10000 contenu connexe trouvé

Tableau des étapes CSS
Présentation de l'article:Diagramme d'étapes Le diagramme d'étapes CSS est un outil graphique courant qui explique un processus ou un processus opérationnel à travers une série d'instructions d'étapes simples. Les diagrammes d'étapes utilisent généralement des figures géométriques marquées de chiffres, de texte ou de flèches pour illustrer clairement le processus opérationnel. Dans la conception et le développement Web, les diagrammes d'étapes sont souvent utilisés dans les didacticiels, les guides, les pages de description de produits, etc. La technologie CSS a rendu la conception de diagrammes d'étapes plus simple, plus rapide et plus belle. Avec quelques codes CSS simples, vous pouvez créer des diagrammes d'étapes clairs et esthétiques. 1. Créez un cadre de diagramme d’étapes. Tout d’abord, nous devons
2023-05-29
commentaire 0
867

barre de marche CSS
Présentation de l'article:Dans la conception Web, les barres d'étapes sont un élément de navigation courant qui peut aider les utilisateurs à mieux comprendre où ils se trouvent et quelles étapes suivre. Dans cet article, nous allons vous montrer comment créer une barre d'étape simple en utilisant CSS. Tout d'abord, nous avons besoin d'une liste d'étapes, comme suit : ```html<ul> <li>Première étape</li> <li>Étape deux</li> <li>Troisième étape</li> <li >Étape 4</li></ul>```Ensuite, nous devons ajouter
2023-05-29
commentaire 0
991

Plusieurs étapes du cycle de vie de vue
Présentation de l'article:Il y a quatre étapes principales : 1. Étape d'initialisation, comprenant deux petites étapes avant la création (avant la création) et créée (après la création) ; 2. Étape de montage, comprenant deux petites étapes avant le montage (avant le chargement) et montée (après le chargement) ; 3. Étape de mise à jour, comprenant deux petites étapes avant la mise à jour (avant la mise à jour) et la mise à jour (après la mise à jour) 4. Étape de destruction, deux petites étapes avant la destruction (avant la destruction) et la destruction (après la destruction) ;
2022-12-21
commentaire 0
8598

barre de marche CSS
Présentation de l'article:Dans le processus de conception Web, les barres d'étapes sont souvent utilisées comme éléments de navigation pour les opérations des utilisateurs, en particulier dans les formulaires en plusieurs étapes et les processus d'achat. La création de barres d'étape nécessite généralement l'utilisation de la technologie CSS. Cet article présentera plusieurs méthodes CSS pour créer des barres d'étape, vous permettant d'obtenir facilement l'effet des barres d'étape sur les pages Web. Méthode 1 : Utiliser une liste non ordonnée La liste non ordonnée (``<ul>``) est l'une des méthodes courantes de création de barres d'étape. Le code est le suivant : ```<ul class="step"> <li class="active">St
2023-05-21
commentaire 0
1741

Comment modifier l'attribut step dans jquery
Présentation de l'article:Comment modifier l'attribut step dans jquery : 1. Utilisez "$("L'élément qui doit modifier l'attribut step")" pour obtenir l'objet élément spécifié ; 2. Utilisez "element object.attr("step", "step" valeur modifiée") ;" Modifiez simplement la valeur de l'attribut step de l'élément spécifié.
2022-05-18
commentaire 0
1752

Que signifie la taille du pas Python ?
Présentation de l'article:La taille du pas est la longueur de la tranche de pas. Si pas > 0, cela signifie trancher de gauche à droite. Si pas < 0, cela signifie trancher de droite à gauche. s[::-1] signifie trancher de droite à gauche avec un pas de 1 ; s[::2] signifie trancher de gauche à droite avec un pas de 2.
2019-06-20
commentaire 0
31801

Comment réaliser l'affichage du pourcentage dans la barre d'étape javascript
Présentation de l'article:Les barres d'étapes sont un élément très important lors du développement d'une page Web ou d'une application, car elles aident les utilisateurs à comprendre clairement leurs progrès actuels et la quantité de travail qu'il reste à faire. En règle générale, une barre d'étapes doit afficher le nombre d'étapes que l'utilisateur a terminées et le nombre d'étapes restant à terminer, et elle doit afficher avec précision le pourcentage de progression actuel. Dans cet article, nous allons vous montrer comment afficher une barre d'étape avec un pourcentage à l'aide de JavaScript. Étape 1 : Structure HTML Tout d’abord, nous devons créer le squelette d’une barre d’étapes en HTML. Nous pouvons utiliser un simple non séquencé
2023-04-21
commentaire 0
1208

