10000 contenu connexe trouvé

Développement et débogage du plug-in de graphique statistique Vue
Présentation de l'article:Introduction au développement et au débogage du plug-in de graphiques statistiques Vue : dans le développement Web moderne, les graphiques statistiques sont des composants très courants. Ils peuvent être utilisés pour visualiser les données, ce qui facilite leur compréhension et leur analyse. En tant que framework frontal populaire, Vue fournit de nombreux outils et bibliothèques puissants, notamment des plug-ins pour développer et déboguer des graphiques statistiques. Cet article expliquera comment utiliser Vue pour développer et déboguer un simple plug-in de graphique statistique, et fournira quelques exemples de code. Préparation Tout d'abord, nous avons besoin d'un projet Vue. Peut utiliser Vue
2023-08-17
commentaire 0
1743

Outils de débogage PHP recommandés : Comment utiliser le plug-in xdebug pour le débogage
Présentation de l'article:Outils de débogage PHP recommandés : Comment utiliser le plug-in xdebug pour le débogage Introduction : Dans le processus de développement PHP, le débogage est un maillon très important. Les outils de débogage peuvent aider les développeurs à localiser et à résoudre les problèmes dans le code et à améliorer l'efficacité du développement. Cet article présentera xdebug, un outil de débogage PHP couramment utilisé, et fournira quelques exemples d'utilisation pour aider les lecteurs à mieux utiliser xdebug pour le débogage. 1. Qu'est-ce que xdebug ? xdebug est une extension d'outil de débogage open source pour PHP qui peut être fournie dans l'environnement de développement
2023-07-30
commentaire 0
1499

Comment utiliser JavaScript pour développer des outils de débogage et des plug-ins
Présentation de l'article:JavaScript joue un rôle très important dans le développement d'applications Web modernes. Au cours du processus de développement, nous rencontrons souvent des situations dans lesquelles nous devons développer des outils de débogage et des plug-ins. Cet article aide les lecteurs à maîtriser rapidement les compétences connexes en présentant des outils de débogage JavaScript et des méthodes de développement de plug-ins. 1. Développement d'outils de débogage 1. Console La console est l'un des outils de débogage les plus connus des développeurs Web. Il fournit aux développeurs une interface pour enregistrer et traiter les informations de débogage directement dans les applications Web. La console peut
2023-06-15
commentaire 0
1611

Débogage en technologie C++ : Création et utilisation de plug-ins et extensions
Présentation de l'article:Les plug-ins et extensions du débogage C++ améliorent les capacités de débogage. Les plug-ins sont créés à l'aide de Visual Studio (par exemple : affichage de messages d'exception personnalisés), tandis que les extensions sont généralement créées en C#/Python et peuvent étendre les fonctionnalités du débogueur lui-même (par exemple : appeler des fonctions Python dans Visual Studio). La création d'un plug-in implique la définition d'une classe exportée, tandis qu'une extension se concentre sur l'extension des fonctionnalités du débogueur. Lors de l'intégration, copiez la DLL du plugin dans le répertoire d'installation de VisualStudio et activez l'extension via Outils > Options > Débogage > PythonWindows. Les plugins et extensions améliorent la visibilité et la fiabilité de vos sessions de débogage C++.
2024-05-08
commentaire 0
552

projet js de débogage du point d'arrêt vscode
Présentation de l'article:La méthode pour déboguer les projets js avec les points d'arrêt vscode est la suivante : 1. Installez d'abord le plug-in [debugger for chrome] 2. Chargez ensuite le projet et configurez le fichier launch.json 3. Enfin, changez le mode de débogage en [utiliser natif ; débogage Chrome] et définissez le point d'arrêt et le débogage.
2020-02-11
commentaire 0
3040

Explication détaillée de l'utilisation de DBGPavim pour déboguer les programmes PHP/Python dans Vim
Présentation de l'article:Cet article présente principalement comment utiliser VIM + XDebug pour déboguer les programmes PHP sur le serveur. Bien qu'il existe de nombreux articles sur la façon d'utiliser Eclipse + XDebug pour déboguer PHP sur la machine de travail du développeur, il existe encore relativement peu d'articles sur la façon de configurer VIM. + XDebug systématiquement. Et les articles actuels sur les paramètres VIM utilisent tous un plug-in plus ancien. Nous introduisons ici principalement un nouveau plug-in, DBGPavim, qui présente de nombreux avantages par rapport à certains anciens plug-ins. En même temps, ce plug-in peut être parfaitement utilisé pour déboguer des programmes Python. De plus, VIM + XDebug est comparé à Eclipse + ..
2017-03-23
commentaire 0
1596

