10000 contenu connexe trouvé

Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS3
Présentation de l'article:Il s'agit d'un ensemble d'effets d'animation de boutons de survol créés à l'aide de l'animation CSS3. Cet ensemble d'animations de boutons au survol de la souris comporte 13 effets finaux, tous créés par des pseudo-éléments de boutons et une animation CSS3. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
1674

Pourquoi mon bouton ne change-t-il pas de couleur au survol ?
Présentation de l'article:Modification de la couleur d'un bouton au survol de la sourisDescription du problème : Recherche d'une solution pour changer la couleur d'un bouton lorsque le pointeur de la souris le survole....
2024-11-02
commentaire 0
233

CSS3 pour créer des effets de survol de la souris
Présentation de l'article:Cet article vous présente principalement un effet spécial de bouton de passage de la souris réalisé en CSS3. Lorsque la souris est placée sur le bouton, le bouton change, produisant un effet dynamique très beau. Les amis dans le besoin peuvent s'y référer
2017-05-24
commentaire 0
1957

Quel événement est mousedown
Présentation de l'article:Événements de souris. L'événement mousedown se produit lorsque le pointeur de la souris se déplace sur un élément et que le bouton de la souris (bouton gauche ou droit) est enfoncé. Contrairement à l'événement click, l'événement mousedown nécessite uniquement d'appuyer sur la touche et n'a pas besoin d'être relâchée pour se produire.
2019-06-22
commentaire 0
10193

Comment désactiver la fonction zoom avant et zoom arrière du tableau ?
Présentation de l'article:Aujourd'hui, nous allons partager des connaissances sur le grossissement automatique de la souris macOS et également expliquer le phénomène selon lequel la souris Mac devient soudainement de plus en plus grande. Si vous rencontrez ce problème, nous espérons que notre explication vous aidera. N’oubliez pas de mettre ce site dans vos favoris et commençons ! Comment fermer les mots du tableau lorsqu'ils sont zoomés et dézoomés avec la souris ? Voici la méthode spécifique pour fermer les mots du tableau lorsque la souris effectue un zoom avant et arrière : 1. Agrandir la police : déplacez la souris sur les mots du tableau, maintenez le bouton gauche de la souris enfoncé et faites glisser la molette de la souris vers le haut pour agrandir le tableau. mots. 2. Réduisez la police : déplacez la souris sur les mots du tableau, maintenez le bouton gauche de la souris enfoncé et faites glisser la molette de la souris vers le bas pour réduire les mots du tableau. 3. Fermez les mots du tableau : déplacez la souris sur les mots du tableau, cliquez avec le bouton droit de la souris et sélectionnez l'option de fermeture pour fermer le tableau.
2024-01-03
commentaire 0
1807

Comment utiliser le survol en CSS
Présentation de l'article:La pseudo-classe hover en CSS est un sélecteur très couramment utilisé qui permet de changer le style d'un élément lorsque la souris le survole. Cet article présentera l'utilisation du survol et fournira des exemples de code spécifiques. 1. Utilisation de base Pour utiliser le survol, nous devons d'abord définir un style pour l'élément, puis utiliser la pseudo-classe :hover pour spécifier le style correspondant lorsque la souris survole. Par exemple, nous avons un élément bouton Lorsque la souris survole le bouton, nous voulons que la couleur d'arrière-plan du bouton passe au rouge et la couleur du texte au blanc.
2024-02-23
commentaire 0
1430

Comment implémenter le bouton Soumettre en CSS
Présentation de l'article:Comment implémenter un bouton de soumission en CSS : 1. Définir un bouton via la balise HTML <button> ; 2. Utiliser le sélecteur ":hover" pour modifier le style de la souris survolant le bouton ; L'attribut "duration" pour définir l'effet "La vitesse de survol" est suffisant.
2023-02-01
commentaire 0
2098

