10000 contenu connexe trouvé

Comment utiliser la molette de la souris pour changer d'onglet dans le navigateur Cheetah
Présentation de l'article:Comment utiliser la molette de la souris pour changer d'onglet dans Cheetah Browser ? De nombreux amis utilisent Cheetah Browser et souhaitent changer d'onglet via la molette de la souris, mais ils ne savent pas comment le configurer. Pour cette raison, l'éditeur a compilé un. tutoriel détaillé sur la configuration de la molette de la souris pour changer d'onglet. Il peut être facilement configuré via les étapes du didacticiel. Les amis intéressés peuvent lire et en savoir plus. Tutoriel sur le réglage de la molette de la souris pour changer d'onglet 1. Cliquez sur le navigateur Cheetah installé sur le bureau pour ouvrir la page du logiciel. 2. Cliquez sur l'icône de guépard dans le coin supérieur gauche de la page d'accueil du navigateur. 3. Cliquez sur l'option [Options/Paramètres] dans la fenêtre contextuelle. 4. Dans la page des paramètres qui s'ouvre, sélectionnez [Paramètres d'étiquette] sur la gauche pour basculer. 5. Recherchez d'autres options sur la page. Vous pouvez voir la fonction [Utiliser la molette de la souris pour changer d'étiquette] et la sélectionner.
2024-07-10
commentaire 0
481

Comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets du navigateur 360
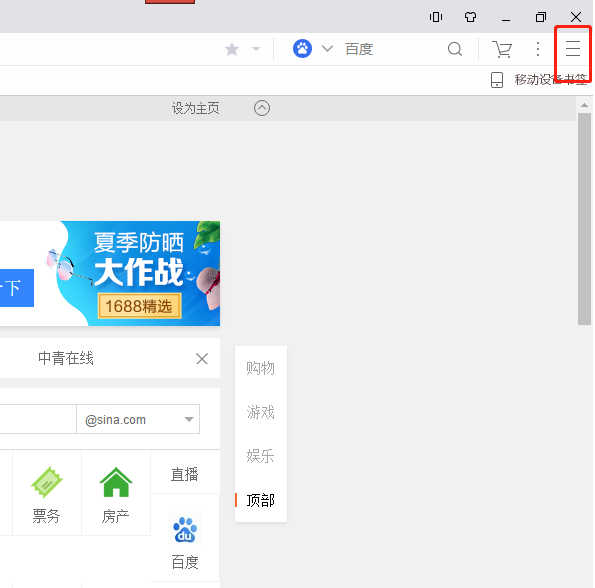
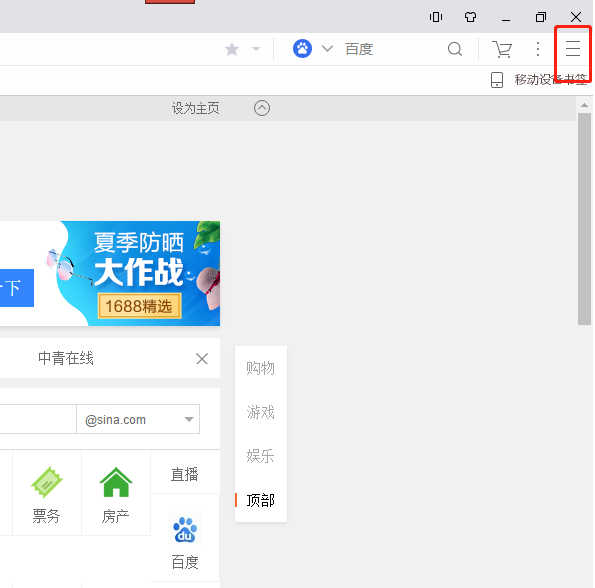
Présentation de l'article:Lorsque nous utilisons le navigateur 360, nous ouvrons généralement plusieurs pages Web pour basculer entre la navigation et la collecte d'informations. Afin de rendre le changement d'onglet plus pratique, les utilisateurs peuvent directement le configurer pour faire défiler la souris pour changer d'onglet. ? Les utilisateurs peuvent directement cliquer sur la section de fonction appropriée sous l'option de paramètres pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets du navigateur 360. Comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets de 360 Browser 1. L'utilisateur ouvre le logiciel 360 Speed Browser sur l'ordinateur, accède à la page d'accueil et clique sur les trois icônes horizontales dans le coin supérieur droit. 2. Dans l'onglet déroulant qui apparaît, l'utilisateur sélectionne l'option de paramètre en bas et la page changera.
2024-09-10
commentaire 0
310

