10000 contenu connexe trouvé

HTML Masquer l'élément
Présentation de l'article:Guide pour masquer l'élément HTML. Nous discutons ici respectivement de l'introduction, de l'utilisation de l'attribut caché et des exemples d'élément HTML Hide.
2024-09-04
commentaire 0
588

masquer la balise html
Présentation de l'article:Explorer les techniques de masquage des balises HTML Le HTML est une base importante pour le développement Web Grâce à diverses balises, nous pouvons créer de belles pages Web. La technique de masquage des balises HTML est une technique que nous utilisons couramment. Elle permet de masquer certains contenus sans affecter la mise en page globale de la page, de manière à rendre la mise en page plus belle. Cet article présentera les utilisations et techniques courantes des techniques de masquage des balises HTML, et comment éviter l'impact de l'optimisation du référencement. 1. Utilisations courantes des techniques de masquage des balises HTML 1. Pour masquer certains éléments, nous pouvons utiliser displa en CSS
2023-05-21
commentaire 0
1493

Cacher un élément – Défis CSS
Présentation de l'article:Vous pouvez trouver tout le code dans cet article sur le dépôt Github.
Vous pouvez vérifier le visuel ici Masquer un élément - CodeSandbox
Cacher un élément
2024-11-07
commentaire 0
523

'Maître de la recherche des différences dans les mots' Cacher les enveloppes rouges - Cacher les enveloppes rouges du Nouvel An Guide pour terminer le niveau
Présentation de l'article:Certains niveaux du jeu Text Difference Master sont relativement difficiles. De nombreux joueurs veulent savoir comment passer l'enveloppe rouge cachée ? Dans ce niveau, vous devez masquer toutes les enveloppes rouges du Nouvel An. Comment faire cela ? Vous trouverez ci-dessous le guide de l'éditeur pour cacher toutes les enveloppes rouges du Nouvel An dans les enveloppes rouges cachées « Text Difference Master ». Les amis intéressés devraient y jeter un œil. J'espère que cela vous sera utile à tous. "Maître de la recherche des défauts dans les mots" Cacher les enveloppes rouges Cacher toutes les enveloppes rouges du Nouvel An Stratégie de dégagement de niveau Cacher les enveloppes rouges Objectif : Cacher toutes les enveloppes rouges du Nouvel An 1. Cacher les enveloppes rouges Cacher toutes les enveloppes rouges du Nouvel An Dans ce niveau, faites glisser l'enveloppe rouge à la position indiquée dans l'image ci-dessous : 2. Double-cliquez sur le garçon, faites glisser l'argent déposé vers sa sœur, puis faites glisser l'enveloppe rouge vers sa sœur 3. Notez que vous devez restaurer le statut après chaque sauvegarde. . Faites glisser la lumière vers le bas et prenez la photo.
2024-04-20
commentaire 0
747

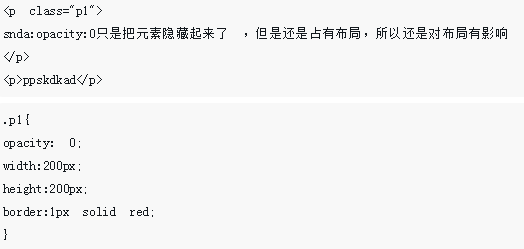
Quatre méthodes de masquage en html+css
Présentation de l'article:Cette fois je vais vous présenter quatre méthodes de masquage en html+css Quelles sont les précautions pour masquer les méthodes en html+css Voici un cas pratique, jetons un oeil.
2018-03-22
commentaire 0
2391

HTML masquer l'affichage
Présentation de l'article:Masquer et afficher le HTML : maîtrisez ces techniques pour personnaliser facilement vos pages Web. À mesure que la technologie Internet continue de se mettre à jour, les utilisateurs ont des exigences de plus en plus élevées en matière de conception Web. HTML, en tant que langage de conception Web le plus élémentaire, est également en constante évolution. Parmi eux, la méthode consistant à cacher et afficher des éléments est devenue une technique souvent utilisée par les concepteurs. Cet article présentera les méthodes de masquage et d'affichage d'éléments en HTML pour la référence des concepteurs. 1. Masquer des éléments En web design, masquer certains éléments est une opération très courante. Les méthodes de masquage courantes en HTML sont les suivantes
2023-05-21
commentaire 0
3984