Comment supprimer la colonne de remarques sous ppt
Présentation de l'article:Comment supprimer la colonne mémo sous le ppt : 1. Ouvrez un nouveau PPT ; 2. Déplacez la souris sur la colonne mémo jusqu'à ce que la flèche de la souris se transforme en une double ligne horizontale. 3. Cliquez sur le bouton gauche de la souris et faites glisser la ligne droite ; ligne vers le bas.
2021-04-13
commentaire 0
63533

jquery change les effets d'image
Présentation de l'article:Avec la popularité de l’Internet mobile, les images sont devenues l’un des éléments indispensables dans la conception de sites Web. Pour le traitement des effets spéciaux d’images, jQuery est devenu l’un des outils couramment utilisés par les développeurs. Cet article présentera quelques techniques et méthodes d'utilisation de jQuery pour réaliser un traitement d'effets spéciaux d'image afin de vous aider à utiliser pleinement jQuery dans la conception Web. 1. Effets spéciaux au survol de la souris Les effets spéciaux au survol de la souris sont une méthode courante de traitement d'image, qui peut produire des effets dynamiques lorsque la souris passe sur l'image, tels que le retournement de l'image, le flou de l'image, etc. Le code suivant peut vous aider à implémenter un simple
2023-05-28
commentaire 0
604

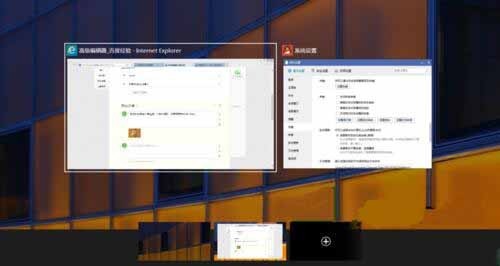
Méthode simple pour fermer les programmes en arrière-plan dans WIN10
Présentation de l'article:1. Cliquez sur le bouton rectangulaire à côté de la barre de menu Démarrer. 2. Cliquez pour accéder à la vue d'arrière-plan. 3. Passez la souris sur le programme que vous souhaitez fermer, puis cliquez sur la croix qui apparaît.
2024-03-28
commentaire 0
1301

CSS implémente un effet de menu de boutons horizontaux en trois dimensions
Présentation de l'article:Cet article présente principalement le code CSS pour implémenter un effet de menu de bouton horizontal tridimensionnel, qui peut réaliser l'effet d'appuyer sur le bouton lorsque la souris glisse dessus. Il a un fort effet tridimensionnel 3D et implique le réglage des bordures de CSS. sur la base de l'attribut de survol, les amis dans le besoin peuvent s'y référer.
2018-06-25
commentaire 0
2234

Une introduction à l'utilisation de JavaScript pour animer les dégradés de couleurs des boutons
Présentation de l'article:L'exemple de cet article décrit la méthode de réalisation de l'effet d'animation de dégradé de couleur des boutons dans js. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration de la méthode JS pour changer lentement la couleur d'un bouton. Lorsque la souris se déplace sur le bouton, la couleur d'arrière-plan du bouton change lentement. Cliquez sur le bouton pour ouvrir le lien spécifié. l'implémentation du code pour démontrer la méthode de changement de couleur du bouton.
2017-09-08
commentaire 0
1403

Comment changer le curseur pour attendre l'état en JavaScript/jQuery ?
Présentation de l'article:Nous pouvons utiliser les événements onmouseover et onmouseout pour définir ou mettre le curseur dans un état d'attente. En JavaScript, nous avons différents types d'événements de souris qui exécutent différentes fonctions sur la souris. Regardons quelques événements de souris. onmousedown - ces événements se produisent lorsque le bouton de la souris est enfoncé sur un élément HTML onmouseenter - se produisent lorsque le pointeur quitte l'élément onmousemove - ces événements se produisent lorsque le pointeur se déplace sur un élément HTML onmouseout - se produisent lorsque le pointeur quitte l'élément onmouseover - lorsque la souris est survolée Cet événement se produit lorsque vous êtes sur un élément HTML. sur la souris-
2023-08-30
commentaire 0
1379

Un exemple de comment implémenter l'effet de dégradé de couleur des boutons à l'aide de javascript
Présentation de l'article:L'exemple de cet article décrit la méthode de réalisation de l'effet d'animation de dégradé de couleur des boutons dans js. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration de la méthode JS pour changer lentement la couleur d'un bouton. Lorsque la souris se déplace sur le bouton, la couleur d'arrière-plan du bouton change lentement. Cliquez sur le bouton pour ouvrir le lien spécifié. l'implémentation du code pour démontrer la méthode de changement de couleur du bouton. La capture d'écran de l'effet en cours d'exécution est la suivante :
2017-08-22
commentaire 0
1720