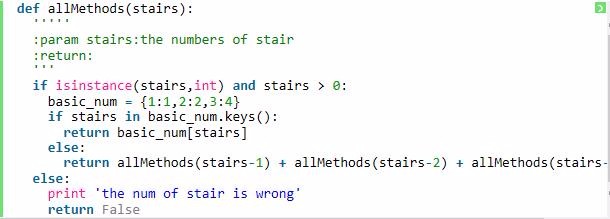
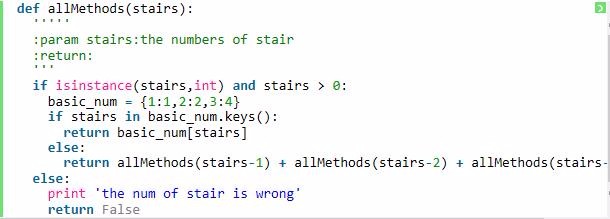
Méthode Python pour résoudre le problème des étapes d'ordre N
Présentation de l'article:Cet article présente principalement la méthode Python pour résoudre le problème des étapes d'ordre N, décrit brièvement le problème des étapes et analyse les compétences opérationnelles pertinentes de Python en utilisant des algorithmes récursifs et récursifs pour résoudre le problème des étapes sous forme d'exemples. Pour référence
2018-04-27
commentaire 0
3186

Partagez les étapes détaillées pour démarrer Linux
Présentation de l'article:Contenu de cet article : 14.1 Appuyez sur l'étape d'alimentation et du bios 14.2 MBR et diverses étapes du chargeur de démarrage 14.2.1 chargeur de démarrage 14.2.2 Table de partition 14.2.3 Utiliser le mode VBR/EBR pour démarrer le système d'exploitation 14.3 étape grub 14.3.1 Processus de démarrage lors de l'utilisation de grub2 14.3 .2 Le processus de démarrage lors de l'utilisation de grub traditionnel 14.4 Étape de chargement du noyau 14.4.1 Chargement du disque virtuel d'initialisation14.4.2 i
2017-07-02
commentaire 0
1701

Étapes générales pour l'analyse des données spss
Présentation de l'article:La clé pour utiliser SPSS pour l’analyse des données est de suivre les étapes générales de l’analyse des données : 1. Étape de préparation des données SPSS. 2. L'étape de traitement et de tri des données SPSS. 3. Étape d'analyse des données SPSS. 4. Lecture et interprétation des résultats d'analyse SPSS.
2019-06-22
commentaire 0
10321

Étapes de base pour créer un dossier en python
Présentation de l'article:La première étape : ouvrir le shell et créer un nouveau fichier ; la deuxième étape : importer le module os et appeler existe pour déterminer si le répertoire existe ; la troisième étape, si le répertoire ou le fichier existe, os renverra un résultat VRAI ; quatrième étape : Pour créer un répertoire, vous pouvez d'abord utiliser getcwd pour obtenir le répertoire courant, puis concaténer le nom du répertoire pour créer le dossier.
2019-06-14
commentaire 0
7950

步骤进度条 css
Présentation de l'article:步骤进度条 css
2018-05-17
commentaire 0
2547

搭建虚拟主机步骤
Présentation de l'article:搭建虚拟主机步骤
2016-11-16
commentaire 0
1147

Comment utiliser CSS pour créer une navigation par étapes simple
Présentation de l'article:La navigation par étapes est souvent utilisée dans la conception Web. Elle peut faciliter le fonctionnement des utilisateurs, en particulier lors de l'exécution de tâches en plusieurs étapes, la navigation par étapes aidera les utilisateurs à mieux comprendre la progression actuelle et à maîtriser le processus opérationnel. Dans cet article, nous verrons comment utiliser CSS pour créer une navigation par étapes simple. Tout d’abord, nous devons ouvrir un fichier HTML, puis créer un élément div dans le fichier contenant la navigation par étapes. Cet élément div aura un nom de classe : "step-nav". ```<div
2023-04-25
commentaire 0
669

Utilisation des variables d'étape PHP
Présentation de l'article:PHP est un langage de script populaire largement utilisé dans le développement de sites Web et d’applications. PHP possède de nombreuses fonctionnalités puissantes, dont les variables d'étape. Les variables d'étape sont un moyen de stocker des informations pendant le cycle de vie d'un programme, souvent utilisées pour des opérations telles que la validation, la détection d'erreurs et la gestion de session.
2023-03-29
commentaire 0
685
php 写文件操作的步骤分享
Présentation de l'article: php 写文件操作的步骤分享
2016-07-25
commentaire 0
1526

étapes de développement de phpcms
Présentation de l'article:Étapes de développement de phpcms : 1. Créer une base de données et une table de données ; 2. Créer un répertoire de modèles ; 3. Créer une classe de contrôleur de module ; 4. Créer une classe de module et une fonction de module ; 5. Créer un fichier de modèle ;
2019-11-04
commentaire 0
3101

Parlons du style d'étape CSS
Présentation de l'article:CSS est l'abréviation de Cascading Style Sheets, un langage de feuille de style utilisé pour décrire des documents tels que HTML et XML. CSS offre aux développeurs un contrôle plus granulaire sur la conception du site Web, notamment les polices, les couleurs, la mise en page, etc., rendant le site Web plus intuitif et plus facile à utiliser. Cet article présentera le « style d'étape » en CSS. Le style d'étape peut dans certains cas rendre la conception plus vivante et intéressante, et fournir des commentaires plus clairs aux utilisateurs. Le style par étapes est un style souvent utilisé dans la conception de sites Web. il
2023-04-24
commentaire 0
500