10000 contenu connexe trouvé

Comment obtenir un effet d'affichage panoramique à 360 degrés avec javascript natif
Présentation de l'article:L'affichage panoramique à 360 degrés est devenu une fonction indispensable dans la conception Web moderne. Cette méthode d'affichage peut capturer la scène panoramique et la transformer en un effet d'affichage interactif sur la page Web, permettant aux utilisateurs d'utiliser la souris ou le doigt pour venir faire pivoter la perspective. pour comprendre progressivement toute la scène. Dans cet article, nous partagerons un effet d'affichage panoramique à 360 degrés implémenté en JavaScript natif pour fournir à nos lecteurs une référence technique pratique. Avant de commencer, nous devons définir les exigences du projet. Nous avons besoin d'un composant capable de charger des images panoramiques
2023-04-06
commentaire 0
999
jQuery réalise un glissement panoramique à 360° display_jquery
Présentation de l'article:Un panorama à 360° est une image avec un angle de vision qui dépasse l'angle de vision normal d'une personne. Le panorama dont nous parlons ici fait spécifiquement référence à une image avec un angle de vision horizontal de 360 degrés et un angle de vision vertical de 180 degrés. Vous pouvez basculer dans l'espace panoramique pour atteindre l'objectif de parcourir 360 affichages panoramiques de différentes scènes.
2016-05-16
commentaire 0
1424

Comment faire une diffusion panoramique en direct sur Douyin ?
Présentation de l'article:La fonction de diffusion panoramique Douyin est un nouveau type de fonction de diffusion en direct. Le présentateur peut afficher une image panoramique à 360 degrés pendant la diffusion en direct. Cette fonction peut apporter une expérience de diffusion en direct plus immersive, donnant au public l'impression d'être immergé dans la scène de diffusion en direct. Dans ce numéro, l'éditeur partagera avec vous comment configurer une diffusion panoramique en direct, ce qui, je pense, peut améliorer l'expérience visuelle. Comment faire une diffusion panoramique en direct sur Douyin 1. Ouvrez l'application Douyin et cliquez sur le signe plus en bas. 2. Cliquez sur Plus de fonctions. 3. Recherchez la diffusion panoramique et activez cette fonction.
2024-07-10
commentaire 0
890

Comment utiliser le plug-in WordPress pour implémenter la fonction de soumission instantanée
Présentation de l'article:Comment utiliser le plug-in WordPress pour obtenir une fonction de soumission instantanée Avec le développement rapide d'Internet, la diffusion d'informations instantanées devient de plus en plus importante. Pour les sites de blogs, la mise en œuvre de la fonction de soumission instantanée est une étape clé pour améliorer l’expérience utilisateur et la vitesse de diffusion des informations. En tant que l’une des plateformes de blogs les plus populaires au monde, WordPress dispose de nombreux plug-ins qui peuvent nous aider à atteindre cet objectif. Cet article expliquera comment utiliser le plug-in WordPress pour implémenter la fonction de soumission instantanée et fournira des exemples de code pertinents. 1. Comprendre les besoins de la fonction de soumission instantanée
2023-09-05
commentaire 0
1249

jquery défilement plein écran sans plugins
Présentation de l'article:Avec le développement continu de la technologie Web, de plus en plus de sites Web utilisent des effets de défilement plein écran, permettant aux utilisateurs de parcourir plusieurs zones de contenu sur une seule page. Il existe de nombreuses façons d'obtenir cet effet, parmi lesquelles la plus couramment utilisée consiste à utiliser le plug-in jQuery. Mais ce que je souhaite présenter aujourd'hui, c'est une méthode permettant d'obtenir un défilement plein écran sans utiliser le plug-in jQuery. 1. Structure HTML Nous devons d'abord déterminer la structure HTML de notre site Web. Dans cet exemple, nous utiliserons une image comme arrière-plan du premier écran, et le deuxième écran affichera un texte. C'est pourquoi nous
2023-05-18
commentaire 0
467

