10000 contenu connexe trouvé

Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Présentation de l'article:Boxy est un plug-in de couche contextuelle basé sur JQuery. Il a une apparence relativement belle, des fonctions complètes, prend en charge iframe et prend en charge les fenêtres modales. Cependant, comparé au même plug-in de couche contextuelle BlockUI, il est évidemment encombrant et moins pratique. à utiliser. Navigateurs compatibles : IE6/Firefox/Google Chrome
2016-05-16
commentaire 0
2236

12 plugins de génération de leads pour WordPress
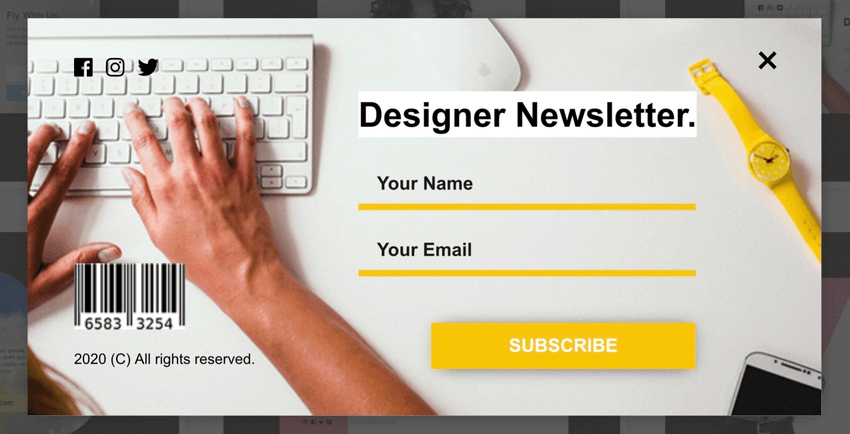
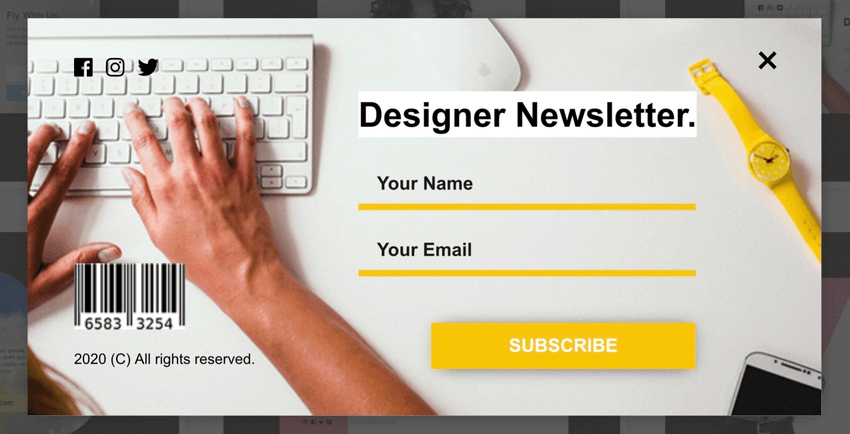
Présentation de l'article:Voulez-vous générer plus de prospects, convertir les visiteurs en abonnés, créer une liste d'abonnés par courrier électronique dynamique et augmenter les ventes ? Avec un plugin de génération de leads pour WordPress, vous pouvez créer une liste de diffusion plus grande, plus rapide et plus ciblée que jamais. Qu’est-ce que la génération de leads WordPress ? Vous pouvez générer plus de prospects en lançant des campagnes marketing efficaces qui convertissent les visiteurs du site Web en abonnés à la liste de diffusion. Je vais jeter un œil aux plugins WordPress qui vous aideront dans ce voyage. Plugin de marketing par e-mail et de newsletter Plugin Popup Plugin de casier social Plugin de panier abandonné Green Popup, l'un des exemples de plugins sur CodeCanyon
2023-09-01
commentaire 0
885

A quoi sert le popover dans le bootstrap ?
Présentation de l'article:Dans bootstrap, le plug-in popover est utilisé pour générer une boîte contextuelle avec le contenu et les balises spécifiés. Vous pouvez utiliser l'attribut data et JavaScript pour ajouter une boîte contextuelle. La syntaxe est "data-toggle="popover". " et "$(element).popover(options)" respectivement. ".
2021-12-29
commentaire 0
2813

