10000 contenu connexe trouvé
Code d'effet de rotation de page par glisser-déposer 3D implémenté par les compétences JS_javascript
Présentation de l'article:Cet article présente principalement l'effet de changement de page par glisser-déposer 3D implémenté par JS. Il utilise des événements de souris combinés avec des fonctions temporelles pour faire fonctionner dynamiquement les éléments de la page afin d'obtenir l'effet de changement de page par glisser-déposer. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1284
Comment créer un effet de traînée dans H5
Présentation de l'article:Cette fois, je vais vous montrer comment créer un effet glisser-déposer dans H5. Quelles sont les précautions à prendre pour créer un effet glisser-déposer dans H5. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-01-09
commentaire 0
4713

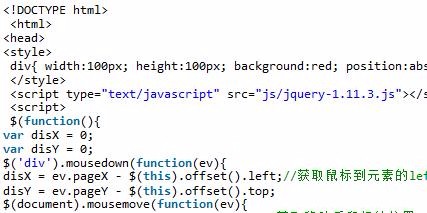
jQuery implémente un simple effet de glissement
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de jQuery pour obtenir un simple effet de glissement. Récemment, j'ai trouvé que l'effet de glissement d'un site Web est très bon. Je pense personnellement que c'est une bonne expérience utilisateur. Les amis qui en ont besoin peuvent s'y référer. Pour référence, jetons un coup d'œil à l'introduction détaillée avec l'éditeur ci-dessous.
2018-01-04
commentaire 0
1745

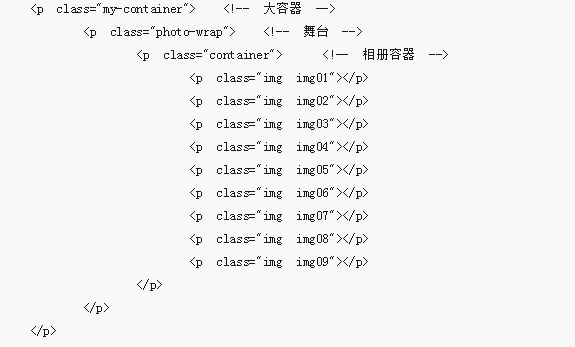
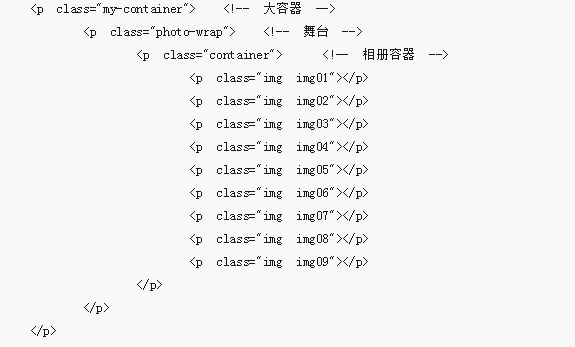
Réalisation de l'effet album photo 3D
Présentation de l'article:Cette fois, je vais vous expliquer comment obtenir l'effet album photo 3D. Quelles sont les précautions à prendre pour obtenir l'effet album photo 3D ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-22
commentaire 0
3882

jquery implémente l'effet glisser
Présentation de l'article:Cet article partage principalement l'exemple de code de jquery pour obtenir un effet de glissement. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
2017-02-08
commentaire 0
1038

L'effet flop de la carte 3D de Baidu Tieba
Présentation de l'article:Cette fois, je vais vous présenter l'effet de flop de carte 3D de Baidu Tieba. Quelles sont les précautions à prendre pour réaliser l'effet de flop de carte 3D de Baidu Tieba. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-22
commentaire 0
4015

