10000 contenu connexe trouvé

Comment utiliser les touches de raccourci Excel pour zoomer et dézoomer
Présentation de l'article:Plusieurs façons de zoomer et dézoomer dans Excel : utilisez Ctrl+molette de la souris pour zoomer directement. Utilisez le bouton de zoom dans le coin inférieur droit d'Excel et sélectionnez les touches "+" ou "-" pour effectuer un zoom avant ou arrière. Utilisez la fonction zoom dans la vue pour zoomer. Utilisez Zoom sur la zone sélectionnée dans la vue pour zoomer sur une zone spécifiée.
2019-06-13
commentaire 0
38034

Que signifie le zoom en CSS ?
Présentation de l'article:Zoom est une propriété en CSS, qui signifie « zoom ». Elle est utilisée pour définir ou récupérer le taux de zoom d'un objet. Elle permet aux pages Web de réaliser la fonction de zoom dans IE7. Zoom est une propriété CSS propriétaire du navigateur IE et n'est pas pris en charge par Firefox et d'autres navigateurs.
2021-05-17
commentaire 0
12920

Comment ajouter un zoom aux clips d'abeilles Comment ajouter un zoom aux clips d'abeilles
Présentation de l'article:Je pense que tout le monde connaît le logiciel Bee Clip, mais savez-vous comment ajouter un zoom à Bee Clip ? Ce qui suit présente les étapes pour ajouter un zoom aux clips d'abeilles. Jetons un coup d'œil ci-dessous. Comment ajouter un zoom au clip abeille ? Les étapes pour ajouter un zoom aux clips Bee consistent à faire glisser le matériel vidéo sur la piste d'édition et à sélectionner le clip. Cliquez ensuite avec le bouton droit de la souris et cliquez sur la fonction "Zoom". Déplacez ensuite la case jaune pour ajuster la position du zoom à traiter. Enfin, ajustez le rapport hauteur/largeur de l'écran et sélectionnez le bouton "OK".
2024-08-05
commentaire 0
340

Quelle est la touche de raccourci pour l'agrandissement des mots ?
Présentation de l'article:La touche de raccourci pour l'agrandissement des mots consiste à appuyer sur la touche Ctrl du clavier pour faire défiler vers l'avant. La manière courante de zoomer et dézoomer dans tous les logiciels consiste à appuyer sur la touche Ctrl du clavier et à faire rouler la molette de la souris vers l'avant/l'arrière pour obtenir l'effet de zoom avant/arrière.
2019-06-20
commentaire 0
13342

Comment désactiver le zoom en javascript
Présentation de l'article:Méthodes pour interdire le zoom en JavaScript : 1. Définir les paramètres de démarrage du navigateur correspondant pour interdire à l'utilisateur de zoomer sur la page ; 2. Définir la méta pour interdire à l'utilisateur de zoomer sur la page ; 3. Utiliser la surveillance js pour interdire à l'utilisateur de zoomer ; la page ; 4. Désactiver l'événement "ontouchmove" ; 5. Implémenté via une bibliothèque de gestes multi-touch.
2021-06-26
commentaire 0
8294

Comment créer un effet de zoom dans Premiere
Présentation de l'article:Comment créer un effet de zoom dans Premiere : ouvrez d'abord le logiciel et créez un nouveau projet ; puis importez la vidéo, cliquez pour sélectionner le matériau et sélectionnez la console d'effets spéciaux, puis recherchez le taux de zoom et ajoutez enfin une image clé de zoom ; ajoutez un autre point temporel de zoom avant. Juste une image clé et ajustez la proportion.
2021-01-08
commentaire 0
24283

Qu'est-ce que la touche de raccourci du zoom d'une page Web ?
Présentation de l'article:La touche de raccourci pour le zoom de la page Web est [CTRL+=] ou [CTRL+-]. La méthode de zoom de la page Web : ouvrez d'abord la page Web qui doit être zoomée, puis recherchez et appuyez sur la touche [CTRL] du clavier ; appuyez sur le signe [-] et appuyez sur [CTRL] Ne lâchez pas enfin ; redimensionnez la page Web à la taille appropriée.
2020-05-06
commentaire 0
14421

