défilement plein écran dynamique et merveilleux. Si vous en avez besoin, vous pouvez vous y référer ci-dessous.
2016-05-16
commentaire 0
1500

Application du traitement et de l'expression d'images dans l'apprentissage automatique
Présentation de l'article:Comment les images sont-elles stockées dans les ordinateurs ? Tout d'abord, comprenons comment les images en noir et blanc sont stockées dans un ordinateur au format binaire. Les ordinateurs utilisent un pixel pour représenter la plus petite unité d'une image, et chaque pixel ne peut stocker que deux couleurs : noir ou blanc. L'ordinateur représente le noir par 0 et le blanc par 1, puis organise la valeur de couleur de chaque pixel en une série de nombres binaires afin de stocker l'intégralité de l'image en noir et blanc. Nous verrons ensuite comment les images couleur sont stockées. Chaque pixel d'une image est représenté par une valeur numérique, appelée valeur de pixel, qui représente les informations de luminosité ou de couleur du pixel. Dans les images en noir et blanc, les valeurs des pixels varient généralement de 0 à 1, où 0 représente le noir et 1 représente le blanc. Ainsi, chaque image de l'ordinateur est enregistrée sous cette forme
2024-01-22
commentaire 0
1038

Comment supprimer les bords noirs dans CSGO Comment supprimer les bords noirs dans CSGO
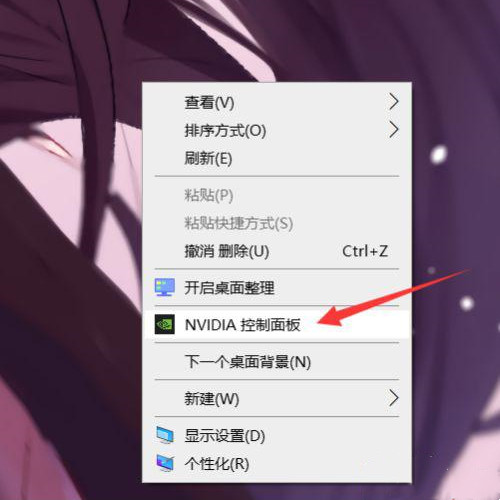
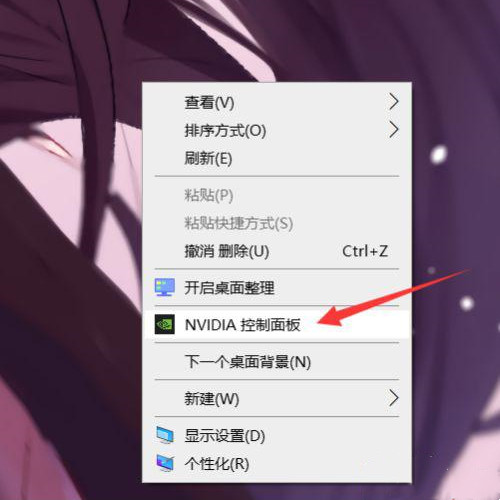