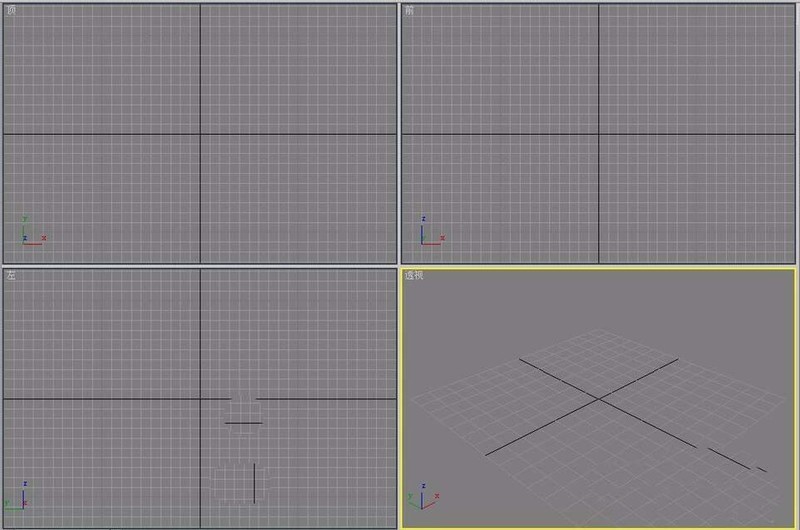
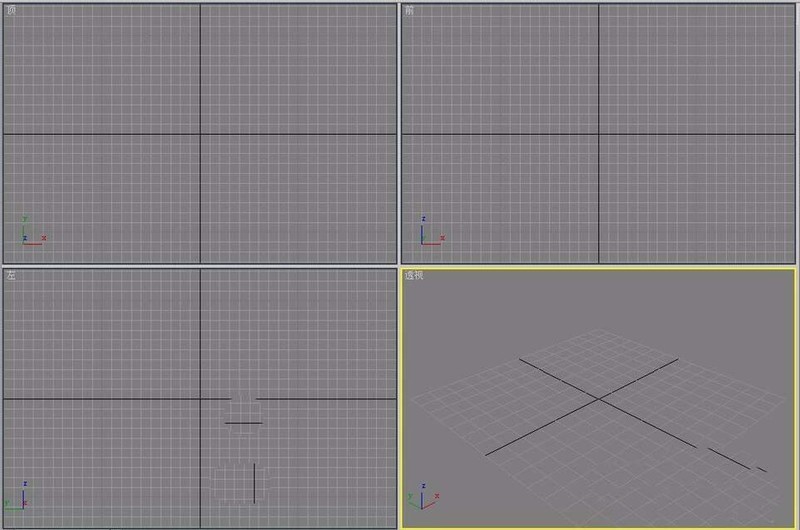
La méthode spécifique d'utilisation des contours pour créer une épaisseur de spline dans 3Ds MAX
Présentation de l'article:1. Ouvrez le logiciel 3DsMAX et créez un nouveau document vierge. 2. Dessinez un arc dans la vue [Face]. 3. Ouvrez le menu [Modificateur]. 4. Sélectionnez la commande [Edit Spline] dans l'option [Patch/Spline Edit]. 5. Ouvrez l'onglet [Modifier] et sélectionnez le niveau [Spline] dans le modificateur [Modifier Spline]. 6. Cliquez pour sélectionner le bouton [Contour] dans le panneau déroulant [Géométrie]. 7. Déplacez le pointeur de la souris sur l'arc jusqu'à ce que le pointeur prenne la forme indiquée. 8. À ce stade, maintenez le bouton de la souris enfoncé et faites glisser la souris vers le haut jusqu'à ce qu'un double arc apparaisse (comme indiqué sur l'image). 9. Dans la vue [Perspective], vous pouvez voir que l'arc est devenu double couche.
2024-04-08
commentaire 0
1286

Comment afficher la barre de menus dans wps ?
Présentation de l'article:Comment afficher la barre de menus dans wps : 1. Cliquez sur le bouton [Afficher/Masquer le ruban] dans le coin supérieur droit pour afficher la barre de menus masquée. 2. Placez la souris sur les boutons du ruban, tels que [Démarrer] et [Insérer], pour afficher brièvement la barre de menu masquée ; puis cliquez sur le bouton [Réparer le ruban] dans le coin supérieur droit pour empêcher la barre de menu d'être encore caché.
2020-08-26
commentaire 0
15995