10000 contenu connexe trouvé

Comment utiliser le composant de couche contextuelle dans Uniapp
Présentation de l'article:Titre : Comment utiliser les composants de couche contextuelle dans uniapp Introduction : Dans le développement d'uniapp, les composants de couche contextuelle sont souvent utilisés pour implémenter certaines fenêtres contextuelles, boîtes d'invite et autres fonctions. Cet article explique comment utiliser le composant de couche contextuelle dans Uniapp et fournit des exemples de code pertinents. 1. Utilisez le composant de couche contextuelle officiellement fourni par uniapp. Uniapp fournit officiellement un composant de couche contextuelle appelé uni-popup, qui peut être utilisé pour obtenir différents types d'effets de couche contextuelle. Tout d’abord, nous devons l’importer dans la page ou le composant qui doit utiliser le calque contextuel.
2023-07-04
commentaire 0
7944

Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Présentation de l'article:Boxy est un plug-in de couche contextuelle basé sur JQuery. Il a une apparence relativement belle, des fonctions complètes, prend en charge iframe et prend en charge les fenêtres modales. Cependant, comparé au même plug-in de couche contextuelle BlockUI, il est évidemment encombrant et moins pratique. à utiliser. Navigateurs compatibles : IE6/Firefox/Google Chrome
2016-05-16
commentaire 0
2223
Plug-in de couche élastique jQuery jquery.fancybox.js exemple d'utilisation_jquery
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de couche contextuelle jQuery jquery.fancybox.js et analyse les fonctions, l'utilisation et les précautions associées du plug-in de couche contextuelle jQuery jquery.fancybox.js sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit
2016-05-16
commentaire 0
1927



Comment activer la fonction Flash dans Candy Browser Comment activer la fonction Flash
Présentation de l'article:Dans Candy Browser, nous pouvons utiliser différents plug-ins pour fonctionner. L'un des plug-ins très utiles est Flash. Nous pouvons utiliser cette fonction dans Candy Browser pour parcourir plusieurs images. Fonction Flash 1. Cliquez sur « Candy Browser 3 » 2. Dans la fenêtre contextuelle, cliquez sur « Outils » 3. Dans la barre déroulante contextuelle, cliquez sur « Options de Candy Browser 3 » 4. Cliquez sur « Touche de raccourci » 5. . Dans la fenêtre contextuelle, sélectionnez "Désactiver/Activer Pictures.Flash6" et cliquez sur "OK".
2024-06-09
commentaire 0
451

Le zoom du plug-in jQuery réalise un agrandissement plein écran des images et des effets spéciaux de couche contextuelle_jquery
Présentation de l'article:jQuery zoom est un plug-in de couche pop-up jQuery qui permet d'afficher la grande image de l'album photo, et la grande image correspondant à la photo apparaîtra, avec une animation de chargement personnalisée, ainsi que les boutons précédent et suivant. L'utilisation est très simple. Compatible avec IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, World Window et autres navigateurs.
2016-05-16
commentaire 0
1587

méthode modale jquery
Présentation de l'article:La méthode jQuery Modal est un plugin contextuel qui peut être utilisé pour restituer tout type de contenu. Avec ce puissant plugin, nous pouvons créer des fenêtres modales pour établir une interactivité spécifique à un domaine sur n'importe quelle page Web. L'approche modale est populaire parmi les développeurs et les concepteurs car elle permet de créer facilement une grande variété de fenêtres contextuelles et de personnaliser l'apparence et le comportement de l'interface utilisateur de différentes manières. La fenêtre pop-up de la méthode jQuery Modal peut contenir tous types de contenu tels que des images, des vidéos, des tableaux, des formulaires, etc. comme
2023-05-09
commentaire 0
1506