Comment restaurer la méthode de saisie WIN10 en chinois traditionnel
Présentation de l'article:1. Appuyez à nouveau sur la combinaison de touches Ctrl+Shift+F pour revenir rapidement en arrière. Il peut également être utilisé via les paramètres. 2. Cliquez avec le bouton droit sur la méthode de saisie pour faire apparaître le menu et sélectionnez Définir l'étiquette. 3. Dans la fenêtre de configuration contextuelle, pour plus de didacticiels d'installation, veuillez visiter la ville du système www.xitongcheng.com et sélectionner le premier onglet général. 4. Accédez à la page à onglet et faites défiler vers le bas pour trouver l'option Sélectionner un jeu de caractères. 5. Cliquez pour passer au chinois simplifié, puis fermez la fenêtre.
2024-03-27
commentaire 0
1169

Méthode graphique d'insertion d'éléments de contrôle de code-barres dans Excel2010
Présentation de l'article:Ouvrez Excel2010, cliquez sur [Fichier] et sélectionnez [Options]. À ce stade, [Options Excel] apparaît, passez à [Personnaliser le ruban], cochez [Développeur] et appuyez sur le bouton [OK]. Dans le ruban Excel, passez à l'onglet d'index [Développeur], appuyez sur [Insérer] et sélectionnez l'icône [Autres contrôles]. Dans la liste [Autres contrôles], sélectionnez [Microsoft Barcode Control 14.0] et appuyez sur le bouton [OK]. Utilisez la souris pour faire glisser la taille et ajoutez l'[Élément de contrôle du code-barres] pour terminer.
2024-04-17
commentaire 0
1274
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1876

Comment utiliser la molette de la souris pour changer d'onglet dans le navigateur UC ?
Présentation de l'article:La version PC d'UC Browser est un navigateur basé sur Chrome qui peut offrir une expérience de navigation plus rapide et plus stable. Alors, comment le navigateur UC implémente-t-il le changement d'onglets avec la molette de la souris ? L'éditeur ci-dessous vous donnera une introduction détaillée à la méthode de changement d'onglet avec la molette de la souris dans le navigateur UC. Les amis intéressés ne devraient pas le manquer. Méthode de fonctionnement : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône à trois lignes horizontales dans le coin supérieur droit. 2. Cliquez ensuite sur « Paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option « Tabulation » dans la colonne de gauche. 4. Recherchez ensuite "Molette de la souris pour changer d'onglet" à droite, puis cliquez dessus.
2024-03-13
commentaire 0
1111

Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou_Comment annuler le bouton gauche de la souris pour fermer l'onglet dans le navigateur haute vitesse Sogou
Présentation de l'article:1. Ouvrez d'abord le navigateur haute vitesse Sogou, cliquez sur le navigateur, cliquez sur l'icône composée de trois lignes horizontales dans le coin supérieur droit du navigateur, cliquez sur l'icône pour ouvrir la fenêtre de menu du navigateur, puis cliquez sur le bouton [Options ] dans la fenêtre contextuelle ci-dessous. 2. Accédez ensuite à la page d'options du navigateur haute vitesse Sogou, cliquez sur l'élément de menu [Paramètres des balises] sur le côté gauche de la page pour passer à la page des paramètres. 3. Recherchez l'élément de configuration [Fermer la balise] dans l'élément de configuration de la page de configuration des balises. Vous pouvez voir que l'élément [Double-cliquez sur le bouton gauche de la souris pour fermer la balise] n'est actuellement pas activé. 4. Enfin, nous cochons [Double-cliquez sur le bouton gauche de la souris pour fermer l'onglet], afin que vous puissiez fermer la page à onglet du navigateur Sogou en double-cliquant sur le bouton gauche de la souris à l'avenir.
2024-04-30
commentaire 0
608

