10000 contenu connexe trouvé

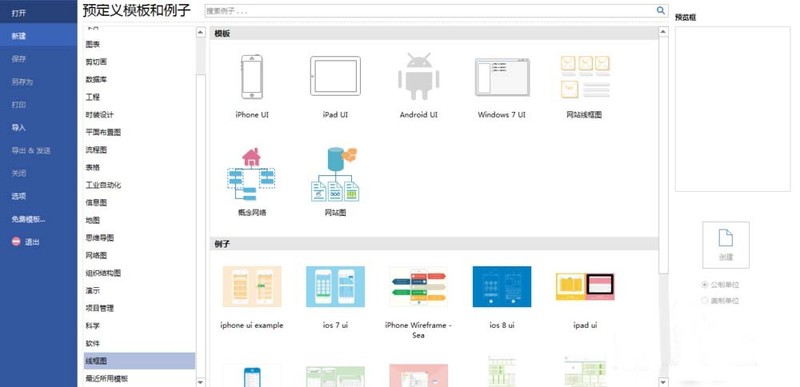
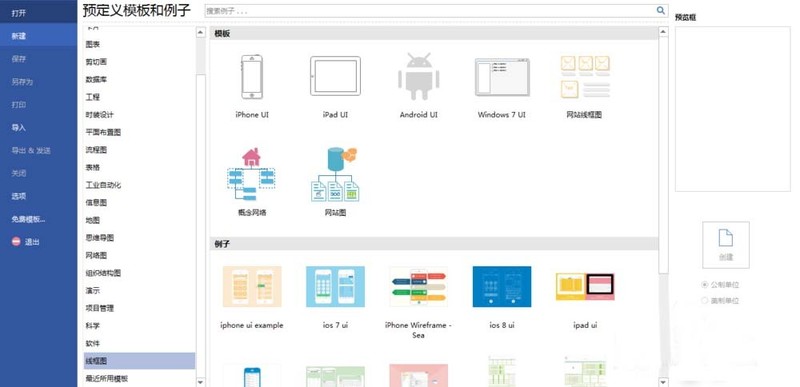
Introduction à l'opération de création de modèles d'icônes iPad avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de production d'organigrammes Edraw, créez un nouveau [Modèle et exemple prédéfinis], sélectionnez [Wireframe], sélectionnez le modèle [iPadUI], cliquez sur l'icône [Créer] pour générer une toile vierge, avec des icônes vectorielles et des gestes tactiles sur la gauche, ouvrez [Icônes vectorielles], recherchez les icônes de signal et de batterie, faites-en glisser une sur le canevas, recherchez trois groupes d'icônes, faites-les glisser vers le canevas, ajustez leurs positions, sélectionnez toutes les icônes et définissez la transparence et la couleur des icônes.
2024-06-01
commentaire 0
1211

Une introduction à la création d'icônes iPad avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw, créez un nouveau [Modèle et exemple prédéfinis], sélectionnez [Wireframe], comme indiqué dans la figure : 2. Sélectionnez le modèle [iPadUI] et cliquez sur l'icône [Créer], comme indiqué. dans la figure : 3. Générez une toile vierge, il y a des icônes vectorielles et des gestes tactiles sur le côté gauche, comme indiqué dans la figure : 4. Ouvrez [Icônes vectorielles], recherchez les icônes de signal et de batterie et faites-en glisser une sur la toile. , comme indiqué dans la figure : 5. Recherchez trois autres groupes d'icônes, faites-les glisser sur le canevas et ajustez la position, comme indiqué dans la figure : 6. Sélectionnez toutes les icônes et définissez la transparence et la couleur des icônes, comme indiqué dans la figure. chiffre:
2024-04-08
commentaire 0
682

