10000 contenu connexe trouvé

Info-bulle HTML
Présentation de l'article:Guide de l'info-bulle HTML. Nous discutons ici de l'introduction, Comment ajouter une info-bulle en HTML et des exemples en HTML ainsi que des résultats.
2024-09-04
commentaire 0
985

20款非常优秀的 jQuery 工具提示插件 推荐_jquery
Présentation de l'article:工具提示(Tooltip)在网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的提示信息。如果网站中的工具提示功能做得非常有创意的话能够加深用户对网站印象
2016-05-16
commentaire 0
1141

使用css实现全兼容tooltip提示框
Présentation de l'article:在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标、多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框。
2016-12-20
commentaire 0
1595

Comment introduire les echars dans vue.js
Présentation de l'article:Comment introduire echars dans vue.js : 1. Importez-le globalement, le code est [title:{text: 'ECharts Getting Started Sample'}] 2. Introduisez-le à la demande, le code est [require('echarts/lib) /composant/info-bulle') 】.
2020-11-11
commentaire 0
1965

Utilisez CSS pour pointer la flèche vers le bas de l'info-bulle
Présentation de l'article:Ajoutez une flèche au bas de l'info-bulle à l'aide de la propriété CSS supérieure. Exemple Vous pouvez essayer d'exécuter le code suivant pour ajouter une info-bulle avec une flèche vers le bas : Live Demo <!DOCTYPEhtml><html> <style> .mytooltip.mytext{ visibilité:hidden;
2023-09-08
commentaire 0
973

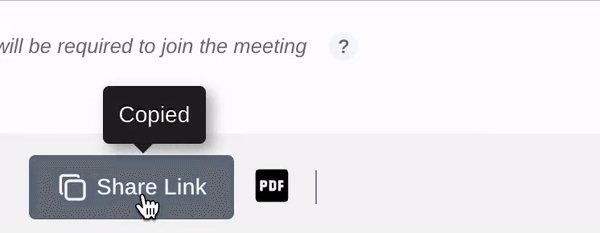
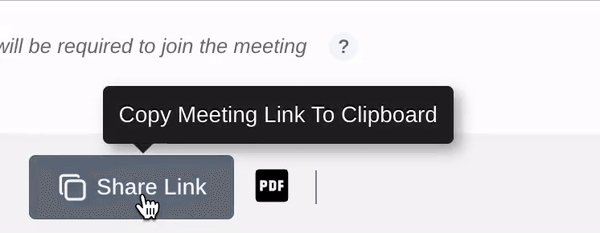
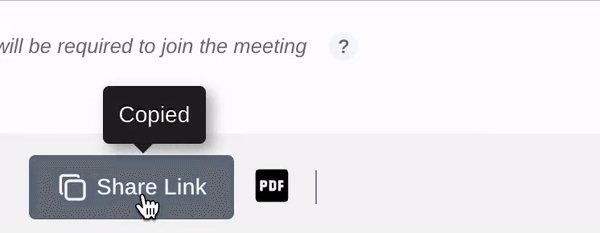
Comment copier du texte dans le presse-papiers
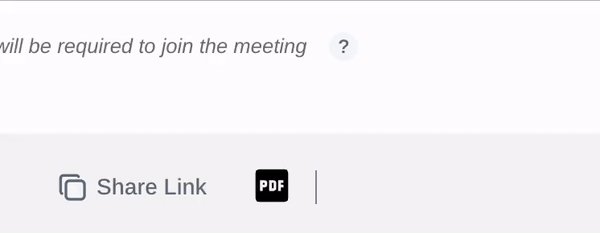
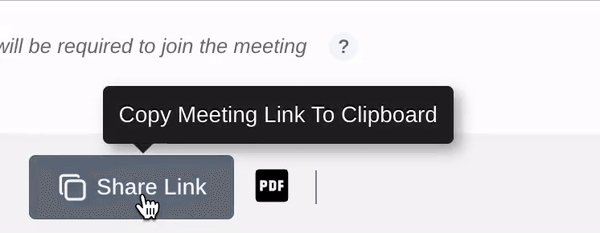
Présentation de l'article:Copier du texte dans le presse-papiers est une exigence courante dans les applications Web modernes. Bien qu'il existe de nombreuses solutions JavaScript Vanilla, nous utiliserons aujourd'hui Clipboard.js , une bibliothèque légère, et Hint.css , une simple bibliothèque d'info-bulles, pour créer une copie élégante.
2024-11-30
commentaire 0
1007
Mootools 1.2教程 Tooltips_Mootools
Présentation de l'article:今天我们将来看一下MooTools绑定的Tooltip插件。通过“提示(Tips)”,你可以轻松地自定义一个包含一个标题和内容的工具提示,可以自定义样式,自定义淡入淡出渐变效果。
2016-05-16
commentaire 0
1076

Définir l'info-bulle supérieure à l'aide de CSS
Présentation de l'article:Pour définir une info-bulle supérieure, utilisez la propriété bottomCSS. Vous pouvez essayer d'exécuter le code suivant pour définir l'info-bulle supérieure sur du texte : Exemple de démo en direct <!DOCTYPEhtml><html> <style> .mytooltip.mytext{ visibilité:hidden &
2023-09-13
commentaire 0
991