Présentation de l'article:Lorsque nous jouons à des jeux sur ordinateur, nous aimons tous l’affichage plein écran pour une meilleure expérience utilisateur. Mais récemment, des amis ont ouvert CSGO et ont découvert que l'écran avait des bordures noires qui ne pouvaient pas être supprimées. Existe-t-il un moyen de supprimer les bordures noires ? Aujourd'hui, je vais vous apprendre comment supprimer les bordures noires dans CSGO. Solution : 1. Cliquez avec le bouton droit sur le bureau et ouvrez NVIDIA Control Desktop. 2. Cliquez ensuite pour ajuster la taille et la position du bureau. 3. Modifiez le rapport hauteur/largeur en plein écran et cliquez sur Appliquer. 4. Ensuite, ouvrez les paramètres vidéo dans le jeu et changez la fenêtre plein écran en plein écran. 5. Modifiez ensuite le rapport hauteur/largeur en 4:3. 6. La résolution 4:3 recommandée est : 1280×960. Le modèle de personnage à cette résolution sera très gros et plus facile à atteindre. 1280&ti
2024-07-24
commentaire 0
904

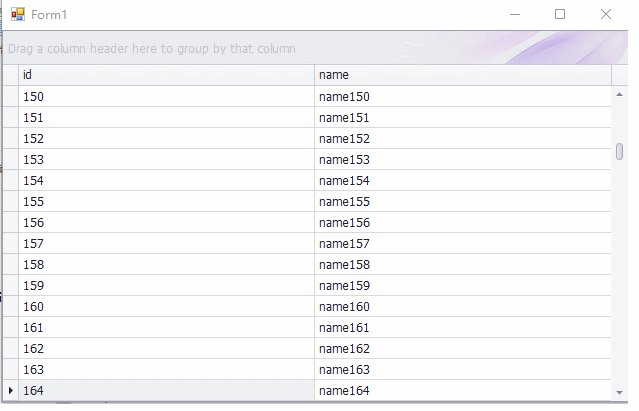
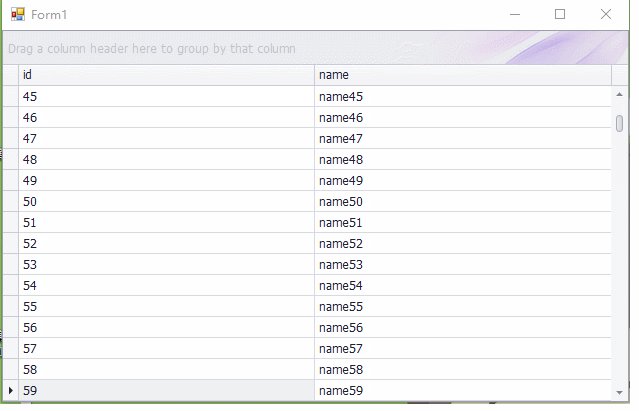
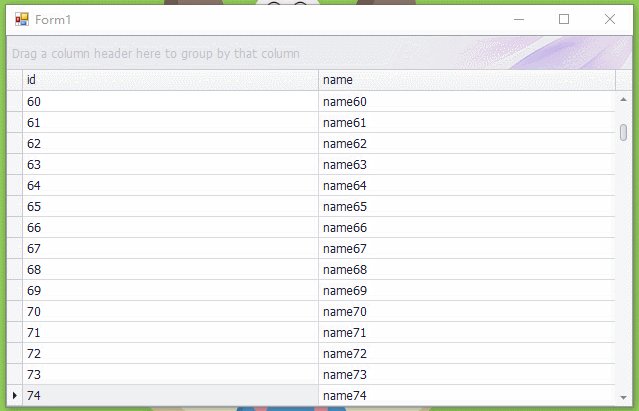
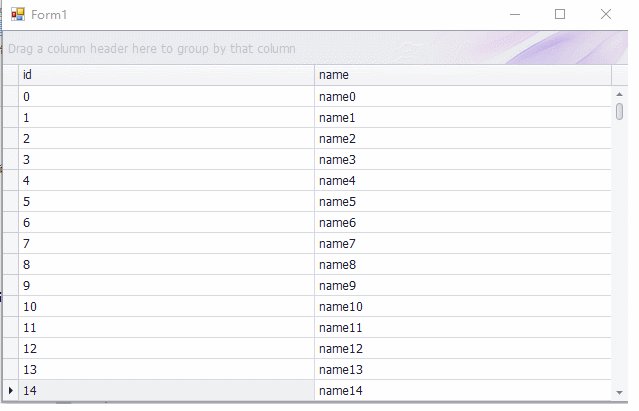
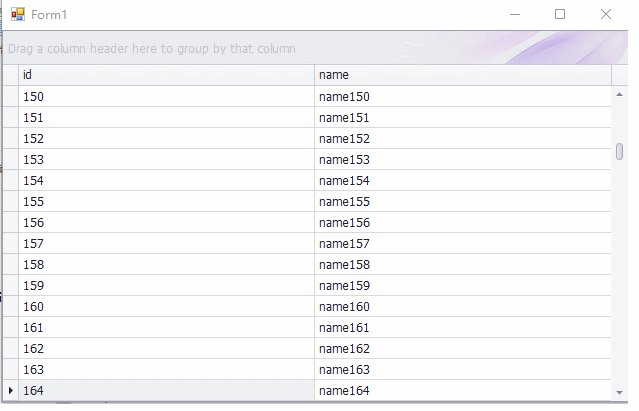
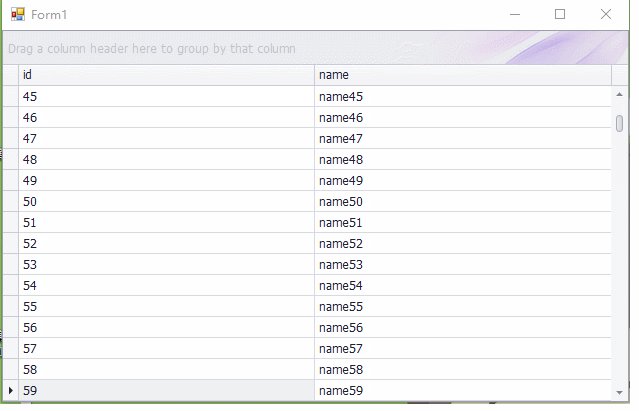
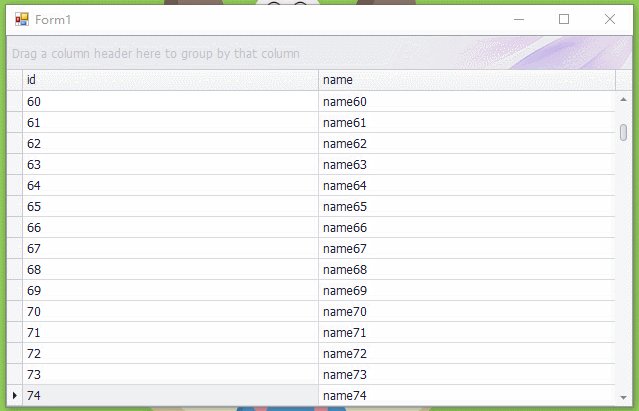
Implémenter la fonction de défilement automatique de GridView
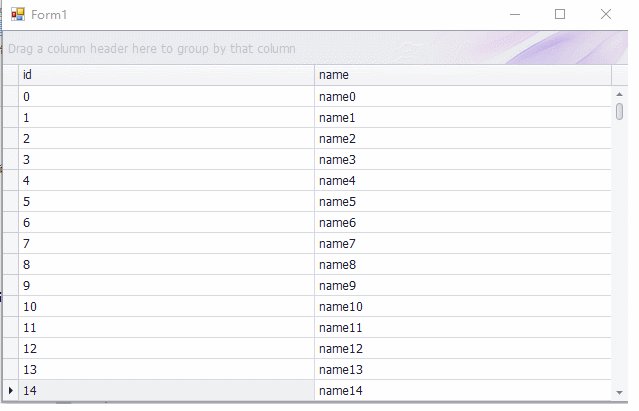
Présentation de l'article:introduction
Il existe un projet Winform récent qui utilise les contrôles DevExpress, j'ai donc récemment exploré l'utilisation de cet ensemble de contrôles. J'admire vraiment la puissance de l'ensemble des contrôles, et le code est également simple à écrire. Le client a une exigence, espérer que les résultats du rapport puissent