Étapes détaillées pour l'importation par lots d'images de matériaux vectoriels dans PPT
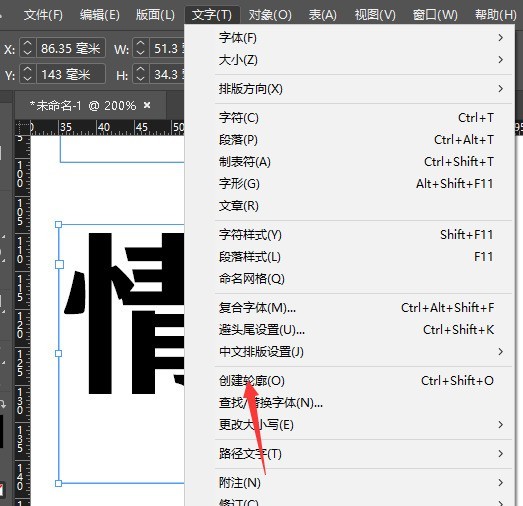
Présentation de l'article:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26
commentaire 0
876

Comment créer un effet de dégradé circulaire avec l'IA - Comment créer un effet de dégradé circulaire avec l'IA
Présentation de l'article:1. Après avoir utilisé le logiciel ai pour créer une nouvelle planche à dessin, cliquez sur l'outil rectangle dans l'outil graphique et dessinez un graphique vectoriel. 2. Double-cliquez sur l'outil dégradé pour ouvrir la fenêtre des paramètres de dégradé. , ajoutez un curseur de couleur et sélectionnez une couleur. 4. Modifiez le type de dégradé, modifiez simplement l'angle ainsi que le pourcentage de longueur et de largeur comme indiqué ci-dessous.
2024-05-06
commentaire 0
993

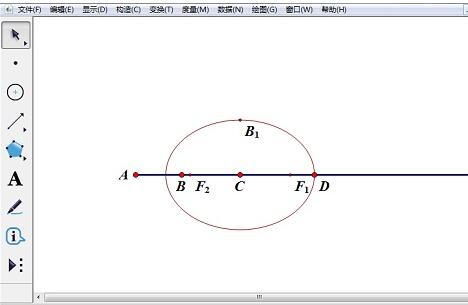
Méthode détaillée de construction de cônes texturés avec un carnet de croquis géométrique
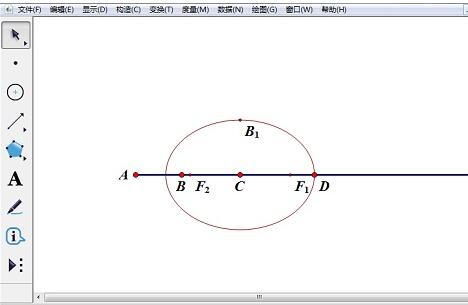
Présentation de l'article:1. Construisez une ellipse. Construisez le rayon horizontal AB, cliquez et maintenez l'icône de l'outil personnalisé, sélectionnez [Ellipse (Centre + Sommet)] dans [Section conique A] et cliquez sur deux points C et D sur le rayon AB pour construire une ellipse. 2. Construisez des points et des segments de droite. Construisez arbitrairement deux points E et J sur l’ellipse. Sélectionnez le point C pour construire une ligne perpendiculaire où le rayon AB passe par le point C, utilisez l'outil Point pour construire le point G sur la ligne perpendiculaire et construisez le segment de ligne GJ. Sélectionnez les points J, C et E dans l'ordre, [Mesure—[Angle]. 3.Définissez les paramètres de couleur. Sélectionnez le segment de ligne GJ et la valeur de mesure d'angle, [Affichage] - [Couleur] - [Paramètre] - [Échelle de gris], sélectionnez 0 à 120 pour [Plage de paramètres] et cochez [Boucle bidirectionnelle]. (Ces deux valeurs déterminent la taille du début et de la fin de l'angle. La couleur du segment de ligne passe du noir au blanc dans les deux sens.
2024-04-17
commentaire 0
1169

