10000 contenu connexe trouvé


Méthode Struts2+jquery.form.js pour implémenter l'image et le fichier upload_jquery
Présentation de l'article:Cet article présente principalement la méthode Struts2+jquery.form.js pour implémenter le téléchargement d'images et de fichiers, et combine l'exemple de formulaire avec une analyse détaillée des étapes pertinentes et des techniques d'implémentation du plug-in jquery.form.js pour implémenter l'image de premier plan. le téléchargement et la soumission et Struts2 pour effectuer le traitement en arrière-plan. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1907
jquery téléchargement de fichiers multiples, bienvenue pour me corriger
Présentation de l'article:Récemment, l'entreprise travaillait sur un projet qui utilisait plusieurs téléchargements d'images. J'ai trouvé qu'il y avait très peu de tutoriels en ligne. J'ai donc écrit moi-même un fichier upload js. Il a été téléchargé en utilisant ajax et formdata. mais aussi des fichiers. C'est juste que l'image ne sera pas affichée lors de la prévisualisation.
Rendez-vous d'abord à la réception pour appeler le code.
1 <!DOCTYPEhtml>
2<html>
3 <tête>
4 <méta http-
2017-06-26
commentaire 0
1157

10 articles recommandés sur l'aperçu local
Présentation de l'article:Cet article présente principalement JS+HTML5 pour réaliser l'effet de prévisualisation des images téléchargées.Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet.Les amis dans le besoin peuvent se référer à l'exemple de. cet article sur le téléchargement de l'effet d'aperçu d'image JS+HTML5. Je le partage avec vous pour votre référence. Les détails sont les suivants : Dans le projet, j'ai rencontré un téléchargement de fichier avec le type de fichier de balise d'entrée et je voulais prévisualiser l'image avant le téléchargement. Une solution précédente consistait à télécharger d'abord le fichier. puis renvoyez l'adresse affichée sur la page,...
2017-06-15
commentaire 0
2219

Comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue nécessite des exemples de code spécifiques dans le développement Web moderne, le téléchargement et le recadrage d'images sont l'une des exigences courantes. En tant que framework frontal populaire, Vue.js fournit une multitude d'outils et de plug-ins pour nous aider à réaliser ces fonctions. Cet article présentera comment implémenter le téléchargement et le recadrage d'images dans le développement de la technologie Vue, et fournira des exemples de code spécifiques. La mise en œuvre du téléchargement d'images peut être divisée en deux étapes : la sélection des images et le téléchargement des images. Dans Vue, vous pouvez utiliser des plugins tiers pour simplifier cela
2023-10-10
commentaire 0
1427

Comment utiliser JavaScript pour implémenter la fonction de téléchargement d'images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de téléchargement d'images ? Dans les applications Web modernes, le téléchargement d’images est une fonction très courante et importante. JavaScript fournit des techniques puissantes pour implémenter la fonctionnalité de téléchargement d'images, notamment en utilisant l'API de fichier et les objets FormData. Tout d'abord, nous devons créer un champ de saisie pour le téléchargement de fichiers en HTML : <inputtype="file"id="u
2023-10-25
commentaire 0
1249
jQuery implémente le plug-in de téléchargement et de recadrage d'images Croppie_jquery
Présentation de l'article:Cet article présente principalement le plug-in de téléchargement et de recadrage d'images jQuery Croppie, qui implémente les applications les plus courantes qui obligent les utilisateurs à télécharger et à recadrer des avatars dans divers systèmes utilisateur. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
2713