défiler régulièrement sur un grand écran externe. Le contrôle que nous utilisons pour ce rapport est le GridControl. Les résultats de la requête ne peuvent pas être affichés complètement sur un seul écran. Nous ajoutons une minuterie et spécifions l'heure à laquelle GridView défile et affiche automatiquement les informations sur l'écran suivant.
réalisation des collègues
2017-06-24
commentaire 0
4064

Étapes pour résoudre le problème selon lequel la lecture en plein écran ne peut pas être effectuée pendant la lecture PPT
Présentation de l'article:Comment gérer le PPT qui ne fonctionne pas en plein écran : Symptôme : des bordures noires apparaissent des deux côtés du moniteur grand écran. Raison : Lorsque les diapositives sont présentées sur un écran large, elles sont affichées dans un rapport 4:3, il y aura donc des bordures noires des deux côtés sur un écran large. PPT2007 ne peut pas être utilisé en plein écran Méthode : ① Cliquez pour accéder à l'onglet [Conception], cliquez sur le bouton [Paramètres de la page], comme indiqué dans la zone rouge de la figure. ② Dans le menu déroulant [Taille de la diapositive] sous la fenêtre contextuelle [Mise en page], recherchez [Affichage plein écran (16:9)] ou [Affichage plein écran (16:10)]. rapport pour les ordinateurs portables à écran large. Généralement, ces deux paramètres de rapport d'affichage sont couramment utilisés. Cliquez sur OK une fois l'ajustement terminé. À ce stade, revenez en plein écran de la diapositive PPT pour voir si les bordures noires des deux côtés ont disparu.
2024-04-17
commentaire 0
1184