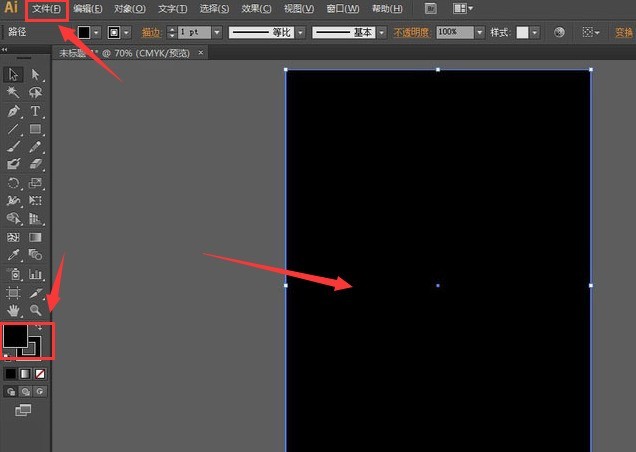
Comment dessiner un vecteur de pleine lune avec IA - tutoriel pour dessiner un vecteur de pleine lune avec IA
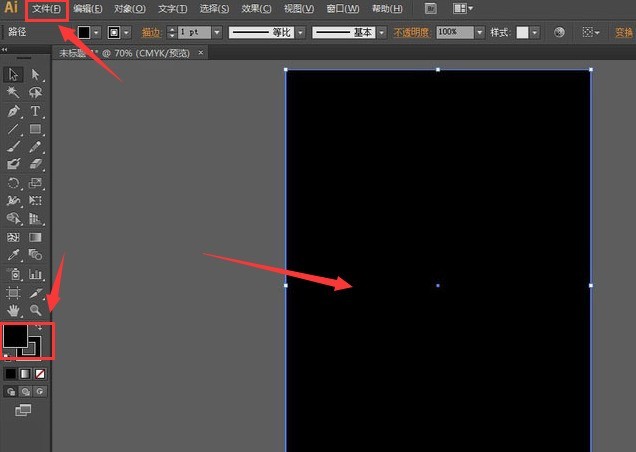
Présentation de l'article:La première étape consiste à cliquer sur le menu Fichier dans le logiciel ai, à créer une nouvelle planche à dessin A4 et à la remplir de noir. La deuxième étape consiste à cliquer sur l'outil ellipse et à dessiner un cercle parfait jaune clair. La troisième étape consiste à créer. un nouveau masque dans le panneau d'opacité du calque à droite. Et dessinez une ellipse dégradée jaune-blanc. La quatrième étape consiste à créer un nouveau cercle blanc de la même taille dans le calque. Recherchez la colonne de flou dans le menu des filtres. Panneau de flou gaussien, modifiez le paramètre de rayon à 80 pixels et l'opacité à 20 %. En cinq étapes, remplissez et adoucissez le masque dégradé gris-jaune pour démarrer le didacticiel de dessin vectoriel de pleine lune par l'IA. .Les amis qui en ont besoin peuvent l'apprendre rapidement.
2024-05-06
commentaire 0
916

Comment changer les couleurs SVG ?
Présentation de l'article:Les graphiques vectoriels évolutifs (SVG) sont devenus très populaires en tant que format capable de produire des graphiques vectoriels de haute qualité pouvant être redimensionnés à n'importe quelle taille sans perte. Un avantage supplémentaire de l'utilisation de SVG est la possibilité de modifier la couleur des graphiques en fonction de préférences spécifiques. Si vous souhaitez coordonner le ton de votre site Web ou affiner la palette de couleurs pour un objectif spécifique, il est facile de modifier les couleurs d'un SVG à l'aide de CSS. Cet article vous guidera pas à pas dans la modification des couleurs d'un SVG, depuis l'identification d'éléments spécifiques jusqu'à l'ajustement des couleurs elles-mêmes. Que vous soyez un web designer, un développeur ou un apprenant curieux désireux de personnaliser ses graphiques SVG, cet article promet de vous fournir toutes les connaissances nécessaires pour démarrer votre voyage. Utiliser CSS pour positionner les éléments SVG CSS signifie Cascade
2023-09-01
commentaire 0
2940