css afficher et masquer
Présentation de l'article:CSS Afficher et masquer CSS (Cascading Style Sheets) est un langage de feuille de style utilisé pour décrire le style et la mise en page des pages Web. Dans le développement Web, les fonctions CSS d'affichage et de masquage sont très importantes, et peuvent être obtenues en contrôlant la visibilité des éléments HTML. Cet article présentera la méthode d'implémentation et l'application de l'affichage et du masquage CSS. 1. Syntaxe de base En CSS, la visibilité d'un élément est contrôlée en définissant son attribut d'affichage. Les valeurs de l'attribut display sont les suivantes : 1. none : masque l'élément et ne réserve pas d'espace. 2. bloquer :
2023-05-29
commentaire 0
2785

Comment utiliser l'animation Afficher et masquer dans Uniapp
Présentation de l'article:Uniapp est un framework de développement d'applications multiplateformes qui permet aux développeurs d'écrire du code une fois dans une seule base de code, puis de le compiler dans plusieurs applications différentes. Dans Uniapp, les développeurs peuvent utiliser différents effets d'animation pour améliorer l'expérience et la convivialité de l'application, comme afficher et masquer des animations. Cet article explique comment utiliser l'animation afficher-masquer dans Uniapp. 1. Afficher et masquer les animations Dans Uniapp, vous pouvez utiliser les instructions afficher et masquer pour afficher et masquer des éléments. La commande show est utilisée pour afficher les éléments et la commande hide est utilisée
2023-04-23
commentaire 0
1969

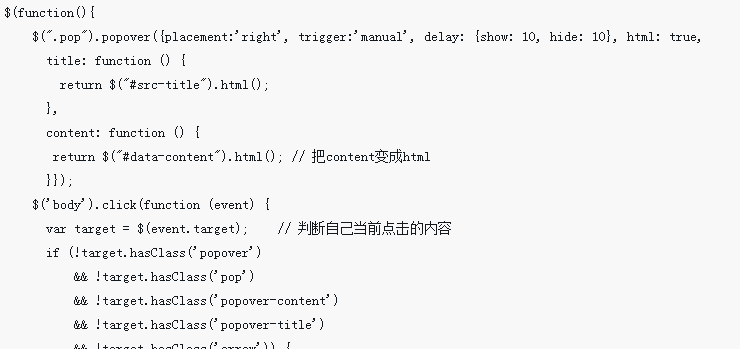
BootStrap implémente la fonction de masquage de la zone de clic
Présentation de l'article:Cette fois, je vais vous présenter BootStrap pour implémenter la fonction de masquage de la zone de clic. Quelles sont les précautions à prendre pour que BootStrap implémente la fonction de masquage de la zone de clic ?
2018-04-13
commentaire 0
2636
显示、隐藏密码_表单特效
Présentation de l'article:显示、隐藏密码
2016-05-16
commentaire 0
1000

Comment implémenter la fonction de masquage de mot de passe dans React
Présentation de l'article:Comment implémenter la fonction de masquage de mot de passe dans React : 1. Ajoutez la dépendance "import {View,Text,TouchableWithoutFeedback,TextInput,Image,StyleSheet,} from 'react-native';" 2. Passez "{this.state.imageState? (...)" méthode pour implémenter les fonctions d'affichage et de masquage du mot de passe.
2023-01-03
commentaire 0
2334

javascript cliquez sur cacher
Présentation de l'article:JavaScript est un langage de programmation couramment utilisé pour la création de sites Web et la conception d'interactions. Parmi eux, cliquer pour masquer est une fonctionnalité relativement basique en JavaScript et une fonction très pratique. La fonction cliquer pour masquer, comme son nom l'indique, consiste à masquer ou masquer automatiquement d'autres éléments après avoir cliqué sur un élément de la page Web. Cela peut rendre le site Web plus beau et améliorer l’expérience utilisateur. Voyons comment implémenter le masquage des clics JavaScript. La première étape consiste d'abord
2023-05-22
commentaire 0
1226