Comment résoudre le problème de clics multiples causé par la pénétration des clics Vue
Présentation de l'article:Comment résoudre le problème des clics multiples provoqués par un clic dans le développement Vue. Le clic signifie qu'après qu'un événement de clic se produit sur un élément de la page, l'événement continuera à être transmis via l'élément vers les éléments situés en dessous. Montez et déclenchez l'événement correspondant. Dans certains scénarios particuliers, la pénétration des clics peut entraîner un comportement inattendu. Par exemple, lorsqu'une fenêtre contextuelle apparaît, l'utilisateur clique sur la partie du calque de masque qui pénètre dans la fenêtre contextuelle, puis déclenche l'événement de bouton. dans la fenêtre contextuelle. Vue, en tant que framework front-end populaire, pendant le processus de développement
2023-06-30
commentaire 0
2440
Plug-in de couche contextuelle jQuery original Sharing_jquery
Présentation de l'article:Dans le développement front-end, nous utilisons souvent l'effet de couche pop-up. Nous souhaitons depuis longtemps organiser cette fonction dans une interface publique. Le premier plug-in jQuery que j'ai écrit est partagé ici avec tout le monde si vous en avez besoin. Pour référence, mes amis.
2016-05-16
commentaire 0
1056

Comment prendre des photos d'identité avec Xiaomi 11Pro_Comment prendre des photos d'identité avec Xiaomi 11Pro
Présentation de l'article:1. La fonction photo d'identité du Xiaomi 11Pro n'est pas dans l'appareil photo. Les utilisateurs doivent plutôt ouvrir l'album du téléphone et cliquer sur la fonction [Recommandé] à droite. 2. Dans la recommandation, les utilisateurs peuvent voir diverses fonctions d'embellissement telles que le découpage, l'édition et le collage, et cliquer sur l'option [Photo d'identité]. 3. Sélectionnez ensuite [Photographie] dans la fenêtre contextuelle. 4. À ce stade, la page de prise de vue apparaîtra. Les utilisateurs n'auront qu'à suivre les instructions graphiques pour relâcher le visage dans la position désignée, et ils pourront prendre une photo d'identité standard à tout moment.
2024-03-25
commentaire 0
964

Comment générer un code à barres dans coreldraw Comment générer un code à barres dans coreldraw
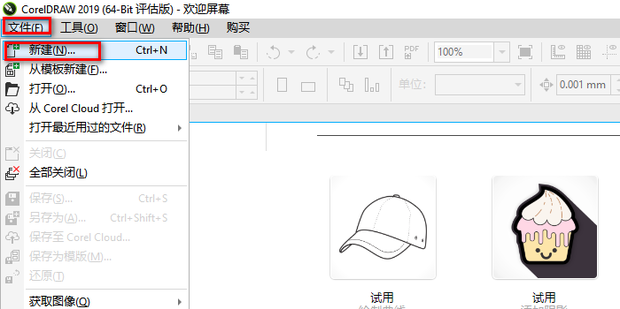
Présentation de l'article:CorelDRAW X4 est un logiciel de conception graphique simple et pratique pour créer des graphiques vectoriels. Il possède de nombreuses fonctions très pratiques. Récemment, un utilisateur a demandé comment utiliser CorelDRAW pour créer des codes-barres. En réponse à ce problème, l'éditeur ci-dessous vous montrera comment créer des codes-barres dans CorelDRAW. Si vous êtes intéressé, jetons-y un œil ! Méthode de création 1. Ouvrez d'abord CorelDRAW. 2. Après l'ouverture, cliquez sur Fichier dans la barre de menu et cliquez sur Nouveau dans la boîte de dialogue contextuelle. 3. Définissez diverses options dans la fenêtre contextuelle Créer un nouveau document et cliquez sur OK. 4. Cliquez ensuite sur l'onglet Objet dans la barre de menu, placez la souris sur Insérer dans la boîte de dialogue contextuelle, puis cliquez sur Code-barres. 5. Saisissez le code-barres dans la fenêtre contextuelle de l'assistant de code-barres.
2024-08-27
commentaire 0
895

