10000 contenu connexe trouvé

Conception du menu de la barre de navigation CSS : concevoir plusieurs styles de menu de la barre de navigation
Présentation de l'article:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18
commentaire 0
1065

Guide de personnalisation du style de la barre de navigation Discuz
Présentation de l'article:Guide de personnalisation du style de la barre de navigation Discuz Avec le développement d'Internet, la conception Web est devenue de plus en plus importante et la barre de navigation, en tant que l'un des composants importants de la page Web, joue un rôle clé dans la conception du site Web. En tant que système de forum populaire, le style de la barre de navigation de Discuz doit également être soigneusement personnalisé. Dans cet article, nous expliquerons comment personnaliser le style de la barre de navigation Discuz et fournirons des exemples de code spécifiques pour vous aider à créer une barre de navigation unique. 1. Style de base de la barre de navigation Dans Discuz, la barre de navigation est généralement composée d'un groupe de liens.
2024-03-02
commentaire 0
446

Comment définir la barre de navigation avec CSS
Présentation de l'article:À mesure que le nombre de sites Internet augmente, le rôle de la barre de navigation devient de plus en plus important. CSS est une partie importante du site Web. La maîtrise du CSS pour définir la barre de navigation aidera à optimiser et à embellir l'effet de page du site Web. Cet article présentera comment configurer la barre de navigation avec CSS sous les aspects suivants. 1. Disposition de la barre de navigation Tout d'abord, la configuration de la barre de navigation du site Web nécessite d'abord de la présenter. Habituellement, nous pouvons utiliser des listes non ordonnées (ul) et des éléments de liste (li) en HTML pour implémenter notre barre de navigation. Deuxièmement, nous pouvons utiliser l'attribut display en CSS pour styliser les éléments de la liste, par exemple en changeant la colonne.
2023-04-25
commentaire 0
4001

Conseils de modification de la barre de navigation Discuz révélés
Présentation de l'article:Conseils de modification de la barre de navigation Discuz révélés Discuz est un système de forum largement utilisé, et la barre de navigation, en tant que partie importante du site Web, joue un rôle essentiel lorsque les utilisateurs naviguent sur le Web. Comment modifier la barre de navigation Discuz et la rendre plus adaptée aux besoins du site Web est une préoccupation de nombreux webmasters. Dans cet article, nous révélerons les secrets de la modification de la barre de navigation Discuz et fournirons des exemples de code spécifiques pour vous aider à réaliser une conception de barre de navigation personnalisée. 1. Pour modifier le style de la barre de navigation, vous devez modifier le guide Discuz.
2024-03-02
commentaire 0
1290

Vanakkaaa eyyyy
Présentation de l'article:``
Il s'agit de la barre supérieure ou de ce qu'on appelle la barre de navigation de mon site.
Mais c’est comme ça.
Tout ira bien, n'est-ce pas ?
Vérification Ul.
const paymentMethods = [
{
Méthodes prises en charge : 'carte de base',
données: {
réseau pris en charge
2024-10-01
commentaire 0
749

Conception de la barre de navigation Web CSS : création de différents styles de barre de navigation
Présentation de l'article:Conception de la barre de navigation Web CSS : pour créer différents styles de barre de navigation, des exemples de code spécifiques sont nécessaires. La barre de navigation est l'un des composants les plus importants de la conception Web. Elle permet non seulement aux utilisateurs de parcourir différentes pages du site Web, mais fournit également une fonctionnalité. guide clair sur la structure du site Web. Lors de la conception d’une barre de navigation, le problème auquel nous sommes souvent confrontés est de savoir comment créer une barre de navigation à la fois belle et fonctionnelle. Cet article présentera quelques méthodes courantes de conception de barres de navigation CSS et donnera des exemples de code correspondants pour aider les lecteurs à mieux les comprendre et les appliquer. Barre de navigation de base La barre de navigation de base est la plus courante
2023-11-18
commentaire 0
1622

Étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de navigation coulissante
Présentation de l'article:Les étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de navigation coulissante nécessitent des exemples de code spécifiques. La barre de navigation est un élément courant dans la conception Web. Elle permet aux utilisateurs de naviguer facilement vers différentes pages du site Web. Sur de nombreux sites Web, les barres de navigation coulissantes ont un aspect plus moderne et élégant. Cet article explique comment utiliser CSS pour créer une barre de navigation avec cet effet coulissant et fournit des exemples de code spécifiques. Les étapes d'implémentation sont les suivantes : Créer la structure HTML Tout d'abord, nous devons créer la structure HTML de la barre de navigation. En règle générale, une barre de navigation se compose d'un panneau de navigation supérieur
2023-10-21
commentaire 0
1538