html afficher masquer
Présentation de l'article:Introduction à la technologie HTML d'affichage/masquage Dans le développement Web, afficher et masquer des éléments de page est une exigence courante. Par exemple, lors du changement de contenu sur la page, les images correspondantes doivent être affichées et masquées en conséquence. Afin de résoudre ce problème, les développeurs doivent maîtriser la technologie d’affichage et de masquage, qui est une technologie importante pour rendre le site Web plus convivial et plus flexible. Il existe de nombreuses façons d'afficher/masquer un élément. Cet article présentera les quatre méthodes suivantes : 1. Utilisez JavaScript pour l'afficher en écrivant du code JavaScript et en l'intégrant dans la page HTML.
2023-05-21
commentaire 0
1381

afficher masquer javascript
Présentation de l'article:Titre : Maîtriser les compétences Front-End : Afficher et masquer Javascript Dans le développement front-end, l'affichage et le masquage sont une fonction fréquemment utilisée. Par exemple, nous devons souvent afficher ou masquer certains éléments sous certaines conditions pour obtenir des effets interactifs ou optimiser l’expérience de la page. Cet article présentera la méthode d'implémentation d'affichage et de masquage du code Javascript pour maîtriser les compétences front-end. 1. Afficher et masquer via CSS La méthode d'implémentation la plus simple consiste à afficher et masquer les éléments via l'attribut display de CSS. Lorsqu'un élément doit être affiché, affichez-le
2023-05-17
commentaire 0
1085

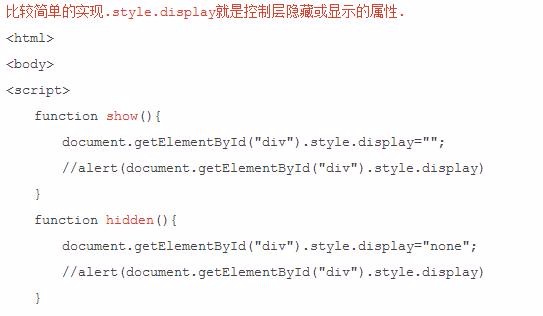
Contrôles JS masqués et affichés
Présentation de l'article:Cet article partage avec vous un code JS relativement simple pour contrôler le masquage et l'affichage. Les amis dans le besoin peuvent y jeter un œil.
2018-04-26
commentaire 0
1825


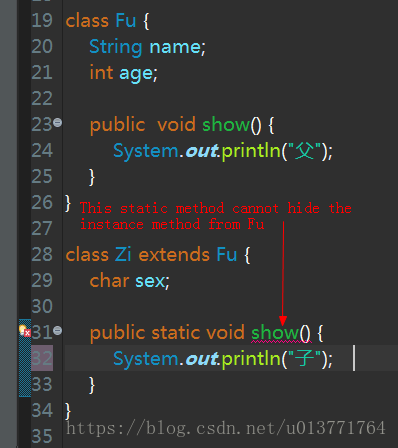
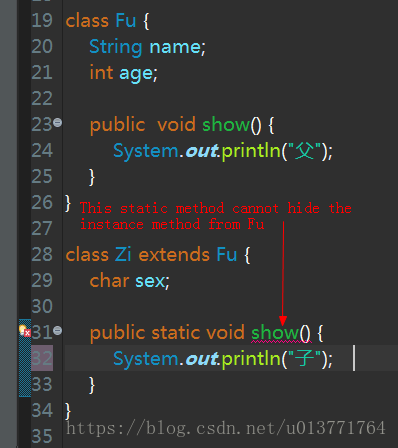
Un aperçu du masquage et du remplacement en Java et des différences entre eux
Présentation de l'article:Masquage et écrasement : les sous-classes remplacent les méthodes de la classe parent, exigeant que le nom de la méthode et le type de paramètre soient exactement les mêmes (les paramètres ne peuvent pas être des sous-classes), que la valeur de retour et l'exception soient plus petites ou identiques à celles de la classe parent ( c'est-à-dire qu'ils sont des sous-classes de la classe parent), access Le modificateur est plus grand ou identique à la classe parent. Masquage : lorsque la classe parent et la sous-classe ont des attributs ou des méthodes portant le même nom (il n'existe qu'une seule forme de masquage de méthode, c'est-à-dire que la classe parent et la sous-classe ont la même méthode statique), l'attribut ou la méthode du parent la classe du même nom manque dans le formulaire, mais en réalité, oui, elle existe toujours.
2018-08-06
commentaire 0
2270