Comment déboguer du code avec vscode
Présentation de l'article:La méthode pour le code de débogage vscode est la suivante : 1. Installez d'abord le plug-in de débogage étendu ; 2. Configurez ensuite le projet de débogage ; 3. Sélectionnez l'environnement [chrome] et modifiez le port ; Ladybug] et définissez le clic de pause ; 5. Démarrez le bouton de débogage pour déboguer.
2019-12-12
commentaire 0
7175

Comment utiliser vscode pour le débogage des points d'arrêt
Présentation de l'article:La méthode d'utilisation de vscode pour le débogage des points d'arrêt est la suivante : 1. Installez d'abord le plug-in [Debugger for Chrome] 2. Ensuite, ouvrez le projet et ouvrez le fichier [launch.json] 3. Modifiez ensuite la méthode de débogage et sélectionnez [ ; Utilisez Chrome natif pour déboguer] ; 4. Enfin, définissez un point d'arrêt et déboguez.
2019-12-30
commentaire 0
14575

ChromePHP pour le débogage PHP
Présentation de l'article:Il existe de nombreux outils de débogage PHP, nous présentons ici uniquement ChromePHP. ChromePHP est un plug-in basé sur Google Chrome.
2019-09-05
commentaire 1
3708

Conseils de débogage PHP : Comment utiliser le plug-in xdebug pour le débogage du code et la définition des points d'arrêt
Présentation de l'article:Conseils de débogage PHP : Comment utiliser le plug-in xdebug pour le débogage du code et la définition des points d'arrêt Introduction : Le débogage est un lien très important lors du développement d'applications PHP. Le débogage peut nous aider à trouver rapidement les erreurs dans le code et à les corriger, améliorant ainsi l'efficacité du développement. xdebug est l'un des plug-ins de débogage couramment utilisés par les développeurs PHP. Cet article explique comment utiliser le plug-in xdebug pour le débogage du code et la définition des points d'arrêt. 1. Pour installer et configurer le plug-in xdebug, utilisez le plug-in xdebug.
2023-08-01
commentaire 0
1940

Comment déboguer à distance avec vscode
Présentation de l'article:La méthode de débogage à distance avec vscode est la suivante : double-cliquez d'abord pour ouvrir le logiciel VSCode ; puis téléchargez et installez le plug-in [Remote-Development] et le plug-in [Remote-SSH], enfin entrez dans l'outil de commande VSC et entrez ; chut.
2020-06-09
commentaire 0
4496

vscode configurer l'environnement de développement php
Présentation de l'article:La méthode permettant à vscode de configurer l'environnement de développement PHP est la suivante : 1. Installez vscode et extrayez-le dans un répertoire ; 2. Installez le plug-in de débogage xdebug dans vscode 3. Définissez le débogage du point d'arrêt pour vérifier si la configuration est réussie.
2019-11-09
commentaire 0
19075

Pycharm peut-il écrire du Java ?
Présentation de l'article:Oui, PyCharm peut écrire du Java. En installant des plug-ins, PyCharm prend en charge le développement Java et fournit la saisie semi-automatique du code, la vérification des erreurs, le débogage, la refactorisation et l'intégration des tests unitaires.
2024-04-25
commentaire 0
1265

Comment déboguer du HTML avec vscode
Présentation de l'article:Comment déboguer du HTML avec vscode : appuyez d'abord sur la touche de raccourci [Ctrl+Shift+x] pour rechercher le plug-in [Debugger for Chrome] et installez-le ; puis démarrez [chrome] pour lire les fichiers locaux, puis chargez le fichier HTML ; à déboguer dans le conteneur de service Can.
2019-11-19
commentaire 0
13388

Comment déboguer un projet js avec un point d'arrêt dans vscode
Présentation de l'article:La méthode pour déboguer les projets JS avec des points d'arrêt vscode est la suivante : 1. Installez d'abord le plug-in [debugger for chrome] 2. Ensuite, ouvrez le projet, recherchez chrome et ouvrez le fichier [launch.json] 3. Ajoutez ensuite ; informations de configuration et modifier la méthode de débogage ; 4. , et enfin définir un point d'arrêt et déboguer.
2019-12-31
commentaire 0
4773