Comment optimiser la disposition de la barre de navigation Discuz ?
Présentation de l'article:Comment optimiser la disposition de la barre de navigation Discuz ? Discuz est un puissant système de forum open source largement utilisé sur divers sites Web. Dans le processus de construction d'un site Web, la barre de navigation est un élément crucial, qui affecte directement l'expérience utilisateur et l'effet global de la mise en page du site Web. Cet article explique comment optimiser la disposition de la barre de navigation Discuz et fournit des exemples de code spécifiques pour vous aider à obtenir une conception de barre de navigation plus flexible et personnalisée. 1. Ajustez le style de la barre de navigation et modifiez la couleur d'arrière-plan et la couleur de la police : #hd{background-
2024-03-02
commentaire 0
949

Comment créer une barre de navigation verticale en utilisant HTML et CSS ?
Présentation de l'article:Une barre de navigation est une fonctionnalité graphique qui permet aux utilisateurs de naviguer sur un site Web ou une application. Il est généralement présenté sous la forme d'une liste de liens en haut ou sur le côté de l'écran et aide les utilisateurs à naviguer vers diverses zones ou pages du site Web. HTML et CSS peuvent être utilisés pour créer des barres de navigation horizontales ou verticales. HTML est utilisé pour spécifier la structure et le contenu de la barre de navigation, tandis que CSS est utilisé pour concevoir et rendre la barre de navigation attrayante. Vous pouvez améliorer l'expérience utilisateur globale et permettre aux utilisateurs de trouver plus facilement ce qu'ils recherchent sur votre site en ajoutant une barre de navigation. Méthodes Il existe différentes manières de créer une barre de navigation en utilisant HTML et CSS, certaines d'entre elles sont les suivantes - Utilisation de balises de navigation à l'aide d'une liste non ordonnée (UL) Comprenons maintenant chaque méthode en détail avec des exemples. Utiliser une liste non ordonnée (UL)
2023-09-24
commentaire 0
1652

Comment créer une navigation fixe réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une navigation fixe réactive en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, le design réactif est devenu une tendance. La navigation fixe est un composant très courant dans la création d'un site Web réactif. Ci-dessous, nous présenterons comment utiliser HTML, CSS et jQuery pour créer une navigation fixe réactive et donnerons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons définir la structure HTML du menu de navigation. Un menu de navigation typique contient une barre de navigation et plusieurs
2023-10-25
commentaire 0
921

CSS incompatible
Présentation de l'article:Avec le développement d’Internet, la conception et le développement de sites Web deviennent de plus en plus importants. En tant qu’élément important de la conception de sites Web, le CSS est largement utilisé. Cependant, au cours du processus de développement, nous rencontrons souvent des problèmes d'incompatibilité CSS, qui non seulement font perdre un temps de développement précieux, mais provoquent également des problèmes d'affichage du site Web sur différents navigateurs et appareils. Cet article explorera le problème de l'incompatibilité CSS et proposera quelques solutions. Qu’est-ce que l’incompatibilité CSS ? L'incompatibilité CSS signifie que le même code CSS peut provoquer des effets d'affichage différents sur différents navigateurs ou appareils. c'est possible
2023-05-27
commentaire 0
685

Comment implémenter la fonction de navigation à gauche en php
Présentation de l'article:Avec le développement rapide des applications Web, les applications Web deviennent de plus en plus complexes et les interfaces de plus en plus lourdes. Pour les utilisateurs, une interface simple et facile à utiliser est particulièrement importante. La barre de navigation de gauche est une conception d'interface utilisateur classique dans les applications Web, offrant aux utilisateurs les fonctions de navigation et d'exploitation nécessaires. Ci-dessous, nous présenterons comment implémenter la navigation à gauche en PHP. 1. HTML Tout d’abord, nous devons écrire du code HTML. Dans la colonne de gauche, nous pouvons utiliser les éléments ul et li pour implémenter une barre de navigation disposée verticalement. Par exemple : ```<ul> <li><a
2023-04-11
commentaire 0
831

Techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond défilant
Présentation de l'article:Techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond de défilement Dans le processus de conception et de développement Web, l'effet de plafond de défilement est une technique fréquemment utilisée, qui peut améliorer l'expérience utilisateur et rendre la page plus belle. L'effet de plafond de défilement signifie que lorsque la page défile vers le bas, la barre de navigation supérieure est fixée en haut de la page et est toujours visible. Dans cet article, nous présenterons quelques techniques avancées sur la façon d'utiliser HTML, CSS et jQuery pour obtenir un effet de plafond de défilement, et fournirons des exemples de code spécifiques. Premièrement, nous avons besoin d'un
2023-10-26
commentaire 0
1208

Comment modifier la barre de navigation Discuz ? Partage de tutoriel détaillé !
Présentation de l'article:Comment modifier la barre de navigation Discuz ? Partage de tutoriel détaillé ! Discuz est un système de forum bien connu qui offre des fonctions riches et des options de personnalisation flexibles, permettant aux administrateurs du forum de modifier la barre de navigation en fonction de leurs propres besoins. La barre de navigation est une partie importante du forum, affectant l'expérience de navigation de l'utilisateur et le style général du site Web. Dans Discuz, la modification de la barre de navigation nécessite certaines étapes et opérations. Ce qui suit présentera en détail comment la modifier et joindra des exemples de code spécifiques. Étape 1 : Connectez-vous au backend Discuz. Tout d’abord, connectez-vous.
2024-03-11
commentaire 0
1018

Explorez les structures de positionnement fixe rapide et leurs fonctions
Présentation de l'article:Pour comprendre la structure de positionnement fixe rapide et son rôle, vous avez besoin d'exemples de code spécifiques. Le positionnement fixé est une technologie couramment utilisée dans le développement Web. Elle peut aider les éléments de page Web à obtenir un positionnement fixe et à conserver leur position inchangée lorsque la page défile. Cette technique repose principalement sur l’utilisation combinée de propriétés CSS et de code JavaScript. Le rôle de la structure de positionnement fixe rapide est très large. Par exemple, dans la conception de sites Web, il est souvent nécessaire de fixer la barre de navigation supérieure en haut de la page.
2023-12-28
commentaire 0
876

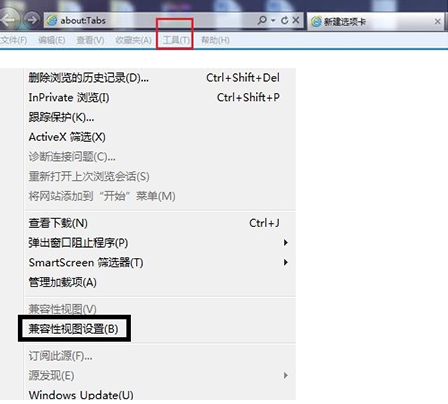
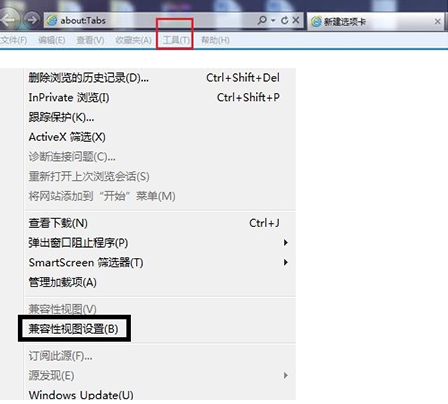
Comment définir le mode de compatibilité ie8 et où ? Comment définir le mode de compatibilité ie8
Présentation de l'article:Le navigateur IE8 est apprécié par de nombreux utilisateurs, mais lorsque nous nous connectons à certains sites Web ou effectuons certaines opérations, nous devons définir le mode de compatibilité. Laissez ce site présenter soigneusement aux utilisateurs comment définir le mode de compatibilité ie8. Méthode de configuration du mode de compatibilité IE8 : 1. Après avoir ouvert le navigateur IE8, sélectionnez et cliquez sur [Outils] dans la barre de menu supérieure, puis cliquez sur [Paramètres d'affichage de compatibilité] dans les options contextuelles. 2. Cliquez sur [Ajouter] dans la fenêtre qui s'ouvre pour ajouter l'URL avec laquelle vous souhaitez être compatible. 3. Rouvrez la page Web définie et vous verrez une icône ressemblant à un morceau de papier déchiré derrière la barre d'adresse, indiquant que le mode de compatibilité a été défini avec succès. Vous pouvez également voir le mode de compatibilité dans le menu déroulant de l'outil. .
2024-03-13
commentaire 0
768

