10000 contenu connexe trouvé

Comment créer un site Web à l'aide de modèles dans dedecms
Présentation de l'article:Étapes pour créer un site Web avec le modèle DedecMS : Téléchargez le modèle sur le site officiel. Copiez le dossier templates dans le dossier "templets" du répertoire d'installation. Connectez-vous au panneau d'administration et activez le modèle dans le menu déroulant. Modifiez les fichiers de modèle pour personnaliser la mise en page, le contenu et le style. Ajoutez des pages, des publications et du contenu multimédia. Prévisualisez l'effet du site Web et publiez-le en ligne une fois que vous êtes satisfait.
2024-04-16
commentaire 0
1260

Comment implémenter une mise en page simple en accordéon en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition simple de panneau pliable. Le panneau pliable est l'une des mises en page couramment utilisées dans la conception Web. Il peut présenter une grande quantité de contenu sur la page sous une forme pliée, rendant la structure de la page plus claire et plus claire. plus compact. Cet article présentera en détail comment utiliser HTML et CSS pour implémenter une disposition simple de panneau en accordéon et fournira des exemples de code spécifiques. Conception de la structure HTML Tout d'abord, nous devons concevoir une structure HTML appropriée pour implémenter la disposition du panneau en accordéon. La structure de base est constituée d'un conteneur qui enveloppe tout le panneau plié,
2023-10-18
commentaire 0
2275

Comment créer un modèle dans WordPress
Présentation de l'article:Il y a dix étapes pour créer un modèle WordPress : sélectionner un thème, installer et activer, personnaliser le menu titre, ajouter des widgets, modifier la mise en page, configurer la barre latérale, modifier le fichier du thème, utiliser des extensions de plug-in, tester l'aperçu, enregistrer et publier.
2024-04-15
commentaire 0
1133


Développement Laravel : Comment utiliser la disposition du modèle Laravel Blade ?
Présentation de l'article:Laravel est un excellent framework de développement basé sur PHP. Il présente les avantages d'être facile à prendre en main, efficace et sûr, et est profondément apprécié des développeurs WEB. Parmi eux, la disposition des modèles LaravelBlade est une fonction très pratique du framework Laravel. Cet article vous montrera comment utiliser la disposition des modèles LaravelBlade à travers des cas réels. Qu'est-ce que la disposition du modèle Blade ? Le moteur de modèle Blade est le moteur d'affichage par défaut du framework Laravel. Par rapport au modèle de syntaxe native de PHP,
2023-06-14
commentaire 0
1005
用PHP制作静态网站的模板框架一
Présentation de l'article:用PHP制作静态网站的模板框架一。模板能够改善网站的结构。本文阐述如何通过PHP 4的一个新功能和模板类,在由大量静态HTML页面构成的网站中巧妙地运用模板控制页面布局
2016-06-13
commentaire 0
1066

Comment créer un modèle circulaire avec BarTender
Présentation de l'article:1. Dans le modèle BarTender vierge nouvellement créé, cliquez sur [Mise en page] dans la barre d'outils et sur la page d'options [Forme], sélectionnez [Ellipse]. 2. Sur la page d'option [Papier], personnalisez le format de papier, qui est généralement déterminé en fonction des exigences du client. Cet article présente le format de papier de 60*60. 3. Sur la page d'option [Mise en page], mise en page selon les besoins du client. L'éditeur vous montre 2 lignes et 2 colonnes. Les marges et l'espacement doivent être déterminés en mesurant réellement la taille de l'étiquette. 4. À ce stade, le modèle circulaire BarTender est configuré. Cliquez sur OK et vous constaterez que le modèle est un cercle vierge et lisse. Concevez le contenu sur le modèle et il s'imprimera correctement sur l'étiquette ronde.
2024-04-08
commentaire 0
1263

Comment changer la mise en page de WordPress
Présentation de l'article:WordPress propose plusieurs façons de modifier la mise en page : 1. Installer un nouveau thème ; 2. Utiliser un plugin de création de page par glisser-déposer ; 3. Personnaliser le CSS 4. Créer un modèle de page personnalisé ; 5. Utiliser un plugin de mise en page. Lorsque vous choisissez une mise en page, tenez compte de l'objectif du site, des préférences du public, des directives de la marque et de la facilité d'utilisation.
2024-04-15
commentaire 0
1073

Comment définir un écran large ppt
Présentation de l'article:ppt configure l'écran large en ouvrant le logiciel PowerPoint, en sélectionnant un modèle grand écran, en personnalisant les paramètres grand écran, en ajustant la disposition des diapositives, en ajoutant des éléments grand écran, en prévisualisant et en enregistrant. Introduction détaillée : 1. Ouvrez ppt, double-cliquez sur l'icône pour ouvrir le logiciel ; 2. Sélectionnez un modèle grand écran et dans la liste des modèles, sélectionnez un modèle adapté au grand écran ; 3. Personnalisez les paramètres grand écran, sélectionnez "Concevoir" et puis dans « Paramètres de la page », sélectionnez « Taille de page personnalisée » ; 4. Ajustez la mise en page des diapositives, etc.
2023-12-06
commentaire 0
2213

