10000 contenu connexe trouvé

Utilisez go-zero+Vue.js pour implémenter une conception de services API séparés front-end et back-end
Présentation de l'article:À l'ère du développement rapide d'Internet, la conception de services API séparés front-end et back-end est devenue une idée de conception très populaire. En utilisant cette idée de conception, nous pouvons développer séparément le code front-end et le code back-end, obtenant ainsi un développement plus efficace et une meilleure maintenabilité du système. Cet article explique comment implémenter une conception de services API séparés front-end et back-end à l'aide de go-zero et Vue.js. 1. Avantages de la conception de services API séparés front-end et back-end Les avantages de la conception de services API séparés front-end et back-end incluent principalement les aspects suivants : Développement
2023-06-23
commentaire 0
1316

Notes d'étude PHP : séparation front-end et back-end et conception d'API
Présentation de l'article:Notes d'étude PHP : Aperçu de la séparation front-end et back-end et de la conception des API : Avec le développement continu d'Internet et les besoins croissants des utilisateurs, le modèle de développement de séparation front-end et back-end a attiré de plus en plus l'attention de développeurs. La séparation front-end et back-end fait référence à la séparation du développement du front-end et du back-end, et à la conduite de l'interaction des données via des API pour atteindre l'efficacité et la flexibilité du développement. Cet article présentera le concept de séparation front-end et back-end, et comment concevoir une API. Le concept de séparation front-end et back-end : Le modèle de développement Web traditionnel est le couplage front-end et back-end, c'est-à-dire que le développement du front-end et du back-end est effectué dans le même projet.
2023-10-08
commentaire 0
1359

Quelques méthodes de conception web front-end
Présentation de l'article:Avec le développement continu d’Internet, la conception Web front-end est devenue un sujet de grande préoccupation. La conception frontale du Web comprend la conception externe, la conception des interactions, ainsi que le développement d'applications et la conception du site Web. Elle nécessite donc des compétences professionnelles et des améliorations de l'apparence et des fonctionnalités. Cet article présentera quelques méthodes de conception frontale Web. 1. Déterminer les exigences Avant de commencer la conception Web frontale, nous devons clarifier les objectifs et l'orientation du site Web et déterminer les fonctions et la conception requises par les utilisateurs. Grâce à l'enquête et à l'analyse du public cible, les objectifs et les processus du site Web peuvent être façonnés et déterminés efficacement pour y parvenir.
2023-04-17
commentaire 0
1219

Apprenez-vous la conception Web front-end ?
Présentation de l'article:Avec la popularité et le développement d'Internet, l'industrie du Web front-end a attiré de plus en plus d'attention et est devenue un choix d'emploi pour de nombreux jeunes. Cependant, de nombreuses personnes ont encore des malentendus sur le contenu du travail et les exigences du front-end Web. L'un des plus courants est que le front-end Web apprend à faire du design. En fait, le front-end Web et le design sont deux domaines complètement différents. Les designers sont principalement engagés dans un travail créatif, visant à transmettre des informations et à exprimer des idées à travers la conception d'effets visuels. Ils se concentrent sur l'intégration de l'art et de la technologie pour rendre le travail plus attrayant et plus beau. Et l'avant est ouvert
2023-05-26
commentaire 0
776
前端工程师如何搞定设计
Présentation de l'article:前端工程师如何搞定设计
2016-09-21
commentaire 0
1592

Avez-vous besoin d'apprendre la conception Web pour le front-end Web ?
Présentation de l'article:Il existe un lien inextricable entre le front-end Web et la conception Web, mais les développeurs front-end doivent-ils apprendre la conception Web ? C’est une question qui mérite d’être discutée. Dans cet article, nous explorerons tous les aspects de cette question pour aider les lecteurs à mieux comprendre les exigences et les besoins pratiques du front-end Web, et à trouver la bonne direction pour le développement de carrière des développeurs front-end. Tout d’abord, nous devons préciser que le Web front-end est un domaine complexe et vaste qui implique de nombreuses compétences et exigences professionnelles. Ceux-ci incluent HTML, CSS, JavaScript
2023-04-19
commentaire 0
840

