10000 contenu connexe trouvé

Quels sont les critères d'un positionnement collant ? Analyser les problèmes de positionnement courants
Présentation de l'article:Le positionnement collant fait référence à la fixation d'un élément à une position spécifique sur la page, c'est-à-dire que l'élément restera dans une position fixe pendant le défilement de la page. Le positionnement collant peut offrir une meilleure expérience utilisateur et est souvent utilisé dans la conception Web. Cet article analysera les normes et les problèmes courants du positionnement collant. 1. La norme pour le positionnement collant nécessite de définir l'attribut de positionnement sur sticky. En CSS, le positionnement collant nécessite de définir l'attribut de positionnement de l'élément sur sticky. Ceci peut être réalisé en définissant position:sticky. Éléments positionnés collants
2024-01-28
commentaire 0
1187

Démystifier les éléments clés du positionnement collant : Comment évaluer les critères du positionnement collant ?
Présentation de l'article:Comment juger les critères de positionnement collant ? Révéler les éléments clés du positionnement collant Introduction : Le positionnement collant, en tant que stratégie de positionnement sur le marché, joue un rôle essentiel dans la promotion de la marque d'entreprise et la concurrence sur le marché. Cependant, comment juger les critères de positionnement collant est un casse-tête. Cet article révélera les éléments clés du positionnement collant et aidera les entreprises à mieux juger les critères d'un positionnement collant. 1. Comprendre l'importance du positionnement collant Le positionnement collant signifie qu'une entreprise génère une forte identification et fidélité parmi les consommateurs grâce à ses caractéristiques de marque uniques et à ses principaux avantages concurrentiels, formant ainsi un
2024-01-28
commentaire 0
992

javascript implémente sticky
Présentation de l'article:Dans le développement front-end, nous rencontrons souvent le besoin d'implémenter certains effets spéciaux, tels que le glisser-déposer, les fenêtres pop-up, etc. Parmi eux, l’effet collant est aussi un effet très intéressant et pratique. Cet article explique comment utiliser JavaScript pour obtenir des effets collants. 1. Introduction à l'effet collant L'effet collant fait référence à l'effet selon lequel lorsqu'un élément est déplacé, l'élément adhère à un élément spécifié et peut se déplacer librement au sein de l'élément spécifié. Cet effet est très répandu dans les scénarios d'application, tels que le téléchargement de fichiers par glisser-déposer, les puzzles, etc. 2. Étapes pour obtenir l'effet collant 1. Créez d'abord un élément déplaçable.
2023-05-17
commentaire 0
452

Normes pour le positionnement collant et l'analyse des éléments et exigences pour le positionnement collant
Présentation de l'article:Le positionnement collant est une technique de mise en page Web courante qui offre une meilleure expérience utilisateur en gardant les éléments dans une position fixe lors de leur défilement. Cet article analysera les normes, les éléments et les exigences en matière de positionnement collant et fournira des exemples de code spécifiques. 1. Compatibilité standard du positionnement collant : le positionnement collant devrait fonctionner normalement sur les navigateurs grand public, tels que Chrome, Firefox, Safari, etc. Effet de défilement : les éléments doivent effectuer une transition fluide lors du défilement pour éviter le scintillement ou l'instabilité. Conception réactive : le positionnement collant doit s'adapter aux différents appareils et tailles d'écran pour garantir
2024-02-02
commentaire 0
599

