10000 contenu connexe trouvé

10 effets d'animation de texte magnifiques et pratiques pour rendre vos pages plus attrayantes !
Présentation de l'article:Les images et le texte sont des composants indispensables des pages Web. Une utilisation appropriée des images peut rendre les pages Web vivantes, mais pas le texte ordinaire. Ensuite, vous pouvez ajouter des styles au texte pour obtenir un bel effet de texte et rendre la page plus interactive et attrayante. Ci-dessous, le site PHP chinois partagera avec vous 6 effets spéciaux d'animation de texte, beaux et pratiques. Venez les collectionner !
2021-08-10
commentaire 0
18910

Guide d'animation CSS : apprenez étape par étape à créer des effets de tremblement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de tremblement Dans la conception Web, les effets d'animation peuvent ajouter une sensation vivante et interactive à la page. L'animation CSS est une technologie qui permet d'obtenir des effets d'animation en appliquant des règles CSS sur les pages Web. L'un des effets d'animation courants est l'effet Shake, qui peut ajouter un effet d'animation tremblant aux éléments et ajouter de la vitalité à la page Web. Cet article vous guidera à partir de zéro, vous apprendra étape par étape comment créer un effet de tremblement et fournira des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons
2023-10-18
commentaire 0
1682

Où installer Douyin Spark
Présentation de l'article:Étapes pour configurer Douyin Spark : Ouvrez l'application Douyin. Accédez à la page « Moi ». Sélectionnez "Modifier le profil". Recherchez l'option "Spark". Allumez ou éteignez les étincelles. Les étincelles sont des textes ou des animations à effets spéciaux fournis par Douyin, notamment du texte, des animations, des émoticônes et d'autres types. Utilisez des paillettes pour améliorer les visuels, attirer l’attention, exprimer des émotions et augmenter l’interaction.
2024-03-31
commentaire 0
2208

Comment modifier le texte chinois dans Douyin
Présentation de l'article:Comment modifier le texte chinois Douyin ? Entrez dans l'interface d'édition -> sélectionnez la vidéo -> ajoutez ou modifiez du texte. Ajuster la position du texte et l'animation -> Enregistrer les modifications. Assurez-vous que votre texte est lisible, court et percutant, utilisez des animations et des éléments visuels pour le rendre plus attrayant et vérifiez régulièrement les erreurs.
2024-05-04
commentaire 0
1030

Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1612


Comment utiliser Vue pour implémenter des effets d'imprimante de texte
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'impression de texte Avec le développement de la technologie Web, de plus en plus de pages Web ont besoin d'effets d'animation pour attirer l'attention des utilisateurs. L'effet d'imprimante de texte est un effet d'animation courant qui permet au texte d'apparaître sur la page mot par mot comme une imprimante, donnant une impression de déroulement progressif. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets d'imprimante de texte et fournira des exemples de code spécifiques. Étape 1 : Créez un composant Vue. Tout d'abord, créez un composant d'imprimante de texte (Printe
2023-09-20
commentaire 0
902

Comment régler l'heure de l'écran de verrouillage sur TikTok ? Comment configurer l'écran pour qu'il se verrouille automatiquement si vous ne bougez pas pendant une longue période ?
Présentation de l'article:En tant que l'une des plates-formes de vidéos courtes les plus populaires au monde, les utilisateurs doivent parfois laisser leur téléphone lorsqu'ils utilisent Douyin, mais ne souhaitent pas mettre en pause et déverrouiller leur téléphone pour éviter des opérations incorrectes. À l’heure actuelle, il est très nécessaire de régler l’heure de l’écran de verrouillage. Cet article présentera en détail comment définir l'heure de verrouillage de l'écran sur Douyin et comment configurer l'écran pour qu'il se verrouille automatiquement si vous ne bougez pas pendant une longue période. Dans Douyin, régler l’heure de l’écran de verrouillage est très simple. Tout d’abord, ouvrez l’application TikTok et connectez-vous à votre compte. Ensuite, cliquez sur l'icône « Moi » dans le coin inférieur droit pour accéder à votre page d'accueil personnelle. Sur votre page d'accueil personnelle, cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres. Ensuite, recherchez l'option « Compte et confidentialité » sur la page des paramètres et cliquez pour entrer. Dans "Compte et confidentialité"
2024-05-30
commentaire 0
633

