10000 contenu connexe trouvé

jquery cache la table
Présentation de l'article:Avec le développement de la technologie Web frontale, il est devenu de plus en plus courant de développer des applications Web multiplateformes et multi-appareils. Dans les applications Web, les tableaux sont de plus en plus utilisés. Le tableau est un élément HTML très approprié pour afficher des données, mais dans certains cas, nous devons masquer le tableau. Pour le moment, le framework jQuery peut nous aider à réaliser cette fonction. Cet article présentera comment utiliser jQuery pour masquer une table, y compris les aspects suivants : 1. Masquer la table entière2
2023-05-28
commentaire 0
1785

jquery masque les éléments HTML
Présentation de l'article:Dans le développement Web, il est souvent nécessaire de masquer et d'afficher des éléments sur la page, par exemple en affichant ou en masquant certains éléments dans différents états de la page. Dans ce cas, nous pouvons utiliser jQuery, une bibliothèque JavaScript, pour implémenter ces opérations. Cet article expliquera comment utiliser jQuery pour masquer des éléments HTML et fournira quelques exemples de code pratiques pour aider les lecteurs à mieux maîtriser cette technologie. 1. Utilisez la méthode hide() pour masquer des éléments. jQuery fournit une méthode appelée hide.
2023-05-23
commentaire 0
629

jquery montre une balise cachée
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée pour le développement front-end. Elle fournit de nombreuses API pratiques qui peuvent rapidement implémenter de nombreuses fonctions courantes. Parmi elles, afficher et masquer des éléments est l’une des fonctions couramment utilisées dans le développement front-end. Dans cet article, nous expliquerons comment utiliser jQuery pour afficher et masquer la fonction de balise a. Dans jQuery, le moyen le plus simple d'afficher et de masquer des éléments consiste à utiliser les méthodes .show() et .hide(). Ces méthodes permettent de contrôler facilement la visibilité des éléments. Ce qui suit est affiché en utilisant jQuery
2023-05-28
commentaire 0
1014
iis服务器 隐藏index.php
Présentation de l'article:iis服务器 隐藏index.php
2016-06-23
commentaire 0
1084

Bouton HTML masqué : utilisez CSS pour masquer et afficher les boutons
Présentation de l'article:Boutons HTML cachés : utiliser CSS pour masquer et afficher les boutons Dans le développement Web, masquer les boutons est une exigence très courante. Parfois, nous devons masquer certaines actions et les afficher en cas de besoin au lieu d'occuper l'espace de la page tout le temps. Dans ce cas, nous pouvons utiliser CSS pour masquer et afficher le bouton. Voici une façon d'y parvenir : 1. Ajouter la balise "hide button" ```html<button class="hide-btn">hide button</button>`` en HTML
2023-04-21
commentaire 0
3194

jquery définit la durée à cacher
Présentation de l'article:Dans la conception de l’interface de nombreux sites Web, cela implique souvent l’opération d’affichage ou de masquage de certains éléments. Quant à la façon de masquer des éléments, le framework jquery offre un moyen très pratique. Cet article se concentrera sur la façon dont jquery masque les éléments span. 1. Connaissances de base Avant d'expliquer, nous devons comprendre certaines connaissances de base. 1.1 Framework Jquery jquery est un framework JavaScript très populaire. Il fournit de nombreuses fonctions simples, rapides et puissantes pour manipuler et traiter des documents HTML.
2023-05-23
commentaire 0
954