Comment utiliser CSS pour immobiliser des éléments
Présentation de l'article:CSS est fixe. En tant que l'une des technologies importantes dans le développement front-end, CSS joue un rôle important dans la conception des pages Web. Cependant, dans le processus de développement actuel, nous rencontrons souvent une situation dans laquelle nous souhaitons qu'un élément ne bouge pas pendant le défilement de la page Web, c'est-à-dire qu'il soit corrigé. Cette exigence est très courante dans de nombreux scénarios, tels que la barre de navigation supérieure du site Web, les espaces publicitaires, les boîtes flottantes, etc. Alors, comment obtenir l’immobilité des éléments en CSS ? 1. Pour utiliser l'attribut position pour immobiliser un élément, le moyen le plus direct est d'utiliser posi en CSS.
2023-04-13
commentaire 0
4852

Pourquoi Google Chrome sur mobile ne peut-il pas traduire les pages Web ?
Présentation de l'article:Pourquoi Google Chrome sur mobile ne peut-il pas traduire les pages Web ? Google Chrome est un logiciel de navigation puissant. Dans ce navigateur, tout le monde peut accéder à une variété de sites Web. De nombreux sites Web en langues étrangères nécessitent le propre logiciel de traduction du navigateur pour traduire les pages. Certains utilisateurs ont déclaré que Google Chrome Le navigateur ne parvient souvent pas à traduire le contenu des pages Web. , alors comment résoudre ce problème ? Ensuite, l'éditeur vous apportera une solution au problème selon lequel Google Chrome sur les téléphones mobiles ne peut pas traduire les pages Web. Vous souhaiterez peut-être y jeter un œil et le découvrir. Solution Google Chrome pour mobile ne peut pas traduire les pages Web. Les problèmes de connexion réseau peuvent entraîner des temps de chargement longs ou des messages d'erreur. Assurez-vous donc que votre appareil est connecté à un Internet stable. Si la vitesse du réseau est lente ou instable, votre expérience peut être affectée. 2.Services
2024-03-21
commentaire 0
1056

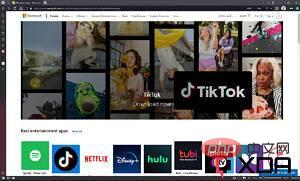
Le Microsoft Store fait peau neuve sur le Web, avec une barre de recherche
Présentation de l'article:Microsoft facilite la recherche d'applications Windows sur la version Web du Microsoft Store. La société a discrètement déployé un portail repensé pour les applications Windows sur le Web, qui inclut des améliorations majeures pour faciliter la recherche des applications que vous recherchez. Cela inclut une nouvelle barre de recherche et une navigation améliorée. Pour commencer, oui, cette nouvelle vitrine dispose désormais d’une barre de recherche sur le côté gauche de l’écran. Pour être clair, vous pouvez utiliser l'icône de recherche universelle en haut du site Web de Microsoft pour rechercher des applications, mais de cette façon, la barre de recherche est plus contextuelle et se concentre uniquement sur les applications. Sous la barre de recherche, il existe différentes catégories d'applications
2023-04-13
commentaire 0
1206

Comment retirer de l'argent de l'échange XT.COM
Présentation de l'article:Étapes détaillées pour retirer des pièces de l'échange XT.COM Étape 1 : Connectez-vous à votre compte XT.COM Ouvrez le site Web XT.COM et connectez-vous à votre compte. Étape 2 : Transfert vers le compte BitCoin. Si l'actif que vous souhaitez retirer ne se trouve pas dans le compte BitCoin, veuillez d'abord le transférer d'autres comptes (tels qu'un compte fiduciaire, un compte contractuel) vers le compte BitCoin. Étape 3 : Accédez à la page de retrait de devises. Dans la barre de navigation en haut de la page, cliquez sur « Actifs » > « Retirer des pièces ». Étape 4 : Sélectionnez l'actif à retirer. Dans le menu déroulant « Retirer l'actif », sélectionnez l'actif que vous souhaitez retirer. Étape 5 : Saisissez l'adresse de paiement Dans le champ « Adresse de paiement », saisissez l'adresse du portefeuille externe ou de l'échange vers lequel vous souhaitez retirer vos coins. Assurez-vous que l'adresse est correcte. Étape 6 : Définissez le montant du retrait. Dans le champ « Montant du retrait », saisissez le montant souhaité.
2024-09-09
commentaire 0
972