Compétences en développement Web et en conception front-end en langage Go
Présentation de l'article:Avec le développement rapide de la technologie Internet, les compétences en développement Web et en conception frontale deviennent de plus en plus l'une des compétences que les programmeurs doivent maîtriser. Dans les domaines du développement Web et de la conception frontale, le langage Go est devenu l'un des langages de développement les plus populaires. Il offre de bonnes performances et une syntaxe facile à apprendre, et peut apporter une nouvelle expérience de développement aux développeurs. Dans cet article, nous partagerons quelques astuces et outils pour le développement Web et la conception front-end en langage Go. 1. Le développement Web utilise le framework gin Gin est un framework web en langage Go.
2023-06-01
commentaire 0
1879

Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Présentation de l'article:Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
2023-09-26
commentaire 0
1869

Principes de conception des composants React : comment concevoir des composants frontaux évolutifs et maintenables
Présentation de l'article:Principes de conception des composants React : Comment concevoir des composants frontaux évolutifs et maintenables Introduction : Dans le développement front-end moderne, l'utilisation du framework React pour créer des applications composées de composants est devenue une méthode de développement courante. Un composant React bien conçu peut augmenter la réutilisabilité, l'évolutivité et la maintenabilité du code. Cet article présentera quelques principes de conception pour aider les développeurs à concevoir de meilleurs composants React. Dans le même temps, nous fournirons quelques exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Principe de responsabilité unique Principe de responsabilité unique
2023-09-26
commentaire 0
869

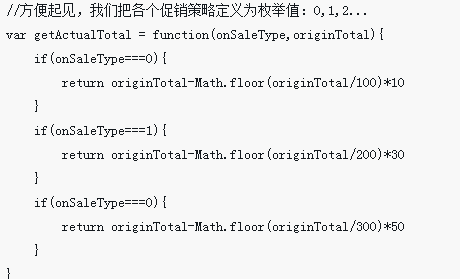
Comment utiliser le modèle de stratégie des modèles de conception dans le front-end
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le modèle de stratégie du modèle de conception dans le front-end. Quelles sont les précautions à prendre pour utiliser le modèle de stratégie du modèle de conception dans le front-end. Ce qui suit est un cas pratique, prenons. un regard.
2018-05-24
commentaire 0
1450

Conception du compte à rebours et points d'interaction front-end dans le système de vente flash PHP
Présentation de l'article:Points clés de la conception du compte à rebours et de l'interaction frontale dans le système de vente flash PHP Introduction : Avec le développement rapide de l'industrie du commerce électronique, les activités de vente flash sont devenues un moyen important pour les grandes plateformes de commerce électronique d'attirer les consommateurs. Construire un système de vente flash efficace et fiable est crucial pour les plateformes de commerce électronique. Parmi eux, le compte à rebours est un élément important du système de vente flash. Il doit être affiché sur le front-end et interagir avec le back-end. Cet article se concentrera sur la conception du compte à rebours et les points d'interaction front-end dans le système de vente flash PHP, et fournira des exemples de code spécifiques. 1. Points clés de la conception du compte à rebours : timing du client
2023-09-19
commentaire 0
1558


Webman : un framework de développement front-end qui fournit des outils parfaits pour une conception Web réactive
Présentation de l'article:Webman : un cadre de développement frontal qui fournit des outils parfaits pour une conception Web réactive. À l'ère numérique d'aujourd'hui, les gens comptent de plus en plus sur Internet pour répondre à divers besoins. Alors que de plus en plus de personnes utilisent des appareils mobiles pour accéder au Web, la conception Web réactive est devenue une compétence essentielle pour le développement front-end. Afin de mieux répondre aux besoins des utilisateurs sous différents appareils et résolutions, nous avons besoin d'un cadre de développement frontal capable de simplifier le processus de développement et de fournir un support parfait. Webman est l'un des bons choix. Webman est un frontal open source
2023-08-25
commentaire 0
1960