10000 contenu connexe trouvé


Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Présentation de l'article:Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
2023-10-21
commentaire 0
2035




Comment implémenter une barre de navigation réactive via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une barre de navigation réactive via la mise en page élastique CSSFlex. Dans la conception Web moderne, la mise en page réactive est un concept très important. Lors de la conception de la barre de navigation du site Web, nous espérons pouvoir bien afficher le menu de navigation sur différents appareils pour offrir une meilleure expérience utilisateur. La mise en page élastique CSSFlex est une technologie très adaptée à la mise en œuvre de barres de navigation réactives. Cet article présentera comment implémenter une barre de navigation réactive simple via la disposition élastique CSSFlex et fournira un code spécifique.
2023-09-29
commentaire 0
766


Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1047

Créer un menu de navigation réactif : conseils pratiques pour les propriétés CSS
Présentation de l'article:Dans la conception Web moderne, le design réactif est devenu très important car il permet au site Web de s'afficher correctement sur différentes tailles d'écran. Dans un design réactif, le menu de navigation est un élément crucial. Cet article présentera des techniques pratiques pour créer des propriétés CSS de menus de navigation réactifs et fournira des exemples de code spécifiques, dans l'espoir d'inspirer la conception de votre site Web. Mise en page à l'aide de Flexbox Flexbox est une propriété CSS très pratique qui peut facilement fournir une mise en page flexible pour votre menu de navigation. En définissant f
2023-11-18
commentaire 0
1056

HTML, CSS et jQuery : créez une magnifique barre latérale Web
Présentation de l'article:HTML, CSS et jQuery : créez une belle barre latérale Web Dans la conception Web moderne, la barre latérale est l'un des composants importants de la mise en page. Il fournit une navigation, des fonctionnalités et un espace d'affichage de contenu supplémentaires pour aider les utilisateurs à mieux parcourir et comprendre le contenu Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une magnifique barre latérale Web et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Voici un exemple simple : <!D
2023-10-27
commentaire 0
908

Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
2023-10-26
commentaire 0
1079

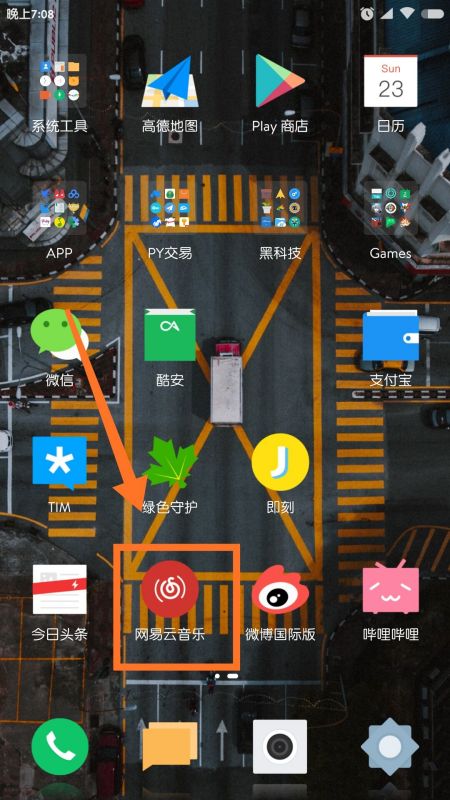
Comment recharger NetEase Cloud Music_Étapes de recharge de NetEase Cloud Music
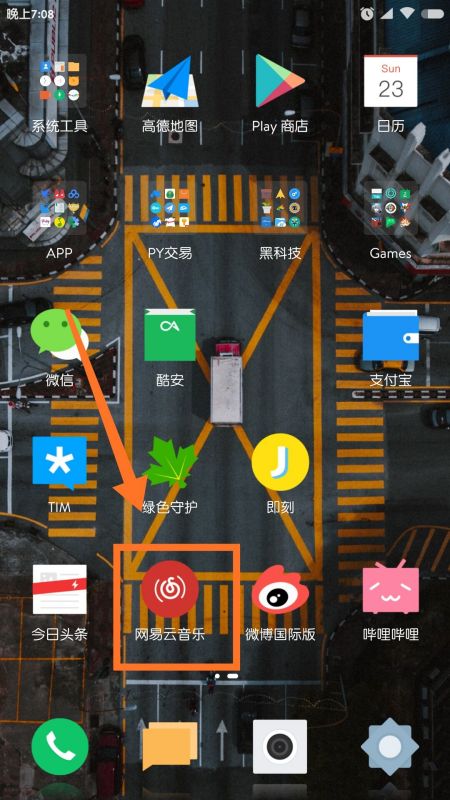
Présentation de l'article:1. Sélectionnez et ouvrez l'application [NetEase Cloud Music] sur le bureau du téléphone mobile, comme indiqué sur la figure. 2. Cliquez sur le bouton [Menu] dans le coin supérieur gauche pour afficher la barre de navigation latérale, comme indiqué sur la figure. 3. Cliquez et ouvrez [Mes membres], comme indiqué sur l'image. 4. Sélectionnez la méthode dont vous avez besoin pour recharger (vinyle VIP ou forfait musique), comme indiqué sur l'image. 5. Sélectionnez Payer maintenant pour terminer la recharge, comme indiqué sur l'image.
2024-03-25
commentaire 0
1648