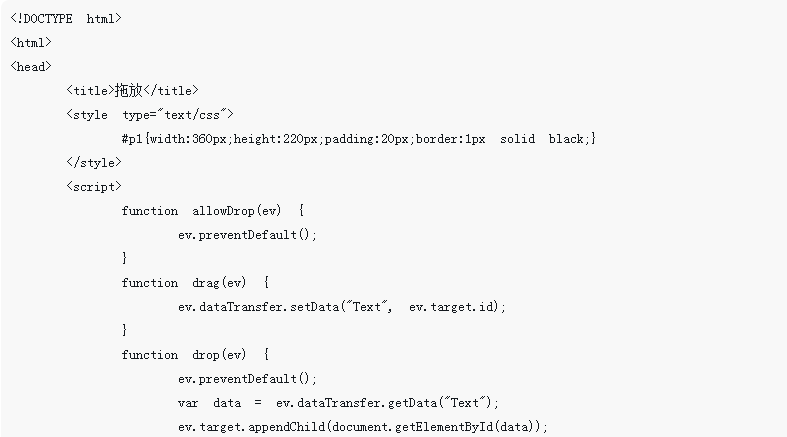
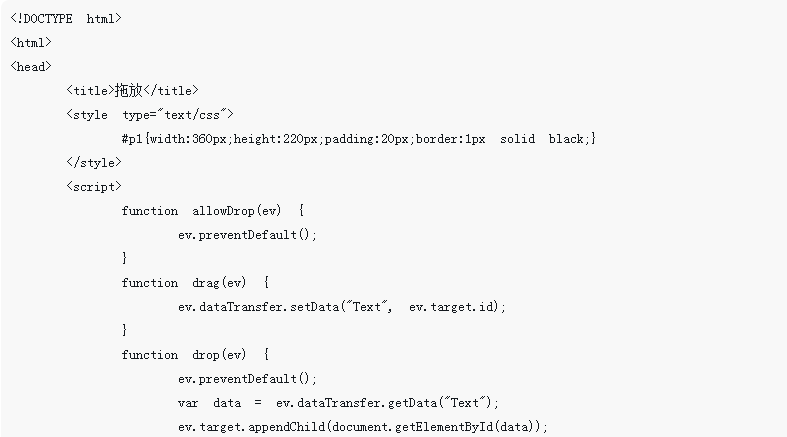
Comment utiliser H5 pour obtenir un effet glisser-déposer
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser H5 pour obtenir l'effet glisser-déposer, et quelles sont les précautions à prendre pour utiliser H5 pour obtenir l'effet glisser-déposer. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-26
commentaire 0
1971

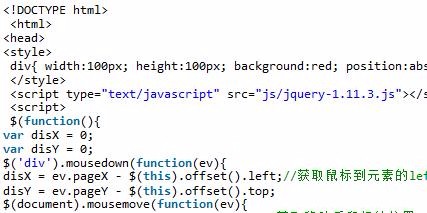
Effet glisser-déposer simple utilisant les compétences js_javascript
Présentation de l'article:Ce que cet article partage avec vous est un simple plug-in d'effet glisser-déposer qui utilise du JS pur. Il s'agit d'un petit test pour votre apprentissage JavaScript. Si vous avez besoin d'effets glisser-déposer complexes, vous devriez envisager le glisser-déposer de jQuery. qui est plus mature.
2016-05-16
commentaire 0
1352

Vue implémente l'effet glisser-déposer (avec code)
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter l'effet glisser-déposer avec Vue (avec code). Quelles sont les précautions pour implémenter l'effet glisser-déposer avec Vue Ce qui suit est un cas pratique, jetons un coup d'œil ? .
2018-05-15
commentaire 0
1980

Comment implémenter l'effet de glisser jQuery
Présentation de l'article:Cet article vous présente principalement le code simple de jquery pour obtenir un effet de glissement. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2018-01-06
commentaire 0
1158

Comment utiliser jquery pour obtenir un effet glisser-déposer
Présentation de l'article:Comment utiliser jquery pour obtenir l'effet de glissement : 1. Utilisez l'instruction "$("#element id value")" pour obtenir le nœud d'élément en fonction de la valeur d'identification spécifiée 2. Utilisez la méthode draggable() pour ajouter l'effet de glissement ; au nœud d'élément, la syntaxe est " ElementNode.draggable();".
2021-11-22
commentaire 0
2058

Comment utiliser le code source de l'album photo rotatif Vue 3D
Présentation de l'article:Code source de l'album photo rotatif Vue 3D : utilisez Vue.js pour créer des vignettes et utilisez les effets de rotation 3D pour afficher les photos sur la page Web. À l’ère du numérique, la plupart des gens utilisent leur téléphone pour stocker des milliers de photos, et nous souhaitons pouvoir afficher ces photos de manière esthétique sur nos pages Web. L'album rotatif Vue 3D est un moyen idéal pour résoudre ce problème. Il utilise le framework Vue.js et la technologie WebGL pour créer un outil d'affichage de photos basé sur des effets de rotation 3D. Installation et utilisationPour exécuter le code source de cet album photo rotatif Vue 3D, vous devez installer Vu
2023-04-12
commentaire 0
1009


Comment implémenter l'effet glisser-déposer jquery
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter l'effet glisser-déposer jquery. Quelles sont les précautions à prendre pour implémenter l'effet glisser-déposer jquery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-24
commentaire 0
1914