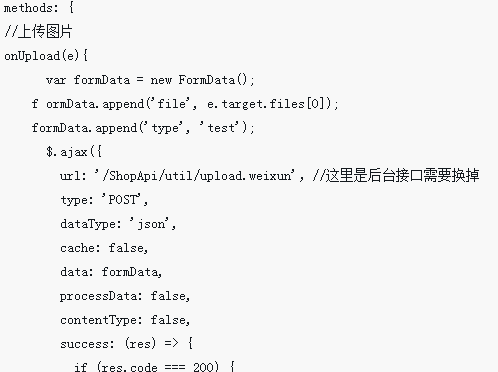
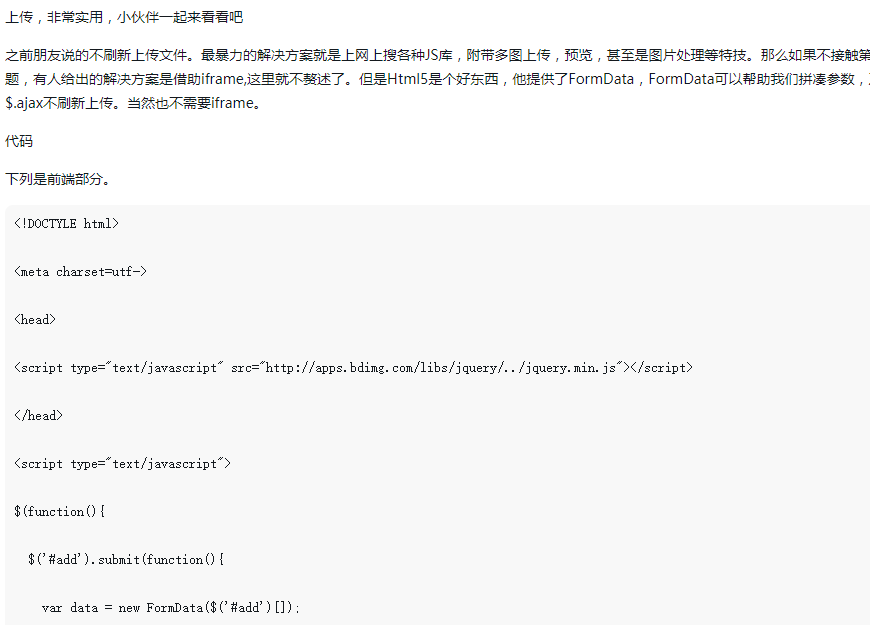
Utilisez la fonctionnalité H5 FormData pour télécharger des fichiers sans actualiser
Présentation de l'article:Mon ami a dit auparavant que les fichiers téléchargés ne devaient pas être actualisés. La solution la plus violente consiste à rechercher diverses bibliothèques JS sur Internet, qui permettent le téléchargement de plusieurs images, la prévisualisation et même le traitement d'images et d'autres effets spéciaux. Ci-dessous, je vais partager avec vous comment utiliser la fonctionnalité H5 FormData pour télécharger des fichiers sans actualiser. Jetons un coup d'œil.
2018-05-24
commentaire 0
2113

Utilisez JS+HTML5 pour obtenir un effet d'aperçu du téléchargement d'image (exemple)
Présentation de l'article:Cet article présente principalement JS+HTML5 pour obtenir l'effet de prévisualisation des images téléchargées. Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-04-30
commentaire 0
2650

Implémentation HTML5 du code d'effet d'aperçu de l'image téléchargée
Présentation de l'article:Cet article présente principalement JS+HTML5 pour obtenir l'effet de prévisualisation des images téléchargées. Il analyse les étapes de fonctionnement spécifiques et les techniques de mise en œuvre associées de l'aperçu local des images téléchargées en javascript sous la forme d'un exemple complet. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-04-22
commentaire 0
2709

Partager un exemple de code pour la compression d'images et le téléchargement à l'aide de HTML5
Présentation de l'article:Processus de mise en œuvre : obtenez le fichier téléchargé ; utilisez FileReader pour lire l'image et créez un nouvel objet Image pour placer les données d'image lues par FileReader ; utilisez le canevas pour redimensionner l'objet Image proportionnellement, l'écrire sur le canevas et l'enregistrer en tant que données. au format base64 (L'objet FormData est utilisé pour télécharger ici. En fait, les données base64 peuvent être directement téléchargées sur le serveur via ajax en utilisant la méthode post, ce qui peut éviter les deux étapes suivantes Créer un nouvel objet Blob vers ba) ; ..
2017-05-08
commentaire 0
2566