Comment inclure une option dans une liste déroulante en HTML ?
Présentation de l'article:Pour inclure des options dans une liste déroulante, utilisez des balises en HTML. Les balises HTML sont utilisées dans les formulaires pour définir les options dans les listes déroulantes. La balise HTML prend également en charge les attributs supplémentaires suivants : Attribut Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Sélectionné Sélectionné définit les options par défaut à sélectionner lors du chargement de la page. Le texte de la valeur spécifie la valeur de l'option envoyée au serveur Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter l'élément en HTML - <!DOCTYPEhtml><html> <he
2023-09-07
commentaire 0
1057

Comment régler la vitesse de la souris sous Manjaro Linux ? Conseils pour régler la vitesse du curseur sur la souris Manjaro
Présentation de l'article:Le système Manjaro veut définir la vitesse du curseur de la souris, c'est-à-dire ajuster la sensibilité de la souris. Comment l'ajuster ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Cliquez sur le bouton du menu murmuré dans le coin supérieur gauche du bureau Manjaro. Ouvrez le menu du whisky et cliquez sur le bouton [Paramètres]. Dans la fenêtre [Paramètres], cliquez sur [Souris et pavé tactile]. Dans [Souris et pavé tactile], passez à l'onglet [Périphériques]. Recherchez [Vitesse du curseur]. Faites glisser le curseur avec votre souris pour définir la vitesse du curseur.
2024-01-08
commentaire 0
694

Comment implémenter l'effet de porte coulissante en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19
commentaire 0
1317

Créer un groupe d'options en HTML
Présentation de l'article:Les balises HTML sont utilisées pour regrouper les options associées dans une liste de sélection. Cela permet aux utilisateurs de comprendre plus facilement leurs choix lorsqu'ils consultent de grandes listes. Voici les propriétés - Propriété Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Exemple Vous pouvez essayer d'exécuter le code suivant pour créer un groupe d'options en HTML - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
commentaire 0
1234

Comment utiliser JavaScript pour obtenir un effet de commutation par glissement du doigt sur le contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets ? Du côté mobile, faire glisser votre doigt pour changer le contenu de l’onglet est une méthode d’interaction courante. Grâce à JavaScript, nous pouvons facilement obtenir cet effet et offrir aux utilisateurs une expérience plus conviviale et plus fluide. Cet article explique comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets et fournit des exemples de code spécifiques à titre de référence. Tout d'abord, nous avons besoin d'une structure HTML de base pour créer les onglets
2023-10-16
commentaire 0
1002

Que faire s'il y a une image rémanente lors du déplacement de la souris sous Windows 10
Présentation de l'article:La souris est un périphérique externe indispensable lorsque nous utilisons des ordinateurs. Récemment, certains amis ont signalé avoir trouvé des images résiduelles lors du déplacement de la souris pendant l'utilisation. Que se passe-t-il et comment résoudre cette situation ? Je vais vous donner une introduction détaillée à la solution au problème des images résiduelles lors du déplacement de la souris dans Win10. Vous pouvez y jeter un œil. Solution : 1. Utilisez la touche de raccourci « win+R » pour démarrer l'exécution, entrez « control » et appuyez sur Entrée pour ouvrir. 2. Après être entré dans l'interface « Panneau de configuration », basculez le « Mode d'affichage » dans le coin supérieur droit sur « Grandes icônes » et cliquez sur l'option « Souris ». 3. Dans la fenêtre des propriétés "Souris" ouverte, passez à l'onglet "Options du pointeur" dans la partie supérieure. 4. Recherchez ensuite « Affichage » dans la colonne « Visibilité ».
2024-06-02
commentaire 0
1573
基于jQuery实现的仿百度首页滑动选项卡效果代码_jquery
Présentation de l'article:这篇文章主要介绍了基于jQuery实现的仿百度首页滑动选项卡效果代码,涉及jQuery响应鼠标事件实现页面元素动态变换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2016-05-16
commentaire 0
1186

