10000 contenu connexe trouvé

Comment créer des effets d'ombre de texte dans des documents Word Tutoriel de création d'effets d'ombre de texte Word
Présentation de l'article:Comment créer un effet d'ombre de texte dans un document Word ? De nombreux utilisateurs souhaitent ajouter un effet d'ombre au texte lors de l'édition du contenu du document, mais ils ne savent pas comment le configurer. Concernant ce problème, l'éditeur du didacticiel du logiciel d'aujourd'hui partagera les étapes spécifiques si vous souhaitez maîtriser la production. du texte Les amis intéressés par les effets d'ombre sont invités à venir sur le site Web chinois de PHP pour connaître les étapes de fonctionnement pertinentes. Les instructions pour créer des effets d'ombre de texte dans les documents Word sont les suivantes : Tout d'abord, sélectionnez le texte dans le texte avec la souris. Cliquez ensuite avec le bouton droit et sélectionnez la police, comme indiqué sur la figure. La fenêtre Options de police apparaît et recherchez l'onglet Effets. Cochez la case devant l'ombre, comme indiqué sur l'image. OK, comme le montre l'image. Lorsque vous devez restaurer l'effet de police, supprimez simplement la coche.
2024-08-29
commentaire 0
812

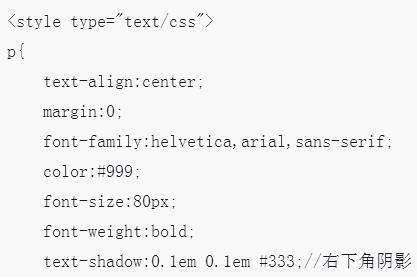
Ombres et effets de texte CSS : ajoutez une variété d'ombres et d'effets spéciaux à votre texte
Présentation de l'article:Ombres et effets de texte CSS : ajoutez diverses ombres et effets spéciaux au texte, des exemples de code spécifiques sont nécessaires dans la conception Web, le texte est l'un des moyens importants d'afficher des informations. Afin de rendre la présentation de la page plus vivante et attrayante, nous pouvons ajouter diverses ombres et effets spéciaux au texte via CSS. Cet article présente quelques ombres de texte et effets spéciaux courants et fournit des exemples de code correspondants. 1. Effet d'ombre du texte L'ajout d'une ombre de texte peut ajouter un effet d'ombre au texte via la propriété text-shadow de CSS. t
2023-11-18
commentaire 0
1670

Comment ajouter une ombre intérieure au texte AE_Comment implémenter l'effet d'ombre AE
Présentation de l'article:1. Ouvrez le logiciel AE, créez un projet et une synthèse. 2. Utilisez l'outil Texte pour saisir le texte de l'expérience réseau dans la scène. 3. Sélectionnez le calque de texte et cliquez avec le bouton droit pour développer le style de calque. 4. Sélectionnez Inner Shadow dans la liste des styles de calque. 5. Développez les propriétés déroulantes dans le calque de texte et modifiez les paramètres d'ombre interne pour obtenir l'effet d'ombre interne requis.
2024-04-07
commentaire 0
881

Comment créer un effet de fin pour les polices cdr_Introduction à la méthode d'ajout d'ombres tridimensionnelles dégradées au texte cdr
Présentation de l'article:1. Cliquez sur l'outil Texte pour saisir le contenu du texte, sélectionnez le texte avec la souris pour l'incliner vers la droite et copiez une copie du texte en même temps 2. Ouvrez l'outil tridimensionnel et faites glisser le texte vers le bas 3. Ensuite, dans la fenêtre des paramètres, modifiez le point de fuite en arrière-plan Effet parallèle en haut, cliquez sur Appliquer pour enregistrer 4. Sélectionnez tout le texte en trois dimensions, cliquez avec le bouton droit sur le bouton Diviser le groupe en trois dimensions 5. Enfin, cliquez sur l'outil de transparence. pour créer un effet de dégradé de haut en bas, ajoutez un trait blanc au texte copié et placez-le juste au-dessus des graphiques en trois dimensions
2024-05-08
commentaire 0
765