Comment ajouter une fonctionnalité de menu à plusieurs niveaux au plugin WordPress
Présentation de l'article:Comment ajouter une fonctionnalité de menu à plusieurs niveaux aux plugins WordPress Dans WordPress, les plugins jouent un rôle important dans l'extension des fonctionnalités du site Web. Par défaut, WordPress fournit certaines fonctionnalités de menu telles que le menu de navigation supérieur et le menu de la barre latérale. Cependant, nous devons parfois ajouter des fonctions de menu personnalisées à plusieurs niveaux à nos plug-ins pour faciliter l'accès des utilisateurs aux diverses fonctions du plug-in. Cet article vous apprendra comment ajouter une fonctionnalité de menu à plusieurs niveaux à un plugin WordPress et fournira quelques exemples de code. espoir
2023-09-05
commentaire 0
797

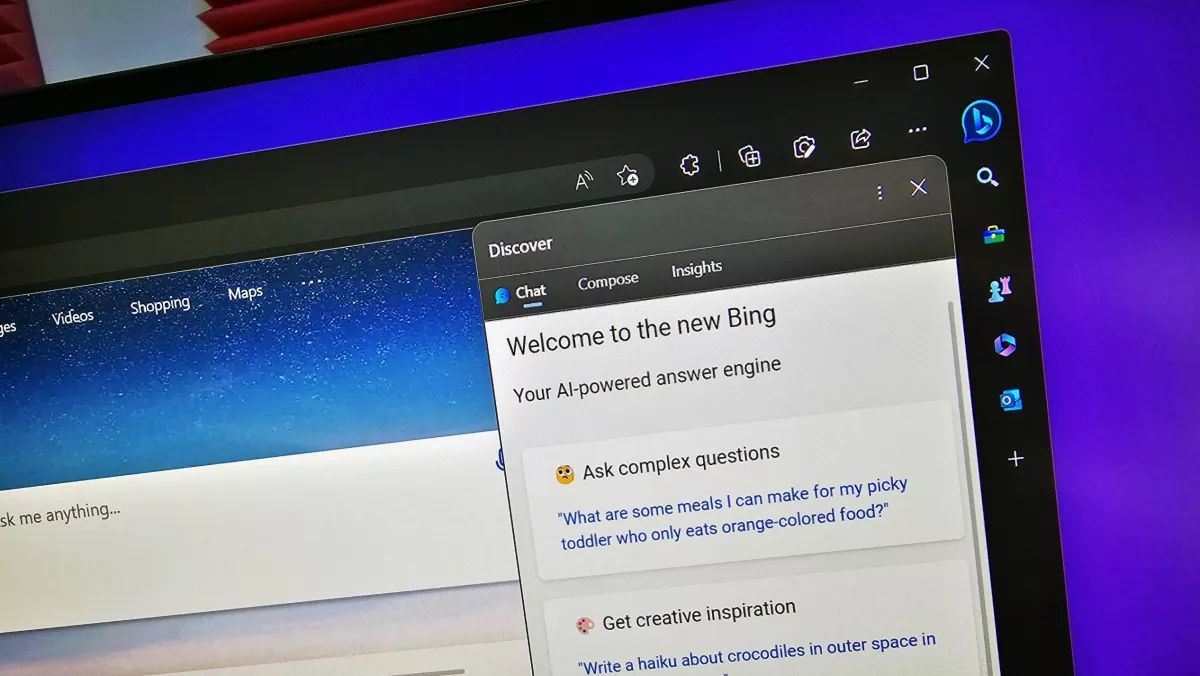
Comment supprimer le bouton de discussion Bing du navigateur Microsoft Edge sous Win11/Win10 ?
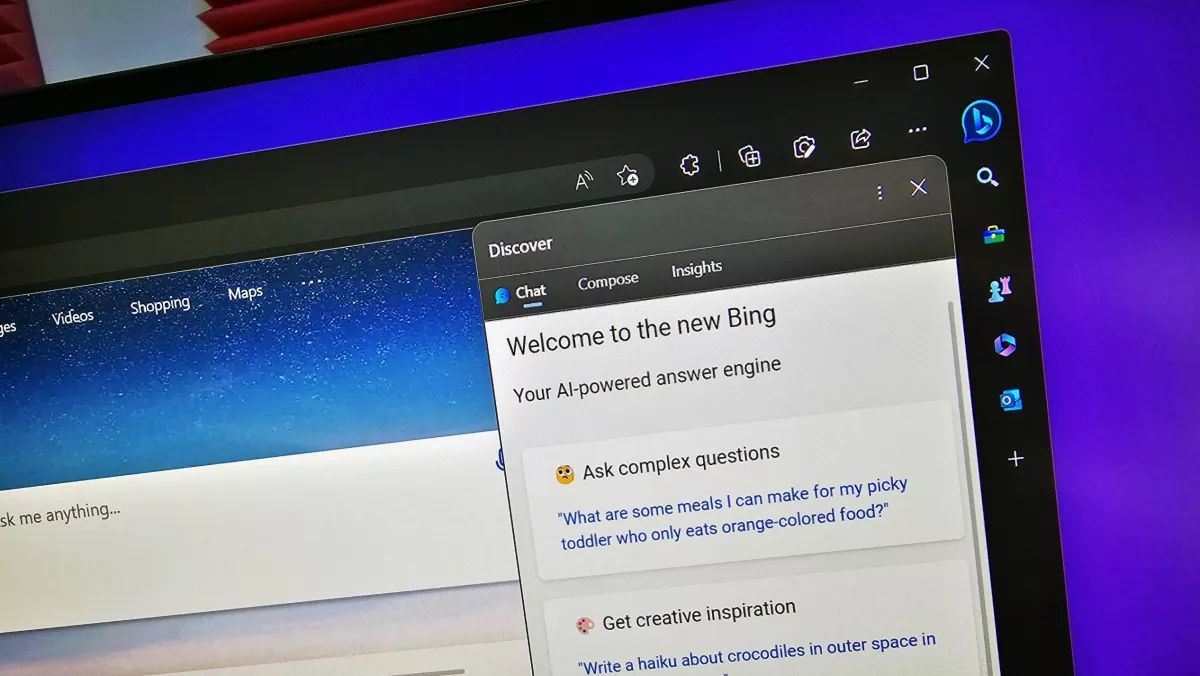
Présentation de l'article:Dans la version stable récemment publiée d'Edge 111, Microsoft a introduit un bouton de discussion Bing quelque peu « intrusif » dans la barre latérale. Microsoft ne propose pas d'option masquée dans les paramètres du navigateur Edge. Cet article vous apprend à supprimer ce bouton en modifiant le registre. Rappel : Cette modification impliquant la base de registre, il est fortement recommandé aux utilisateurs d'effectuer une sauvegarde avant d'opérer. Les étapes de modification sont les suivantes : 1. Ouvrez l'éditeur de registre. Utilisez Win+R pour appeler la fenêtre d'exécution, puis entrez la commande regedit ou recherchez regedit dans le menu Démarrer ; 2. Visitez l'emplacement HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft 3. Cliquez avec le bouton droit sur Mi
2023-12-23
commentaire 0
1431

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1200
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1056
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
801

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1531