CSS de boîte cachée : masquer et afficher facilement les éléments de la page
Présentation de l'article:CSS de boîte cachée : masquer et afficher facilement des éléments de page Dans la conception Web, la boîte cachée est une technique CSS couramment utilisée qui peut simplement masquer et afficher des éléments de page, augmentant ainsi l'interactivité et l'opérabilité de la page. Dans cet article, nous présenterons comment utiliser CSS pour obtenir l'effet de boîte cachée, y compris le paramètre de style, la liaison d'événements et l'application pratique. 1. Paramètres de style Pour obtenir l'effet de boîte cachée, vous devez d'abord définir un style de boîte cachée. Vous pouvez masquer l'élément en définissant l'attribut display de l'élément sur none, comme indiqué ci-dessous : ```.h
2023-04-23
commentaire 0
782
thinkphp隐藏中url的index.php,thinkphpindex.php_PHP教程
Présentation de l'article:thinkphp隐藏中url的index.php,thinkphpindex.php。thinkphp隐藏中url的index.php,thinkphpindex.php 在本地进行测试 1.修改apache配置文件将如下代码#去掉 # LoadModule rewrite_module modules/mod_rewrite.so 在in
2016-07-13
commentaire 0
1145

element vue affiche dynamiquement les colonnes cachées
Présentation de l'article:Lors de la création de pages à l'aide de Vue.js et Element UI, vous devez souvent utiliser des tableaux pour afficher les données. Parfois, il est nécessaire d'afficher ou de masquer dynamiquement certaines colonnes afin que les utilisateurs puissent personnaliser les informations dont ils ont besoin en fonction de leurs besoins. Element UI fournit un composant de tableau pratique, facile à utiliser et puissant. Cet article se concentrera sur la façon d'afficher ou de masquer dynamiquement les colonnes dans les tableaux Element UI. 1. Idée de base : le composant table dans Element UI fournit des objets de colonne. Chaque colonne est associée.
2023-05-24
commentaire 0
2143

Existe-t-il un logiciel qui cache les applications ?
Présentation de l'article:Le logiciel qui cache les applications est le clone X. La méthode de masquage est la suivante : importez d'abord l'application à masquer dans le clone X ; puis ajustez-la en mode résident ; puis désinstallez l'application d'origine en dehors du clone X ; ou fonction de cryptage.
2020-08-26
commentaire 0
3464
php修改title,并隐藏源码
Présentation de l'article:php修改title,并隐藏源码
2016-06-23
commentaire 0
1523

jquery définit dynamiquement tr pour afficher et masquer
Présentation de l'article:Avec une grande quantité de données et d’informations affichées sur les pages Web, les barres de défilement et la pagination ne peuvent plus répondre à nos besoins. Par conséquent, nous avons besoin de meilleurs moyens d’afficher et de masquer les données. Cet article explique comment utiliser jQuery pour définir dynamiquement l'affichage et le masquage de tr, et afficher ou masquer directement les données dans le tableau. 1. Vider la table Dans le processus de définition dynamique de la table, il est préférable de vider la table en premier. Utilisez le code suivant pour effacer la table : ```javascript$("#myTable tbody tr").remove();```
2023-05-18
commentaire 0
1252

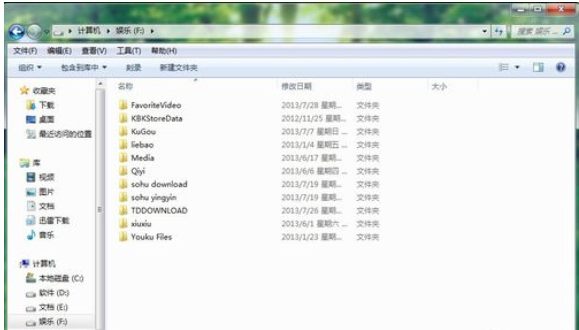
Comment afficher et masquer les dossiers
Présentation de l'article:Pour les fichiers informatiques, nous avons souvent besoin de les utiliser, alors savez-vous comment masquer les dossiers importants ? Pour cette raison, System House vous propose une introduction détaillée sur la façon d'afficher et de masquer les dossiers, afin que vous sachiez comment afficher et masquer les dossiers ? pour obtenir une meilleure utilisation de l'ordinateur ! Introduction à la méthode d'affichage et de masquage des dossiers 1. Comme indiqué ci-dessous, dans le lecteur F de mon ordinateur, il y a un dossier nommé « l'expérience d'écriture de Chaplinlong dans Baidu Hidden », comment l'afficher. 2. Cliquez sur "Outils" dans la barre d'outils et sélectionnez "Options des dossiers" dans la liste contextuelle. 3. Cliquez sur « Afficher » dans la fenêtre nouvellement apparue, comme le montre la figure ci-dessous. 4. Faites glisser l'image ci-dessus pour rechercher « Fichiers et dossiers cachés » et sélectionnez celle ci-dessous.
2024-08-17
commentaire 0
1158