Comment concevoir du texte angulaire dans CorelDRAW Comment obtenir un effet de texte tridimensionnel biseauté cdr
Présentation de l'article:Ouvrez le logiciel CorelDRAW et entrez dans la fenêtre d'édition. Entrez le texte requis et définissez la taille de police et la police requises. Sélectionnez le texte, cliquez sur Effet-Biseau pour ouvrir la fenêtre des paramètres. Dans la fenêtre des paramètres, entrez les paramètres de distance. Cliquez sur Appliquer pour obtenir l'effet de biseau 3D. Vous pouvez ajuster les paramètres d'intensité, de direction et de hauteur et cliquer à nouveau sur Appliquer pour obtenir les meilleurs résultats. Ajoutez un rectangle avec une couleur de remplissage pour l'arrière-plan. L'effet final est le suivant :
2024-06-02
commentaire 0
1130

Comment créer un effet surround tridimensionnel de texte CDR Comment créer un effet surround tridimensionnel de texte CDR
Présentation de l'article:1. Tout d'abord, dans le logiciel CDR, cliquez sur l'outil texte et l'outil ellipse à gauche, saisissez les lettres et dessinez un cercle parfait 2. Ensuite, copiez les lettres, faites-les glisser sur l'ellipse avec le bouton droit de la souris et cliquez sur le bouton Bouton Ajuster le texte au chemin 3. Ensuite, suivez les mêmes étapes pour faire glisser le texte noir sous l'ellipse 4. Appuyez sur la touche Alt pour sélectionner le texte et changez le type en un effet surround tridimensionnel 5. Enfin, appuyez sur Ctrl+ Touches K du clavier pour séparer le texte du cercle. Conservez la partie texte, ajoutez un remplissage dégradé gris au texte et cliquez sur OK pour enregistrer.
2024-06-12
commentaire 0
889

Comment utiliser des blocs de couleur pour ajouter un effet tridimensionnel au texte dans Photoshop
Présentation de l'article:1. Utilisez l'outil Texte de Photoshop pour saisir un texte. 2. Pixellisez d'abord le calque de texte afin qu'il puisse être modifié. 3. Maintenez la touche Ctrl enfoncée, créez une sélection du texte et créez un nouveau calque vierge. 4. Remplissez-le ensuite d'une couleur et sélectionnez l'outil de déplacement. 5. Appuyez sur les touches de direction du clavier pour effectuer des réglages précis. Vous pouvez voir qu'il y a une sensation tridimensionnelle. 6. Répétez l'opération et remplissez-la avec une autre couleur pour que l'effet devienne plus évident.
2024-04-01
commentaire 0
1094

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour modifier les styles de police
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour changer le style de police Avec le lancement de CSS3, nous pouvons utiliser ces nouvelles fonctionnalités pour changer le style de police de la page Web afin de rendre la page plus unique et attrayante. Cet article présentera quelques nouvelles fonctionnalités CSS3 et montrera comment les utiliser pour modifier les styles de police à travers des exemples de code. Text-shadow : En ajoutant du texte-shadow, nous pouvons ajouter un effet tridimensionnel à la police pour la faire ressortir davantage. Utilisez l'attribut text-shadow pour obtenir
2023-09-08
commentaire 0
1396

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte. Dans la conception Web moderne, la présentation du texte ne se limite pas à la composition traditionnelle, mais l'accent est davantage mis sur la combinaison de la créativité de conception et de l'expérience utilisateur. En tant qu'outil puissant pour les développeurs front-end, CSS3 offre de nombreuses nouvelles fonctionnalités pour obtenir des effets de texte riches et diversifiés, rendant la conception Web plus vivante et intéressante. Cet article présentera quelques nouvelles fonctionnalités de CSS3 et donnera des exemples d'implémentation d'effets de texte. Ombre du texte Utilisez l'attribut text-shadow pour ajouter un effet d'ombre au texte.
2023-09-11
commentaire 0
1512

Comment utiliser CSS pour obtenir des effets d'ombre sur les éléments
Présentation de l'article:La méthode d'utilisation de CSS pour implémenter l'effet d'ombre des éléments nécessite des exemples de code spécifiques. Dans la conception Web, l'ajout d'effets d'ombre aux éléments peut rendre la page plus vivante et tridimensionnelle. En utilisant CSS, nous pouvons obtenir divers effets d’ombre grâce à un code simple. Cet article présentera plusieurs méthodes courantes pour obtenir des effets d'ombre d'éléments et donnera des exemples de code spécifiques. Attribut box-shadow L'attribut box-shadow est un attribut utilisé pour ajouter un effet d'ombre de boîte en CSS3. Il peut contrôler la couleur, la position et la taille de l'ombre.
2023-11-21
commentaire 0
1172