Analyse de l'utilisation du chargement différé du plug-in JS LazyImgv1.0
Présentation de l'article:Cet article présente principalement l'utilisation du plug-in de chargement retardé d'image JS LazyImgv1.0 et analyse les précautions et les compétences opérationnelles de base liées à l'utilisation du plug-in de chargement retardé d'image LazyImgv1.0 sous forme d'exemples. Il est également livré avec une source de démonstration. code que les lecteurs peuvent télécharger pour référence. Les amis qui en ont besoin peuvent le faire pour référence.
2017-09-05
commentaire 0
1547

Comment convertir des fichiers en base64 en réaction
Présentation de l'article:Comment convertir des fichiers en base64 dans React : 1. Installez le plug-in ReactFileReader ; 2. Introduisez ReactFileReader ; 3. Écrivez la méthode de page 4. Obtenez l'adresse base64 de l'image téléchargée.
2021-11-26
commentaire 0
4080

Notes d'étude PHP : chargement et téléchargement de fichiers
Présentation de l'article:Notes d'étude PHP : Téléchargement et téléchargement de fichiers Introduction : Dans les applications réseau modernes, le téléchargement et le téléchargement de fichiers sont des exigences fonctionnelles très courantes. Que les utilisateurs téléchargent des images, des fichiers audio, vidéo et autres, ou que les utilisateurs téléchargent des fichiers de ressources fournis par le site Web, le téléchargement de fichiers est l'une des fonctions essentielles. Cet article expliquera comment utiliser le langage PHP pour implémenter les fonctions de téléchargement et de téléchargement de fichiers, et fournira des exemples de code spécifiques pour aider les lecteurs à comprendre en profondeur ses principes et ses méthodes d'implémentation spécifiques. 1. Téléchargement de fichiers Le téléchargement de fichiers fait référence à l'envoi de fichiers locaux vers un serveur distant
2023-10-10
commentaire 0
1278

laravel et ajax implémentent la fonction de téléchargement de fichiers
Présentation de l'article:Comme nous le savons tous, les premiers XMLHttpRequest ne prenaient pas en charge le téléchargement de fichiers, et des plug-ins js ou flash tiers étaient généralement utilisés. Vous pouvez désormais utiliser l'objet FormData de XMLHttpRequest niveau 2 pour réaliser le téléchargement de fichiers binaires. au travail récemment, cet article est donc là pour vous aider. Résumons la méthode de mise en œuvre. Pas grand chose à dire, jetons un œil à l'introduction détaillée.
2018-01-26
commentaire 0
1543

Analyse d'idées pour implémenter plusieurs téléchargements d'images avec PHP (en combinaison avec le plug-in uploadify)
Présentation de l'article:L'exemple de cet article décrit comment implémenter plusieurs téléchargements d'images en PHP. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : 1. Les images existantes peuvent être supprimées 2. Il y a un nouveau bouton 3. Cliquez sur le nouveau bouton pour sortir du cadre 4. Téléchargement asynchrone des images et des effets en temps opportun dans le cadre 5. Une fois le téléchargement réussi, la fonction de rappel est appelée. 6. L'image dans la boîte contextuelle peut être supprimée. 7. Cliquez sur Enregistrer dans la boîte contextuelle du cadre pour afficher l'image sur la page via js. .
2017-02-25
commentaire 0
2936

Comment utiliser le traitement de formulaire Vue pour obtenir une compression d'image des champs de formulaire
Présentation de l'article:Comment utiliser le traitement de formulaire Vue pour implémenter la compression d'images dans les champs de formulaire Introduction : Dans les applications Web, il est très courant que les utilisateurs téléchargent des images. Cependant, la qualité des images téléchargées par les utilisateurs peut être élevée, ce qui entraîne des fichiers d'images volumineux et une augmentation de la pression de stockage et du temps de transmission sur le serveur. Il est donc nécessaire de compresser les images téléchargées par les utilisateurs. Cet article expliquera comment utiliser le framework Vue pour traiter des images dans des champs de formulaire et utiliser un plug-in open source pour implémenter la compression d'images. 1. Champ d'image de traitement de formulaire Vue Vue est un outil de construction
2023-08-11
commentaire 0
772