vue clique sur l'espace vide pour masquer et afficher le div
Présentation de l'article:Cette fois, je vais vous montrer comment masquer et afficher des divs en cliquant sur un espace vide dans Vue. Quelles sont les précautions pour masquer et afficher des divs en cliquant sur un espace vide dans Vue. Jetons un coup d'œil à ce qui suit. .
2018-04-27
commentaire 0
4764

jquery détermine afficher et masquer
Présentation de l'article:jQuery détermine comment afficher et masquer jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Dans le développement Web, il est souvent nécessaire d'afficher ou de masquer certains éléments en fonction d'un jugement conditionnel. Cette fonction peut être facilement réalisée en utilisant jQuery. jQuery propose plusieurs méthodes pour déterminer si un élément est affiché ou masqué. Voici quelques méthodes couramment utilisées : 1. Méthode is() La méthode is() est utilisée pour déterminer si un élément correspond au sélecteur spécifié ou à un élément DOM spécifique. Renvoie vrai si les conditions sont remplies, sinon
2023-05-14
commentaire 0
2199

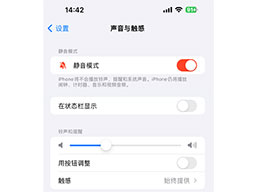
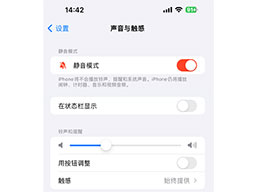
Astuce : masquez l'icône de sourdine sur les modèles de la série iPhone 15 Pro
Présentation de l'article:Lorsque les modèles de la série iPhone 15 Pro sont mis en sourdine, une icône « Muet » s'affichera dans la barre d'état dans le coin supérieur gauche. Si vous souhaitez que la barre d'état soit présentée de manière plus concise, vous pouvez masquer l'icône de sourdine. Le système iOS17 fournit une méthode pour masquer l'icône de la cloche silencieuse sur iPhone15Pro et ProMax : 1. Ouvrez l'application « Paramètres » sur iPhone15Pro ou 15ProMax. 2. Sélectionnez « Sons et toucher », puis désactivez l'option d'affichage « Dans la barre d'état ». Voici l'effet une fois l'icône muet masquée :
2024-04-02
commentaire 0
791

Comment masquer et afficher des éléments en CSS
Présentation de l'article:Techniques d'affichage et de masquage du clic CSS Dans le développement Web, il est souvent nécessaire de masquer ou d'afficher certains éléments, tels que les menus, les boîtes de dialogue, etc. Bien que JavaScript puisse réaliser cette fonction, nous ne souhaitons parfois pas introduire trop de scripts ou limiter la compatibilité des navigateurs. La technique CSS cliquer pour afficher-masquer peut être utilisée pour masquer et afficher des éléments à l'aide de CSS sans utiliser JavaScript. Comment utiliser la technique CSS cliquer pour afficher-masquer ? Tout d’abord, définissez l’élément que vous souhaitez masquer sur display : none;
2023-04-21
commentaire 0
942

Comment afficher ou masquer l'icône de la corbeille sur le bureau
Présentation de l'article:Ce didacticiel vous montrera comment afficher ou masquer l'icône de la corbeille sur votre bureau sur un PC Windows 10.
2 façons d'afficher ou de masquer l'icône de la corbeille sur le bureau
Pour afficher ou masquer l'icône de la corbeille sur le bureau Windows 10, voici comment procéder :
Voie 1 : v
2024-08-02
commentaire 0
1070