Comment utiliser les unités CSS Viewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des mobiles
Présentation de l'article:Comment utiliser les unités CSSViewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des téléphones mobiles Lors de la conception de mises en page Web réactives, nous devons souvent prendre en compte les problèmes d'adaptation des différentes tailles d'écran des appareils. Les unités CSSViewport vw (largeur de la fenêtre d'affichage) et vh (hauteur de la fenêtre d'affichage) fournissent un moyen simple d'adapter la mise en page aux écrans de tablette et de téléphone portable. Les unités de fenêtre vw et vh sont calculées par rapport à la largeur et à la hauteur de la fenêtre.
2023-09-13
commentaire 0
1367

Compétences en matière de conception et d'optimisation de modèles de pages de liste PHPcms
Présentation de l'article:Conseils de conception et d'optimisation de modèles de pages de liste PHPcms Dans le développement de sites Web, la page de liste est un type de page très courant. Elle affiche des informations récapitulatives sur une série de contenus, tels qu'une liste d'articles, une liste de produits, etc. Lorsque vous utilisez un système de gestion de contenu comme PHPcms, la conception et l'optimisation de la page de liste sont cruciales. Cet article explorera comment concevoir et optimiser les modèles de pages de liste PHPcms pour améliorer l'expérience utilisateur et les performances du site Web. Conception de la mise en page du modèle de page de liste : Tout d’abord, déterminez la mise en page globale de la page de liste. Comprend généralement l'en-tête,
2024-03-14
commentaire 0
560

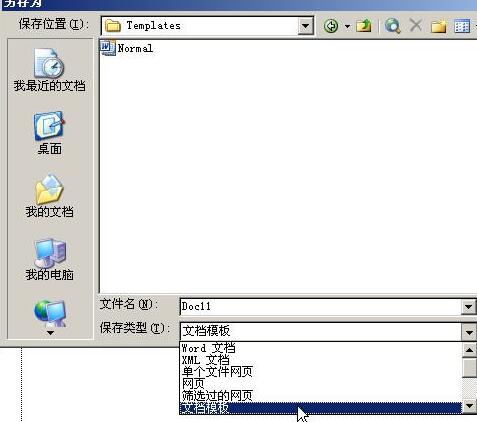
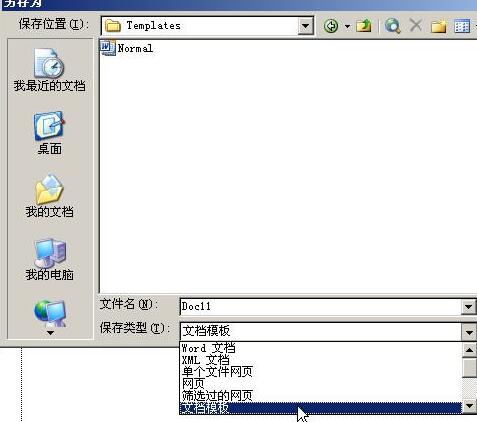
Étapes détaillées pour enregistrer des documents Word sous forme de pages Web ou de fichiers XML
Présentation de l'article:1. Enregistrez le document Word en tant que modèle Word. Un modèle Word est un document Word contenant un format de texte fixe, des paramètres de page et une mise en page. L'utilisation d'un modèle Word peut être utilisée pour créer d'autres documents Word avec les mêmes paramètres. Vous pouvez enregistrer le document Word actuellement modifié en tant que modèle Word pour une utilisation ultérieure. Les opérations spécifiques pour enregistrer le document Word actuel en tant que modèle Word sont les suivantes : Étape 1. Ouvrez la fenêtre du document Word et cliquez sur la commande de menu [Fichier] → [Enregistrer] dans la barre de menu. Étape 2. Dans la boîte de dialogue [Enregistrer sous] qui s'ouvre, cliquez sur le bouton triangulaire déroulant à droite de [Enregistrer sous le type] et sélectionnez l'option [Modèle Word] dans le menu déroulant. Entrez ensuite le nom du modèle Word dans la zone d'édition [Nom du fichier]
2024-04-26
commentaire 0
899

Conseils de mise en page HTML : comment utiliser la mise en page de détermination pour une conception réactive
Présentation de l'article:Conseils de mise en page HTML : comment utiliser la mise en page de détermination pour une conception réactive, exemples de code spécifiques nécessaires Introduction : Avec la popularité croissante des appareils mobiles et des tablettes, la conception réactive des pages Web est devenue de plus en plus importante. Lors de la conception et du développement de pages Web, l'utilisation de flexboxlayout peut nous aider à obtenir une mise en page flexible et réactive. Cet article présentera les principes de base et l'utilisation de la disposition des déterminations, et fournira quelques exemples de code pratiques. 1. Qu'est-ce que la disposition des déterminations ? La mise en page de détermination est un nouveau modèle de mise en page pour la mise en page Web.
2023-10-19
commentaire 0
567

