10000 contenu connexe trouvé


Étapes détaillées pour l'importation par lots d'images de matériaux vectoriels dans PPT
Présentation de l'article:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26
commentaire 0
833

Quelle est la différence entre les graphiques vectoriels et les bitmaps
Présentation de l'article:Les images vectorielles et les bitmaps sont deux formats de fichiers image courants et présentent des caractéristiques et des applications différentes dans le traitement des images numériques. Cet article présentera les différences et les caractéristiques des graphiques vectoriels et des bitmaps. Tout d’abord, une image vectorielle est une image composée d’une série de formes et de chemins géométriques. La plus grande caractéristique des graphiques vectoriels est que chaque élément de l’image est représenté par une formule mathématique plutôt que par une grille de pixels. Les graphiques vectoriels peuvent être mis à l’échelle sans perte, conservant ainsi la clarté et la qualité de l’image quelle que soit la résolution. Les formats de fichiers courants pour les graphiques vectoriels incluent EPS, AI, S
2024-02-18
commentaire 0
1572

Programme JavaScript pour rechercher des éléments dans une liste chaînée
Présentation de l'article:Une liste chaînée est une structure de données linéaire dans laquelle chaque élément (également appelé nœud) contient une valeur de données et une référence au nœud suivant de la liste. Une opération courante sur une liste chaînée consiste à rechercher un élément spécifique. Cela implique de parcourir la liste et de comparer la valeur des données de chaque nœud à l'élément cible jusqu'à ce qu'une correspondance soit trouvée. Voici un exemple de liste chaînée que nous utiliserons tout au long de cet article - 10->20->30->40->vide Dans cette liste chaînée, chaque nœud contient une valeur et la flèche indique le nœud suivant dans la séquence. La liste commence par le nœud de tête contenant la valeur 10 et se termine par le nœud de queue contenant la valeur 40 et pointant vers null. Nous utiliserons cette liste chaînée pour montrer comment rechercher des éléments dans une liste chaînée à l'aide de JavaScript
2023-09-02
commentaire 0
902

Trouver le nombre de nœuds récepteurs dans un graphique en utilisant C++
Présentation de l'article:Dans cet article, nous décrivons des informations importantes pour résoudre le nombre de nœuds récepteurs dans un graphique. Dans ce problème, nous avons un graphe acyclique orienté avec N nœuds (1 à N) et M arêtes. Le but est de savoir combien de nœuds récepteurs il y a dans un graphe donné. Un nœud récepteur est un nœud qui ne génère aucun bord sortant. Voici un exemple simple - Input:n=4,m=2Edges[]={{2,3},{4,3}}Output:2 Un moyen simple de trouver la solution Dans cette méthode, nous allons parcourir les bords du graphique, poussez-y les différents éléments de l’ensemble pointé par le bord, puis soustrayez la taille de l’ensemble du nombre total de nœuds qui existent. Exemple#include<bits/stdc++.h>usingnamespa
2023-09-01
commentaire 0
700

Comment faire apparaître un élément div en ligne en utilisant CSS ?
Présentation de l'article:CSS signifie Cascading Style Sheets, qui spécifie l'apparence des éléments HTML dans divers supports, notamment l'impression, l'affichage et d'autres formats imprimés et numériques. Vous pouvez économiser beaucoup de travail avec CSS. Il peut gérer la conception de plusieurs pages Web simultanément. Dans cet article, nous allons apprendre comment afficher un élément div en ligne à l'aide de CSS. Pour ce faire, nous devons d'abord comprendre certaines propriétés CSS utilisées pour afficher un élément div en ligne - La propriété Display-display spécifie le type de boîte de rendu de. l'élément (comportement d'affichage). Ici, nous utiliserons les propriétés display:flex et display:inline-block. Float - À l'aide de l'attribut float, vous pouvez indiquer à l'élément de flotter vers la gauche, de flotter vers la droite ou
2023-09-19
commentaire 0
1426

