10000 contenu connexe trouvé

Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ? Résumé : La fonction de déplacement de ligne de la souris est très courante dans de nombreux projets et peut être utilisée pour créer des graphiques interactifs, dessiner des croquis, etc. Cet article explique comment utiliser JavaScript pour implémenter la fonction de ligne de déplacement de la souris et fournit des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'appliquer. Introduction : Dans le développement Web, il est souvent nécessaire d'obtenir des effets hautement interactifs, et la fonction de ligne de déplacement de la souris est l'une des exigences courantes. En faisant glisser la souris, nous
2023-10-19
commentaire 0
1136

JS+HTML5 crée une animation de flux de particules liée à la souris
Présentation de l'article:Cette fois, je vais vous proposer JS+HTML5 pour créer une animation de flux de particules liée à la souris. Quelles sont les précautions à prendre pour créer une animation de flux de particules liée à la souris avec JS+HTML5 ? Voici un cas pratique, jetons un coup d'œil.
2018-05-14
commentaire 0
1552


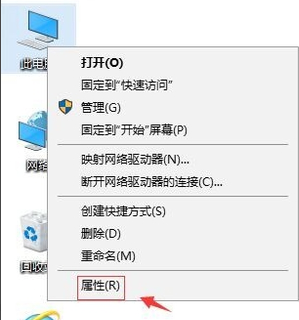
Comment dessiner automatiquement une zone en pointillé lors du déplacement de la souris sous Windows 10
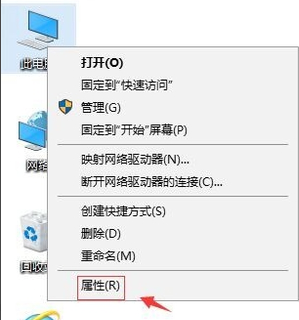
Présentation de l'article:Certains amis ont signalé qu'en utilisant Win10, ils ont rencontré une situation dans laquelle la zone en pointillé se dessine automatiquement lorsque la souris bouge. Alors, que dois-je faire à propos de Win10 lorsque la zone en pointillé se dessine automatiquement lorsque la souris bouge ? Ici, l'éditeur vous donnera une introduction détaillée à la solution pour dessiner automatiquement un cadre en pointillé lors du déplacement de la souris dans Win10. Les amis qui en ont besoin peuvent y jeter un œil. 1. Cliquez avec le bouton droit sur « Ce PC » sur le bureau et sélectionnez « Propriétés » dans la liste d'options pour l'ouvrir. 2. Après être entré dans la nouvelle interface, cliquez sur l'option « Paramètres système avancés » dans la colonne de gauche. 3. Dans la fenêtre qui s'ouvre, cliquez sur l'onglet "Avancé" en haut, puis cliquez sur le bouton "Paramètres".
2024-04-07
commentaire 0
756

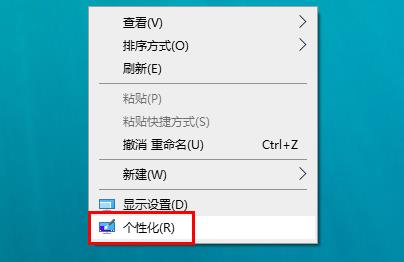
Dans quel dossier se trouvent les pilotes de la souris Logitech ? Où se trouvent les fichiers du pilote Logitech ?
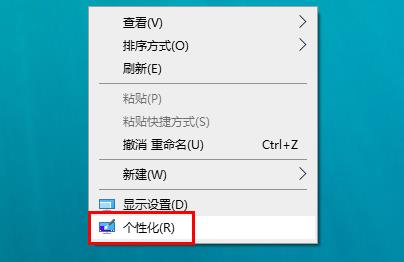
Présentation de l'article:Je pense que le dossier dans lequel se trouve le pilote de la souris Logitech est une question que de nombreux utilisateurs souhaitent savoir. Les utilisateurs peuvent cliquer avec le bouton droit pour personnaliser et accéder à l'interface de la souris sous l'appareil pour effectuer des opérations pour la voir. Laissez l'éditeur présenter soigneusement les méthodes de fonctionnement spécifiques aux utilisateurs. Dans quel dossier se trouve le pilote de la souris Logitech ? 1. Tout d'abord, faites un clic droit sur l'ordinateur et sélectionnez « Personnaliser ». 2. Cliquez ensuite sur « Accueil » en haut à gauche. 3. Après avoir accédé à la page d'accueil, cliquez sur « Appareils ». 4. Cliquez ensuite sur "Souris". 5. Recherchez « Autres options de la souris » sous les paramètres pertinents à droite.
2024-03-13
commentaire 0
1200