Comment utiliser l'IA pour concevoir des personnages tridimensionnels avec des caractères bleus et des bords jaunes
Présentation de l'article:Ouvrez le logiciel ai et entrez dans l'interface de dessin. Cliquez sur [Outil Texte] et définissez les paramètres de texte comme indiqué dans l'icône pour terminer la production de texte de [Lettres bleues et lettres tridimensionnelles à bordure jaune]. Cliquez sur [Menu Bibliothèque de styles graphiques]-[Effet 3D] pour afficher la barre d'outils de style graphique de l'effet 3D. Sélectionnez le texte et cliquez sur [Texte bleu avec style tridimensionnel de bordure jaune] pour terminer la création du texte bleu avec un effet de style tridimensionnel de bordure jaune.
2024-04-23
commentaire 0
642

Méthodes courantes de conception d'effets d'ombre dans les systèmes PHP CMS
Présentation de l'article:Avec le développement continu d'Internet, les systèmes de gestion de contenu (CMS) sont devenus le premier choix pour de nombreux sites Web d'entreprise et personnels. En tant que langage de développement de sites Web grand public, PHP est également très populaire pour le système CMS qu'il développe. Parmi eux, les effets d'ombre sont devenus l'une des technologies couramment utilisées par les concepteurs et les développeurs. Cet article présentera les méthodes courantes de conception d'effets d'ombre dans les systèmes PHPCMS. 1. La signification de l'effet d'ombre. L'effet d'ombre fait référence à un effet tridimensionnel virtuel produit par des dégradés de couleurs ou un assombrissement ou un approfondissement, qui peut créer une sensation de tridimensionnalité et de profondeur. exister
2024-03-27
commentaire 0
810

Comment utiliser CSS pour obtenir des effets d'ombre de bordure sur les éléments
Présentation de l'article:La méthode d'utilisation de CSS pour obtenir l'effet d'ombre de bordure des éléments nécessite des exemples de code spécifiques. Ces dernières années, la conception Web a accordé de plus en plus d'attention à l'expérience utilisateur, dans le but de fournir autant que possible un effet de page plus réaliste et en couches. . L'effet d'ombre d'élément en fait partie, il peut ajouter une impression tridimensionnelle à la page, rendant les éléments plus proéminents et attrayants. Cet article explique comment utiliser CSS pour obtenir l'effet d'ombre de bordure des éléments et fournit des exemples de code spécifiques. Pour obtenir l'effet d'ombre de bordure d'un élément, vous pouvez utiliser la propriété CSS box-shadow. Le genre
2023-11-21
commentaire 0
2156

Analyse des propriétés CSS text shadow : text-shadow et box-shadow
Présentation de l'article:Analyse des propriétés des ombres de texte CSS : text-shadow et box-shadow Dans la conception Web, afin d'améliorer les effets de texte et de présenter des effets visuels plus riches, CSS fournit certaines propriétés pour définir les ombres de texte. Deux propriétés courantes d'ombre de texte sont text-shadow et box-shadow. En utilisant correctement ces deux attributs, nous pouvons facilement obtenir une variété d’effets de texte sympas. propriété text-shadow propriété text-shadow
2023-10-20
commentaire 0
1959

Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre au survol de la souris
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets d'ombre lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web, l'effet de survol de la souris est l'une des méthodes d'interaction courantes. En faisant en sorte que les éléments affichent des effets spécifiques au survol de la souris, vous pouvez augmenter l'expérience utilisateur et l'attractivité de votre site Web. Parmi eux, utiliser CSS pour implémenter des effets d’ombre lorsque la souris survole est une méthode courante et simple. Cet article présentera comment implémenter cette technique et donnera des exemples de code spécifiques. 1. Effet d'ombre simple Nous devons d'abord utiliser CSS pour définir un style de base, puis
2023-10-20
commentaire 0
1418