10000 contenu connexe trouvé

css3 afficher masquer
Présentation de l'article:CSS3 est la dernière spécification CSS et son émergence rend les effets de conception Web plus colorés. L'une des fonctions couramment utilisées est d'afficher et de masquer. Il existe de nombreuses façons d'implémenter l'affichage et le masquage dans CSS3, qui sont présentées ci-dessous. 1. Utilisez l'attribut display. L'attribut display peut contrôler l'état d'affichage des éléments, notamment : - none : masquer l'élément sans prendre de place sur la page. - block : Afficher l'élément sous forme d'élément de bloc. - inline : affiche l'élément en tant qu'élément en ligne. -en ligne
2023-05-27
commentaire 0
745

Quelles sont les fonctions de l'attribut display ?
Présentation de l'article:La fonction de l'attribut d'affichage : 1. Définir le type d'élément ; 2. Contrôler l'affichage ; 4. Influencer le modèle de boîte ; 6. Contrôler le chevauchement des éléments ; l'ordre dans lequel les éléments sont affichés. Introduction détaillée : 1. Définissez le type d'élément, l'attribut d'affichage peut être utilisé pour définir le type de l'élément ; 2. Contrôlez la disposition, en définissant l'attribut d'affichage, vous pouvez contrôler la disposition de l'élément ; 3. Contrôlez l'affichage ; , en définissant l'attribut display sur none, vous pouvez contrôler si l'élément est affiché, etc.
2023-12-15
commentaire 0
1097

css cacher et afficher
Présentation de l'article:Dans la conception Web, masquer et afficher des éléments est un besoin très courant. Afin de masquer et d'afficher des éléments, nous utilisons généralement la propriété CSS display. Cet article présentera les méthodes de masquage et d'affichage couramment utilisées en CSS. 1. Attribut d'affichage en CSS L'attribut d'affichage est l'un des attributs les plus couramment utilisés en CSS. Il peut contrôler l'affichage ou le masquage des éléments, et peut également modifier l'expression des éléments. L'attribut display a de nombreuses valeurs. Nous n'introduisons ici que quelques valeurs couramment utilisées. 1
2023-05-29
commentaire 0
2605

jquery supprimer l'affichage
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée qui simplifie le fonctionnement et la gestion des documents HTML. Parmi eux, la suppression de l'affichage nous permet de masquer ou d'afficher rapidement des éléments. Cet article présentera comment utiliser jQuery pour supprimer l'attribut display en CSS, ainsi que son application pratique en développement. 1. Comment supprimer l'attribut display En HTML, nous pouvons utiliser l'attribut display du CSS pour définir l'état d'affichage de l'élément. Par exemple, si nous voulons masquer un élément, nous pouvons le dis
2023-05-25
commentaire 0
1742

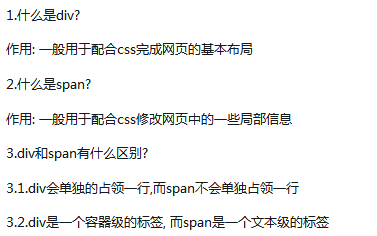
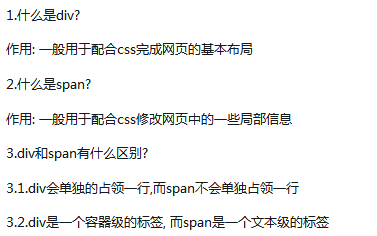
div css afficher masquer div
Présentation de l'article:Compétences CSS : affichez et masquez le DIV via l'attribut d'affichage. En tant que l'un des éléments couramment utilisés dans les pages, le DIV est largement utilisé dans la mise en page, le formatage, la segmentation du contenu, etc. Dans le développement réel, nous avons parfois besoin de contrôler l'affichage et le masquage d'un élément DIV via du code. Dans ce cas, l'attribut display de CSS peut être utilisé. Le rôle de l'attribut display L'attribut display est un attribut de base en CSS utilisé pour contrôler si un élément est affiché. Il peut être défini sur diverses valeurs pour obtenir différents effets d'affichage et de masquage. Outil
2023-05-27
commentaire 0
1090

css div afficher cacher div
Présentation de l'article:CSS est une technologie très importante dans la conception et le développement Web, où l'affichage et le masquage d'éléments sont des tâches courantes en CSS. Dans cet article, nous expliquerons comment utiliser CSS pour afficher et masquer les éléments DIV. En CSS, vous pouvez utiliser l'attribut display pour contrôler l'affichage et le masquage des éléments. La propriété display peut être définie sur les valeurs suivantes : - none (masquer l'élément) - block (afficher l'élément en tant qu'élément de bloc) - inline (afficher l'élément en tant qu'élément en ligne) - inline-block (afficher l'élément en tant qu'élément
2023-05-27
commentaire 0
966

afficher masquer javascript
Présentation de l'article:Titre : Maîtriser les compétences Front-End : Afficher et masquer Javascript Dans le développement front-end, l'affichage et le masquage sont une fonction fréquemment utilisée. Par exemple, nous devons souvent afficher ou masquer certains éléments sous certaines conditions pour obtenir des effets interactifs ou optimiser l’expérience de la page. Cet article présentera la méthode d'implémentation d'affichage et de masquage du code Javascript pour maîtriser les compétences front-end. 1. Afficher et masquer via CSS La méthode d'implémentation la plus simple consiste à afficher et masquer les éléments via l'attribut display de CSS. Lorsqu'un élément doit être affiché, affichez-le
2023-05-17
commentaire 0
1065