Comment définir le zoom de page dans UC Browser Tutoriel sur la configuration du zoom de page dans UC Browser
Présentation de l'article:De nombreux amis ne savent toujours pas comment définir le zoom de page dans UC Browser, donc l'éditeur ci-dessous expliquera les didacticiels pertinents sur la configuration du zoom de page dans UC Browser. Si vous en avez besoin, dépêchez-vous et jetez un œil, je pense que ce sera le cas. utile à tout le monde oh. Comment définir le zoom de la page dans UC Browser ? Didacticiel de zoom sur la page de configuration d'UC Browser 1. Dans UC Browser, cliquez sur les « trois lignes horizontales » dans le coin supérieur droit, comme indiqué sur la figure. 2. Cliquez dessus et recherchez « Zoom » dans le menu déroulant, comme indiqué sur l'image. 3. Cliquez sur la touche "-" pour réduire la taille de la page, comme indiqué sur la figure. 4. Cliquez sur le "+" à droite pour agrandir la page, comme indiqué sur l'image. 5. Si la plage de zoom est grande, vous pouvez également saisir directement le rapport de page souhaité au milieu, comme indiqué sur la figure.
2024-08-16
commentaire 0
974
Introduction détaillée à l'attribut zoom en CSS
Présentation de l'article:L'attribut zoom est un attribut spécifique à IE. En plus de définir ou de récupérer le taux de zoom de l'objet, il peut également déclencher l'attribut haslayout d'IE, effacer les flotteurs, effacer les chevauchements de marge, etc. Cependant, il convient de noter que le navigateur Firefox ne prend pas en charge l'attribut zoom, mais que l'attribut zoom peut également être pris en charge dans le navigateur du noyau Webkit. (1) Regardons le rôle du zoom dans les navigateurs non-IE : Regardez l'exemple ci-dessous j'y ai accédé sous Google Chrome Dans cet exemple, le rôle du zoom est de mettre.
2017-07-26
commentaire 0
3221
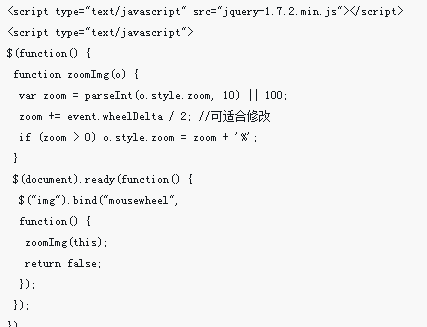
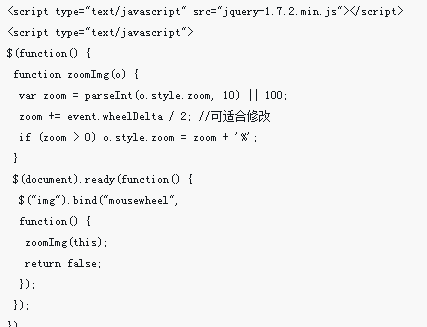
jquery图片放大功能简单实现_jquery
Présentation de l'article:图片放大在某些例如商品细节放大图比较常见,本文写了一个图片放大的示例适合日常应付,有需求的朋友可以参考下
2016-05-16
commentaire 0
783

Comment obtenir un effet de zoom sur une image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet de zoom sur une image avec JavaScript ? Les effets de zoom avant et arrière sur les images sont souvent utilisés dans la conception Web pour permettre aux utilisateurs de visualiser les détails ou de s'adapter à la mise en page. Ce qui suit explique comment utiliser JavaScript pour obtenir l'effet de zoom des images et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une page HTML pour afficher les boutons d’image et de zoom. Voici une structure de page HTML simple : <!DOCTYPEhtml>&
2023-10-16
commentaire 0
1838

JavaScript définit le pourcentage de zoom du navigateur
Présentation de l'article:Avec le développement continu de la technologie informatique, la production de pages Web est devenue l’un des domaines importants. Dans le processus de production de pages Web, JavaScript est un langage de programmation extrêmement important. Il peut rendre les pages Web dynamiques et obtenir divers effets. Parmi eux, la mise à l’échelle des pages est un problème souvent rencontré dans de nombreuses conceptions Web. Dans cet article, nous verrons comment définir le pourcentage de zoom du navigateur à l'aide de JavaScript. 1. Qu'est-ce que le zoom du navigateur ? Le zoom du navigateur fait référence à l'ajustement de la taille des pages Web via la fonction de zoom du navigateur. Il peut réduire ou agrandir l'affichage de la page
2023-05-12
commentaire 0
5898