Tutoriel sur la façon de concevoir des icônes avec effet de double exposition à l'aide de PPT
Présentation de l'article:1. Créez un nouveau fichier PPT avec une page vierge et copiez l'image traitée de la personne avec un fond blanc sur la page vierge. 2. Cliquez sur Insérer dans la barre d'options PPT, sélectionnez Forme et cliquez pour insérer une forme rectangulaire. 3. Ajustez la taille du rectangle pour qu'elle soit exactement la même que la taille de l'image. 4. Cliquez sur l'image et sélectionnez Copier. 5. Cliquez sur l'image et cliquez avec le bouton droit pour formater la forme. 6. Comme le montre la figure ci-dessous, sélectionnez le remplissage comme remplissage d'image ou de texture, définissez l'image d'illustration dans le presse-papiers et définissez la transparence sur une transparence appropriée. 7. Sélectionnez la ligne, ne définissez aucune ligne et supprimez la bordure de la forme ; ajustez la position de la forme de l'image insérée à la position appropriée pour obtenir l'effet de caractère à double exposition.
2024-03-26
commentaire 0
1209

Quelles sont les caractéristiques de la fenêtre temporaire de 360 Extreme Browser ?
Présentation de l'article:La fenêtre temporaire de 360 Extreme Browser offre des fonctionnalités de confidentialité et de sécurité, notamment : l'historique de navigation, les cookies et les fichiers cache ne seront pas enregistrés. Aide à prévenir les attaques de logiciels malveillants et de phishing. Se charge plus rapidement et aucune extension ou module complémentaire n'est chargé. Toutes les données de navigation seront automatiquement supprimées lors de la fermeture pour un usage unique. Aucune connexion requise, lancement rapide via les touches de raccourci ou le menu du navigateur. Convient à des scénarios tels que l'accès à des sites Web sensibles, la réalisation de recherches anonymes ou le test de fonctions de sites Web.
2024-03-30
commentaire 0
622

Embrassant pleinement la vague des grands modèles, l'ISC 2023 crée le premier sommet mondial sur la sécurité numérique de l'IA
Présentation de l'article:La 11e conférence sur la sécurité Internet ISC2023 (ci-après dénommée « ISC2023 ») a officiellement annoncé qu'elle serait inaugurée au Centre national des congrès de Pékin du 9 au 10 août. La ville numérique ISC sera inaugurée le 11 août et des clones numériques. des groupes de réflexion mondiaux seront réunis. Rassemblons-nous et commençons une nouvelle ère de discussion. Dans le contexte de l'accélération de l'application des grands modèles, cette conférence s'appuiera profondément sur le grand modèle cognitif général - 360 Intelligent Brain, et s'associera aux décideurs stratégiques de sécurité mondiale, aux groupes de réflexion experts, aux leaders de l'industrie, aux géants de la technologie, au numérique. La société licorne de sécurité créera le premier sommet mondial sur la sécurité numérique de l'IA qui intégrera un dialogue prospectif de l'industrie, des séminaires technologiques de pointe et des démonstrations de réalisations en matière de sécurité pour promouvoir la triple transformation du saut technologique en matière de sécurité numérique, de l'expérience de scénario et de la construction écologique, et définira le numérique. la sécurité et
2023-07-18
commentaire 0
1456

Comment SpringBoot chiffre et protège les fichiers de classe via un chargeur de classe personnalisé
Présentation de l'article:Contexte Récemment, les codes commerciaux clés ont été cryptés pour le cadre de l'entreprise afin d'empêcher la restauration facile du code d'ingénierie via des outils de décompilation tels que jd-gui. La configuration et l'utilisation du schéma d'obscurcissement associé sont relativement complexes et posent de nombreux problèmes. projet springboot, donc les fichiers de classe sont chiffrés puis transmis. Le classloder personnalisé est déchiffré et chargé. Cette solution n'est pas absolument sûre. Elle ne fait qu'augmenter la difficulté de la décompilation. Elle empêche les messieurs mais pas les méchants. dans la figure ci-dessous. Le plug-in maven chiffre la compilation à l'aide d'un plug-in maven personnalisé. Le fichier de classe spécifié est chiffré et le fichier de classe chiffré est copié ici dans le chemin spécifié.
2023-05-11
commentaire 0
1371