Comment implémenter la disposition des onglets de menu en utilisant HTML et CSS
Présentation de l'article:Comment implémenter la disposition des onglets de menu à l'aide de HTML et CSS Dans la conception Web, la disposition des onglets de menu est un modèle de conception courant et pratique. En utilisant HTML et CSS, nous pouvons facilement implémenter une disposition d'onglets de menu entièrement fonctionnelle. Cet article explique comment créer une disposition d'onglets de menu à l'aide de HTML et CSS, et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de page de base en utilisant HTML. Voici un exemple simple : <!doctypehtm
2023-10-16
commentaire 0
1260

Quelles unités sont adaptées à la mise en œuvre d'une mise en page réactive ?
Présentation de l'article:Quelles unités choisir pour une mise en page responsive ? Avec la popularité des appareils mobiles et des tablettes, de plus en plus de personnes utilisent divers appareils pour naviguer sur le Web. Afin de garantir une bonne lisibilité des pages Web et une bonne expérience utilisateur sur différents appareils, la mise en page réactive est progressivement devenue une considération importante dans la conception et le développement. Lors de la mise en œuvre d’une mise en page réactive, le choix des bonnes unités est très important. Cet article analysera plusieurs unités courantes pour aider les lecteurs à choisir les unités appropriées pour mettre en œuvre une mise en page réactive. Pixel (px) : le pixel est l'unité de longueur la plus courante et représente un
2024-01-27
commentaire 0
507

Apprenez la propriété flex de CSS3 et comment implémenter la mise en page automatique des formulaires Web ?
Présentation de l'article:Apprenez la propriété flex de CSS3 et comment implémenter la mise en page automatique des formulaires Web ? Ces dernières années, les formulaires Web sont devenus partie intégrante des applications Internet. Avec la popularisation de l'Internet mobile et l'émergence de différentes tailles d'écran et d'appareils, la mise en œuvre automatique des formulaires Web est progressivement devenue un défi pour les développeurs. Heureusement, la propriété flex de CSS3 nous offre une solution simple et efficace. La mise en page Flex est un modèle de mise en page CSS qui permet aux éléments enfants d'un conteneur de se développer et de se contracter automatiquement pour s'adapter
2023-09-10
commentaire 0
722

Comprendre en profondeur les points clés de la mise en page réactive HTML5
Présentation de l'article:Comprendre les concepts fondamentaux de la mise en page réactive HTML5 nécessite des exemples de code spécifiques. Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus de personnes utilisent des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d'offrir une meilleure expérience utilisateur, les concepteurs et développeurs Web ont commencé à s'intéresser au concept de mise en page réactive. La mise en page réactive HTML5 est une méthode de conception Web adaptative qui permet aux pages Web d'ajuster automatiquement la mise en page et l'affichage du contenu en fonction de l'appareil et de la taille de l'écran. En termes simples, une mise en page réactive peut résoudre le problème de l'affichage incomplet des pages Web sur différents appareils.
2024-01-27
commentaire 0
864

Quelles sont les nouvelles fonctionnalités de h5 et css3
Présentation de l'article:Les nouvelles fonctionnalités de h5 sont : 1. Balises sémantiques ; 2. Amélioration des formulaires ; 3. Prise en charge vidéo et audio ; 5. Stockage local ; 7. API de géographie ; Les nouvelles fonctionnalités de CSS3 sont : 1. Modes de couleur RGBA et HSLA ; 2. Ombre de texte ; 3. Bordure aux coins arrondis ; 4. Modèle de boîte ; 6. Disposition de boîte flexible ; . Dégradés et ombres ; 9. Transitions et animations.
2023-12-19
commentaire 0
1563

Comment imprimer des plis de livre WPS_Une liste d'étapes pour imprimer des plis de livre WPS
Présentation de l'article:1. Après avoir d'abord ouvert l'interface, cliquez sur le menu de mise en page ci-dessus. 2. Recherchez ensuite la colonne de marge. 3. Cliquez sur le bouton de marge personnalisée sous le sous-menu. 4. Modifiez ensuite l'option dans la section multipage en effet de pliage de livre, puis cliquez sur le bouton OK pour enregistrer. 5. Enfin, cliquez sur le bouton Imprimer dans le menu principal pour terminer l'impression.
2024-04-18
commentaire 0
602

Quelles sont les mises en page flexibles courantes ?
Présentation de l'article:Il existe quatre mises en page flexibles courantes : "modèle de boîte flexible", "mise en page en grille", "mise en page multi-colonnes" et "mise en page adaptative" : 1. Le modèle de boîte flexible, un nouveau module de mise en page en CSS3, peut être défini en définissant le conteneur. et propriétés du projet pour obtenir une mise en page flexible ; 2. Disposition en grille, vous pouvez diviser la page Web en plusieurs zones de grille et contrôler la position et la taille des éléments dans la grille en définissant les propriétés des lignes et des cellules de la grille. la disposition en colonnes, qui divise le texte ou tout autre contenu en plusieurs colonnes, est très pratique sur les terminaux de bureau et mobiles, etc.
2023-12-07
commentaire 0
877