La souris de jeu CHERRY M64 PRO 8K est désormais disponible : 55 grammes, jusqu'à 90 heures d'autonomie, au prix de 999 yuans
Présentation de l'article:Selon les informations de ce site le 5 mars, CHERRY a lancé aujourd'hui la souris de jeu bimode M64PRO sur JD.com. Cette souris offre un taux de retour sans fil de 8 kHz, pèse 55 grammes, est disponible en noir et blanc et se vend 999 yuans. ▲ Source de l'image Site officiel de CHERRY (le même ci-dessous) Ce site Web a remarqué que les performances de la souris M64PRO sont cohérentes avec celles de la souris M68PRO précédemment signalée. La principale différence réside dans l'apparence. Elle est relativement adaptée aux grandes mains. les souris utilisent une coque givrée avec revêtement UV et utilisent le capteur PAW3395, le micro-mouvement à points roses de la coque bleue Huannuo, et sont également livrés avec une ligne de paracorde de 1,8 m. En termes d'autonomie, la série de souris est équipée d'une batterie de 350 mAh, avec une autonomie allant jusqu'à 90 heures. Lecture connexe : « Souris de jeu sans fil CHERRYM68PRO8K disponible : noire
2024-03-06
commentaire 0
780

Souris sans fil bimode Logitech G309 Entourage en promotion : micro-mouvement hybride, capteur HERO 25K, 549 yuans
Présentation de l'article:Selon les informations de ce site du 14 août, la souris sans fil bimode Logitech G309 Entourage est en vente, équipée de capteurs hybrides de micro-mouvement et 25KHERO, au prix de 549 yuans. Selon les rapports, la souris compagnon Logitech G309 prend en charge les connexions bimode LIGHTSPEED et Bluetooth et est équipée d'un micro-interrupteur hybride LIGHTFORCE et d'un capteur HERO25K. La souris sans fil G309 est alimentée par une seule pile AA et pèse environ 86 g, batterie comprise. Elle est également compatible avec le chargement sans fil POWERPLAY (doit être achetée séparément) et son poids peut être réduit à 68 g. Logitech G309 est disponible en noir et blanc. Il peut durer plus de 300 heures de jeu continu avec une seule pile AA et a une autonomie d'environ 600 heures en mode Bluetooth. La taille de cette souris est de 120×60×39m
2024-08-15
commentaire 0
926

Comment utiliser Adobe Illustrator CS5 Comment changer la couleur d'arrière-plan des images dans Adobe Illustrator CS5
Présentation de l'article:Adobe Illustrator s'est imposé comme la référence dans les secteurs de l'édition, du multimédia et de la conception d'images Web en tant que leader des logiciels de conception de graphiques vectoriels. Il est largement utilisé dans de nombreux domaines tels que les médias imprimés, l’illustration professionnelle et la conception Web, démontrant son excellente adaptabilité et flexibilité. En tant qu'outil de conception complet et hautement professionnel, Adobe Illustrator offre aux créatifs un vaste monde créatif pour les aider à réaliser et à afficher leurs œuvres d'art visuels accrocheuses. Comment changer la couleur d’arrière-plan des images dans Adobe Illustrator CS5 ? 1. Ajustez la balance des couleurs : cliquez d'abord sur le menu [Éditer], sélectionnez [Modifier la couleur], puis cliquez sur [Ajuster la balance des couleurs]
2024-07-31
commentaire 0
1074

Comment créer une boîte remplie de couleurs en HTML/CSS ?
Présentation de l'article:HTML et CSS sont des technologies avec lesquelles nous pouvons créer n'importe quelle forme et n'importe quel cadre. Créer une boîte remplie de couleur peut être réalisé en utilisant HTML car nous pouvons créer un simple cadre de boîte à l'aide de HTML et le remplir de couleur à l'aide des propriétés CSS. Nous pouvons également utiliser l'attribut HTML "svg" (graphiques vectoriels scalaires) pour dessiner une boîte, et l'attribut fill color pour remplir la boîte de couleur. Syntaxe La syntaxe pour créer une boîte en utilisant svg et la remplir de couleur est la suivante. Il contient quatre attributs : x, y, width, height et padding. Ainsi, l'axe des x définit la position horizontale de la boîte par rapport à l'écran, l'axe des y définit la position verticale, la hauteur définit la hauteur de la boîte, la largeur définit la largeur de la boîte et les jeux de propriétés de remplissage la couleur de la boîte à l'intérieur de la boîte. &
2023-09-07
commentaire 0
1587