Comment utiliser Adobe Illustrator CS5 Comment changer la couleur d'arrière-plan des images dans Adobe Illustrator CS5
Présentation de l'article:Adobe Illustrator s'est imposé comme la référence dans les secteurs de l'édition, du multimédia et de la conception d'images Web en tant que leader des logiciels de conception de graphiques vectoriels. Il est largement utilisé dans de nombreux domaines tels que les médias imprimés, l’illustration professionnelle et la conception Web, démontrant son excellente adaptabilité et flexibilité. En tant qu'outil de conception complet et hautement professionnel, Adobe Illustrator offre aux créatifs un vaste monde créatif pour les aider à réaliser et à afficher leurs œuvres d'art visuels accrocheuses. Comment changer la couleur d’arrière-plan des images dans Adobe Illustrator CS5 ? 1. Ajustez la balance des couleurs : cliquez d'abord sur le menu [Éditer], sélectionnez [Modifier la couleur], puis cliquez sur [Ajuster la balance des couleurs]
2024-07-31
commentaire 0
1073

PICO vous invite à vivre l'expérience « Follow De Ye to East Africa » : du documentaire interactif VR au flash mob immersif hors ligne
Présentation de l'article:Dans le domaine des documentaires, le genre de survie en milieu sauvage a toujours été le plus populaire. Ce type de documentaire inspire continuellement l'esprit aventureux du public en montrant les protagonistes défiant leurs limites physiques dans des zones inconnues Suite au lancement du documentaire interactif VR « Follow Deye to East Africa » lancé par PICO en partenariat avec Discovery, PICO. lancé en 8 Un événement éphémère limité a eu lieu à Chengdu, Sichuan, du 25 au 27 octobre, et la scène a été extrêmement populaire. Le public peut non seulement voyager à travers le temps et l'espace et se lancer dans un voyage d'aventure et de survie avec Deye, mais aussi sauter de la ville dans la nature sauvage pour découvrir les coutumes de l'Afrique de l'Est, filmer des vidéos panoramiques à 360 degrés et découvrir le nouveau contenu de la machine tout-en-un PICOVR à l'avance. En tant que partenaire technologique de l'événement, AMD a assuré la prise de vue vidéo panoramique et l'expérience produit.
2023-08-28
commentaire 0
1092

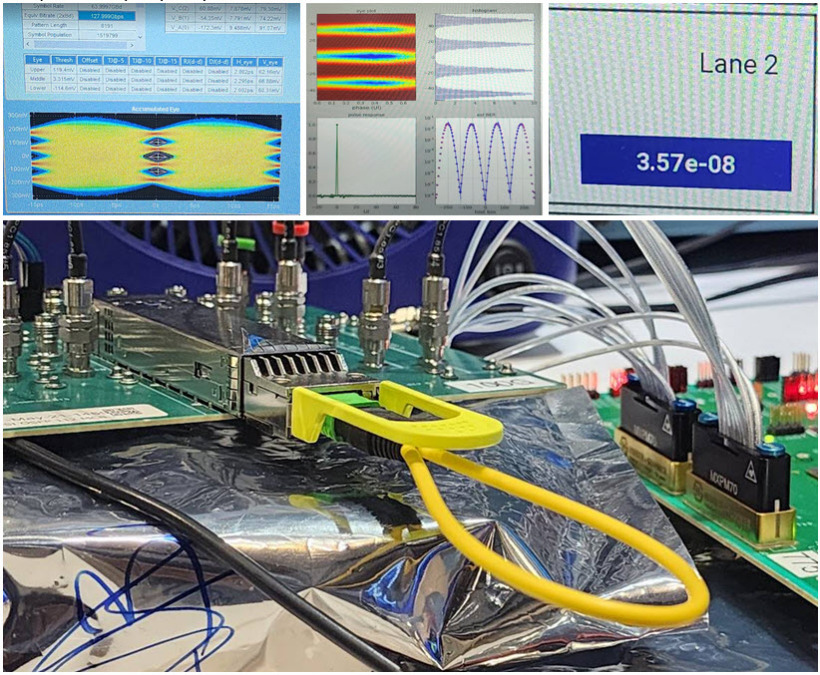
Le taux d'erreur sur les bits ne représente qu'environ 3 % de la norme. Cadence présente la première solution de connexion par fibre optique PCIe 7.0 à 128 GT/s au monde.
Présentation de l'article:Selon les informations de ce site du 18 juin, Cadence Electronics a présenté la première solution de connexion par fibre optique PCIe7.0 au monde lors de la récente conférence des développeurs PCI-SIG 2024 (PCI-SIGDevCon2024). Cadence a utilisé avec succès des composants optiques linéaires enfichables lors de cette conférence pour démontrer un émetteur-récepteur de signal PCIe7.0 à fibre optique avec une vitesse de transmission de 128 GT/s, sans avoir besoin de DSP/Retimer (remarque sur ce site : retimer), et le centre de gravité n'est pas nécessaire. ne repose plus sur des pièces supplémentaires. Au cours de la conférence de deux jours, le système de démonstration de Cadence a maintenu un taux de code d'erreur ultra-faible d'environ 3*10-8 sans correction directe, ce qui représente environ 3 % de la valeur de la spécification PCIe de 1*10-6, qui est la valeur de la spécification PCIe de 1*10-6. taux de correction.
2024-06-19
commentaire 0
614