HTML5 7 __Canvas : mise à l'échelle, rotation, création d'ombres
Présentation de l'article:scale() prend deux paramètres, représentant respectivement les valeurs dans les dimensions x et y. Lorsque le canevas affiche l'image, chaque paramètre lui est transmis de la quantité nécessaire pour agrandir (ou réduire) l'image sur l'axe de la direction. Si x est égal à 2, cela signifie que tous les éléments de l'image dessinée deviendront deux fois plus larges. Si la valeur y est de 0,5, tous les éléments de l'image dessinée deviendront deux fois plus hauts qu'auparavant.
2017-02-18
commentaire 1
1489

Comment dessiner des graphiques de visualisation intéressants avec Python
Présentation de l'article:SchemDraw Ainsi, dans le module SchemDraw, il y a six éléments utilisés pour représenter les nœuds principaux de l'organigramme. Les ovales représentent le début et la fin de la décision. Le code est le suivant : d+=Start ().label("Start")La flèche de sortie représente la direction de la prise de décision et est utilisée pour connecter différents nœuds. Le code est le suivant : withschemdraw.Drawing()asd:d+=Arrow(w=5. ).droite()
2023-04-18
commentaire 0
1386

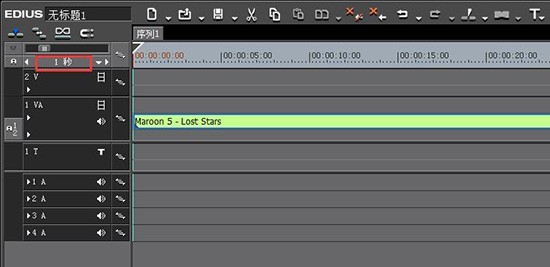
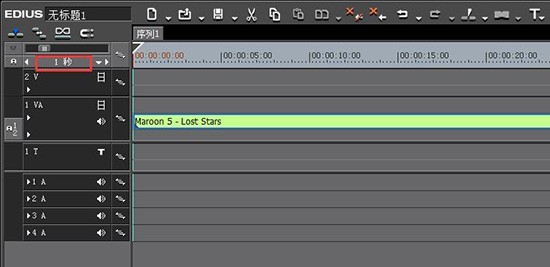
Comment raccourcir la longueur de la chronologie dans Edius
Présentation de l'article:1. Faites glisser un matériau sur la piste de la chronologie d'Edius. Ici, un matériau musical est utilisé. Par défaut, l'unité de longueur d'affichage du matériau est de 1 seconde. De cette façon, la chronologie du matériau audio de 4 minutes sera déplacée très longtemps pour l'édition. Faire glisser jusqu'en arrière est très gênant. 2. Tout en vous assurant que la durée de l'ensemble du matériel reste inchangée, si vous souhaitez raccourcir la longueur de la chronologie sur la piste vidéo et audio, vous pouvez ajuster le petit triangle à côté du bouton de longueur d'affichage vidéo sur la gauche, qui est le bouton encadré par un rectangle rouge sur la photo ci-dessus. 3. Dans la liste déroulante contextuelle, les unités de temps disponibles incluent les images, les secondes, les minutes et adaptatives, vous pouvez sélectionner 1 minute, et vous verrez que la durée de la chronologie Edius est en effet beaucoup plus courte, ce qui la rend beaucoup plus facile à éditer. 4. Vous pouvez également utiliser les touches de raccourci pour y parvenir, il suffit d'appuyer et de maintenir
2024-03-28
commentaire 0
1109

Programme C++ pour imprimer le dictionnaire
Présentation de l'article:Une carte est un type spécial de conteneur en C++ où chaque élément est une paire de deux valeurs, à savoir une valeur clé et une valeur mappée. La valeur clé est utilisée pour indexer chaque élément et la valeur mappée est la valeur associée à la clé. Que la valeur mappée soit unique ou non, la clé est toujours unique. Pour imprimer des éléments de carte en C++, nous devons utiliser un itérateur. Un élément dans un ensemble d’éléments est indiqué par un objet itérateur. Les itérateurs sont principalement utilisés avec des tableaux et d'autres types de conteneurs (tels que des vecteurs), et ils disposent d'un ensemble spécifique d'opérations qui peuvent être utilisées pour identifier des éléments spécifiques dans une plage spécifique. Les itérateurs peuvent être incrémentés ou décrémentés pour référencer différents éléments présents dans une plage ou un conteneur. L'itérateur pointe vers l'emplacement mémoire d'un élément spécifique dans la plage. Imprimer une carte en C++ à l'aide d'itérateurs Voyons d'abord comment définir
2023-09-11
commentaire 0
1144

