10000 contenu connexe trouvé


Comment définir le temps de survol de la souris dans Win11 ? Comment définir le temps de survol de la souris dans Win11
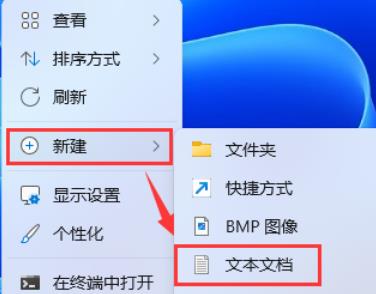
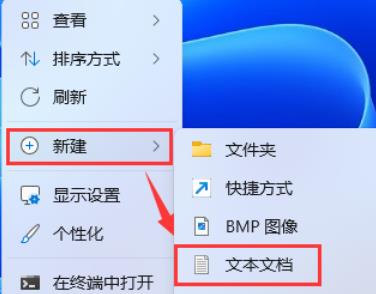
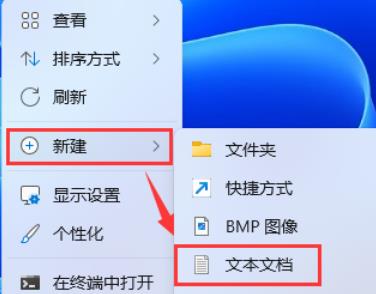
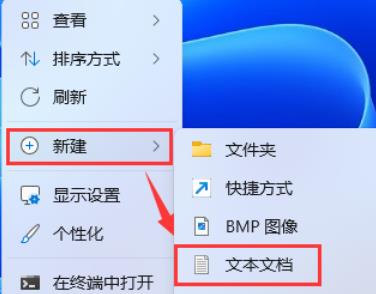
Présentation de l'article:Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 2. Créez une nouvelle fenêtre de document texte et entrez la commande suivante : WindowsRegistryEditorVersion5.00[HKEY_CURRE
2024-02-05
commentaire 0
821

Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
Présentation de l'article:Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 3. Cliquez ensuite sur [Fichier] dans le coin supérieur gauche et, dans l'élément déroulant ouvert, sélectionnez [Enregistrer sous] ou appuyez sur la touche de raccourci [Ctrl+Shift+S] du clavier. 6
2024-02-01
commentaire 0
1367

Comment définir le survol de la souris pour changer la forme de la souris en CSS
Présentation de l'article:En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut curseur pour définir le survol de la souris afin de modifier la forme de la souris. Le sélecteur ":hover" est utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte. pour spécifier la forme de la souris. La syntaxe est " Element:hover{cursor:mouse shape;}".
2021-11-29
commentaire 0
9526

Comment afficher la police au survol de l'image ?
Présentation de l'article:La tâche que nous allons effectuer dans cet article est de savoir comment afficher les polices lorsque vous passez la souris sur une image. Plongeons dans cet article et comprenons rapidement le survol et le survol de la souris en HTML. L'événement onmouseover en HTML est déclenché lorsque le pointeur de la souris touche un élément. Lorsque le pointeur de la souris quitte un élément, un événement appelé onmouseout se produit. La pseudo-classe :hoverCSS correspond lorsque l'utilisateur interagit avec un élément à l'aide d'un périphérique de pointage, mais elle n'est pas toujours activée. Normalement, il est activé lorsque l'utilisateur passe le curseur sur l'élément (pointeur de la souris). Syntaxe Voici la syntaxe de hover - :hover Pour mieux comprendre l'affichage des polices lors du survol d'une image, voyons l'exemple suivant. Exemple ci-dessous
2023-09-13
commentaire 0
2913



Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20
commentaire 0
2925






Comment définir les onglets de changement de souris sur le bureau Xiaozhi
Présentation de l'article:Xiaozhi Launcher est un logiciel d'organisation et d'embellissement informatique qui peut rechercher et organiser des fichiers et des dossiers. Quelqu'un sait-il comment configurer Xiaozhi Launcher pour changer d'étiquette au survol de la souris ? Ci-dessous, je vais vous donner une introduction détaillée à Xiaozhi Launcher. pour configurer la méthode de changement d'onglet en passant la souris sur le bureau, vous pouvez y jeter un œil. Méthode de paramétrage : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône des trois lignes horizontales dans le coin supérieur droit. 2. Sélectionnez ensuite « Centre de paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option « Recherche Xiao Zhi » dans la colonne de gauche. 4. Recherchez ensuite "Changer d'onglet au survol de la souris" à droite, et cochez enfin la petite case.
2024-06-05
commentaire 0
891


Utilisez le sélecteur de pseudo-classe :hover pour implémenter les styles CSS pour les effets de survol de la souris
Présentation de l'article:Utilisez le sélecteur de pseudo-classe :hover pour implémenter des styles CSS pour les effets de survol de la souris. Dans la conception Web, les effets de survol de la souris jouent un rôle important dans l'amélioration de l'expérience utilisateur et de l'interactivité de l'interface. Grâce au sélecteur de pseudo-classe :hover de CSS, nous pouvons facilement changer le style des éléments lorsque la souris survole. Cet article donnera des exemples de code spécifiques pour vous aider à démarrer rapidement en utilisant le sélecteur de pseudo-classe :hover. Tout d’abord, afin de démontrer l’effet du survol de la souris, nous devons préparer une structure HTML. Voici un exemple simple : <!DOC
2023-11-20
commentaire 0
1682