Comment définir le mode de compatibilité du navigateur mobile 360 (changer automatiquement le paramètre du mode de compatibilité)
Présentation de l'article:Le navigateur mobile 360 est désormais devenu un navigateur indispensable dans notre quotidien. La vitesse du réseau ralentit, etc. Cependant, parfois, lorsque nous utilisons le navigateur, par exemple, la page Web ouverte ne peut pas s'afficher correctement et nous rencontrerons des problèmes. Le mode de compatibilité du navigateur mobile 360 est une fonction très pratique en ce moment. Afin de résoudre certains problèmes de compatibilité, cet article explique comment activer le mode de compatibilité du navigateur mobile 360. Qu'est-ce que le mode de compatibilité 1. La définition et la fonction du mode de compatibilité Il permet au navigateur de fonctionner normalement sans prendre en charge les appareils plus anciens. Le mode de compatibilité est une fonctionnalité spéciale du navigateur mobile 360. Permettant aux utilisateurs de mieux parcourir diverses pages Web, il peut faire correspondre complètement les anciennes pages Web ou les plug-ins avec les nouvelles pages Web. Comment activer le mode de compatibilité
2024-03-27
commentaire 0
788

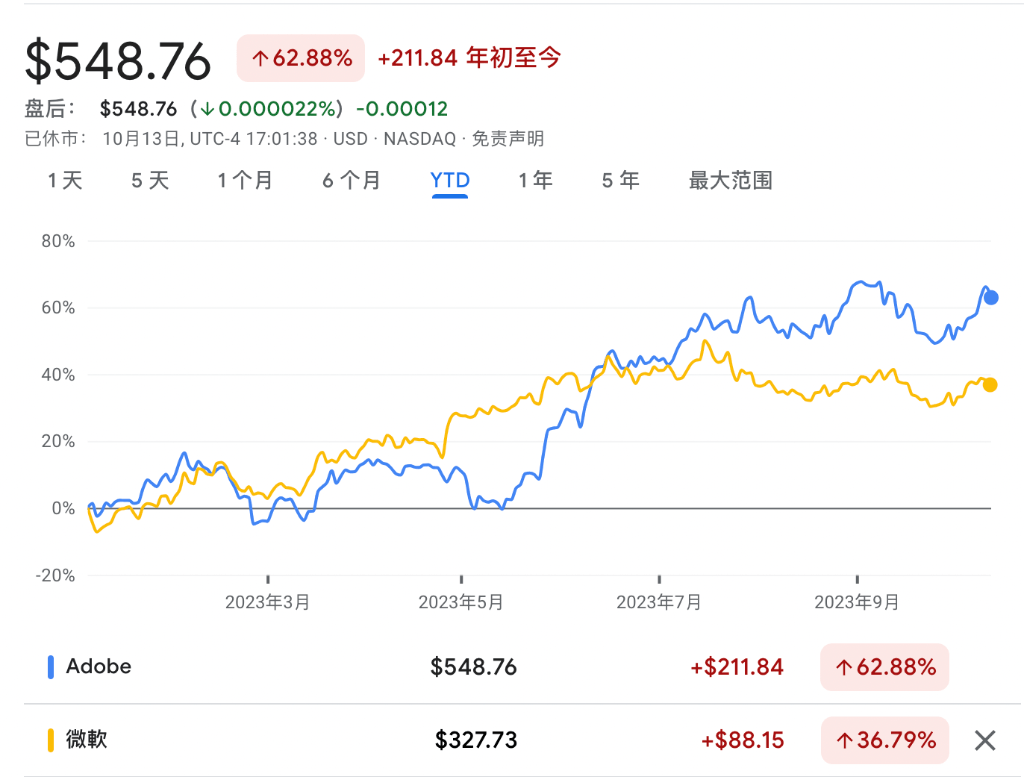
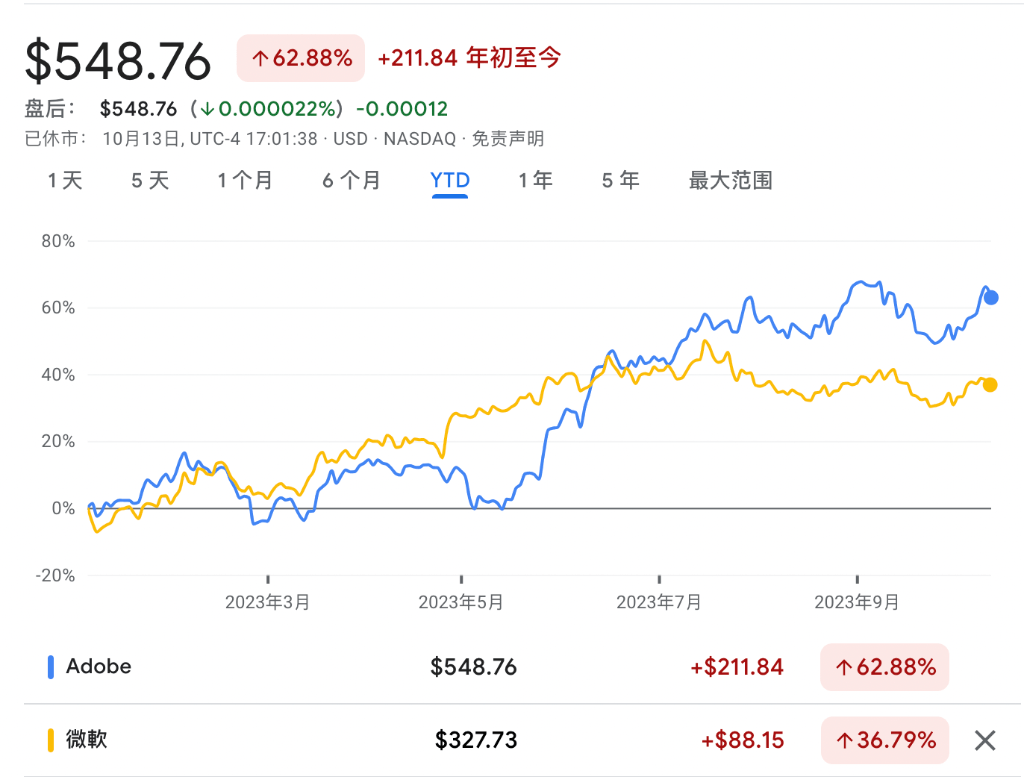
Le « leader » des applications d'IA émerge : Adobe !
Présentation de l'article:De puissantes capacités d’IA relanceront les perspectives de croissance, ce qui pourrait donner des résultats pour Adobe ! Lors de sa conférence créative annuelle AdobeMAX cette semaine, le géant de la technologie logicielle Adobe a annoncé une série de nouveaux outils et services d'IA et a déclaré lors d'une discussion avec des analystes que son quatrième trimestre fiscal serait un très bon trimestre. Adobe a démontré sa technologie de montage vidéo IA ProjectFastFill. qui permet aux utilisateurs de supprimer, d'ajouter des objets ou de modifier des éléments d'arrière-plan en quelques secondes seulement en saisissant simplement des invites de texte, réduisant ainsi beaucoup de travail fastidieux. De plus, Adobe a lancé trois nouveaux modèles d'intelligence artificielle générative et ses fonctions d'édition d'images ont été entièrement mises à niveau. Le nouveau FireflyVector rassemble un
2023-10-14
commentaire 0
1598