Comment configurer la micro-impression wps. La dernière marque d'affichage des paramètres et la méthode de mise à l'échelle.
Présentation de l'article:, ce dont je vais vous parler aujourd'hui, c'est comment définir la marque d'affichage et le zoom. Cette leçon a beaucoup de contenu, alors assurez-vous d'en faire plus. Bien qu’ils soient tous basiques, ils ne peuvent toujours pas être ignorés. 1. Afficher la barre d'édition des marques : affichez et modifiez le contenu de la cellule. C'est-à-dire sur la ligne correspondant à A1, cliquez sur la cellule, vous pouvez éditer les lignes de grille derrière fx : vous pouvez définir les lignes de grille de la zone de données et les imprimer. Étiquette de colonne de numéro de ligne : afficher/masquer l'étiquette de colonne de numéro de ligne imprimée
2024-02-07
commentaire 0
1287

css afficher et masquer
Présentation de l'article:CSS Afficher et masquer CSS (Cascading Style Sheets) est un langage de feuille de style utilisé pour décrire le style et la mise en page des pages Web. Dans le développement Web, les fonctions CSS d'affichage et de masquage sont très importantes, et peuvent être obtenues en contrôlant la visibilité des éléments HTML. Cet article présentera la méthode d'implémentation et l'application de l'affichage et du masquage CSS. 1. Syntaxe de base En CSS, la visibilité d'un élément est contrôlée en définissant son attribut d'affichage. Les valeurs de l'attribut display sont les suivantes : 1. none : masque l'élément et ne réserve pas d'espace. 2. bloquer :
2023-05-29
commentaire 0
2757


attribut d'affichage des éléments cachés javascript
Présentation de l'article:En JavaScript, l'attribut de présentation des éléments masqués est un concept important. Il vous permet de modifier l'apparence et l'expérience utilisateur des pages Web en contrôlant les états masqués et affichés. Dans cet article, nous apprendrons quelles sont les propriétés d'affichage des éléments masqués, comment les définir et comment contrôler l'affichage des éléments masqués grâce à ces propriétés. Quelles sont les propriétés d’affichage des éléments masqués ? Tout d’abord, comprenons quelles sont les propriétés d’affichage des éléments masqués. Lorsque vous créez un élément en HTML, il est "affiché" par défaut, ce qui signifie que sa propriété CSS display
2023-05-20
commentaire 0
557

Comment changer la zone d'affichage de Kuaishou Comment changer la zone d'affichage de Kuaishou
Présentation de l'article:Comment changer la région d'affichage de Kuaishou ? Votre zone sera affichée sur Kuaishou et les utilisateurs pourront modifier leur zone. De nombreux amis ne savent toujours pas comment modifier la zone d'affichage de Kuaishou. Voici un résumé de la façon de modifier la zone d'affichage de Kuaishou. Comment changer la région d'affichage de Kuaishou La première étape consiste à cliquer sur l'avatar pour ouvrir le logiciel Kuaishou. Ensuite, nous cliquons sur les trois lignes horizontales dans le coin supérieur gauche et cliquons sur l'avatar personnel à gauche. 2 Dans la deuxième étape, après avoir cliqué sur Modifier les informations pour saisir l'avatar, nous cliquons sur la fonction Modifier les informations ci-dessus pour accéder à la page de modification des informations personnelles. 3 La troisième étape consiste à modifier l'emplacement. Après avoir accédé à la page de modification des informations, nous trouvons l'emplacement, puis sélectionnons l'emplacement souhaité.
2024-06-26
commentaire 0
665

css cacher afficher div
Présentation de l'article:CSS Masquer et afficher DIV Dans le développement Web, masquer et afficher des éléments est une tâche fréquemment utilisée, en particulier lors de la création d'effets dynamiques. L'utilisation de CSS peut facilement masquer et afficher des éléments, mais elle peut également accélérer le chargement du site Web et améliorer l'expérience utilisateur. 1. Attribut d'affichage L'attribut d'affichage peut contrôler le mode d'affichage des éléments. Il a les valeurs suivantes : - none : indique que l'élément n'est pas affiché et occupe 0 place. - block : Indique que l'élément sera affiché comme un élément de niveau bloc, occupant une ligne. - en ligne :
2023-05-21
commentaire 0
670


div css afficher masquer
Présentation de l'article:div css display et hide CSS peut contrôler la visibilité des éléments via l'attribut display. Les méthodes suivantes sont couramment utilisées : 1. display: none;Utilisez display: none pour masquer l'élément. , L'élément n'apparaît pas sur la page et ne prend pas de place. Par exemple, dans l'extrait de code suivant, l'élément div est défini sur display : none;, il ne sera donc pas affiché sur la page : ```<div class=
2023-05-27
commentaire 0
785
【HTML5】标记文字
Présentation de l'article:【HTML5】标记文字
2016-10-09
commentaire 0
1480
php 显示错误
Présentation de l'article: php 显示错误
2016-07-25
commentaire 0
764

Comment utiliser le mode d'affichage CSS
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le mode d'affichage CSS et quelles sont les précautions d'utilisation du mode d'affichage CSS. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-13
commentaire 0
1947