HTML, CSS et jQuery : animer une icône
Présentation de l'article:HTML, CSS et jQuery : création d'un effet d'animation d'icônes Dans la conception Web moderne, les effets d'animation d'icônes sont devenus un élément très populaire et important. En ajoutant du mouvement et de l'interaction, vous pouvez rendre votre page Web plus vivante et attirer l'attention de l'utilisateur. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un effet d'animation d'icône simple et sympa. Tout d’abord, nous devons préparer du code HTML de base pour créer notre effet d’animation d’icône. <!DOCTYPE
2023-10-24
commentaire 0
1087

Dans quel dossier se trouve le pilote de la souris Razer ?
Présentation de l'article:De nombreux utilisateurs ne savent pas où vont les fichiers installés par leurs pilotes Razer. Ces fichiers de pilotes sont généralement installés sur le disque système, qui est le lecteur C de l'ordinateur. L'emplacement spécifique se trouve dans le dossier RAZE sous programfiles. Dans quel dossier se trouve le pilote de la souris Razer ? R : Dans le dossier RAZE sous programfiles sur le lecteur système C. Généralement, le pilote sera installé sur le lecteur C, il suffit de le trouver en fonction de l'emplacement. Introduction à la méthode d'installation du pilote de souris Razer 1. Après avoir téléchargé le fichier depuis le site officiel, double-cliquez pour exécuter le fichier EXE téléchargé. 2. Attendez que le logiciel se charge. 3. Ici, vous pouvez choisir le pilote que vous souhaitez installer. 4. Après la sélection, cliquez sur « Installer » dans le coin inférieur droit.
2024-03-02
commentaire 0
1056

Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Présentation de l'article:1. Saisissez le texte. 2. Sélectionnez la forme sous Insérer et sélectionnez Ligne à l'intérieur. 3. Tracez une ligne droite sous le mot amour. 4. Sélectionnez la ligne droite, puis sélectionnez le menu d'animation et choisissez un effet d'animation. 5. Lancez l'animation À ce stade, il n'y a aucune ligne horizontale sous le texte. 6. Cliquez sur la souris et une ligne horizontale apparaîtra sous le texte.
2024-03-26
commentaire 0
1182

Où sont les coordonnées de la souris sur le canevas ?
Présentation de l'article:Comment obtenir les coordonnées de la souris pour le canevas : 1. Créez un exemple de fichier JavaScript ; 2. Obtenez une référence à l'élément Canvas et ajoutez un écouteur pour les événements de mouvement de la souris. 3. Lorsque la souris se déplace sur le canevas, la fonction getMousePos sera déclenchée. ; 4. Utiliser La méthode "getBoundingClientRect()" obtient les informations de position et de taille de l'élément Canvas et obtient les coordonnées de la souris via event.clientX et event.clientY.
2023-08-22
commentaire 0
2817
HTML5 Canvas 颜色选择器
Présentation de l'article:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
commentaire 0
2215

Comment résoudre le problème d'un écran noir avec une seule flèche de souris après le démarrage de l'ordinateur Win7 ?
Présentation de l'article:Lorsque vous utilisez le système Win7, vous rencontrerez inévitablement des dysfonctionnements. Récemment, un utilisateur a demandé à l'éditeur que l'écran de l'ordinateur devenait noir au démarrage et qu'il n'y avait que des flèches de souris sur le bureau. Je ne sais pas ce qui s'est passé. faire? En réponse à ce problème, cet article apporte une solution détaillée à partager avec tout le monde. Si vous êtes intéressé, continuez à lire. Comment résoudre le problème d'un écran noir avec une seule flèche de souris après le démarrage de l'ordinateur Win7 ? Méthode 1 : 1. Entrez dans l’interface à écran noir. 2. [Win+R] Ouvrez la boîte de dialogue [Exécuter] et entrez « explorer ». 3. Cliquez sur OK. La fenêtre du gestionnaire de ressources apparaît automatiquement. Nous pouvons trouver le dossier du bureau à l’intérieur. 4. [Remarque] Cette solution ne peut pas résoudre directement le problème d'écran noir sur le bureau, mais elle peut être utilisée
2024-02-12
commentaire 0
1459

