10000 contenu connexe trouvé

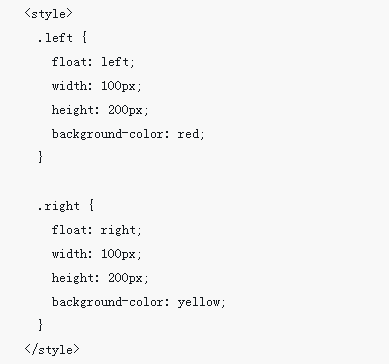
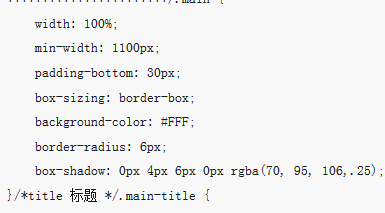
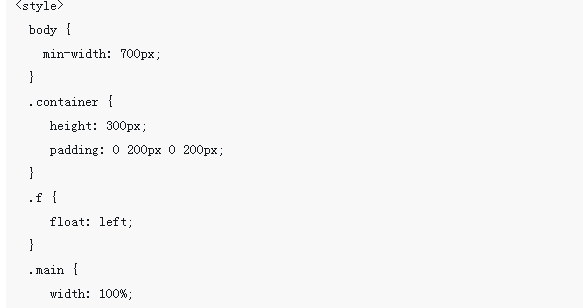
Explication détaillée de la disposition CSS à trois colonnes
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de la disposition à trois colonnes de CSS. Quelles sont les précautions à prendre pour la disposition à trois colonnes de CSS. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-20
commentaire 0
1408

Résumé de l'utilisation de la mise en page à trois colonnes
Présentation de l'article:L'approche générale à trois colonnes est celle illustrée dans la figure ci-dessous. Mon approche comportera plusieurs cadres DIV : Top, Container, Left, Content, Right et Footer, qui sont les DIV qui existent habituellement. ==================== Code source CSS ==================== body{ margin:0; :...
2017-06-15
commentaire 0
1989

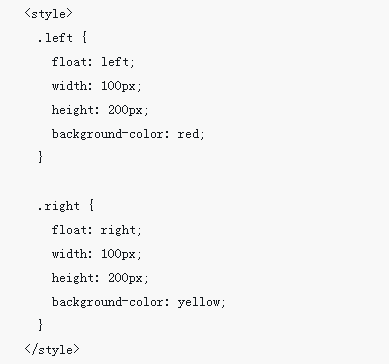
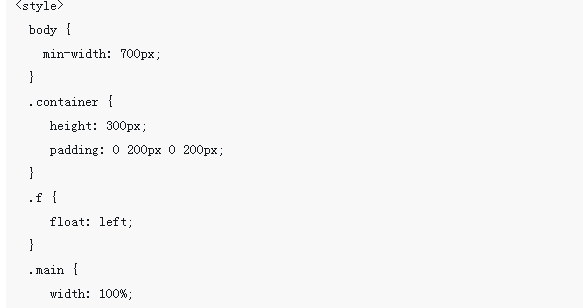
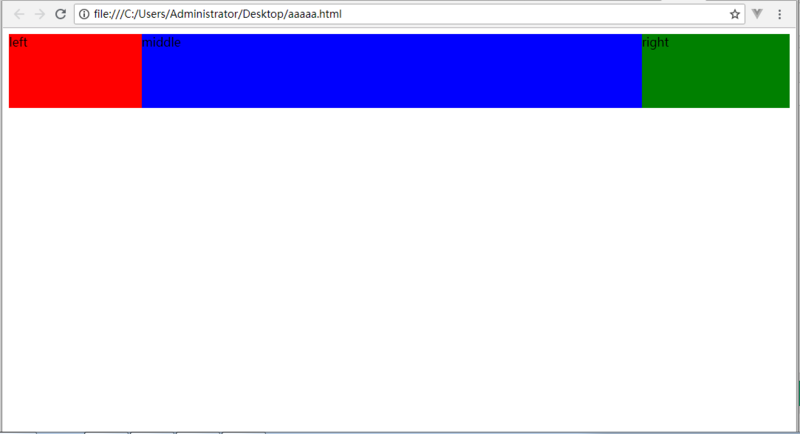
Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Présentation de l'article:Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
2017-02-09
commentaire 1
1578


10 articles recommandés sur la mise en page à trois colonnes
Présentation de l'article:La mise en page à trois colonnes gauche, centrale et droite est très courante. Nous examinons ici les exemples d'application de la mise en page CSS à trois colonnes à largeur fixe, y compris la méthode de disposition à largeur égale et à espacement égal : Trois à largeur fixe. -disposition en colonnes C'est très basique. Regardons simplement le code. Peut comprendre : <p id="header">header</p>
2017-06-13
commentaire 0
1443

Comment implémenter une disposition à trois colonnes en CSS
Présentation de l'article:Cet article vous présente la méthode de réalisation d'une mise en page à trois colonnes à l'aide de CSS. Il a une certaine valeur de référence et j'espère qu'il pourra vous aider. Méthode de mise en œuvre : 1. Flottant ; 2. Positionnement absolu ; 3. Disposition flexible ; 4. Disposition du tableau ;
2020-04-21
commentaire 0
3106


Comment effacer la stratégie de dégagement Martial Arts Star 3-3.
Présentation de l'article:Comment survivre 3-3 dans Martial Arts Star ? Quelle est la programmation pour la liquidation Martial Arts Star 3-3 ? Ci-dessous, l'éditeur a compilé un guide pour effacer Martial Arts Star 3-3, venez jeter un oeil ! Étoile des arts martiaux 3-3 : 1. Gamme de liquidation de l'étoile des arts martiaux 3-3 : 6 étoiles Qiu Chuji + 4 étoiles Luo Qingdai + 4 étoiles Chen Meng + 4 étoiles Lao Kui + 4 étoiles Wen Huaixin. 2. Analyse de la programmation : le C principal est Qiu Chuji, et les ressources sont accordées en priorité au C principal. Xiaoru et Lingyi peuvent également être utilisés comme c principal. 3. Force de l'alignement : il est recommandé que l'effectif total de cet alignement soit de 6 500+, et le C principal est recommandé d'être de 3 000+. 4. Le capitaine de ce tour : Main C Qiu Chuji. 5. Le deuxième choix recommandé pour entrer dans la bataille : Medical Chen Meng est la plus pratique des cinq cartes violettes au début. Elle est également très utile pour se mettre à niveau dans le jeu. Elle peut attaquer l'ennemi et en ajouter une. bouclier à toute l’équipe, ce qui améliore considérablement l’efficacité.
2024-03-13
commentaire 0
1151

IIS下PHP的三种配置方式比较,iisphp三种配置_PHP教程
Présentation de l'article:IIS下PHP的三种配置方式比较,iisphp三种配置。IIS下PHP的三种配置方式比较,iisphp三种配置 在Windows IIS 6.0下配置PHP,通常有CGI、ISAPI和FastCGI三种配置方式,这三种模式都可以在IIS 6.0下成
2016-07-13
commentaire 0
878