Comment changer le logo ua de Google Chrome Comment changer le logo ua de Google Chrome
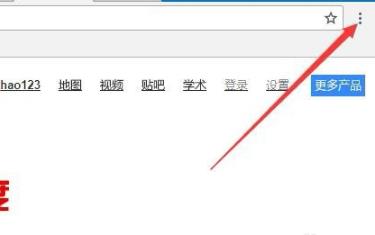
Présentation de l'article:Le nom complet de UA est User Agent. Je pense que de nombreux utilisateurs modifieront le logo ua lorsqu'ils visiteront certains sites Web nécessitant un équipement ou une prise en charge spécifique du navigateur. Alors, comment changer le logo ua de Google Chrome ? Laissez ce site présenter soigneusement aux utilisateurs comment modifier le logo de Google Chrome. Comment changer le logo UA de Google Chrome 1. Entrez Google Chrome et cliquez sur les trois points en haut à droite pour accéder au menu. 2. Cliquez ensuite sur Plus d'outils dans le menu et cliquez sur Extensions. 3. Sélectionnez les fichiers pertinents préparés dans le dossier. 4. Double-cliquez pour installer et cliquez sur Ajouter une extension dans la fenêtre contextuelle. 5. Ensuite, vous pouvez voir le plug-in installé dans le coin supérieur droit. 6. Cliquez sur le bouton du plug-in et la fenêtre du logo ua apparaîtra dans la fenêtre.
2024-08-26
commentaire 0
963

Où définir le logo Google Chrome ua ? Comment définir le logo Google Chrome ua ?
Présentation de l'article:L'interface de Google Chrome est très simple, mais les utilisateurs modifieront le logo ua lorsqu'ils visiteront certains sites Web nécessitant une prise en charge spécifique d'un appareil ou d'un navigateur. Alors, où est défini le logo ua de Google Chrome ? Laissez ce site présenter soigneusement aux utilisateurs comment définir le logo Google Chrome ua. Comment définir le logo Google Chrome ua 1. Entrez Google Chrome et cliquez sur les trois points en haut à droite pour accéder au menu. 2. Cliquez ensuite sur Plus d'outils dans le menu et cliquez sur Extensions. 3. Sélectionnez les fichiers pertinents préparés dans le dossier. 4. Double-cliquez pour installer et cliquez sur Ajouter une extension dans la fenêtre contextuelle. 5. Ensuite, vous pouvez voir le plug-in installé dans le coin supérieur droit. 6. Cliquez sur le bouton du plug-in et la fenêtre du logo ua apparaîtra. Dans la fenêtre, le logo ua peut être défini.
2024-09-14
commentaire 0
753

Comment importer des fichiers PDF vers WPS Importation PDF Tutoriel WPS
Présentation de l'article:WPS est un logiciel couramment utilisé dans le processus bureautique. Il possède des fonctions complètes et est conçu pour répondre aux multiples besoins des utilisateurs. Donc, si vous souhaitez importer du contenu PDF dans WPS, comment procéder ? L'éditeur ci-dessous triera les méthodes d'insertion de fichiers PDF avec WPS. Amis qui en ont besoin, venez jeter un œil. Didacticiel WPS sur l'importation de PDF 1. Double-cliquez pour ouvrir le document Word dans lequel vous souhaitez insérer un PDF. 2. Ensuite, dans cette interface, sélectionnez l'option d'insertion dans la barre d'outils supérieure. 3. Ensuite dans cette interface, cliquez sur le bouton objet à droite. 4. Ensuite, dans la fenêtre contextuelle, sélectionnez l'option Créer à partir d'un fichier et cliquez sur le bouton Parcourir. 5. Dans la fenêtre contextuelle, sélectionnez le fichier au format PDF à insérer et cliquez sur le bouton Confirmer. 6. Dans cette interface, cliquez sur le bouton OK. 7. Le plus
2024-08-27
commentaire 0
996