Sticky Keys annulé mais la solution ne fonctionne pas ? Méthode de dépannage des touches rémanentes Win11
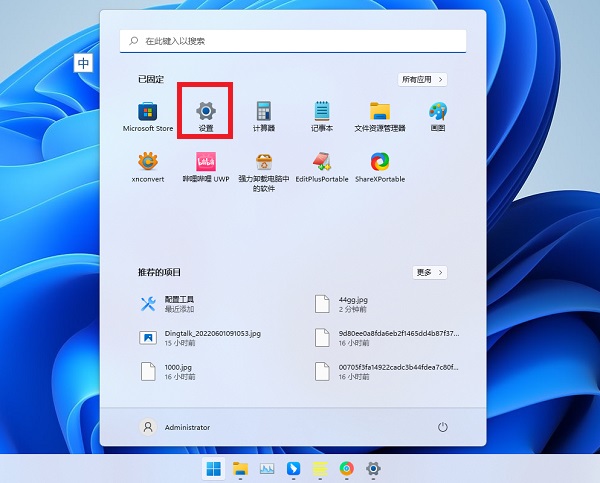
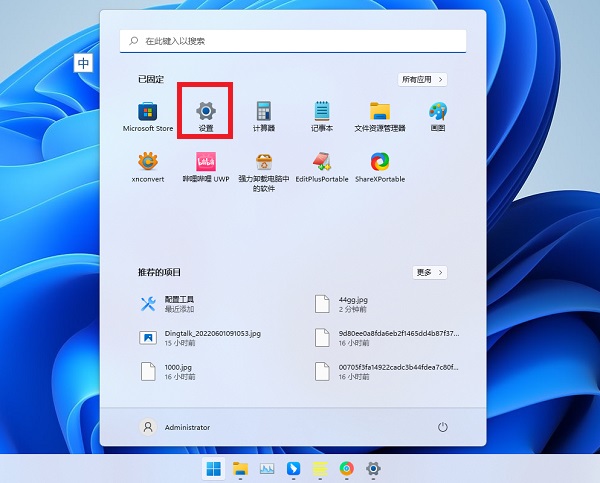
Présentation de l'article:L'utilisation des touches rémanentes dans le système Win10 peut grandement améliorer l'efficacité des utilisateurs. Appuyez sur Maj cinq fois de suite et une invite de touche rémanente apparaîtra. Cependant, après la mise à niveau vers le système Win11, certains utilisateurs constatent qu'ils ont annulé les touches rémanentes, mais cela. ça ne marche pas. C'est ce qui s'est passé ? L'éditeur ci-dessous vous présentera la solution, venez l'essayer. Dépannage des touches rémanentes Win11 : 1. Tout d'abord, cliquez sur le bouton Démarrer pour faire apparaître le menu Démarrer et sélectionnez Paramètres. 3. Vous pouvez voir que la fonction Sticky Keys a été désactivée, alors pourquoi la boîte de dialogue d'activation des Sticky Keys apparaît-elle toujours ? L’accent est mis sur la prochaine étape. 5. Désactivez les raccourcis clavier afin que l'ordinateur n'ouvre pas de boîte de dialogue demandant s'il doit activer les touches rémanentes lorsque l'utilisateur appuie sur la touche Maj cinq fois de suite.
2024-01-31
commentaire 0
2001

Le positionnement collant est-il nouveau pour CSS3 ?
Présentation de l'article:Le positionnement collant est nouveau dans CSS3. Le positionnement collant signifie que la valeur de l'attribut de positionnement de position est définie sur collant, ce qui signifie que le positionnement basé sur la position de défilement de l'utilisateur est un positionnement relatif avant de franchir un seuil spécifique, puis un positionnement fixe. : "Élément {position : collant;}".
2022-06-20
commentaire 0
1828

que sont les notes autocollantes
Présentation de l'article:Sticky Note (Desktop Notes) est un petit outil qui vous permet de coller des notes autocollantes sur votre bureau. Si vous avez des éléments à traiter ou si vous avez besoin de rappel, vous pouvez utiliser ce Sticky Note (Desktop Notes) entièrement gratuit pour les coller. sur votre bureau. Ajoutez quelques notes pour vous en souvenir.
2019-07-22
commentaire 0
18809