Il y a un problème : le tableau ne peut pas être formaté. Quelle est la solution pour le formatage dans Dreamweaver 8 ?
Présentation de l'article:Lorsque dreamweaver8 est en train de formater, le format du tableau ne peut pas être formaté. Que se passe-t-il ? Passez à la fenêtre de code et vérifiez s'il n'y a que des étiquettes entre les étiquettes du tableau et dans le code, et s'il y a uniquement des étiquettes et entre et. Supprimez les codes de balise en dehors de ces balises et vous pourrez formater le tableau. Afin d'aider les joueurs n'ayant pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution d'énigmes (par exemple : en collectant des indices, en résolvant des mots de passe, en utilisant des accessoires, etc.). Ces conseils vous aideront à mieux terminer le jeu et à débloquer le niveau suivant. Le nombre de personnes de référence de l'unité, le score le plus élevé d'un certain collège, est de 3026,5. Supprimez simplement quelques lignes de ces codes. Comment formater le code dans Dreamweaver Comment formater le code DW dans DW : Formater le code : 1. Définissez d'abord ce que vous voulez
2024-01-08
commentaire 0
1055

Comment utiliser le routage pour implémenter la mise en cache et la gestion des onglets dans un projet Vue ?
Présentation de l'article:Comment utiliser le routage pour implémenter la mise en cache et la gestion des onglets dans un projet Vue ? Dans le développement front-end, les onglets constituent une conception d'interface courante qui peut offrir une expérience de navigation conviviale. Dans le projet Vue.js, nous pouvons changer et gérer les onglets via le routage. Cet article expliquera comment utiliser le routage pour implémenter la mise en cache et la gestion des onglets dans les projets Vue, et donnera des exemples de code pertinents. 1. Configurer le routage Tout d'abord, configurez le routage dans le projet Vue. Nous pouvons utiliser VueRouter pour y parvenir. Dans le fichier principal du projet
2023-07-22
commentaire 0
2334

HTML, CSS et jQuery : Créer un onglet avec animation
Présentation de l'article:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25
commentaire 0
948

Mise à niveau d'un ordinateur portable vers une carte graphique discrète
Présentation de l'article:Comment passer d'un ordinateur portable à une carte graphique dédiée ? Comment passer d'un ordinateur portable à une carte graphique dédiée ? Faites un clic droit sur une zone vide du bureau de l'ordinateur et sélectionnez « Configurer la carte graphique échangeable » ou sélectionnez les paramètres dans les propriétés de la carte graphique. . Tout le monde peut tirer des conclusions à partir d’un exemple, il suffit d’entrer dans l’interface des options de configuration d’échange de carte graphique. Faites un clic droit sur un espace vide du bureau de votre ordinateur et sélectionnez. Faites un clic droit sur un espace vide du bureau --- sélectionnez Panneau de configuration NVIDIA ; cliquez sur Gérer les paramètres 3D ; basculez manuellement pour utiliser une carte graphique discrète : processeur graphique préféré --- processeur NVIDIA hautes performances. L'option par défaut est automatiquement sélectionnée. Le pilote détermine automatiquement s'il doit exécuter une carte graphique discrète ou une carte graphique intégrée en fonction du programme en cours d'exécution. Dans l'interface des propriétés, cliquez à gauche, puis recherchez-le dans le gestionnaire de périphériques, ouvrez l'option de carte graphique, à droite ;
2024-04-12
commentaire 0
863
Code d'effet d'onglet classique implémenté par les compétences JS CSS_javascript
Présentation de l'article:Cet article présente principalement le code d'effet de tabulation classique implémenté par JS CSS. Il utilise de simples événements de souris pour déclencher des fonctions js afin d'obtenir des fonctions de traversée et de transformation de style pour les éléments de page. Il a une certaine valeur de référence.
2016-05-16
commentaire 0
1064