Comment résoudre l'erreur BSoD - « Défaut de page dans une zone hors page » ?
Présentation de l'article:Votre système Windows 10 affiche-t-il un message d'erreur PAGEFAULTINNONPAGEDAREA et un écran bleu lorsque vous redémarrez ou démarrez le système ? Et vous vous demandez comment corriger l'erreur Windows 10 de zone non paginée ou le défaut de page dans le code d'arrêt 0X00000050 ? Alors vous êtes au bon endroit. Dans cet article, vous trouverez des informations complètes sur cette erreur et des solutions possibles pour corriger les erreurs BSOD. L'écran bleu Windows10Page_fault_in_nonpaged_area est une erreur unique et ennuyeuse que de nombreux utilisateurs ont rencontrée et dont ils se sont plaints sur les sites de forum. Et, si vous en faites partie et que vous essayez de réparer
2023-05-09
commentaire 0
4571

Introduction détaillée à l'animation de la souris
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML...
2017-06-13
commentaire 0
2035

Quelles sont les techniques de conception d'écran pour le contenu populaire de Douyin ? Comment créer du contenu populaire ?
Présentation de l'article:Sur cette plateforme de vidéos courtes, les contenus populaires attirent toujours l'attention et l'amour d'un grand nombre de téléspectateurs. Les compétences en conception graphique pour les contenus populaires sont d’une grande importance pour attirer le public et améliorer la qualité du contenu. Cet article se concentrera sur la discussion sur les « Techniques de conception pour l'image connotative du contenu populaire de Douyin » et analysera comment créer le contenu connotatif du contenu populaire de Douyin. 1. Quelles sont les techniques de conception d’écran pour le contenu populaire de Douyin ? 1. Mettez en surbrillance le thème : la conception de l'écran doit transmettre avec précision le thème du contenu, afin que le public puisse comprendre l'idée centrale de la vidéo en un coup d'œil. 2. Effets visuels : utilisez la couleur, la composition, les effets spéciaux et d'autres techniques pour améliorer les effets visuels de l'image et attirer l'attention du public. 3. Description textuelle : l'ajout de descriptions textuelles concises et puissantes à l'image peut aider le public à mieux comprendre le contenu et augmenter l'attrait de l'image. 4. Effets d'animation
2024-06-10
commentaire 0
694

Exemple de partage de la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices
Présentation de l'article:Lorsque je travaillais sur le projet GithubProfile, j'ai utilisé des effets d'affichage d'animation numérique, tels que le nombre de commits, d'étoiles et de followers dans la page My GithubProfile. En utilisation réelle, en raison de la largeur inégale des polices numériques, il y a des tremblements évidents lors de l'animation de croissance numérique et l'expérience est très mauvaise. Font-feature-settings est une fonctionnalité avancée de CSS, utilisée pour fournir des ajustements à la police OpenType et à l'affichage graphique. Cet article présente principalement comment utiliser la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
2436

7 étonnantes animations de souris HTML5 avec des explications détaillées
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML5 est en effet très puissant, et l'animation HTML5 est tout à fait correcte...
2017-03-07
commentaire 0
2320

Résumé de la définition et de l'utilisation de la fonction laser
Présentation de l'article:Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets. 1. Animation de barre de progression lumineuse CSS3. Style super cool. Cette fois, nous allons partager une animation de barre de progression CSS3 très cool. Son style est similaire aux effets d'épée laser de Star Wars. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais on peut également utiliser ses excuses à l'appui pour modifier dynamiquement la barre de progression...
2017-06-15
commentaire 0
1968

Comment créer un effet d'animation d'étoile filante en utilisant CSS ?
Présentation de l'article:Les étoiles filantes semblent être des signes scintillants de chaleur produite par ces petites secousses alors qu’elles scintillent dans le ciel nocturne froid. L’effet étoile filante est l’un des effets d’arrière-plan les plus uniques pour les sites Web à thème sombre. L’animation d’étoile filante est un excellent exemple d’écran de chargement qui peut retenir votre attention pendant longtemps pendant que le reste du contenu du site Web se charge. Cet effet peut être exploité dans les chargeurs de pages et les interfaces utilisateur. Dans cet article, nous aborderons les moyens de créer un effet d'animation d'étoile filante à l'aide de CSS. Pour cela, nous utiliserons diverses propriétés du CSS telles que l'animation, le débordement, le filtre, la transformation, la nième sous-propriété, les pseudo-sélecteurs :before et :after. Étapes à suivre Voici les étapes pour créer un effet d'animation d'étoile filante - Étape 1 - Créez le design de base de l'étoile en utilisant HTML. Créer un ciel
2023-09-05
commentaire 0
1367