Comment dessiner des tableaux et des graphiques à l'aide de la bibliothèque GoJS HTML5 Canvas ?
Présentation de l'article:GoJS est une bibliothèque JavaScript que vous pouvez utiliser pour implémenter des graphiques interactifs. Cette page vous montrera les bases de l'utilisation de GoJS. Si vous souhaitez ajouter des tableaux et des graphiques, utilisez cette bibliothèque open source. GoJS a une architecture de vue de modèle dans laquelle les modèles contiennent des tableaux d'objets JavaScript qui décrivent les nœuds et les liens. Pour visualiser ces données à l'aide d'objets Node et Link réels, le graphique agit comme une vue. Construire un graphique avec GoJS crée un élément HTML5Canvas à placer à l'intérieur d'un élément DIV donné. Comment dessiner des graphiques Pour commencer à utiliser GoJS, vous devez déclarer la bibliothèque dans votre document HTML. De cette façon, vous devez également charger la bibliothèque. Chargez la bibliothèque GoJS go.js. Voulez-vous ajouter
2023-09-19
commentaire 0
1412

Comment ajouter un espace (' ') après un élément en utilisant le sélecteur :after en CSS ?
Présentation de l'article:Le caractère espace ("") est utilisé pour ajouter un espace entre les éléments en CSS. Il est utilisé dans l'attribut content d'un pseudo-sélecteur, tel que :after ou :before, où il crée un espace vide qui peut être utilisé pour séparer des éléments ou ajouter un espacement visuel à une page Web. En plus d'utiliser des caractères d'espacement, nous pouvons également utiliser d'autres propriétés CSS telles que margin, padding, border ou width pour ajouter des espaces entre les éléments. Ces propriétés permettent de contrôler la quantité d'espace entre les éléments et leur position spatiale. Utilisez le sélecteur :after en CSS pour ajouter un espace ("") après l'élément : Le pseudo-sélecteur after est utilisé pour ajouter du contenu après le contenu de l'élément. Ceci est utile pour ajouter des séparateurs, des icônes ou
2023-09-13
commentaire 0
1635

Que faire si les images CSS ne peuvent pas être affichées
Présentation de l'article:Ces dernières années, avec le développement de la conception Web, CSS est devenu l'un des principaux langages pour la conception de styles de pages Web. En CSS, en plus des styles de texte, la conception des attributs des autres éléments doit également prêter attention aux détails et à la flexibilité. Parmi eux, l’attribut le plus couramment utilisé est l’image d’arrière-plan, qui présente une grande flexibilité et peut être utilisé comme élément important dans la conception Web. Mais parfois, nous constatons que l'image d'arrière-plan spécifiée à l'aide de CSS ne peut pas être affichée normalement. Que devons-nous faire à ce moment-là ? Les principales raisons pour lesquelles l'image d'arrière-plan ne peut pas être affichée sont les suivantes : 1. Fichier
2023-04-21
commentaire 0
1867

Comment changer la résolution de l'image
Présentation de l'article:Récemment, de nombreux amis ont demandé si plus la résolution était élevée, mieux c'était. En fait, ce n'est pas le cas. Une haute résolution ne signifie pas que l'image est plus claire. Cela a beaucoup à voir avec le bon matériau de l'écran. et la qualité de l'image est plus claire. Aujourd'hui, je vais vous présenter comment ajuster la résolution de l'image. Jetons un coup d'œil aux détails. Comment modifier la résolution d'une image 1. Ouvrez l'image, cliquez avec le bouton droit et sélectionnez Propriétés. La résolution de cette image peut être consultée à partir des détails de la propriété. La résolution actuelle de cette image est de 687*379. (En fait, la résolution fait référence au nombre de pixels dans cette image, avec des pixels horizontaux à l'avant et des pixels verticaux à l'arrière) 2. Nous faisons donc un clic droit sur l'image et sélectionnons Modifier. Ouvrez l'interface d'édition d'image, ou vous pouvez ouvrir directement le logiciel de dessin et ouvrir l'image qui doit être modifiée dans le logiciel de dessin.
2023-12-31
commentaire 0
1971