L'outil Adobe Firefly AI a été officiellement lancé dans plusieurs applications après une longue période de tests
Présentation de l'article:Selon l'actualité du 13 septembre, Adobe a annoncé qu'après plusieurs mois de tests, son modèle d'IA générative Firefly a été officiellement lancé dans plusieurs applications telles qu'Adobe Creative Cloud, Adobe Express et Adobe Experience Cloud. Il est désormais disponible pour la plupart des utilisateurs et. n'était auparavant disponible que dans les versions bêta de FireflyAI, telles que la recoloration vectorielle d'Illustrator, les effets de texte en image d'Express et l'outil de remplissage de Photoshop, Adobe a lancé une application Web Firefly autonome qui permet aux utilisateurs de l'utiliser sans s'abonner à un programme spécifique. Application Adobe Creative Suite.
2023-09-14
commentaire 0
976

[IT Home Unboxing] Galerie de photos de la carte graphique GALAXY GEFORCE RTX 4080 SUPER Metal Master : un monstre de performance technologique recouvert d'une armure métallique
Présentation de l'article:La conception de l'emballage de la carte graphique GALAX GEFORCERTX4080SUPER Metal Master est très créative. Un logo accrocheur de style métal est imprimé sur l'emballage, avec un fond blanc simple et une décoration en ligne, montrant un style métallique pur et dur. Dans le coin inférieur droit de l'emballage, le logo emblématique du modèle de produit noir et vert souligne le caractère unique de cette carte graphique. La conception générale est simple mais puissante, laissant une profonde impression sur les gens. Le blindage avant de la carte graphique a une texture métallique, différente de certaines cartes graphiques actuelles qui recherchent une apparence moins « métallique ». Son apparence met davantage l'accent sur le style pur et dur, avec des lignes carrées, des textures métalliques irrégulières imitant la trappe et un processus de moulage sous pression d'une seule pièce, qui lui confèrent tous un fort impact visuel et une haute qualité. Le ventilateur de la carte graphique adopte un design noir
2024-02-01
commentaire 0
1377

Tout noir et cool ! L'image officielle du BYD Denza N7 'Shadow Hunting Edition' publiée, suscitant des discussions animées !
Présentation de l'article:Selon les informations du 2 août, Zhao Changjiang, directeur général de la division des ventes de BYD Denza, a officiellement annoncé aujourd'hui sur Weibo qu'afin de répondre aux besoins des utilisateurs, la société lancerait une nouvelle "version noircie" du Denza N7 et lui donnerait un nom unique - - "Édition Chasse à l'Ombre". Zhao Changjiang a décrit ce nouveau modèle de couleur comme un chasseur de nuit, à la fois rapide et passionné, capable de se déplacer librement à travers les néons de la ville et de montrer toute sa personnalité. 1. Zhao Changjiang a partagé des photos du Denza N7 de l'édition Lieying. Zhao Changjiang a également partagé les photos officielles du Denza N7 de « Lunsha Edition ». Comme le montre la photo, toute la carrosserie de cette voiture est principalement noire, y compris la face avant, les roues et d'autres parties extérieures. L'apparence générale semble dynamique et profonde, avec des lignes élégantes et douces. Bien que la majeure partie de la carrosserie soit noire, le logo de la voiture conserve sa couleur d'origine.
2024-08-07
commentaire 0
869

L'outil d'IA générative d'Adobe Firefly a été officiellement lancé dans plusieurs de ses applications
Présentation de l'article:IT House News le 13 septembre, Adobe a annoncé qu'après plusieurs mois de tests, son modèle d'IA générative Firefly avait été officiellement lancé dans plusieurs applications telles qu'Adobe Creative Cloud, Adobe Express et Adobe Experience Cloud. Les fonctionnalités de FireflyAI qui n'étaient auparavant disponibles qu'en version bêta, telles que la recoloration vectorielle dans Illustrator, les effets de texte en image dans Express et la génération d'outils de remplissage dans Photoshop, sont désormais disponibles pour la plupart des utilisateurs. Adobe a également publié une application de page Web Firefly distincte. qui permet aux utilisateurs de travailler sans s'abonner à une création Adobe spécifique
2023-09-15
commentaire 0
652