HTML5-9 Appréciation de l'animation de la barre de progression colorée
Présentation de l'article:Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets. 1. Animation de barre de progression lumineuse CSS3. Style super cool. Cette fois, nous allons partager une animation de barre de progression CSS3 très cool. Son style est similaire aux effets d'épée laser de Star Wars. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais nous pouvons également utiliser son excuse pour modifier dynamiquement la valeur de la barre de progression, ce qui est plus pratique à utiliser. De plus, introduit précédemment...
2017-03-06
commentaire 0
2449

le texte CSS n'est pas affiché
Présentation de l'article:CSS est un langage utilisé pour décrire les styles de pages Web. Les applications courantes incluent la mise en page du texte, la mise en page des images, les effets d'animation, etc. Mais parfois, nous rencontrons des problèmes avec certains textes qui ne s'affichent pas, ce qui pose de gros problèmes au développement et à la conception de sites Web. Cet article présentera quelques raisons et solutions pour que le texte CSS ne s'affiche pas. ## 1. Le fichier de police n'existe pas ou le lien est incorrect Lors de l'utilisation de styles CSS pour définir les polices, si le fichier de police n'existe pas ou si le lien est incorrect, la police ne s'affichera pas correctement pour le moment. devez vous assurer que le fichier de police existe et que le lien est correct.
2023-05-14
commentaire 0
1596

Comment convertir le texte d'un paragraphe dans cdr en texte artistique ? Y a-t-il un problème?
Présentation de l'article:Pourquoi le texte du paragraphe dans cdr ne peut-il pas être converti en texte artistique ? Y a-t-il un problème ? Supprimez simplement le grand espace après le paragraphe. Introduction au logiciel : CorelDRAW Graphics Suite est un logiciel de conception graphique de la société canadienne Corel. Il offre une variété de fonctions, notamment l'animation vectorielle, la conception de pages, la production de sites Web, l'édition de bitmaps et l'animation de pages Web. En tant qu'outil de production de graphiques vectoriels, il est privilégié par les concepteurs. Ce logiciel graphique est un logiciel de graphisme et d'édition d'images primé qui comprend deux applications de dessin : une pour les graphiques vectoriels et la conception de pages, et une pour l'édition d'images. Ce logiciel de dessin fournit aux utilisateurs de puissants outils interactifs, leur permettant de créer une variété d'effets spéciaux dynamiques et d'effets bitmap en temps réel.
2024-01-16
commentaire 0
1521

Comment activer les effets de texte dans QQ Les effets de texte QQ activent le partage de didacticiel
Présentation de l'article:Les effets de texte QQ sont une fonctionnalité qui améliore l'expérience de chat. Ils permettent aux utilisateurs d'ajouter divers effets visuels lors de l'envoi de messages, rendant le contenu du chat plus vivant et intéressant et augmentant le plaisir de la communication. Les amis qui ne savent toujours pas comment configurer la fonction d'effets de texte QQ ne doivent pas manquer ce tutoriel ! Comment activer les effets de texte dans QQ 1. Ouvrez d'abord le logiciel QQ et entrez dans l'interface, puis cliquez sur votre avatar QQ. 2. Ensuite, une nouvelle interface de menu de fonctions apparaîtra, cliquez sur « Paramètres » dans le coin inférieur gauche. 3. Entrez ensuite dans l'interface des paramètres, recherchez « Accessibilité » et cliquez pour entrer. 4. Enfin, vous pouvez trouver « Effets de texte » sur la page d'accessibilité. Cliquez sur le curseur comme indiqué sur la figure pour activer le bouton.
2024-07-10
commentaire 0
481

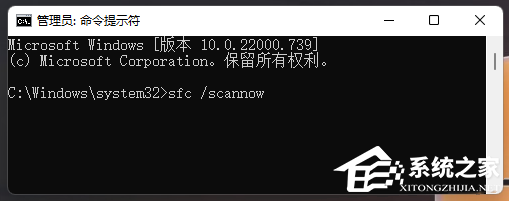
Cinq façons de réparer le fil bloqué dans l'écran bleu du pilote de périphérique
Présentation de l'article:Certains utilisateurs ont signalé qu'après l'installation du correctif de mise à jour KB5035853 de mars Win11 de Microsoft, un écran bleu d'erreur de mort s'est produit, avec "ThreadStuckinDeviceDriver" affiché sur la page système. Il est entendu que cette erreur peut être causée par des problèmes de matériel ou de pilote. Voici cinq correctifs qui, espérons-le, résoudront rapidement le problème d’écran bleu de votre ordinateur. Méthode 1 : Exécutez la vérification des fichiers système. Exécutez la commande [sfc/scannow] dans l'invite de commande, qui peut être utilisée pour détecter et réparer les problèmes d'intégrité des fichiers système. Le but de cette commande est d'analyser et de réparer tous les fichiers système manquants ou endommagés, contribuant ainsi à garantir la stabilité du système et son fonctionnement normal. Méthode 2 : 1. Téléchargez et ouvrez « Outil de réparation d'écran bleu »
2024-03-25
commentaire 0
1149