Traitement du Big Data en technologie C++ : Comment concevoir des structures de données optimisées pour gérer de grands ensembles de données ?
Présentation de l'article:Le traitement du Big Data est optimisé à l'aide de structures de données en C++, notamment : Tableaux : utilisés pour stocker des éléments du même type. Les tableaux dynamiques peuvent être redimensionnés selon les besoins. Table de hachage : utilisée pour une recherche et une insertion rapides de paires clé-valeur, même si l'ensemble de données est volumineux. Arbre binaire : utilisé pour rechercher, insérer et supprimer rapidement des éléments, comme un arbre de recherche binaire. Structure de données graphique : utilisée pour représenter les relations de connexion. Par exemple, un graphique non orienté peut stocker la relation entre les nœuds et les arêtes. Considérations d'optimisation : inclut le traitement parallèle, le partitionnement des données et la mise en cache pour améliorer les performances.
2024-06-01
commentaire 0
743

Il existe plusieurs méthodes d'aperçu dans CorelDRAW Introduction aux types d'images de prévisualisation.
Présentation de l'article:En tant qu'excellent logiciel de dessin vectoriel, CorelDRAW possède des fonctions de dessin riches et des outils de dessin pratiques et rapides, et est profondément apprécié des concepteurs. Auparavant, nous avons expliqué comment configurer les aperçus afin que les utilisateurs puissent trouver les documents dont ils ont besoin plus rapidement et plus facilement. Aujourd'hui, je vais vous présenter les types de vues d'aperçu afin que vous puissiez faire de meilleurs choix ! Les types spécifiques sont les suivants : Vue filaire : ce mode affiche les contours graphiques sans détails de couleur. Prévisualisez rapidement les éléments de dessin de base. 2. Vue normale : les remplissages PostScript ou les bitmaps haute résolution ne sont pas affichés lors de l'affichage des graphiques. Ce mode s'ouvre donc et s'actualise plus rapidement que le mode "Amélioré". 3. Vue améliorée : Les formes de contour et le texte sont affichés plus doucement.
2024-02-10
commentaire 0
725

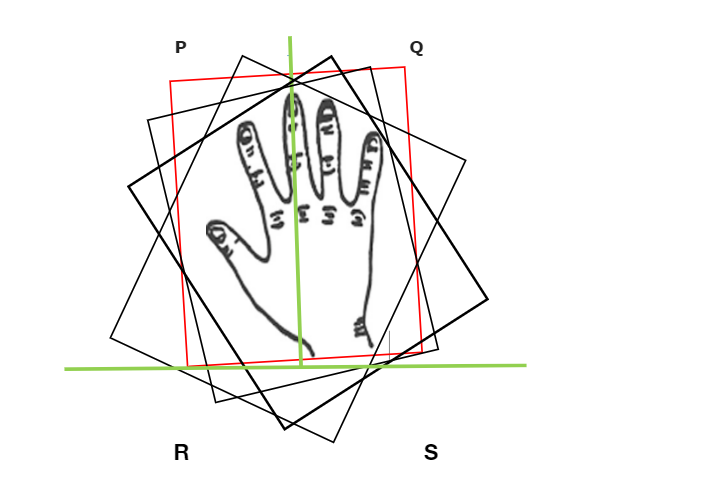
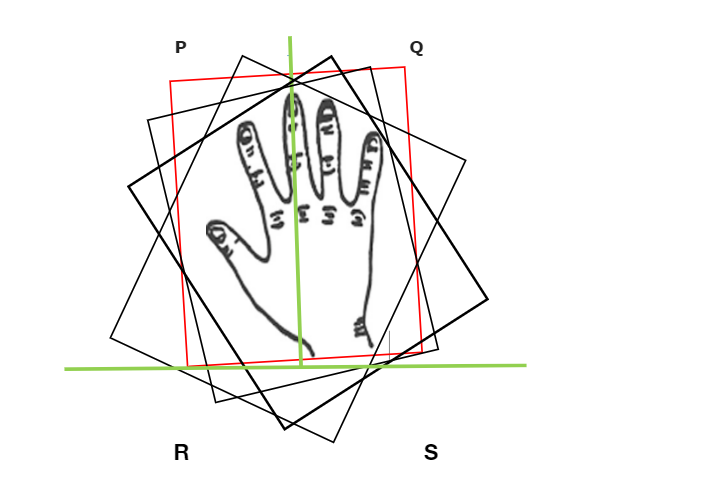
Calculez la distance maximale entre deux points sur le plan de coordonnées à l'aide de la méthode du pied à coulisse rotatif
Présentation de l'article:En C++, nous avons une fonction prédéfinie sqrt qui renvoie la racine carrée de n'importe quel nombre. La méthode du pied à coulisse rotatif est une technique utilisée dans la résolution d'algorithmes ou de géométrie computationnelle. Représentation visuelle de la méthode du pied à coulisse rotatif Rotation de la main montre un exemple réel d'un tracé du pied à coulisse rotatif, montrant l'orientation verticale chaque fois que la main tourne. Nous pouvons également comprendre ce concept en utilisant des polygones. Dans cet article, nous utiliserons la méthode du pied à coulisse rotatif pour trouver la distance maximale entre deux points de coordonnées. Syntaxe La syntaxe suivante est utilisée dans le programme - vector<datatype>name paramètre vector - On commence par un mot-clé vector lors de l'initialisation du vecteur en C++. datatype - Le type d'élément de données représenté par le vecteur. nom - le nom du vecteur. Calculer
2023-09-12
commentaire 0
562

