10000 contenu connexe trouvé

Afficher le texte barré en HTML
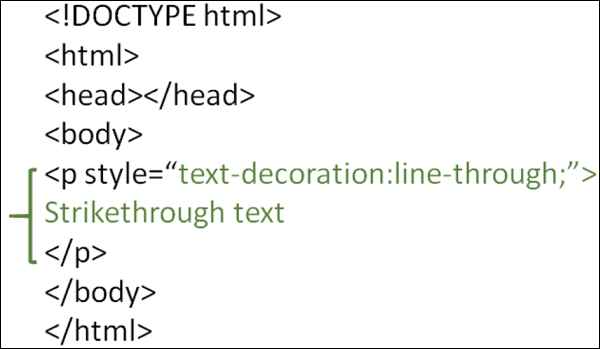
Présentation de l'article:La balise HTML spécifie le texte barré. Cette balise est désormais obsolète, veuillez l'utiliser à la place. Les balises HTML sont utilisées pour marquer le texte supprimé, c'est-à-dire le texte barré. Exemple Vous pouvez essayer d'exécuter le code suivant pour afficher le texte barré en HTML - <!DOCTYPEhtml><html> <head> <title>HTMLstrikeTag</title> </head>&am
2023-09-04
commentaire 0
844

Que signifie le code CSS barré ?
Présentation de l'article:Le code CSS barré est "élément de texte {text-decoration:line-through;}". L'attribut CSS text-decoration est utilisé pour spécifier les modifications ajoutées au texte, telles que le soulignement, le surlignement, le barré, etc. ; lorsque la valeur de cet attribut est définie sur "line-through", une ligne traversant le texte peut être définie, c'est-à-dire l'effet barré.
2022-09-14
commentaire 0
4317


Comment créer un style barré en utilisant CSS
Présentation de l'article:CSS est un langage de feuille de style qui peut être utilisé pour définir et concevoir l'apparence et le format des documents HTML. En CSS, le barré est un style courant souvent utilisé dans les pages Web pour représenter un contenu qui était ou n'est plus valide. Cet article explique comment créer un style barré à l'aide de CSS. 1. attribut text-decoration Pour créer un style barré en utilisant CSS, vous pouvez utiliser l'attribut text-decoration. L'attribut text-decoration peut être utilisé pour ajouter des décorations de texte, notamment le soulignement, le surlignement, le barré, etc.
2023-04-24
commentaire 0
1804

Comment définir l'épaisseur du barré dans InDesign
Présentation de l'article:InDesign est un outil spécialement utilisé pour la composition et l'édition de divers documents imprimés. Il peut produire de très belles conceptions graphiques en utilisant des polices et des images imprimées. Ici, l'éditeur vous donnera une introduction détaillée à la méthode de définition de l'épaisseur du barré dans InDesign. Les amis qui en ont besoin peuvent y jeter un œil. Méthode de paramétrage : 1. Double-cliquez pour ouvrir le logiciel, sélectionnez le contenu textuel ajouté et cliquez sur l'icône « Plus de paramètres » dans le coin supérieur droit du panneau « Caractère » sur la droite. 2. Cliquez ensuite sur « Option barrée » dans la liste des options. 3. Ensuite, dans l'interface de la fenêtre qui s'ouvre, cochez la petite case "Activer le barré" et ajustez-la en fonction de vos besoins personnels.
2024-08-19
commentaire 0
904

Qu'est-ce que la balise html barrée ?
Présentation de l'article:La balise HTML barrée est <del>, qui définit le texte supprimé dans le document. Utilisez une syntaxe telle que "<p>Ma couleur préférée est le <del>bleu</del> <ins>rouge</ins> !</p > ".
2021-11-10
commentaire 0
8754

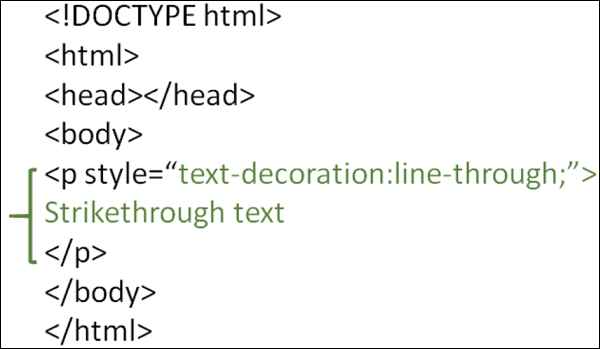
Comment marquer du texte barré en HTML ?
Présentation de l'article:Pour marquer du texte barré en HTML, utilisez la balise <strike>…</strike>. Cela rendra un texte barré. Cette balise est obsolète par HTML et ne doit pas être utilisée en HTML5. Comme alternative, vous pouvez utiliser la propriété CSS text-decoration. Pour utiliser les propriétés CSS, utilisez l'attribut style. L'attribut style spécifie les styles en ligne pour l'élément. Cet attribut peut être utilisé avec la balise HTML <p>. Gardez à l'esprit que HTML5 ne prend pas en charge la balise <strike>, le style CSS doit donc être utilisé. Exemple, vous pouvez essayer d'exécuter ce qui suit
2023-08-25
commentaire 0
2117