Colorful Hidden Star P15 2024 Game Book Picture Appréciation : l'apparence de la peau s'est grandement améliorée et le contraste entre le noir et le blanc est un classique
Présentation de l'article:Récemment, ce site Web a reçu un ordinateur portable de jeu réputé pour sa rentabilité - Colorful Hidden Star P152024 En tant qu'acteur représentatif d'une rentabilité élevée, l'apparence de ce nouveau modèle a beaucoup changé, je vous présenterai donc ensuite son. déballage Appréciation de l'image. La boîte d'emballage de Hidden Star P15 adopte un design noir pur, et le tout est décoré d'un grand nombre d'éléments planétaires de l'univers. Il y a un nom de produit blanc argenté imprimé au milieu, et il y a un logo de marque COLORFUL blanc. dans le coin supérieur gauche, qui semble avoir un certain sens du design et véhicule un style mystérieux et de science-fiction. Le modèle Colorful Hidden Star P15 2024 est passé du design extrêmement flamboyant et de la correspondance des couleurs audacieuses de la génération précédente au noir pur et au noir et blanc. Celui que nous avons obtenu est le modèle noir et blanc, qui s'appelle officiellement Wuyu White Side A. Dans l'ensemble, il fait un peu plus chaud
2024-04-01
commentaire 0
597

Comment sont les compétences de Chang'e dans le septième royaume fantastique ? Introduction à Chang'e dans le septième royaume fantastique ?
Présentation de l'article:The Seventh Fantasy Realm est un jeu mobile de personnages d'aventure et de dessin de cartes RPG magique. Le jeu est lancé aujourd'hui. La rareté des personnages du jeu est divisée en UR, SSR, SR, R et N. Quelles sont les compétences du. Ton dieu Chang'e ? Vous trouverez ci-dessous le livre illustré Chang'e Godhead de "The Seventh Fantasy Realm" présenté par l'éditeur. Les amis qui souhaitent en savoir plus sur ce personnage devraient y jeter un œil. "Le septième royaume fantastique" Informations sur la divinité illustrée de la divinité Chang'e Peinture debout : Introduction de la compétence : Nom de la compétence : Compétence active 1 Description de la compétence : Aurore du croissant de lune Attributs détaillés Restaure 180 % de la puissance d'attaque et de la santé de 6 coéquipiers. Lorsqu'il est inférieur à 50 % du volume sanguin maximum du coéquipier, le montant des soins est doublé. Nom de la compétence : Compétence active 2. Description de la compétence : Colère de la bête lunaire Dissipe les 3 ennemis de la première rangée avec un buff aléatoire. , et faites entrer la cible dans [Cassé].
2024-04-19
commentaire 0
1016

Qu'est-ce qu'Adobe Illustrator CS5 et comment utiliser Adobe Illustrator
Présentation de l'article:Adobe Illustrator est le logiciel d'illustration vectorielle de référence dans les domaines de l'édition, du multimédia et du graphisme en ligne. Sa grande popularité couvre non seulement l'impression et l'édition, l'art de l'illustration professionnelle, mais s'étend également à de nombreux secteurs tels que la conception de pages Internet, soulignant son excellente adaptabilité et sa grande flexibilité. En tant que logiciel de conception graphique complet et hautement professionnel, Adobe Illustrator ouvre un monde de créativité illimitée aux concepteurs, les aidant à réaliser des œuvres visuellement exceptionnelles et à couper le souffle. Qu’est-ce qu’Adobe Illustrator CS5 ? Comment utiliser Adobe Illustrator ? 1. Créez un nouveau document et les paramètres de configuration *Démarrer et créer : Tout d'abord, démarrez A
2024-09-02
commentaire 0
350