Existe-t-il une couche contextuelle dans le bootstrap ?
Présentation de l'article:Il existe une couche contextuelle dans bootstrap ; vous pouvez utiliser le plug-in Popover pour implémenter la couche contextuelle. Le plug-in peut générer du contenu et des balises spécifiés en fonction des besoins, et placer le contenu généré dans la fenêtre contextuelle. boîte déclenchée par l'élément spécifié. La syntaxe pour activer la boîte contextuelle est "objet élément" .popover(options)”.
2022-06-16
commentaire 0
1927
Utilisez jquery pour créer une boîte pop-up effect_jquery
Présentation de l'article:Cet article utilise principalement le plug-in jDialog pour obtenir l'effet de boîte contextuelle. Le code est très bref. Les amis qui en ont besoin peuvent s'y référer eux-mêmes.
2016-05-16
commentaire 0
1223

Quelles bibliothèques js peuvent être utilisées pour le bootstrap ?
Présentation de l'article:Bibliothèques de plug-ins js disponibles : 1. Transition d'animation "transition.js" ; 2. Fenêtre contextuelle modale "modal.js" 3. Menu déroulant "dropdown.js" ; ; 5. Boîte d'invite "tooltop.js" ; 6. Boîte d'avertissement "alert.js" et ainsi de suite.
2021-12-30
commentaire 0
2640

Comment installer le plug-in Mango
Présentation de l'article:Méthode d'installation du plug-in Mango : 1. Ouvrez la boutique en ligne dans le navigateur, recherchez le plug-in Mango et cliquez pour installer ; 2. Une fois l'installation terminée, une fenêtre contextuelle ou une invite indiquant que l'installation est terminée ; réussi ; 3. Redémarrez le navigateur pour terminer l’installation.
2023-07-12
commentaire 0
3023

méthode modale jquery
Présentation de l'article:La méthode jQuery Modal est un plugin contextuel qui peut être utilisé pour restituer tout type de contenu. Avec ce puissant plugin, nous pouvons créer des fenêtres modales pour établir une interactivité spécifique à un domaine sur n'importe quelle page Web. L'approche modale est populaire parmi les développeurs et les concepteurs car elle permet de créer facilement une grande variété de fenêtres contextuelles et de personnaliser l'apparence et le comportement de l'interface utilisateur de différentes manières. La fenêtre pop-up de la méthode jQuery Modal peut contenir tous types de contenu tels que des images, des vidéos, des tableaux, des formulaires, etc. comme
2023-05-09
commentaire 0
1510

Comment faire apparaître une boîte de dialogue et accéder à PHP
Présentation de l'article:Comment implémenter la boîte de dialogue contextuelle et sauter dans PHP : téléchargez d'abord le plug-in contextuel de couche et introduisez le plug-in, puis demandez à PHP d'effectuer des opérations commerciales dans le code JS. Une fois l'opération réussie, le message apparaît. renvoyé par la requête sera invité avec "layer.msg()" ; Une fois l'invite de configuration finale terminée, passez simplement à la page.
2020-05-09
commentaire 0
5012
请问jquery有方法可以判断一个表单提交之后结果是成功或不成功吗?
Présentation de l'article:具体是这样的,今天在做项目的时候用到layer弹出插件,我弹出的是一个iframe层。我用了ajax提交,通过ajax提交后的回调判断提交是否成功,成功就调用parent.layer.close(index);关掉这个弹出框并且在外面刷新当前...
2016-08-04
commentaire 0
1507

jquery popup fermer
Présentation de l'article:Lorsque nous utilisons le plug-in de boîte contextuelle jQuery dans une page Web, nous devons généralement fournir une fonction de fermeture afin que les utilisateurs puissent fermer la boîte contextuelle en cas de besoin. Cet article explique comment utiliser jQuery pour implémenter la fonction de fermeture de boîte contextuelle. Étape 1 : Ajoutez un bouton de fermeture à la page contextuelle, qui est un élément HTML, tel qu'un bouton ou un lien. Par exemple : ```html<a href="#" class="close-btn">Fermer</a>```Ici, nous utilisons un élément de lien, un nom de classe
2023-05-28
commentaire 0
1051

Comment créer un modal contextuel de connexion personnalisé WordPress sans aucun plugin.
Présentation de l'article:Connectez-vous Étape 1 :
Créez le shortcode du formulaire de connexion Cusom :
// Shortcode de formulaire contextuel de connexion personnalisé
fonction custom_login_form() {
// Afficher le formulaire de connexion
ob_start();
?>
connectez-vous Étape 2 :
Créer un formulaire de connexion avec handle fu
2024-12-09
commentaire 0
762