10000 contenu connexe trouvé

Comment définir le survol de la souris pour changer la forme de la souris en CSS
Présentation de l'article:En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut curseur pour définir le survol de la souris afin de modifier la forme de la souris. Le sélecteur ":hover" est utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte. pour spécifier la forme de la souris. La syntaxe est " Element:hover{cursor:mouse shape;}".
2021-11-29
commentaire 0
9577

Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
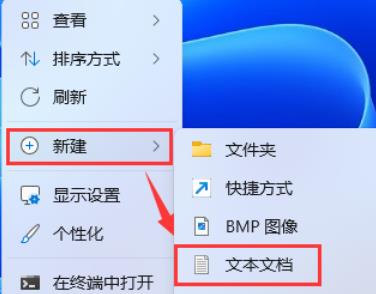
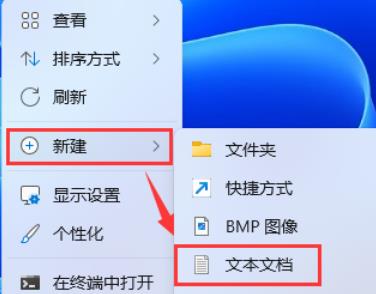
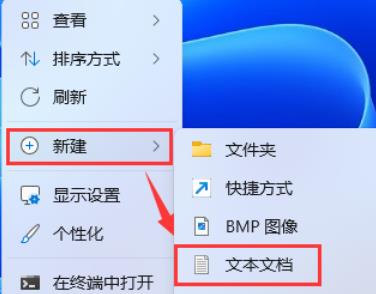
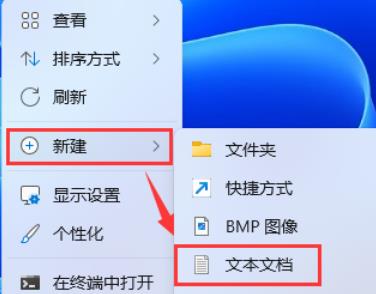
Présentation de l'article:Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 3. Cliquez ensuite sur [Fichier] dans le coin supérieur gauche et, dans l'élément déroulant ouvert, sélectionnez [Enregistrer sous] ou appuyez sur la touche de raccourci [Ctrl+Shift+S] du clavier. 6
2024-02-01
commentaire 0
1447

Comment définir le temps de survol de la souris dans Win11 ? Comment définir le temps de survol de la souris dans Win11
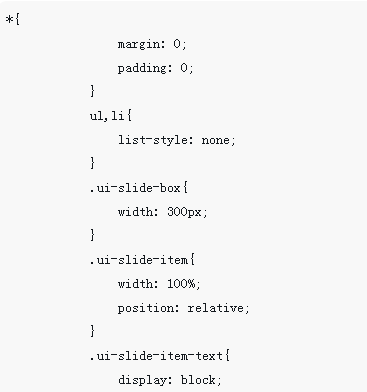
Présentation de l'article:Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 2. Créez une nouvelle fenêtre de document texte et entrez la commande suivante : WindowsRegistryEditorVersion5.00[HKEY_CURRE
2024-02-05
commentaire 0
887

Utilisez le sélecteur de pseudo-classe :hover pour implémenter les styles CSS pour les effets de survol de la souris
Présentation de l'article:Utilisez le sélecteur de pseudo-classe :hover pour implémenter des styles CSS pour les effets de survol de la souris. Dans la conception Web, les effets de survol de la souris jouent un rôle important dans l'amélioration de l'expérience utilisateur et de l'interactivité de l'interface. Grâce au sélecteur de pseudo-classe :hover de CSS, nous pouvons facilement changer le style des éléments lorsque la souris survole. Cet article donnera des exemples de code spécifiques pour vous aider à démarrer rapidement en utilisant le sélecteur de pseudo-classe :hover. Tout d’abord, afin de démontrer l’effet du survol de la souris, nous devons préparer une structure HTML. Voici un exemple simple : <!DOC
2023-11-20
commentaire 0
1728


Le survol de la souris CSS génère à l'infini des pages subordonnées
Présentation de l'article:Cette fois, je vais vous présenter le survol de la souris CSS pour générer à l'infini des pages subordonnées. Quelles sont les précautions à prendre pour le survol de la souris CSS pour générer à l'infini des pages subordonnées ?
2018-03-21
commentaire 0
1369

Explication détaillée sur l'utilisation du survol de la souris jQuery event.hover()
Présentation de l'article:L'événement hover est fourni dans JQuery pour simplifier les événements mouseenter (la souris entre) et mouseleave (la souris quitte) dans Dom. Le premier paramètre (méthode anonyme) de hover représente mouseenter, et le deuxième paramètre représente mouseleave, ce qui signifie qu'il peut passer. deux paramètres pour le survol. Comme indiqué dans le code suivant :
2017-06-26
commentaire 0
4099


Comment résoudre le problème de l'invite de survol de la souris bloquant les clics dans Win11. Conseils pour optimiser le temps de survol de la souris dans Win11.
Présentation de l'article:Cet article explique comment définir le temps de survol de la souris dans le système Win11. Grâce à des étapes spécifiques, chacun comprendra comment ajuster le temps de survol de la souris en fonction de ses préférences et besoins personnels, améliorant ainsi l'expérience personnalisée du système. 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans le menu qui s'ouvre ; 2. Créez une nouvelle fenêtre de document texte et entrez la commande suivante : WindowsRegistryEditorVersion5.00[HKEY_CURRENT_USER\ ControlPanel\Mouse]"ActiveWindowTracking" =dword:00000000"Beep"="Non""Dou
2024-02-29
commentaire 0
785
Comment implémenter le survol de la souris pour demander le contenu de la balise A en HTML
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le survol de la souris pour demander le contenu de la balise A en HTML. Quelles sont les précautions à prendre pour implémenter le survol de la souris pour demander le contenu de la balise A en HTML. Voici un cas pratique, prenons un exemple. regarder.
2018-02-11
commentaire 0
6609

Cas d'invite de survol de la souris basé sur jquery
Présentation de l'article:Cet article présente principalement un cas détaillé d'invite de survol de la souris basée sur jquery. Le code est complet et les fonctions sont pratiques. Les amis dans le besoin peuvent s'y référer.
2016-12-28
commentaire 0
1255

Utilisez CSS pour obtenir l'effet de survol de la souris
Présentation de l'article:Cet article provient du didacticiel CSS. Il présente la méthode permettant d'obtenir l'effet de survol de la souris en CSS. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde.
2020-08-15
commentaire 0
5969