10000 contenu connexe trouvé
mise en œuvre de l'effet de boîte de recherche jquery method_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de l'effet de boîte de recherche jquery, analyse les techniques d'implémentation et les précautions de l'effet de boîte de recherche jquery, et a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1506

HTML/CSS实现的搜索框
Présentation de l'article:HTML/CSS实现的搜索框代码分享
2016-11-09
commentaire 0
1837

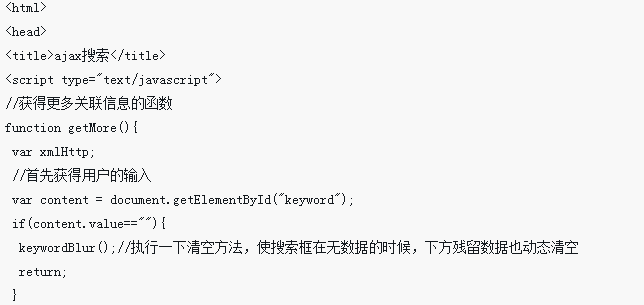
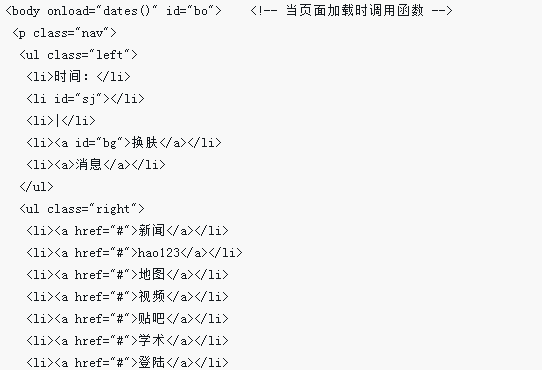
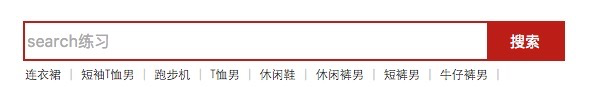
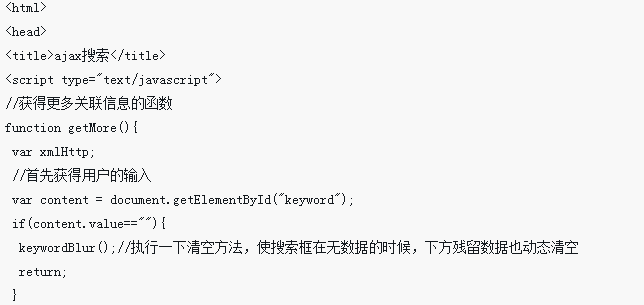
Comment créer une fonction d'invite de champ de recherche intelligente avec Ajax
Présentation de l'article:Cette fois, je vais vous montrer comment créer la fonction d'invite du champ de recherche intelligent avec Ajax. Quelles sont les précautions à prendre pour créer la fonction d'invite du champ de recherche intelligent avec Ajax. Voici un cas pratique, jetons un coup d'œil.
2018-03-31
commentaire 0
2885
js implémente les magnifiques compétences effect_javascript du champ de recherche de YouKu
Présentation de l'article:Cet article présente principalement la méthode permettant de réaliser le magnifique effet de champ de recherche de YouKu en js. Il utilise javascript pour combiner les événements de la souris et les styles de page afin d'obtenir un bel effet de champ de recherche. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1206

Comment implémenter la fonction de champ de recherche sur un site Web en utilisant php
Présentation de l'article:Avec le développement continu des technologies de l’information, les moteurs de recherche sont devenus l’un des moyens importants pour obtenir des informations. L'ajout d'une fonction de champ de recherche au site Web peut permettre aux utilisateurs de localiser rapidement les informations dont ils ont besoin et d'améliorer l'expérience utilisateur. Cet article utilisera PHP comme exemple pour présenter comment implémenter la fonction de champ de recherche sur le site Web. 1. Comprendre la fonction du champ de recherche. Pour mettre en œuvre la fonction du champ de recherche, vous devez d'abord comprendre les principes de base du champ de recherche. Le champ de recherche se compose généralement de deux parties principales : 1. Zone de saisie : utilisée pour saisir les mots-clés à rechercher. 2. Bouton Rechercher : cliquer sur ce bouton déclenchera l'opération de recherche par mot clé. Passer
2023-04-25
commentaire 0
2185

