10000 contenu connexe trouvé

Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1235

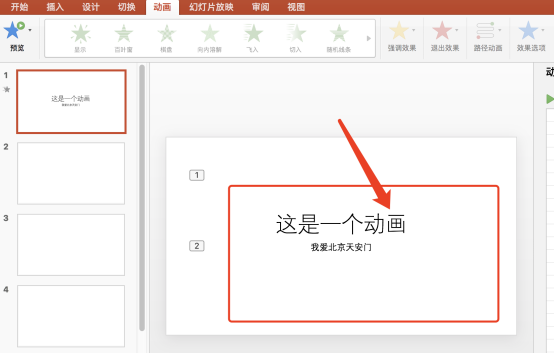
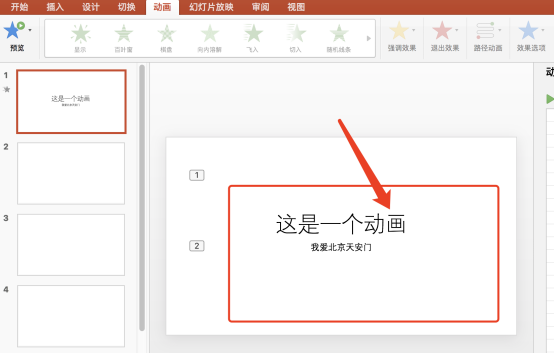
Ce que vous devez savoir sur la façon de supprimer les effets d'animation d'arrière-plan PPT !
Présentation de l'article:Récemment, j'ai reçu une lettre d'un camarade de classe me demandant comment annuler l'effet d'animation d'arrière-plan dans PPT. Comme nous le savons tous, lorsque nous créons un PPT, afin de rendre le PPT plus riche, nous utiliserons des effets d'animation. Ou, lorsque nous utilisons le modèle PPT pour animer, l'arrière-plan a également son propre effet d'animation. Alors, comment annuler l'effet d'animation PPT ? Aujourd'hui, nous allons parler de cette question en détail. Les étudiants intéressés devraient le récupérer rapidement ! Les étapes sont les suivantes : 1. Tout d'abord, nous ouvrons le logiciel PPT sur l'ordinateur et ouvrons le fichier PPT qui doit être traité, puis nous trouvons l'effet de [Animation] dans la [Barre d'outils] ci-dessus ; 2. Après cela, nous trouvons et cliquons sur le bouton [Volet d'animation] sur le côté droit de la [Barre d'outils] ;
2024-03-20
commentaire 0
1316

Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Présentation de l'article:Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
2023-11-21
commentaire 0
1457

Où est l'effet de remplissage d'arrière-plan en ppt
Présentation de l'article:L'effet de remplissage d'arrière-plan ppt se trouve dans [Définir le format d'arrière-plan]. La méthode de définition de l'effet de remplissage d'arrière-plan : créez d'abord une nouvelle diapositive ; puis cliquez avec le bouton droit sur la zone de diapositive sur l'écran et cliquez sur [Définir le format d'arrière-plan], puis sélectionnez le [ ; Option Remplissage de couleur unie] ; sélectionnez enfin la couleur souhaitée et commencez à remplir.
2021-03-19
commentaire 0
31671

Comment créer un effet d'animation du mouvement du texte d'arrière-plan dans Premiere
Présentation de l'article:1. Ouvrez Premiere et importez le fichier vidéo cible. 2. Créez un nouveau titre de sous-titre. L'effet est comme indiqué sur la figure : 3. Vous pouvez dessiner une boîte rectangulaire et la remplir de couleur comme couleur d'arrière-plan, comme indiqué sur la figure. figure : 2. Créer des sous-titres 1. Créez les sous-titres requis, modifiez-les, comme indiqué dans l'image : 2. Les sous-titres nouvellement créés seront générés dans le projet et faites-les glisser vers le haut de la vidéo, comme indiqué dans l'image : 3. Vous pouvez voir l'effet d'affichage des sous-titres, comme indiqué sur l'image : 3. Effet d'animation en mouvement 1. Enfin, dans l'option de mouvement sous le contrôle d'effet, déplacez la position en dehors de la vidéo et créez une image clé, comme indiqué. dans la figure : 2. À la position requise, créez un cadre qui affiche les sous-titres d'arrière-plan et ajustez sa position. Laissez-le s'afficher à la position requise, et l'effet est comme indiqué sur la figure : 3. Enfin, créez deux touches opposées cadres, afin qu'il puisse être réalisé,
2024-06-05
commentaire 0
643

Utilisez le bouton de clic CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente l'utilisation de CSS3 pour obtenir l'effet d'une animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon. Lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. Le sentiment d'éblouissement, amis intéressés, venez jeter un œil ci-dessous.
2018-06-14
commentaire 0
2672

jQuery exploite un effet d'animation de dégradé de couleur d'arrière-plan
Présentation de l'article:Cette fois, je vais vous présenter l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery. Quelles sont les précautions à prendre pour l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery ?
2018-04-19
commentaire 0
3299
Effet d'animation du jeu de lancer de dés implémenté à l'aide de jQuery_jquery
Présentation de l'article:Tout le monde doit avoir joué au jeu du lancer de dés.Aujourd'hui, je vais partager avec vous comment utiliser jQuery pour réaliser l'effet d'animation du lancer de dés.L'effet d'animation est obtenu grâce à la fonction d'animation personnalisée animate() de jQuery et combiné avec le changement d'image d'arrière-plan CSS.
2016-05-16
commentaire 0
1399