Comment implémenter un carrousel en utilisant du JavaScript natif ? Explication détaillée du code
Présentation de l'article:Nous utilisons ensuite js pour animer l'animation. La partie animation comprend : 1. Lorsque la souris clique sur quel petit point, quelle image sera affichée, et la couleur du petit point change également 2. Lorsque la souris clique sur la gauche. et les flèches droite, l'image se déplace vers la gauche et la droite. 3. L'image tourne automatiquement (cela nécessite une minuterie) 4. Lorsque la souris est placée sur l'image, la lecture de l'image s'arrête automatiquement (cela nécessite d'effacer la minuterie) 5. Lorsque la souris quitte l'image, l'image continue de tourner automatiquement (redémarrage du timer) (Contrôleur) Ici nous encapsulons une fonction d'animation animate()
2018-08-07
commentaire 0
3105


Comment souligner un tableau dans word_ Tutoriel pour souligner un tableau dans word
Présentation de l'article:1. Ouvrez Word, cliquez sur Tableau sous l'option Insérer, puis cliquez sur Dessiner un tableau. 2. Appuyez et maintenez le bouton gauche de la souris, puis faites glisser la souris pour dessiner une boîte, puis maintenez le bouton gauche de la souris enfoncé depuis le bord gauche et faites-le glisser vers le bord droit.
2024-04-24
commentaire 0
694

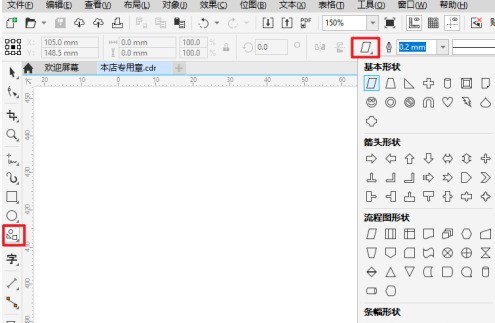
Comment trouver rapidement le centre d'un cercle et dessiner un cercle dans CorelDraw2019_Comment trouver rapidement le centre d'un cercle et dessiner un cercle dans CorelDraw2019
Présentation de l'article:1. Double-cliquez pour démarrer le logiciel CorelDRAW2019. 2. Trouvez rapidement le centre du cercle dans CorelDRAW2019. 3. Dessinez un cercle standard et 8 points apparaîtront. Tracez une ligne de référence en forme de croix. Lorsque les points d'intersection coïncident avec le centre du cercle, le mot « centre » apparaîtra, qui est le centre du cercle. 4. Sélectionnez l'outil Plume, cliquez d'abord sur le cercle du milieu, 4 points apparaîtront, tracez une ligne de guidage en forme de croix, puis faites glisser le cercle. 5. Utilisez Ctrl+Shift pour tracer un cercle contre le point central, déplacez la souris vers les quatre points et relâchez le bouton gauche de la souris lorsque le [Nœud] est affiché. Cette méthode est plus fiable.
2024-06-01
commentaire 0
646


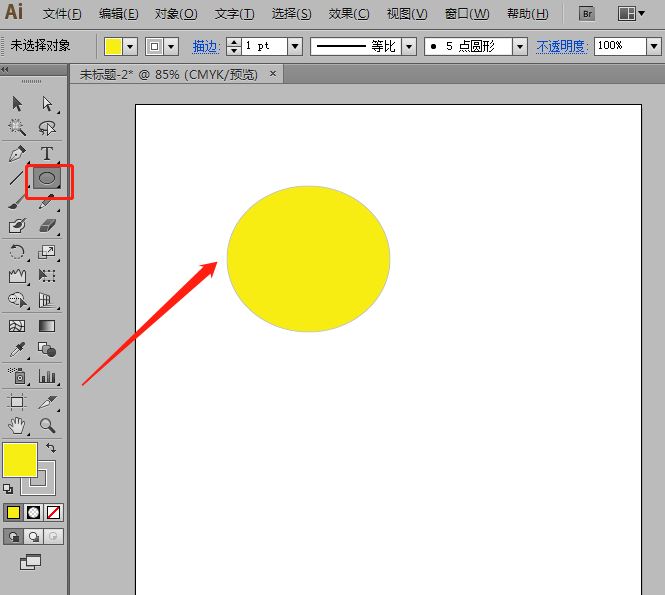
Comment utiliser l'outil ai rides-Comment utiliser l'outil ai rides
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface, appuyez sur les touches Ctrl+N du clavier pour créer un nouveau canevas vierge. 2. Cliquez ensuite sur l'outil Ellipse pour dessiner un cercle. 3. Cliquez ensuite sur la souris pour sélectionner le graphique. et trouvez l'outil Rides. 4. Enfin, faites glisser. Déplacez simplement la souris pour définir la sélection.
2024-05-06
commentaire 0
919