Pratique des composants Vue : développement de composants de champ de recherche
Présentation de l'article:Pratique des composants Vue : développement de composants de champ de recherche Avec le développement d'Internet, les fonctions de recherche deviennent de plus en plus courantes dans diverses applications. Afin de permettre aux utilisateurs de rechercher rapidement des informations, le champ de recherche est devenu une fonctionnalité standard de chaque site Web. Dans cet article, nous développerons un composant de champ de recherche via Vue.js. Notre composant de zone de recherche doit avoir les fonctions suivantes : la zone de saisie peut répondre aux saisies de l'utilisateur en temps réel et effectuer une recherche lorsque l'utilisateur entre, l'utilisateur peut cliquer sur le bouton de recherche sur le côté droit de la zone de saisie pour effectuer une recherche ; voir les résultats de la recherche sous le champ de recherche. afin d'atteindre
2023-11-24
commentaire 0
1233

百度搜索框智能提示案例jsonp
Présentation de l'article:百度搜索框智能提示案例jsonp
2016-12-03
commentaire 0
1501

Comment implémenter la fonction de complétion automatique du champ de recherche en PHP
Présentation de l'article:La saisie semi-automatique du champ de recherche est une fonctionnalité Web courante qui améliore l'expérience utilisateur et simplifie le processus de recherche. La fonction d'auto-complétion du champ de recherche en PHP peut être implémentée via des requêtes asynchrones Ajax. La méthode de mise en œuvre spécifique sera présentée ci-dessous, y compris des exemples de code frontal et de code back-end. Exemple de code frontal :
2024-03-07
commentaire 0
1150

Comment styliser le champ de recherche dans Bootstrap3
Présentation de l'article:Cet article présente principalement des informations pertinentes sur la façon de créer des styles de champ de recherche dans Bootstrap3. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-12-29
commentaire 0
1717
Créez un beau champ de recherche avec CSS
Présentation de l'article:Lors du développement de sites Web, l'une des fonctions les plus élémentaires est absolument indispensable, à savoir le champ de recherche. Le style du champ de recherche peut également rendre un site Web plus beau et plus élégant. Nous allons maintenant vous apprendre à embellir le champ de recherche.
2017-11-29
commentaire 0
7065

Comment embellir et modifier le style du champ de recherche en modifiant les fichiers JS
Présentation de l'article:DedeCMS est un système de création de sites Web CMS très populaire, largement apprécié pour sa convivialité, sa facilité d'utilisation, son évolutivité et son open source. Parmi eux, le style du champ de recherche de DedeCMS en fait partie intégrante car il est facilement remarqué par les utilisateurs. Cependant, le style de champ de recherche par défaut de DedeCMS semble un peu unique et obsolète, et ne répond pas aux besoins des sites Web modernes. Alors, comment pouvons-nous rendre le style du champ de recherche de DedeCMS plus conforme aux besoins des sites Web modernes ? Cet article a vu le jour. Cet article sera basé sur DedeCMS 5.7SP2.
2023-04-21
commentaire 0
713

Comment écrire un champ de recherche CSS
Présentation de l'article:Comment implémenter un champ de recherche en CSS : organisez d'abord la structure de la page ; puis utilisez un espace réservé pour annoter la zone de texte, puis définissez le bouton de recherche ; enfin réinitialisez les marges par défaut et les marges intérieures de la page, et définissez le style de bordure extérieure de la page. champ de recherche.
2021-07-26
commentaire 0
12055

Comment implémenter un style de champ de recherche simple ?
Présentation de l'article:Le contenu que cet article vous apporte concerne la façon de mettre en œuvre un style de champ de recherche simple. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-10-20
commentaire 0
3775


Comment ouvrir le champ de recherche dans Win10 Comment ouvrir le champ de recherche dans Win10
Présentation de l'article:1. Cliquez avec le bouton droit sur un espace vide de la barre des tâches. 2. Dans la barre de menu contextuelle, cliquez sur [Rechercher]--[Afficher le champ de recherche]. 3. Ensuite, notre champ de recherche s'affichera dans la barre des tâches. Introduction à la touche de raccourci : 1. Utilisez le raccourci clavier [win+Q] pour ouvrir rapidement le champ de recherche win10. 2. Vous pouvez également utiliser les touches [win+S] pour ouvrir rapidement le champ de recherche win10. 3. Il n'y a pas d'icône de champ de recherche Win10 dans la barre des tâches et elle peut également être ouverte en appuyant sur la touche de raccourci.
2024-06-08
commentaire 0
1016