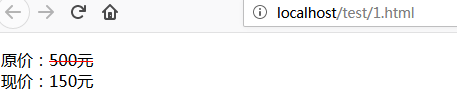
Comment définir la couleur du barré en CSS
Présentation de l'article:Méthode : intégrez d'abord la balise span contenant le texte dans la balise parent p ; puis ajoutez un style barré dans la balise parent p, et utilisez l'attribut color pour définir la couleur du texte et enfin, utilisez l'attribut color dans la balise span ; pour réinitialiser la couleur du texte, c'est tout.
2021-04-14
commentaire 0
3994

CSS barré CSS
Présentation de l'article:CSS Barré (CSS Strikethrough) Dans la conception Web, le barré est souvent utilisé pour indiquer qu'un certain paragraphe de texte n'est plus valide ou a été modifié. CSS fournit plusieurs méthodes pour ajouter du barré au texte. Cet article en présentera deux : text-decoration et text-decoration-line. Attribut text-decoration L'attribut text-decoration est un attribut CSS utilisé pour ajouter des lignes décoratives au texte. Il peut contrôler le texte.
2023-05-27
commentaire 0
10013



Comment définir le style barré avec CSS ? (explication détaillée du code)
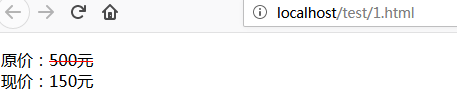
Présentation de l'article:Cet article vous présente principalement la méthode de paramétrage et d'implémentation du CSS barré. Je pense que lorsque vous parcourez les sites Web des grands centres commerciaux, vous constaterez certains effets sur les promotions de produits, tels que le niveau de marquage du prix d'origine d'un produit et le niveau de modification du prix actuel pour que les utilisateurs le puissent. trouvez la différence de manière plus intuitive, le prix d'origine est généralement marqué. Ajoutez un barré clair !
2018-10-08
commentaire 0
20649

Comment ajouter une police barrée en HTML
Présentation de l'article:Comment ajouter une police barrée en HTML : 1. Utilisez la balise "<s>" avec la syntaxe "<s>texte barré</s>" 2. Utilisez la balise "<del>" avec la syntaxe "<del> ; texte barré </del>"; 3. Ajoutez le style "text-decoration:line-through;" à l'élément de texte.
2021-12-10
commentaire 0
7632

Comment ajouter du barré au texte en HTML ? (exemple de code)
Présentation de l'article:Cet article vous présente principalement l’utilisation spécifique de la balise HTML barrée <s>. Dans l'article précédent [Comment définir le style barré avec CSS ? 】, nous vous avons présenté la méthode d'implémentation spécifique pour réaliser le style barré via CSS. Les amis dans le besoin peuvent y aller et s'y référer. Ci-dessous, nous utilisons un exemple de code simple pour présenter comment utiliser la balise <s> en HTML pour ajouter un barré au milieu du texte !
2018-10-08
commentaire 0
17249

css3delete
Présentation de l'article:Ici, je vais vous présenter l'effet de suppression en CSS3 pour mieux optimiser la conception Web. CSS3 est une version améliorée de CSS, qui introduit de nombreuses nouvelles fonctionnalités et effets, notamment des effets de suppression. Tout d'abord, jetez un œil au style barré natif en CSS3 : ```text-decoration: line-through;```Ce style ajoutera une ligne centrale au texte pour indiquer que le texte a été supprimé. Cependant, ce simple effet barré n'est plus assez cool. Nous avons besoin d'effets barrés plus créatifs pour créer.
2023-05-21
commentaire 0
601
texte CSS barré
Présentation de l'article:Le texte CSS barré est un effet de style de texte courant. Vous pouvez ajouter une ligne horizontale au texte pour indiquer que le texte a été supprimé ou qu'il s'agit d'un commentaire. Il peut également être utilisé pour souligner les modifications apportées au texte. Dans la conception Web, le texte barré CSS est largement utilisé dans certains articles de blog pour indiquer que l'auteur a modifié ou supprimé le contenu du texte original. Bien entendu, le texte CSS barré peut également être utilisé pour afficher des offres spéciales ou pour créer un texte spécialement mis en valeur. Plus précisément, l'attribut utilisé par le texte barré CSS est text-decoration, qui
2023-04-24
commentaire 0
204