Comment dessiner une forme S en javascript
Présentation de l'article:JavaScript est un langage de programmation frontal qui peut fonctionner avec HTML et CSS pour créer une variété d'effets de site Web époustouflants. Lorsque nous devons dessiner des graphiques via JavaScript, l'une des questions courantes est de savoir comment dessiner une forme en S. Dans cet article, nous présenterons plusieurs méthodes pour dessiner des graphiques en forme de S. La première méthode : utiliser SVGSVG (Scalable Vector Graphics) est un format de graphique vectoriel basé sur XML qui peut être utilisé pour la création et l'affichage de graphiques Web. En SVG, nous pouvons utiliser l'élément path pour définir
2023-05-09
commentaire 0
797

Comment configurer l'effet de fondu d'entrée et de sortie dans Final Cut_Final Cut configuration du didacticiel des effets de fondu d'entrée et de sortie
Présentation de l'article:1. Tout d’abord, cliquez pour sélectionner l’audio dans le scénario de finalcut, puis cliquez sur l’icône pointée par la flèche. 2. Ensuite, dans le menu déroulant contextuel, cliquez pour sélectionner l'icône pointée par la flèche, maintenez le bouton gauche de la souris enfoncé et faites glisser vers la droite. 3. De cette façon, nous avons agrandi la hauteur de la piste audio ; maintenez le bouton gauche de la souris enfoncé sur la position indiquée par la flèche et faites-le glisser vers la droite pour agrandir la longueur de la piste audio. 4. Ensuite, nous cliquons pour sélectionner le matériel audio, et nous pouvons constater qu'il y a deux points de réglage aux points d'entrée et de sortie audio. Nous maintenons enfoncé l'un des points de réglage et le faisons glisser vers le milieu. 5. À ce moment-là, le point d'entrée audio aura un effet d'entrée facile ; de la même manière, nous maintenons le point de réglage du point de sortie audio enfoncé et le faisons glisser vers le milieu. 6. Enfin, nous définissons l'effet de fondu pour la vidéo et l'audio.
2024-05-07
commentaire 0
888

modification du script cad lisp
Présentation de l'article:Modification du script cadlisp (DEFUNC:J()(PRINC"\nVeuillez sélectionner l'annotation à combiner :)") (le jeu de sélection SETQS (SSGET'((0."DIMENSION")))m0) est un morceau de code LISP, en utilisant Pour sélectionner toutes les entités de type "DIMENSION" dans AutoCAD et stocker les résultats de la sélection dans le jeu de sélection S. Le but de ce code est d'obtenir tous les objets dimensionnels. Le nombre d'étiquettes T (ensemble de sélection sslengthS) nombre total ZS et étiquette d'alignement 0T 0). Dans cette phrase, T représente le nombre de détails qui ne correspondent pas aux heures. Le nombre d'éléments dans l'ensemble de sélection S peut être calculé via la fonction sslength ZS représente le nombre total de détails.
2024-01-12
commentaire 0
1229