Qu'est-ce que le positionnement collant ?
Présentation de l'article:Le positionnement collant est une méthode de positionnement CSS qui maintient un élément dans une position spécifique sur la page lors de son défilement. Les caractéristiques du positionnement collant sont qu'il peut changer de méthode de positionnement, combiner le positionnement relatif et le positionnement fixe, la position par rapport à la fenêtre ou au conteneur, et a une bonne compatibilité. La méthode d'utilisation du positionnement collant est très simple. Il suffit de définir l'attribut position de l'élément sur sticky. Vous devez également spécifier la valeur de décalage de l'élément lors du défilement pour déterminer la position de l'élément par rapport à la fenêtre ou au conteneur. En utilisant rationnellement le positionnement collant, vous pouvez offrir une meilleure expérience utilisateur et améliorer la navigation dans les pages Web.
2023-10-24
commentaire 0
992

Quels sont les critères d'un positionnement collant ?
Présentation de l'article:Les critères de positionnement collant incluent la prise en charge, la compatibilité, le contexte de défilement, les méthodes de positionnement et les restrictions de positionnement. Introduction détaillée : 1. Prise en charge, la norme pour le positionnement collant exige que le navigateur prenne en charge l'attribut « position : sticky » et implémente correctement le comportement de cet attribut ; 2. Compatibilité, la norme pour le positionnement collant exige que les éléments prennent en charge le positionnement collant ; lorsqu'ils ne prennent pas en charge le positionnement collant. Maintenez un comportement de mise en page normal dans le navigateur, c'est-à-dire que les éléments doivent être affichés selon la disposition du flux normal, et aucune erreur ou exception ne sera générée. 3. Le contexte de défilement, les normes de positionnement collant nécessitent des éléments, etc. .
2023-10-25
commentaire 0
1444

Quels sont les facteurs d'un positionnement collant ?
Présentation de l'article:Les facteurs de positionnement collant incluent la position de défilement, le positionnement relatif et le positionnement fixe, les éléments de conteneur et les éléments de contrainte collants, les paramètres des éléments pendant le défilement, etc. Introduction détaillée : 1. Position de défilement : le positionnement collant est positionné en fonction de la position de défilement de l'utilisateur ; 2. Positionnement relatif et positionnement fixe : le positionnement collant peut être considéré comme un mélange de positionnement relatif et de positionnement fixe. position.Ensuite, il y a le positionnement fixe;3. Élément conteneur et élément de contrainte collante : Le concept de conteneur est très important.L'élément ancêtre qui peut défiler, et l'élément de contrainte collante est l'élément parent du positionnement collant, etc. .
2023-11-21
commentaire 0
1551

Comment annuler les touches rémanentes
Présentation de l'article:Les touches rémanentes signifient que lorsqu'une touche est enfoncée lors de l'utilisation d'un clavier d'ordinateur, sa fonction continuera à prendre effet jusqu'à ce que la touche soit à nouveau enfoncée. Cela rend très pratique la saisie consécutive des mêmes caractères ou chiffres, mais peut parfois prêter à confusion pour les utilisateurs. Cet article explique comment annuler la fonction Sticky Keys. Tout d’abord, nous devons comprendre comment fonctionnent les obligations collantes. Dans la plupart des systèmes d'exploitation, appuyer cinq fois sur la touche Maj déclenche la fonction Sticky Keys. Une fois la fonction Sticky Keys activée, il vous suffit d'appuyer une fois sur la touche Shift, et les caractères ou chiffres saisis suivants seront affichés à plusieurs reprises.
2024-02-20
commentaire 0
1982

Comment utiliser le positionnement collant
Présentation de l'article:L'utilisation du positionnement collant nécessite des exemples de code spécifiques. Dans le développement front-end, le positionnement collant est une technologie de mise en page courante qui peut fixer un élément à une certaine position sur la page. Lorsque la page défile, l'élément reste dans la position fixe. , apportant une meilleure expérience visuelle aux utilisateurs. Cet article présentera l'utilisation du positionnement collant et fournira des exemples de code spécifiques. 1. CSS implémente le positionnement collant.L'attribut position de CSS peut être utilisé pour implémenter le positionnement collant.La valeur fixe indique que l'élément est dans une position fixe par rapport à la fenêtre du navigateur et n'est pas soumis au défilement des pages.
2024-02-19
commentaire 0
664