L'applet WeChat réalise un effet de zoom de page
Présentation de l'article:Les mini-programmes WeChat réalisent un effet de zoom de page Avec le développement rapide des mini-programmes WeChat, de plus en plus de développeurs commencent à prêter attention aux effets interactifs et à l'expérience utilisateur des mini-programmes. Parmi eux, l’effet de zoom de page est une exigence courante. Cet article explique comment utiliser l'applet WeChat pour obtenir un effet de zoom de page et fournit des exemples de code spécifiques. Tout d'abord, nous devons activer la fonction de zoom de la page dans le fichier de configuration de la page (app.json ou page.json) du mini programme. Dans ce fichier, ajoutez le code de configuration suivant : "wind
2023-11-21
commentaire 0
1914

Comment puis-je ajuster le CSS pour l'adapter à un niveau de zoom spécifique ?
Présentation de l'article:Dans cet article, nous apprendrons comment ajuster le niveau de zoom spécifique dans CSS. Ajustez le niveau de zoom spécifique dans le site Web à l'aide de CSS, nous avons besoin de propriétés de zoom CSS avec animation et règles @media. Quel est le niveau de zoom dans CSS ? Le niveau de « zoom » fait référence au niveau d'agrandissement appliqué à une page Web.
2023-09-13
commentaire 0
966

Utilisation du zoom en CSS
Présentation de l'article:zoom : nombre normal | normal : Valeur par défaut. Utilisez la taille réelle du numéro d'objet : % | nombre réel à virgule flottante non signé. Lorsque la valeur réelle à virgule flottante est de 1,0 ou que le pourcentage est de 100 %, cela équivaut à la valeur normale de cet attribut, en explication vernaculaire, il s'agit d'un zoom : le nombre suivant est le multiple de grossissement, qui peut être une valeur numérique ou un. pourcentage. Par exemple : zoom :1, zoom :120 %. ps : On dit sur Internet que c'est une propriété propriétaire d'IE Je l'ai personnellement testé et il peut également être utilisé dans Chrome (le navigateur Firefox ne le supporte pas)
2017-06-02
commentaire 0
4237

jQuery rend la taille du zoom de l'image de l'opération de la molette de la souris
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour que la molette de la souris fasse fonctionner la taille du zoom de l'image. Quelles sont les précautions à prendre pour que jQuery fasse en sorte que la molette de la souris fasse fonctionner la taille du zoom de l'image ?
2018-04-19
commentaire 0
2523

Comment désactiver le zoom de la page à l'aide de JavaScript
Présentation de l'article:JavaScript interdit l'amplification Avec la popularité des appareils mobiles, la question de l'adaptation des pages Web devient de plus en plus importante. L’un de ces problèmes est la mise à l’échelle des pages, qui peut causer des désagréments et de la confusion aux utilisateurs. Bien que la plupart des navigateurs proposent une fonction de zoom, dans certains scénarios, il est nécessaire d'interdire aux utilisateurs de zoomer sur la page. Alors, comment désactiver le zoom des pages à l'aide de JavaScript ? La première méthode consiste à utiliser des balises méta pour contrôler la mise à l’échelle. Ajoutez le code suivant à la balise head pour désactiver le zoom sur la page. ```
2023-04-24
commentaire 0
3134

Comment faire pivoter, zoomer et dézoomer en CSS3
Présentation de l'article:Méthode : 1. Utilisez l'attribut de transformation et la fonction de rotation pour définir la rotation de l'élément, la syntaxe est "transform:scale (angle);" 2. Utilisez l'attribut de transformation et la fonction d'échelle pour définir le zoom de l'élément, la syntaxe est "transformer". :scale (zoom multiple);
2021-12-16
commentaire 0
3219

JavaScript图片放大技术(放大镜)
Présentation de l'article:JavaScript图片放大技术(放大镜)示例代码
2016-11-26
commentaire 0
1053