Quand utiliser attr() et quand utiliser prop() dans jquery ?
Présentation de l'article:Quelqu'un a posé une question sur le plug-in Multiple Select : setSelects ne fonctionne pas dans Firefox lors de l'utilisation de jquery 1.9.0. J'utilise la version jQuery 1.8.3 et je n'ai pas essayé la version jQuery 1.9.0. Alors, commencez à déboguer le code, dans la version 1.9.0 :
2017-06-17
commentaire 0
1553

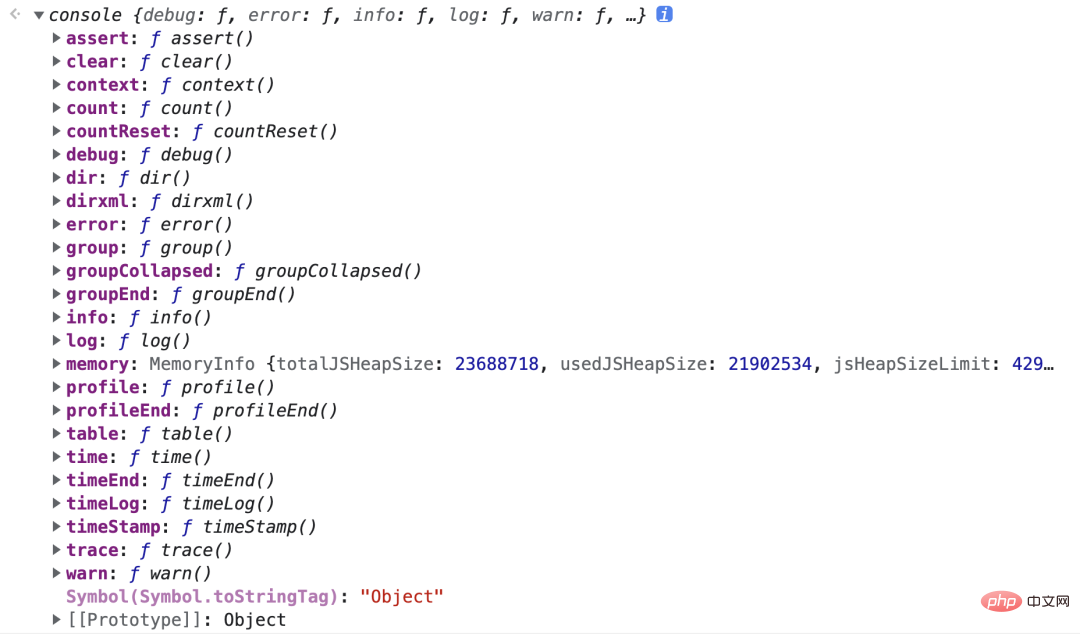
19 conseils pratiques de débogage de console que vous devez connaître !
Présentation de l'article:Salut à tous, je m'appelle CUGGZ. Les outils de développement du navigateur nous fournissent un système de débogage puissant, qui peut être utilisé pour afficher la structure arborescente DOM, le débogage du style CSS, le débogage des animations, le débogage des points d'arrêt du code JavaScript, etc. Aujourd'hui, nous allons examiner quelques techniques de débogage pratiques pour le débogage de la console. De nos jours, le développement de nos projets utilise généralement des frameworks front-end tels que React et Vue, et le débogage front-end est devenu plus difficile. En plus d'utiliser des plug-ins tels que React DevTools et Vue DevTools, celui que nous utilisons le plus est la console. log(). Bien sûr, dans la plupart des cas, console.log() peut répondre à nos besoins, mais lorsque les données
2023-04-13
commentaire 0
1670

Comment écrire et déboguer des projets .net avec vscode
Présentation de l'article:La méthode pour écrire et déboguer des projets [.net] avec vscode est la suivante : 1. Installez d'abord les plug-ins requis 2. Créez ensuite une solution multi-projets 3. Ajoutez ensuite des dépendances entre les projets ; 5. Utilisez les commandes Exécutez le test unitaire ; 6. Écrivez le code de la console ; 7. Enfin, déboguez.
2019-12-16
commentaire 0
3256

Comment configurer l'environnement de débogage cpp dans vscode
Présentation de l'article:La méthode permettant à vscode de configurer l'environnement de débogage cpp est la suivante : 1. Installez d'abord le plug-in c/c++ 2. Ajoutez ensuite la configuration c_cpp_properties.json 3. Ajoutez le fichier de configuration Tasks.json ; Fichier de configuration .json.
2020-02-10
commentaire 0
4229